Критика за уеб дизайн # 19: Redka3d
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Redka3d, личното портфолио на уеб дизайнер от Индонезия.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За собственика на сайта
„Семейството и приятелите ме наричат Тата, аз съм уеб дизайнер от Индонезия и в момента живея в Джакарта. "
Ето раздел от началната страница на Tata:

Ефективност на сайта
Преди да започнем нашата критика по отношение на дизайна, трябва да кажа, че времената за зареждане на страниците могат да бъдат също толкова важни или дори повече от това, как изглежда сайтът. Високоскоростният Интернет всички ни развали и потребителите просто няма да чакат повече от няколко секунди за зареждане на страница.
Redka3d изглежда страда от някои сериозно дълги пъти за зареждане на страници. Вероятно това е временен проблем със сървъра, но само в случай, че това е показател за дългосрочен проблем, мислех, че бих препоръчал да го разгледам.
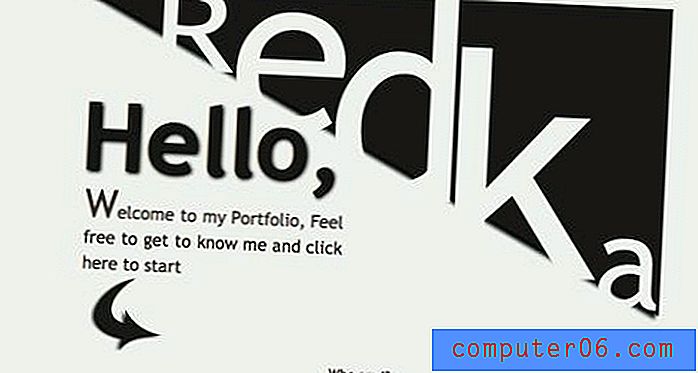
удар с глава
Още от прилепа можете да видите, че този сайт ще бъде уникален. Идеята тук със сигурност е смело различна; името на сайта е затворено в голям триъгълник с различни размери на буквите.

Ще призная, че естетически този раздел не ми е любим. Но тъй като това е нетрадиционно, дизайнерът печели някои стилови точки.
Няколко области обаче определено се нуждаят от адресиране. Първо, буквите в логото изтичат от триъгълника по неудобен начин. Тъй като буквите са със същия цвят като фона на сайта, те се чувстват като дупки, врязани в триъгълника. Те обаче не споделят сянката на формата, така че всъщност не са изрязани от формата. В краищата буквите дори се откъсват от триъгълника и прикриват части от сянката му. Това прави известно визуално объркване по отношение на това, което всъщност става тук. Препоръчвам или да маскирате буквите, за да не изпускат кръв, или всъщност да ги изрежете от триъгълника.
Друга област, която би могла да използва малко внимание, е стрелката. Копието насърчава потребителите да „щракнат тук“ с голяма стрелка, но в края на стрелката няма нищо, така че да изглежда, че нещо не се е заредило правилно. В действителност, елементът, към който сочи стрелката, е много малък и много далеч от стрелката (текстът „Кой съм аз“). Препоръчвам да преосмислите как работи тази област, като промените стрелката, текста или и двете, така че да са по-ясно свързани.
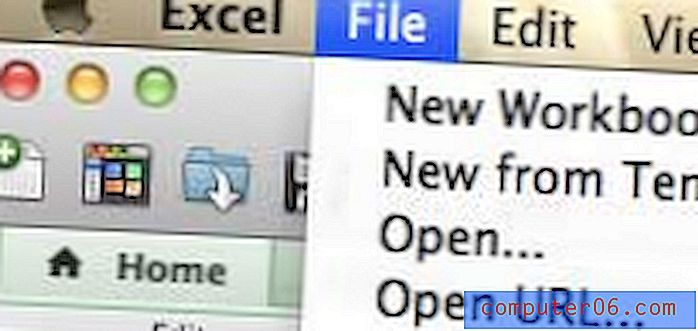
И накрая, може да искате да си поиграете със сенките и цвета на текста, използвани на сайта. Като общо правило се опитвам да избегна сянката на сенките ми твърде близка до тази на обектите, върху които са приложени. Причината е, че когато тези цветове са твърде сходни, сянката изглежда почти като размазване, а не като сянка. Лесно поправяне на това е просто да изсветлите сянката, така че тя да се различава значително от текста.
Просто погледнете разликата, която това прави в четенето на вашия текст.

