Дизайнерска тенденция: Смесване на реализъм и илюстрации
Има тенденция в дизайна на уебсайтове, който смесва реални изображения с илюстрации и художествени елементи по интересни начини. И това е странно, уникално и красиво!
Това е суматоха на визуални елементи, които не изглеждат като че ли вървят заедно в началото, но когато се направи добре, може да създаде зашеметяваща естетика, която е силно ангажираща и възхитителна.
Тук ще разгледаме примери за тази тенденция в дизайна и различни начини за смесване на реализъм и илюстрации за максимално въздействие. Някои от тях са в доста корпоративен дизайн, а други са напълно игриви и забавни. Това е широк спектър от приложения на напълно уникална и интересна тенденция.
Разгледайте дизайнерските ресурси
Смесване на визуални елементи в карти

Оранжерията разполага с формат в стил блог, който използва карти за всеки блок съдържание. В рамките на картите са визуални елементи - някои снимки, някои илюстрации.
Резултатът е красива комбинация от типове съдържание и визуални стилове, която поддържа страницата свежа и интересна. Смелото използване на цвета за илюстрирани блокове е еднакво привличащо вниманието, почти принуждава потребителите да превъртат съдържанието.
Работи, защото рамката е проста и смесени елементи изглежда перфектно съвпадат, като същевременно осигуряват достатъчно контраст за ангажиране.
Илюстрирани наслагвания

Един от най-лесните начини да се справите в смесването на реализъм и илюстрации е да създадете илюстрирана наслагване. Работи почти точно като използване на лого над снимка.
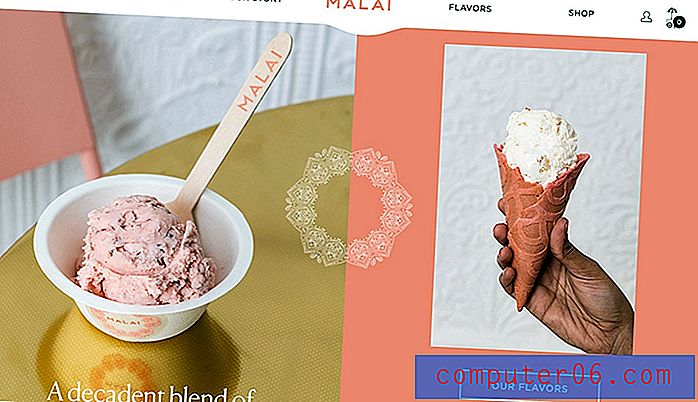
Малай използва тази техника с раздвоен екран (също доста модерен елемент). Илюстрираното наслагване помага да се свържат двете страни на дизайна, създавайки визуален поток и хармония.
Илюстрацията е доста сложна, но като елемент, който е просто бял, се чувства елегантно и не пречи на дизайна.
3D ефекти

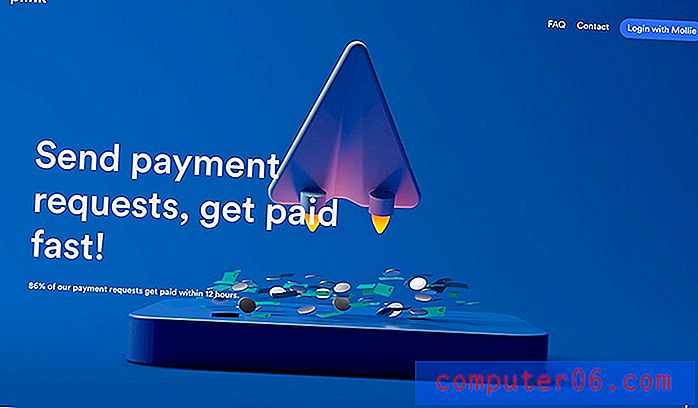
Повече дизайнери експериментират на територия, която е някъде между реалността и илюстрацията. Триизмерните елементи в целия дизайн на Plink изглеждат реалистично.
Илюстрациите се движат по реален начин и почти трябва да погледнете два пъти произведения на изкуството, за да видите, че това не е изображение.
Този стил е все по-популярен начин за показване на нещо трудно за фотографиране или изобразяване по друг начин визуално, а анимираните елементи му помагат за увеличаване на възможността за взаимодействие с потребителя.
Снимки и илюстрации един до друг

