25+ най-добрите разширения на Google Chrome за дизайнери и разработчици
Разширенията на браузъра могат да ускорят работните процеси в дизайна, като ви помогнат да направите всичко - от идентифициране на шрифт, до изтегляне на цветен образ, до проверка на кода на елемент. Google Chrome създаде всички останали браузъри с най-висок пазарен дял сред потребителите на повече от 58 процента от всички компютри.
И има много разширения там, за да ви помогнем да оптимизирате ефективността на Chrome в работните си проекти.
Съставихме страхотна колекция от 25 изключително полезни разширения на Google Chrome за дизайнери и разработчици.
Палитра на сайтове

Site Palette генерира изчерпателни палитри, които можете да споделяте, преглеждате и изтегляте. Частта, която прави това разширение доста ценно е, че можете да издърпате палитра от всеки уебсайт като вдъхновение за бъдещи цветови комбинации. Работи със скици на Sketch, Google Art Palette и Adobe, както и с безплатен API.
CSS-Shack

CSS-Shack ви позволява да създавате стилове на слоеве в браузъра и да експортирате с помощта на един CSS файл. Той е чудесен за създаване на макети за всичко - от цялостен дизайн на сайта до прост бутон.
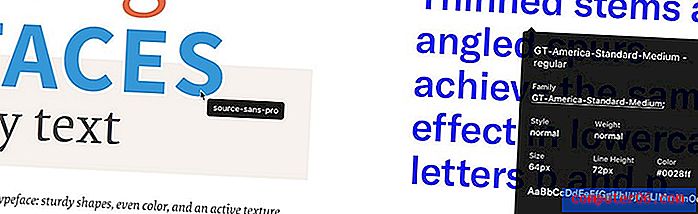
WhatFont

WhatFont отговаря на горещия ви въпрос за типография: Какъв шрифт е на този уебсайт? Отнема част от работата за идентифициране на шрифтове, като ги идентифицира, когато задържите курсора на мишката. Той избира общи услуги за уеб шрифтове.
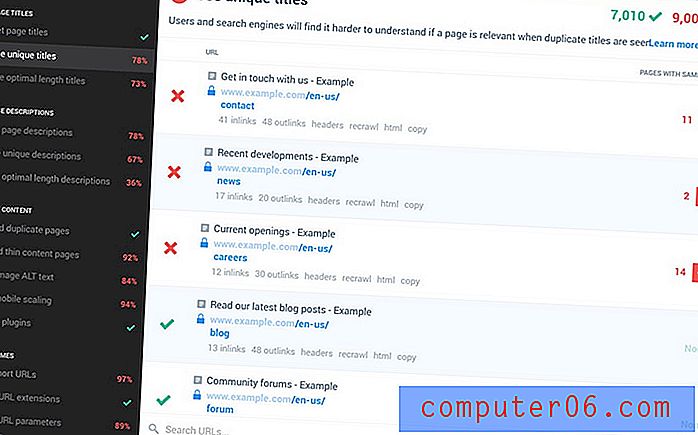
Checkbot

Checkbot ви помага да проверявате и коригирате проблемите със SEO, скоростта и сигурността на вашия уебсайт. Използвайте го за сканиране на счупени връзки, дублиращо се заглавие, несигурна страница, невалиден HTML код и много други проблеми, които могат да повлияят на използваемостта. Разширението е напълнено с правила за най-добри практики, може би дори няколко неща, за които не сте се сещали.
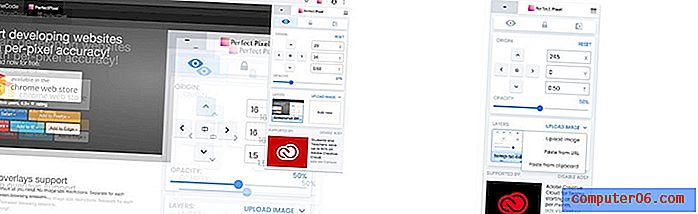
PerfectPixel

PerfectPixel ви позволява да поставите полупрозрачно наслагване на изображение върху разработен HTML и да извършвате пикселни перфектни сравнения. Използвайте го за проектиране с перфектна точност на пикселите.
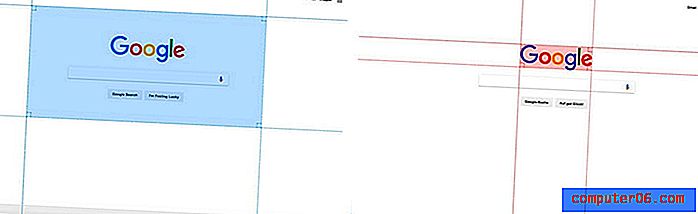
Страничен владетел