навигация
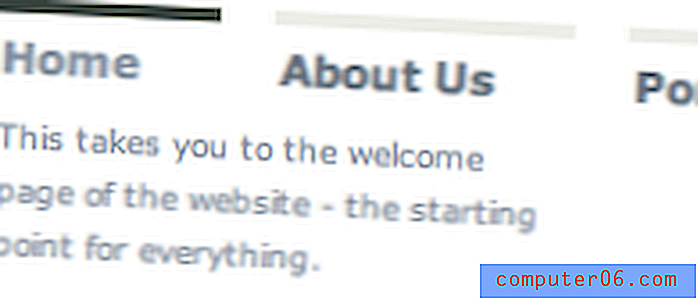
Навигацията за сайта е разположена точно под заглавката. По подразбиране състоянието е удебелен текст, който след това се плъзга наляво при задържане, докато по-лека версия се плъзга. Това е страхотен ефект. Преходът е плавен и анимацията е забавна за игра.
Можете обаче да искате да коригирате разстоянието малко върху състоянията на задържане. Всеки текстов елемент е позициониран добре в състояние по подразбиране, но се движи твърде далеч вляво в състояние на задържане. Например, в изображението по-долу думата „Услуги“ трябва да е центрирана между „Начало“ и „Витрина“ както в състоянията по подразбиране, така и в ховър.

Когато щракнете върху навигацията, новите секции се появяват чрез този 3D ефект на въртележка. Трудно е да се опише или покаже тук, така че не забравяйте да спрете до сайта и да го изпробвате. Всъщност сайтът просто е изпълнен с чисти малки jQuery ефекти. При някои обстоятелства може да е твърде много, но е добре да се стремите към „уау“ фактор в личен портфейл.
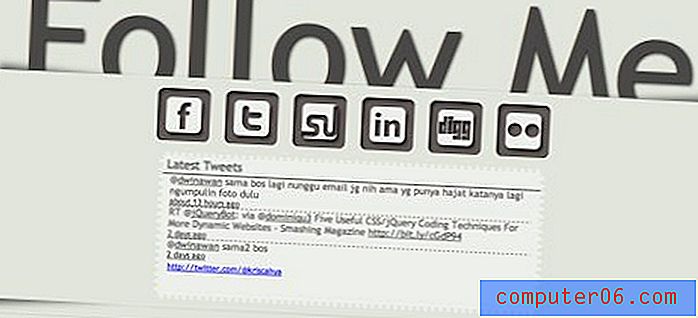
Следвайте ме раздел
Последната област, която ще обсъдим, е центърът на социалните мрежи в долната част. Поради големия текст „Следвай ме“, тази област поставя доста високо на визуалната йерархия, въпреки че е близо до дъното на страницата.
Фактът, че тази област е толкова привличаща вниманието, може да бъде или добър, или лош в зависимост от намеренията на дизайнера. Ако се предполага, че тази зона е един от най-важните аспекти на сайта, тя работи. Ако не е, бих препоръчал да промените дизайна, така че да не се разсейва толкова много от горното съдържание.

Що се отнася до социалните икони, мисля, че те са малко твърде визуално сложни. Всичко това засенчване може да стане малко объркано, особено в иконата Digg. Те биха прочели много по-добре, ако бяха обърнати и опростени. Ето бърз макет на това, което искам да кажа.

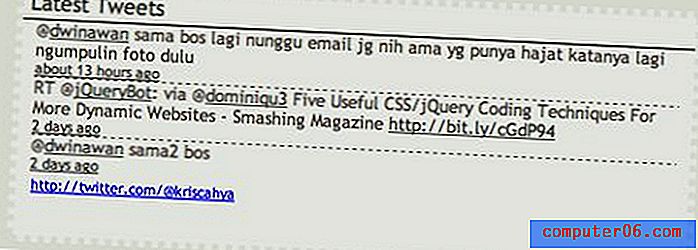
И накрая, в контекста на останалата част от страницата, емисията от Twitter всъщност прилича малко на реклама. Google ни е научил да игнорираме напълно всичко, наподобяващо текстова реклама, така че бих се обзаложил, че много зрители прескачат точно това, без да осъзнават какво представлява. Опитайте да играете със стайлинга малко повече, изхвърлете сините връзки и добавете допълнително вертикално разстояние, така че да изглежда по-малко като реклама и повече функция на уебсайта.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.