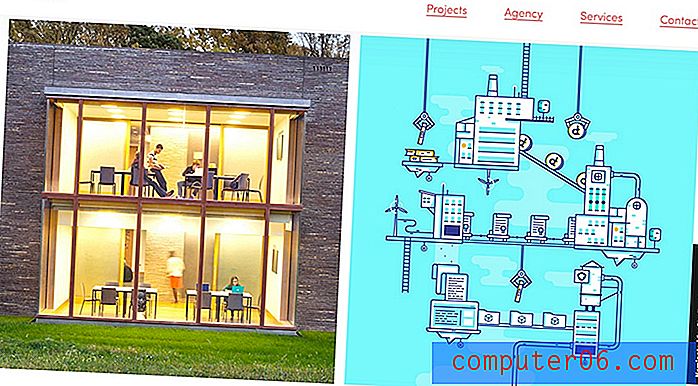
Снимките и илюстрациите могат да се използват в рамките на целия дизайн заедно. В този пример за тенденцията в дизайна, всеки тип визуализация е във „снимка” рамка или кутия и се третира по един и същи начин, независимо дали е картина или илюстрация.
Много прилича на примера с карти по-горе, но с различен обрат.
Грифлан използва тази концепция добре и дори използва повече илюстрации, които снимките. Той създава гъвкава рамка за дизайн на уебсайтове, където изображенията и илюстрациите могат да се променят бързо без цялостно преработване.
Слоеве и движение

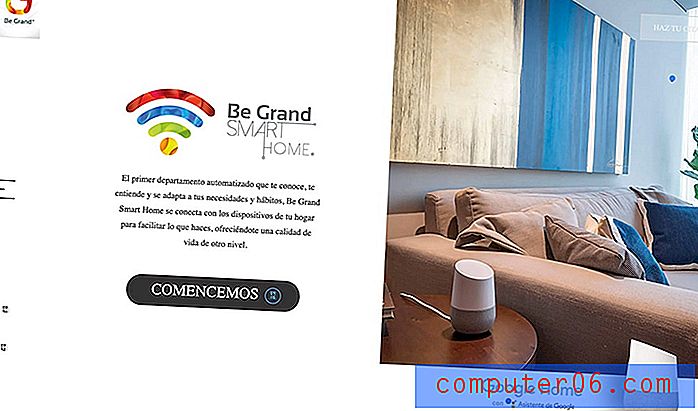
Илюстрациите не винаги могат да бъдат супер очевидни. Като част от лого или в случай на Be Grand, илюстрираният елемент е готин кръг на показалец / курсор, който привидно танцува по екрана и изображението.
Малките анимации обединяват всичко това в простия дизайн на началната страница.
"Почти" илюстрации

Тенденционен трик за уебсайт е да се използва бляскав ефект с елементи, за да привлече вниманието. Комбинирайте това с илюстриран фон за ефект извън този свят.
Boda Borg прави точно това с две снимки на семейство, които „блъскат“ напред-назад върху илюстрация с тематични задачи. Това е забавно и леко и определено ви кара да погледнете дизайна.
Предходни и предни пластове

