Критика за уеб дизайн # 34: myRepono
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е myRepono, услуга за архивиране на уебсайтове.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 34 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Относно myRepono
„Един уебсайт се хаква на всеки 5 секунди, не отлагайте архивиране на данните на вашия уебсайт! myRepono е автоматизирано решение за архивиране на уебсайтове. В пет лесни стъпки бихте могли да защитите вашите данни и да осигурите стабилност на вашия уеб сайт. “
Ето екранна снимка на началната страница:

Въпреки че определено има място за подобрения, има много неща, които този уебсайт прави. Дизайнерите свършиха чудесна работа и ни дадоха малко добро съдържание, от което да се поучим. Нека нарязваме сайта по парче, за да видим как се оценява всеки раздел.
Течно оформление
Мисля, че оформлението е едно от нещата, с които наистина са свършили чудесна работа. Приятно и чисто е, като съдържанието се разпределя логично. Повечето от всичко имат силно подравняване и е използвано много бяло пространство, за да се предотврати затрупването.
Също така ми харесва, че оформлението се адаптира към размера на прозореца на браузъра. Определено има специфични ширини, където изглежда, че са оптимални, но като цяло е добре да се настанят възможно най-много потребители и това се опитва да направи тук.
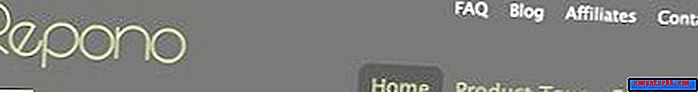
удар с глава

Заглавката не е лоша работа. Подравняването е силно със съдържанието по-долу и ми харесва как разделят навигацията в основно и второ меню. Това ясно отделя най-важното съдържание и предотвратява огромно меню за навигация.
Не съм луд по оранжевото отгоре на сивото, но попитах наоколо и на няколко души изглежда наистина им харесва, така че наистина просто се свежда до въпрос на мнение.
Ще кажа, че контрастът определено би могъл да се подобри, като направи сивия цвят по-светъл или по-тъмен. Текущите стойности на лекотата на двата цвята са твърде сходни в текущото им състояние. Ето пример за две алтернативи, които биха се представили по-добре в областта на контраста.

Както можете да видите, както потъмняването, така и изсветляването на сивото помогнаха изключително много. Ако имате проблеми с разбирането какво искам да кажа с контраст, лекота и т.н., опитайте да преведете работата си в сива скала, за да видите колко контраст имате между различните си цветови области. Това наистина ще ви помогне да видите какво имам предвид, когато кажа, че двата цвята просто не са достатъчно различни, за да контрастират правилно.

Шрифт на заглавието
Друго нещо, което според мен може да бъде подобрено, е шрифтът, използван за „myRepono“. Само по себе си може да е добре, но на тази страница, изпълнена с удебелен текст, единичният изключително тънък шрифт се чувства не на място. Повторението е ключът към работата в случаен елемент като този. Ако искате да използвате този шрифт в заглавката си, трябва да работите в някои еднакво тънки шрифтове другаде на страницата. В противен случай преминете към нещо малко по-смело.

Slider
Плъзгачът работи добре тук. Имате три големи парчета информация, които трябва да бъдат показани, но се правят по компактен и чист начин.

Също така много ми харесва, че плъзгачът има бутон за пауза. Това е жизненоважна функция, която често се преглежда изцяло от повечето разработчици (включително и от мен). Наистина е хубаво да можете да вземете тази движеща се информация и да я спрете да чете със собствена скорост и да я премествате само когато сте готови. Тази малка функция ви дава голям удар в използваемостта.
По някаква причина не съм луд по прехода и за да бъда честен не съм съвсем сигурен защо. Може би облекчаването на анимацията е малко неудобно (прекалено много заекване отпред), може би анимацията е просто твърде дълга или зоната е твърде широка, или може би всичко от горното.
Понякога, когато имате толкова широка зона, плъзгачът е по-добър, когато се изкачва нагоре и надолу, а не отстрани. Това може да се види в действие на тази страница, която видяхме в критиката от миналата седмица. Долната линия работи, както е в момента, но може да се почувства по-гладко.
Област на съдържанието

Не съм сигурен, че имам някакви оплаквания по отношение на тази част от страницата. Тук има много информация, но тя е представена много добре с минимални, но атрактивни икони и ясно очертано оформление. Харесвам кутиите на страничната лента отдясно и как има само две. Дизайнерите често се увличат от страничните ленти и ги натъпкват със съдържание, докато не престанат да бъдат полезни поне.
Много по-трудно е да сглобите нещо подобно заедно успешно, отколкото изглежда, и мисля, че дизайнерите заслужават много заслуга, за да го изтеглят прекрасно.
Footer

Имам две мисли за колонтитула. Първо, мисля, че може би са се увлекли малко от бялото пространство тук. Футърът просто се чувства огромен и празен. Не бих се обръснал с тонове височина, но малко от върха и отдолу ще измина дълъг път.
Второ, това са няколко малки мънички социални икони. Взирах се в този сайт, правех си бележки, правех скрийншоти; всички без дори да забелязват, че те присъстват. Ако мога да разгледам вашата страница в продължение на двадесет минути и да не забележа нещо, тогава типичният потребител, който ще сърфира за може би десет секунди, със сигурност няма надежда да ги види.
Ако те по някакъв начин са важни, натрупайте малко размера. Ако те не са важни, ги изгубете и оставете тази информация за страницата за контакти.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.