Тенденция на проектиране: експериментални навигационни модели
Отдавна е идеята, че навигационните менюта трябва да бъдат фиксирани в горната част на дизайна на уебсайта. Макар че много дизайнери избират за безопасна, последователност на навигацията на всички тапи в горната част на екрана с типография без sns, по-този дизайн изчезва от този модел.
Експерименталните навигационни модели могат да бъдат забавни и интересни, ако са достатъчно интуитивни, за да могат потребителите да разберат разумно бързо. Различните стилове за навигация могат да добавят интерес към уебсайтовете, които са малки, нямат много съдържание или искат потребителите да се движат по определен начин.
Въпреки че експерименталната навигация не е за всеки дизайн, тя може да бъде забавна алтернатива за правилния проект.
Странична навигация

Има много начини да направите странична навигация. Тя може да бъде статична или динамична и може да бъде почти всяка ширина.
Въпреки че не изглежда, че преместването на навигационната лента от върха встрани е всичко толкова експериментално, тя може да хвърли доста гаечен ключ във вашия дизайн, защото променя съотношението на страните на платното.
След това трябва да помислите как ще изглежда тази често кльощава лента за навигация при други размери на екрана. И какво да правите, ако менюто за навигация съдържа дълги думи (не искате навигационна лента, пълна с тирета)?
Има много за разглеждане.
Най-добрата странична навигация е проста, с кратки думи и фиксирано пространство. Прекаленото превъртане в нави е трудно и трудно за разбиране. Примерът от Sanctum, по-горе, е прост и чист. Навитът остава на едно място, докато потребителят превърта, като текстът се настройва само от светло до тъмно, докато фона се променя.
Хубавото на този пример е, че вертикалната навигационна схема насърчава потребителите първо да погледнат името и логото и след това да се придвижат в права линия надолу по екрана, за да видят какви опции за навигация са налични. Той е добре проектиран и функционален.
Скрити и изскачащи

Едно от големите неща, които се появиха при плодотворната употреба на хамбургер и други скрити навигации в икони, са изскачащите менюта.
Щракнете или натиснете бутона и навигацията се залюлява, покривайки част или целия екран (често в зависимост от размера на екрана).
Само по себе си това не е наистина експериментално. Но фактът, че толкова много дизайнери го правят толкова много различни начини е. Докато потребителите по всяка вероятност свикват с икони за хамбургер, тези модели все още са малко непознати. И при дизайнерите, използващи различни типове икони, има и малко предизвикателство.
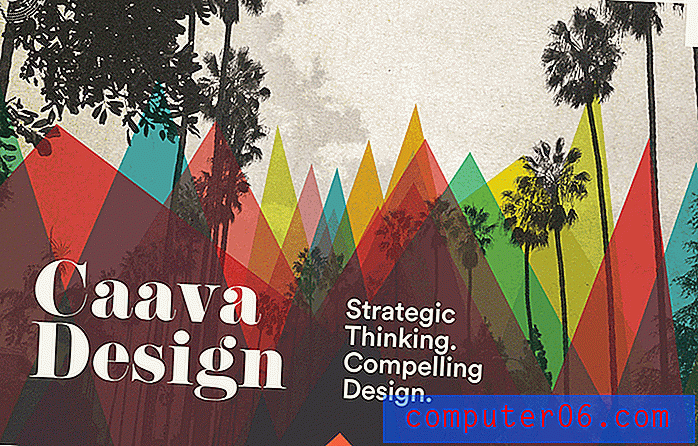
Независимо от това, поп-аут стилът от Caava Design по-горе е интересен. Докато повечето дизайнери са с плоски, прости изскачащи вариации, този има по-голяма дълбочина. Дизайнът помага на потребителите да намерят най-важните части от навигацията, за да ги водят през дизайна.
Хоризонтално превъртане

Първите няколко пъти, когато се сблъскате с хоризонтален сайт за превъртане, може да бъде малко странно. Необходим е специфичен дизайн, за да се почувства точно този поток поради странната разлика във физическото и визуалното движение.
За да се възползват максимално от навигацията в хоризонтално превъртане, дизайнерите трябва да използват визуални сигнали, за да направят идеята по-удобна за потребителите. Стрелките или други насочващи инструменти могат да бъдат полезни.
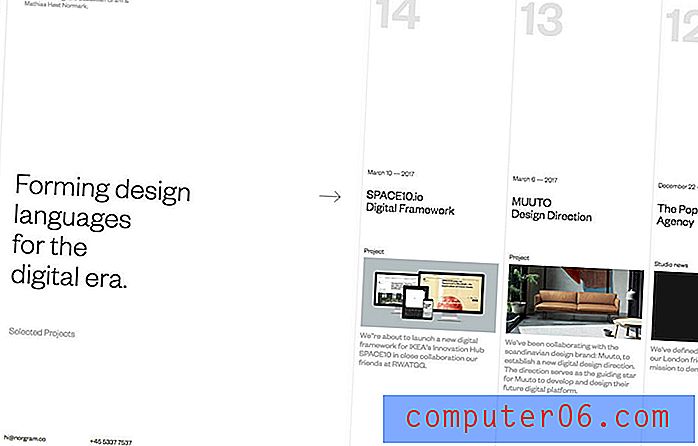
Norgram по-горе също използва частично изображение като визуален щек, че има повече съдържание отстрани на екрана с фиксиран поглед отгоре до долу. Съдържанието е структурирано по такъв начин, че хоризонталното движение изглежда много по-естествено поради предоставените визуални сигнали.
Без навигация