Смесването на снимки и илюстрации може да бъде толкова просто, колкото наслояването.
Канзари използват снимка на трофей, който изглежда почти като илюстрация с фонови илюстрирани елементи и икони с подобни илюстрации.
Трудно е да се каже разликата между реални и илюстрирани елементи и това е напълно добре с този тип дизайнерска схема.
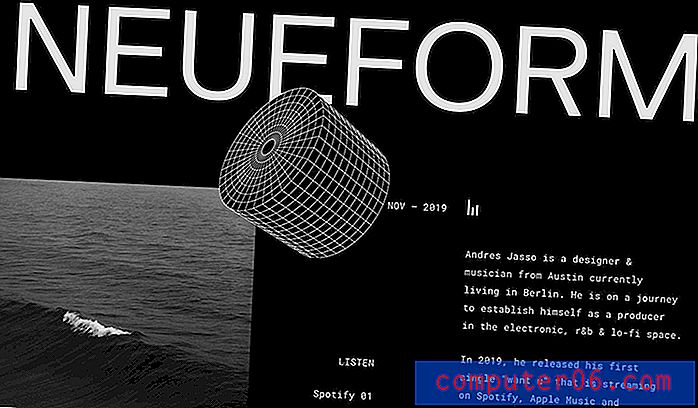
Проста илюстрация с изображения

Комбинирането на снимки и илюстрации може да бъде просто. Елементите трябва да бъдат проектирани така, че да помогнат на потребителите да привлекат дизайна и да предоставят ценна информация, която подобрява техния опит.
Neueform използва илюстрация, която дърпа окото върху дизайна. Той представлява микрофон и се свързва със съдържанието за дизайна.
Партньори-герои

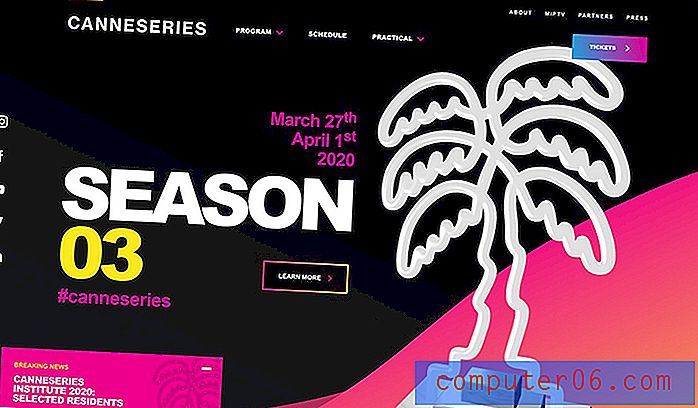
Можете да използвате илюстрации или анимации с изображения, за да създадете готина зона за изображения на герои, която разчупва стандартните дизайнерски модели. Това е нова естетика, която използва същия вид съотношение пространство и аспект по нов начин.
Нещо толкова просто като разбиването на пространството може да направи целия дизайн по-интересен визуално. Това нарушава това, което потребителят може да очаква.
Mondial прави точно това с анимация - може би не толкова илюстрация, но е близо - и превъртане на изображения, които се свързват със заглавията по-долу. Кара ви да преглеждате и четете всеки различен материал, преди да продължите напред благодарение на перфектно скоростта на съдържателните блокове.
Комбиниране в един единствен елемент

Комбинирането на истинско изображение и илюстрация за създаване на един елемент може да бъде изумително.
Констанс Бърк прави това приказно и може би е един от най-добрите примери за този стил на изображения, който ще намерите.
Той е добре обмислен и изпълнен и съвпада перфектно със съдържанието. Последното е това, което прави това толкова ефективно; тенденцията се използва по начин, който прави съдържанието по-добро.
Фини илюстрации

Не е нужно да излизате всички, за да използвате тази тенденция. Един от визуалните елементи - изображение или илюстрации - може да бъде доста фин.
FourSeasonsHyrda използва фина движеща се илюстрация във вътрешността на гигантска капка, слоена върху видео, за да създаде интерес. Това, което е особено приятно за тази техника е, че тя създава допълнително бяло пространство, за да ви помогне да начертаете очите си чрез дизайна, така че да четете съдържанието. Цвят и контраст допринасят и тук.
заключение
Виждате ли тази тенденция като нещо, което бихте могли да използвате за проекти? Номерът е да планирате как елементите ще си взаимодействат помежду си. Реализмът и илюстрациите трябва да бъдат преплетени, така че ефектът да има умишлено усещане към него.