Page Ruler е разширение на Google Chrome, което ви позволява да начертаете линийка и да получите размери и позициониране на пиксели. Използвайте го за измерване на всеки елемент на уебсайт. Супер лесен за използване с интерфейс за влачене и пускане със стрелки и водачи.
Музли 2

Muzli 2 е разширение за Chrome, което ще ви помогне да генерирате вдъхновение. Това е витрина на дизайна и UX новини от цялата мрежа, попълваща информация от повече от 120 емисии на едно място.
SVG-Grabber

SVG-Grabber ви позволява да визуализирате и „вземете“ всички активи на SVG от уебсайт, като копирате кода. Това е инструмент с отворен код, който е супер забавен за използване.
тъкачен стан

Loom е инструмент, който ви позволява да заснемате вашия екран, да записвате от камерата и да разказвате всичко наведнъж. След това можете да споделите с връзка. Това е чудесен начин за сътрудничество по проекти с хора, които не са на едно и също място.
Прозорец

Window Resizer ви позволява да промените размера на прозореца на браузъра до различни разделителни способности на екрана. Тествайте оформления на различни резолюции на браузъра. Списъкът с резолюции е напълно адаптивен. Задайте ширината / височината на прозореца, позицията на прозореца, предварително зададената икона (телефон, таблет, лаптоп, десктоп) и дори опцията за прилагане на новите размери към целия прозорец или само към прозореца.
Stylebot

Stylebot ви помага незабавно да променяте външния вид на уебсайтове с персонализиран CSS. Можете да визуализирате и инсталирате стилове или да изберете елемент и да изберете промените, които искате да направите от редактора. Направете корекции на шрифтове, цветове, полета, видимост и дори напишете CSS ръчно.
Alexa Traffic Rank

Alexa Traffic Rank ви предоставя необходимата информация, преди да се свържете с други източници в мрежата. Получете бърз и лесен достъп до Alexa Traffic Rank и сайтове, които свързват. Вижте колко добре е прегледан. Научете как сайтът се намира чрез търсене с помощта на аналитиката за търсене на Alexa или вижте как е изглеждал в миналото с помощта на Wayback Machine.
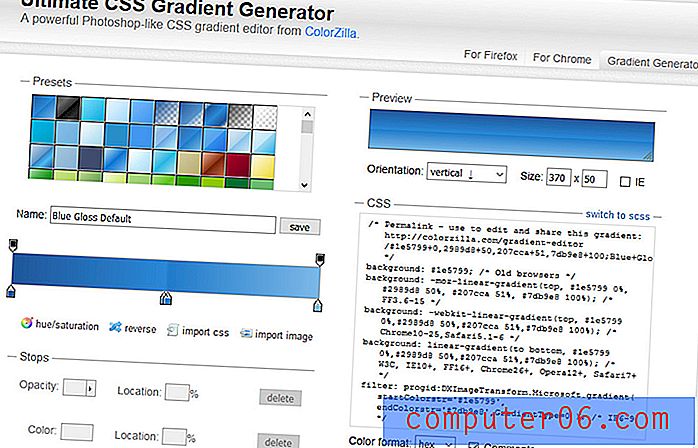
ColorZilla

ColorZilla е разширение за Chrome, което използва инструмент за очна линия, за да вземе цветове от всичко в мрежата. Можете да регулирате цветове, да преглеждате палитрите и дори да генерирате нови опции.
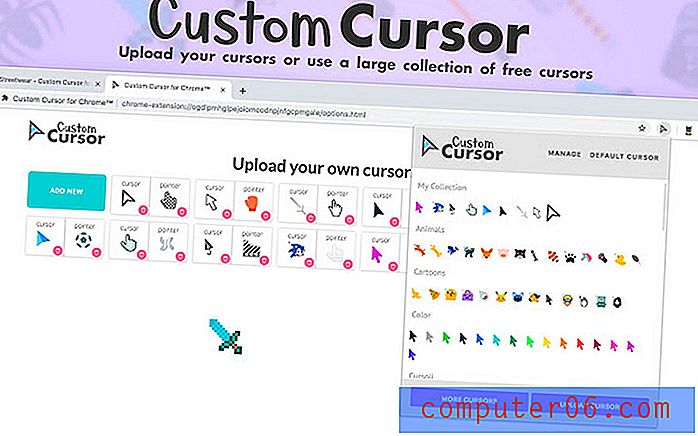
Персонализиран курсор

Персонализираният курсор е едно от тези разширения, които са изцяло за забавление. Тя ви позволява да промените курсора на мишката на почти всеки дизайн, който можете да си представите, като използвате вашите изображения или предварително направена колекция.
спектър