Някои уебсайтове изцяло премахват навигацията и избират всичко на стила на екрана. Може да е труден модел със сигурност. Ще знаят ли потребителите какво да кликнат и какви действия да предприемат?
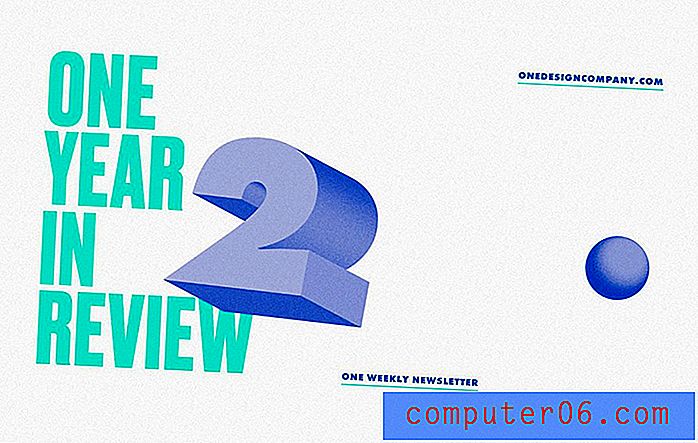
Навигационният модел „без навигация“ работи най-добре за супер малки сайтове, които насочват потребителите да правят едно нещо. Може да работи за скорошна страница или за уебсайт за стил на благодарност / резюме, като годината в страницата за преглед по-горе. Само с шепа елементи с възможност за кликване и кратко превъртане е лесно да разберете.
Простата анимация в дизайна също помага. (Може да се нарече по навигация навигация, защото насърчава движението на потребителя). Това може да бъде най-малко сложен модел.
Единична страница с маркери

Много от експерименталните навигационни модели се използват на уебсайтове с една страница. И с уважителна причина: Много по-трудно е потребителите да се изгубят във формат на една страница.
За да осигурят посока и да помогнат на потребителите да се чувстват като че постигат напредък в дизайна, много от тези навигационни модели на една страница разчитат на маркери. Точно като традиционния формат на слайдъра с точка или лента, за да се отбележи напредъкът, този стил на навигация използва същата концепция.
Socius, по-горе, върши много приятна работа с това с маркери от дясната страна на страницата, които включват текст с курсора, който казва на потребителите какво представлява всяка точка. (Това е функция, която често липсва при този стил на навигация.) Потребителите могат да използват ефекта на задържане и точки, за да преминат към конкретна информация или да превъртат през седемте „екрана“.
Номерът на този стил на дизайн е да накарате всичко да се чувства бързо. Ефектите на плъзгащо плъзгане и смилаемият дизайн, както е показано в този пример, помагат за насочване на потребителите към съдържанието.
Фини ръб Nav

Някои дизайнери завъртат навигацията на 90 градуса и я закрепват към десния край на страницата. Това е фин трик, който е предимно за малки или уебсайтове в стила на портфолио, който се появява по-често.
Навигационните елементи в този стил са склонни да бъдат само текст, включват само шепа елементи и като цяло са малки. Завъртеният навигационен текст може да насочва към или извън дизайна, въз основа на други елементи на екрана.
Точно както при вертикалната навигация, тази идея може да промени цялостното съотношение на дизайна, тъй като плъзгач е отрязан отстрани за навигация. Тревогата за този стил е, че навигационните елементи са фини и малки, което ги прави лесно да се пропускат.
заключение
По-скоро сте традиционалист, що се отнася до навигацията, или сте готови да опитате нещо малко по-различно? Експерименталните навигационни модели са една от онези тенденции, които сякаш печелят.
Тъй като все повече дизайнери изпробват този вид техники, потребителите свикват с промяната и се адаптират. Но винаги има тревога за потребителите, които „не го разбират“. Бих искал да знам какво мислите за различните стилове на навигация. Кажете ми в Twitter и маркирайте @designshack.