Критика за уеб дизайн # 24: Adminizio
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Adminizio.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Относно Adminizio
„Adminizio е набор от универсални XHTML / CSS шаблони, които да се използват като потребителски интерфейс на система за управление на съдържанието, електронен магазин, интранет и други онлайн приложения. Adminizio е предназначен за всички интелигентни програмисти и уеб дизайнери, които искат да улеснят работата си. "
Ето снимка на началната страница:

Първо впечатление
На пръв поглед наистина ми харесва дизайна на тази страница. Дизайнерът силно се придържа към изчистените корпоративни дизайнерски принципи с няколко щрихи от визуален усет.
Това определено е доста типичен дизайн, който не разрушава никакви форми, но както често се случва за сайтове като тези, просто няма нужда да създавате нещо драстично революционно. Простата и позната може да бъде обидна фраза за някои дизайнери, но бизнесът в реалния свят често желае точно това.
Оформлението
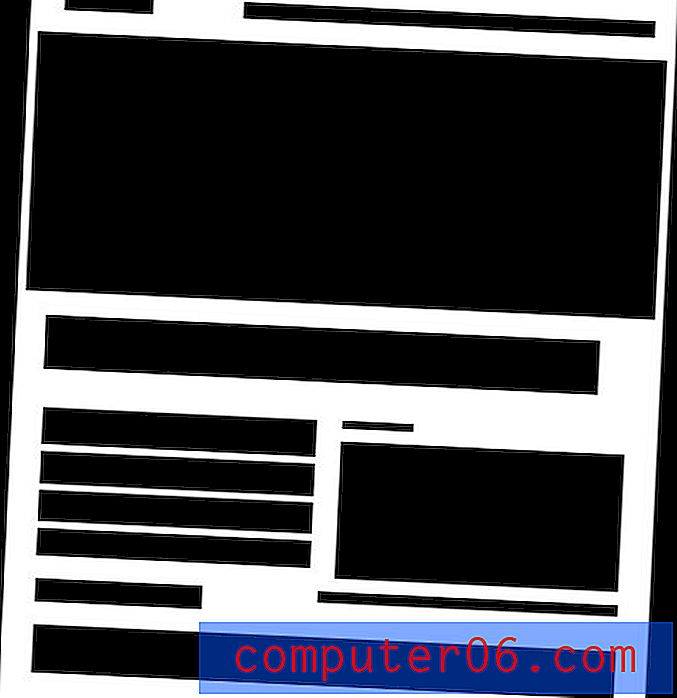
Често ми харесва да опростявам визуално оформление до основните му форми, за да мога наистина да усетя пространствените и размеровите отношения, без да се разсейвам от визуалните изображения. Ето основен опит с тази страница:

От тук можем да видим, че в по-голямата си част оформлението е доста силно и добре изпълнено. Все пак забелязвам няколко малки потенциални проблема, които бих обмислил да разреша.
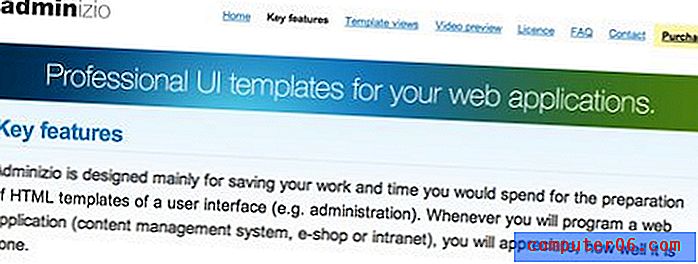
Първият от тях е илюстриран по-долу. Заловеното бяло пространство между ръба на основното поле за съдържание и вертикалния контейнер е доста мъничко (около 13 пиксела) в сравнение с общото разстояние, което се наблюдава в останалата част от дизайна. Това кара тази зона да се чувства малко клаустрофобична. Интересното е, че вземането на дизайна точно до ръба би било добре според мен, но доближаването му до ръба, без да го следвате, просто го усеща малко неловко.

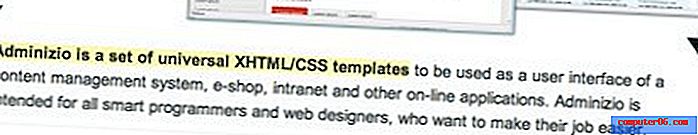
Следващият е много по-малък проблем, но все още много забележим и беше едно от първите неща, които ми хванаха окото. Забележете как разстоянието от дясната страна на абзаца изглежда твърде голямо; ръбът не се подравнява с чистата линия, създадена от обектите над и под него.

Обикновено не бих се притеснявал много отблизо да отразявам пространството от всяка страна на парцален абзац, но дизайнът на страницата е толкова строго оправдан, че това просто се чувства като ненужно нарушение. Разтягането на този параграф малко не трябва да бъде твърде трудно. Всъщност, играейки малко с него в Safari, забелязах, че блокът протича много по-хубаво, ако пуснете или увеличите размера на този текст с 10%.
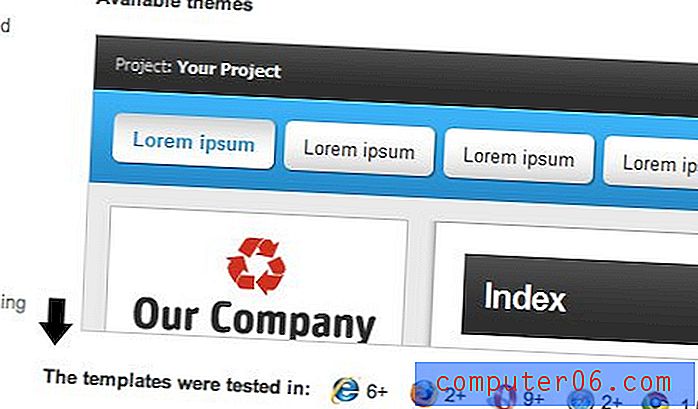
Последният проблем с оформлението, който откривам, е редът за съвместимостта на шаблона между браузърите. Тук дизайнерът е поставил две силни колони от съдържание, които се придържат към строг визуален блок. Но след това тази линия идва и разбива оформлението, като се разтяга в другата колона.