Spectrum ви позволява да тествате всеки уебсайт и да го видите от гледна точка на хора с различни видове цветно виждане. Това е чудесен инструмент за достъпност, който може да ви помогне да направите дизайнерски избор, когато става въпрос за цвят и контраст.
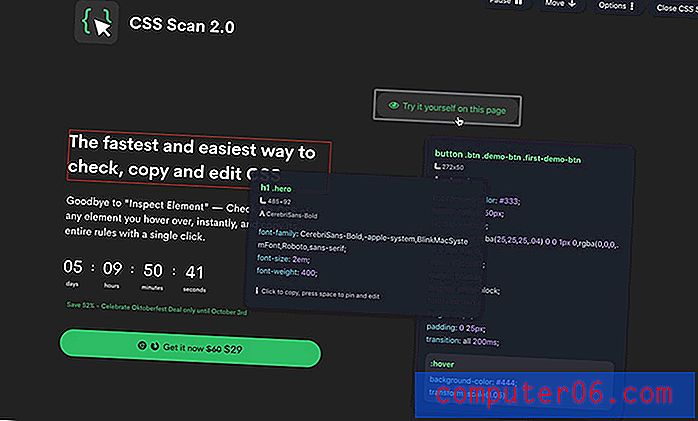
CSS Scan

CSS Scan ви позволява да проверявате, копирате и редактирате CSS с помощта на разширение за браузър, така че да избегнете инструмента за проверка на елемента. Истинската полза е, че можете да задържите, щракнете и копирате всички правила на даден елемент за миг.
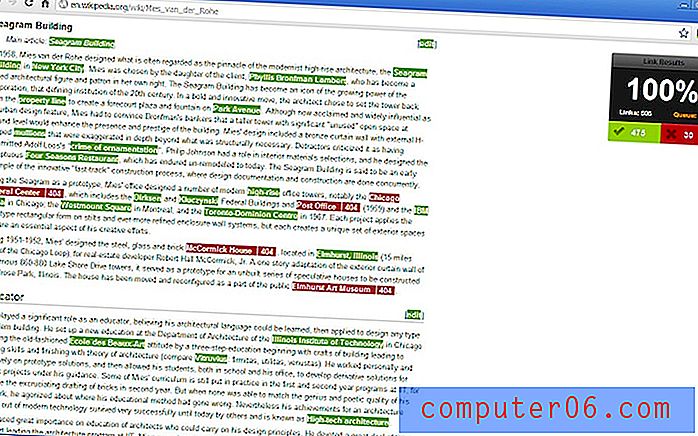
Проверете връзките ми

Проверете Моите връзки обхожда, за да проверите за счупени връзки на уеб страница. Той подчертава валидни и разбити връзки в различни цветове, за да можете бързо да видите какво трябва да работи. След това копирайте всички лоши връзки в клипборда за по-лесно разрешаване.
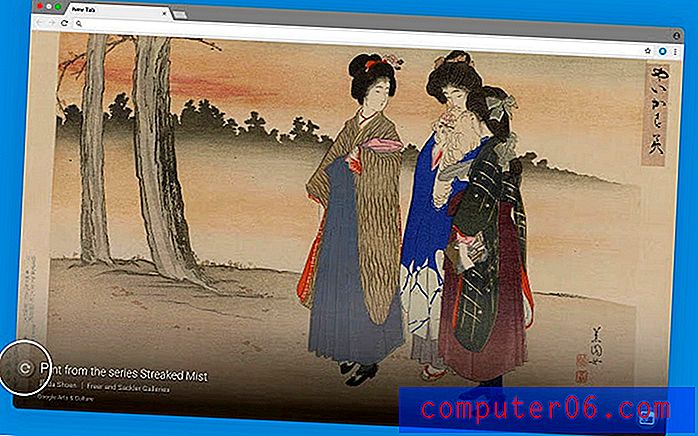
Google Изкуство и култура

Google Изкуства и култура заменя грозните прозорци на браузъра с всеки нов раздел, който отворите в Chrome. Ще получите дневна доза изкуство с шедьоври и описания на изкуството, което виждате.
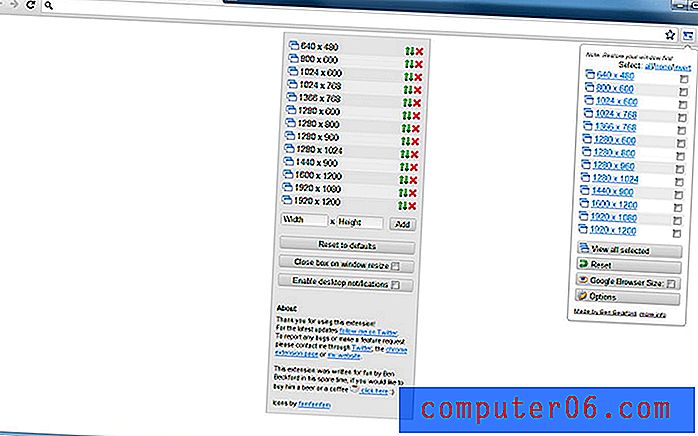
Тест за разделителна способност