Моето предложение е просто да преоразмерите този ред или да го разбиете на два реда, така че да не се налага да разбивате текущото оформление на колоните.
Nitpicking?
Тези проблеми с оформлението може да изглеждат малки, но за мен те предават лошо съобщение за това как е била създадена страницата. Те правят усещането, че страницата е създадена от един човек и след това е изпълнена със съдържание от друг, който не разбира съвсем оформлението. Това незабавно съобщава впечатлението за модифициран предфабулен шаблон (интересно, тъй като точно това продава сайтът). Шаблоните са страхотни, но нарушаването на установените оформления може и трябва да се избягва.
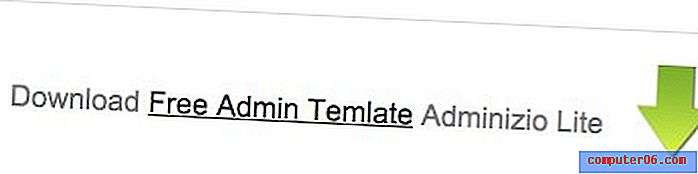
Линк за изтегляне
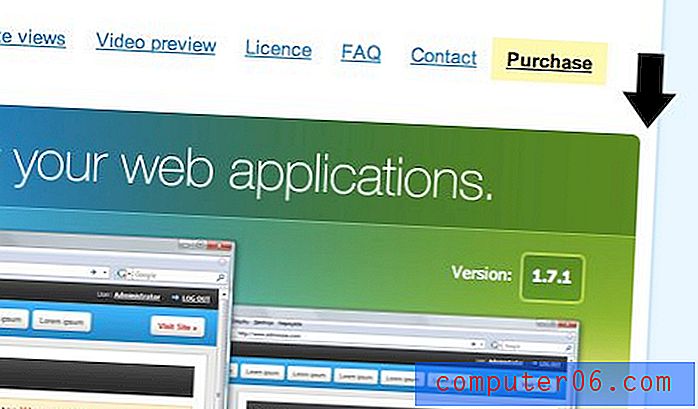
Едно нещо, което непрекъснато ме хващаше в този дизайн, беше стрелката в долния десен ъгъл на страницата. От една страна това е добро нещо, но мисля, че това е лошо изпълнение на добро намерение.
Думата "изтегляне" е толкова далеч от стрелката, че те почти не изглеждат свързани. Освен това изображението на стрелката не е връзка, за да изтеглите нещо. Забелязах, че докато разглеждах дизайна, непрекъснато гледах под тази стрелка, за да видя какво насочва! Графиката всъщност насочва вниманието ми, но те го превръщат в небитие, което може да доведе до нежелания ефект да накара потребителите да се чувстват като свършени със страницата.

Предлагам да поставите стрелката до думата „Изтегляне“, така че съобщението да бъде подсилено от графиката и обратно. Може също да помислите как да направите стрелката, думата „изтегляне“ или и двете връзки. Призивът за действие е свещено нещо в маркетинга и в мрежата думата за действие често прави логичното място за потребителя да щракне. Така че, ако потребителят иска да изтегли нещо, най-вероятно ще иска да щракне върху думата „изтегляне“ (макар че името на обекта, който те изтеглят, също е силна точка на действие, особено за потребителите, сканиращи страницата, която го търси), Може би просто разширете връзката, така че да обхваща „Изтеглете безплатен шаблон за администратор“.
О, и определено фиксирайте правописа на думата „Шаблон!“
Нещата са направени добре
Посочените по-горе точки са сред единствените проблеми, които виждам с дизайна. Като цяло това е почти перфектно изпълнение, което изисква много малко промени. Бих искал да завърша критиката, като обсъдим силните области на дизайна, от които можем да се научим.
На първо място е визуалната йерархия. Началната страница използва графики и цветове пестеливо, за да привлече вниманието ви на няколко ключови места. По този начин потребителят чете тази страница всъщност е внимателно изграден път, създаден от дизайнера. Тъй като на тази страница се продава продукт, продуктът е основната акцента и основните точки на интерес са скрийншоти на шаблоните.
Като визуална силна точка, обичам използването на спектъра близо до върха. Това прави блестяща графика, която наистина грабва вниманието ви. Вижте нашата статия за 25 блестящи употреби на цветни спектри в уеб дизайна за още примери за тази техника.
Друг страхотен аспект на тази графика е, че е вкусно повторен през останалата част от сайта. Дизайнерът отряза и използва отново горната част на тази закръглена кутия и я постави на другите страници за приемственост. Както споменах в последната ни дизайнерска критика, повторението е мощен инструмент (особено за брандиране), когато се използва правилно и това е перфектен пример.

Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.