Тестът за разделителна способност е разширение за Chrome, което позволява на разработчиците да тестват уеб страници в различни резолюции на екрана. Прост, но ефективен.
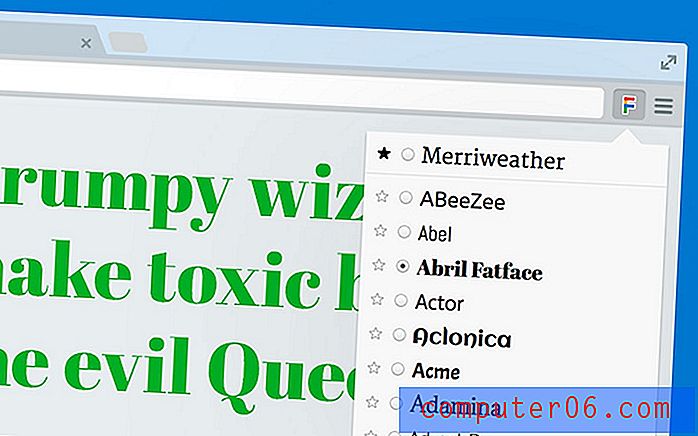
Нинджа на шрифта

FontFace Ninja е разширение за браузър, което ви позволява да проверявате, изпробвате, да маркирате и купувате шрифтове, намерени на всеки уебсайт.
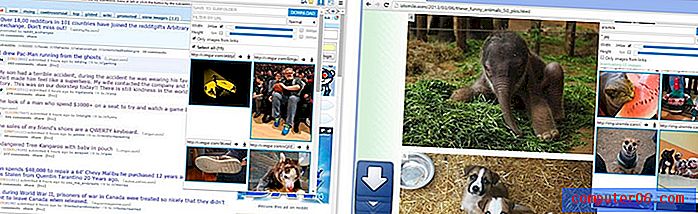
Image Downloader

Image Downloader ви позволява да изтегляте масово изображения от уеб страница. Можете да видите изображения, които съдържат страниците и се свързват и филтрират по ширина, височина и URL адрес. Изберете изображения, които харесвате и изтеглете.
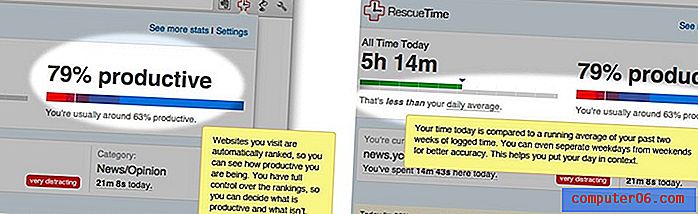
RescueTime

RescueTime е крайното разширение на производителността. Следете какво правите онлайн през целия ден (ако се осмелите).
Корпоративен Ipsum

Корпоративният Ipsum използва по-професионален набор от думи за пълнене за текст на пълнител (lorem ipsum).
Google Font Previewer

Google Font Previewer ви позволява да изберете шрифт от директорията на Google Font с няколко опции за стил и да ги визуализирате в текущия раздел.
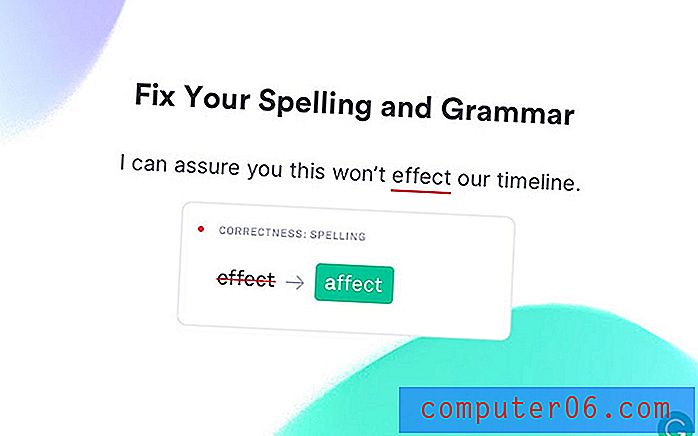
Grammarly

Граматично ви позволява да проверявате правописа и граматиката в браузъра, докато работите. Избягвайте глупавите грешки, така че цялата ви работа - от имейли до макети - да има по-излъскано усещане.
Какво е вашето любимо разширение за Google Chrome?
След като видяхте нашата колекция от разширения на Google Chrome за дизайнери и разработчици, оставете ни бележка и ни уведомете какви са вашите любими разширения. Също така опитвали ли сте някое от разширенията по-горе? Какво си помислихте за тях?