Как да съживим остарял дизайн
Днес ще разгледаме проблем в реалния свят, който често се сблъсква с дизайнерите. Актуализирането и старият дизайн може да бъде обезсърчаваща задача, независимо дали е ваша или чужда. След като видите дизайн, представен по определен начин, е трудно да се измъкнете от тази ментална кутия, дори и да не харесвате оригинала.
Статията по-долу ще се занимае с редица проблеми с докосването на дизайнерите. Ще се занимаваме с остаряла графика, четимост на тъмен фон, претоварване с информация, работа с текстури и други. Продължете да четете, за да видите как се справяме с тези проблеми.
Проектът
Днешният проект идва от две запитвания от нашата страница на Дилема за дизайн, нов раздел, в който молим дизайнерите да ни позволят да им помогнем с реални проблеми безплатно.
Първият въпрос е от Атиф Мохамед Амеенуддин. Атиф се натъкна на страхотни безплатни текстури и иска да знае как може да ги включи в атрактивен уеб дизайн.

Също така, Джо Елиас има проблеми при създаването на уебсайт за клиент. Той има първоначален макет на Photoshop, но знае, че има нужда от някаква помощ. Има някои достойнства в дизайна на Джо, но мисля, че като цяло се чувства малко остарял. Прави ми впечатление, че дизайнер на принтове се опитва да преобразува дизайн на флаери в мрежата. Тези дни уеб дизайнът е много повече от интерактивен дизайн на печат, той има уникален външен вид и усещане, че се възползва от богатия уеб носител.

Забележете, че сайтът е и за услуга за септична яма! Не най-лесната дизайнерска задача, която някога съм предприел, но обичам предизвикателство. нека скочим и да започнем.
Използване на фоновите модели
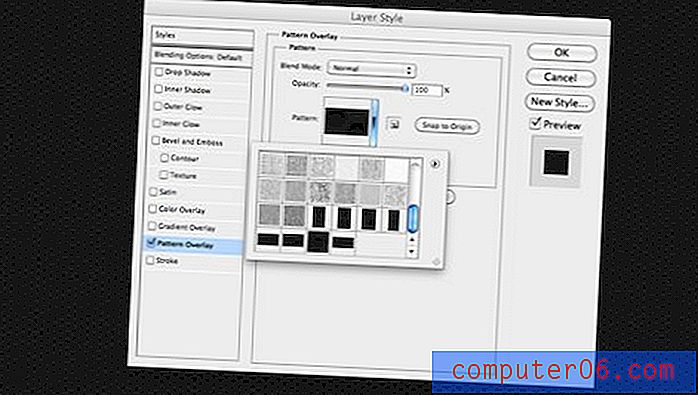
Първата стъпка е да преминете към Premium Pixels и да изтеглите шарките на фона. Те удобно вече са запазени като плъгин за Photoshop модел, така че не могат да бъдат по-лесни за изпълнение.
След като изтеглите файла с шаблони, просто го плъзнете във Photoshop, за да го инсталирате автоматично. След това създайте нов RGB документ, който е някъде около 1200px до 1300px. Запълнете фоновия слой с бяло и добавете стил на слой Overlay. От тук можете просто да изберете модела, който искате, и да коригирате размера по ваш вкус. Уверете се, че разглеждате документа на 100%, за да можете да оразмерите правилно шаблона.

Логото
Поех свободата да актуализирам логото малко (дизайнерът вероятно няма свободата да го направи). Определено не е страхотно и би могъл да използва повече работа, но малко по-добре се вписва в мъжествената тема.

Използвах съществуващата икона на гаечен ключ и просто го комбинирах с по-маниерен шрифт. Освен това добавих текстов щрих с градиент, само за да добавя някакъв визуален интерес. Много хора не осъзнават, че можете да промените щриха на Photoshop на градиент, вместо на плътен цвят, тази опция се намира в долната част на прозореца на удара.

Четирите кутии
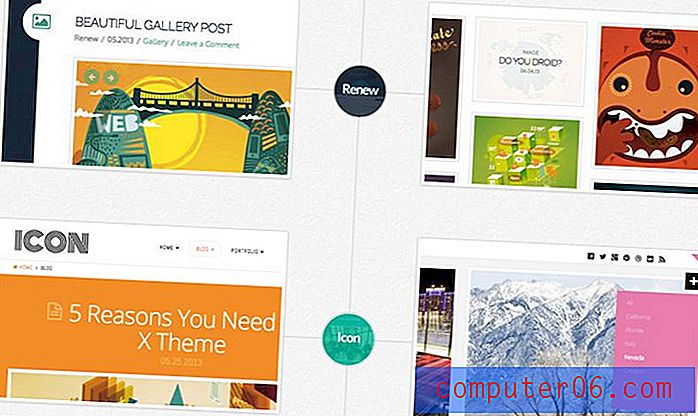
След това искам да се спра на четирите полета, показани по-долу.

Една от основните точки в имейла на Джо беше, че той иска няколко идеи за оформление / организация. Мисля, че тази област може да се превърне в нещо много по-динамично и атрактивно с малко jQuery. С магията на плъзгачите на JavaScript можем да вземем цялата тази информация и да я поставим в една област.

Трудно е да се покаже в статично изображение, но в общи линии тази област автоматично ще премине между четири изображения, които представляват всяко от четирите кутии на Джо по-горе. Забележете, че направихме много място за текстово съдържание, както и с екранизираната задна част отляво. Има онлайн безплатни плъзгачи jQuery онлайн, много от които имат вградени области като тази.
За да помогна на изображението да се открои на фоновата текстура, му дадох основно лечение с поляроид. Това включва капка сянка, щрих, подравнен към вътрешността (това ви дава твърди ъгли вместо заоблени) и лека вътрешна сянка. За снимката просто грабнах нещо от Flickr, защото нямах оригиналните изображения, с които Джо работеше.
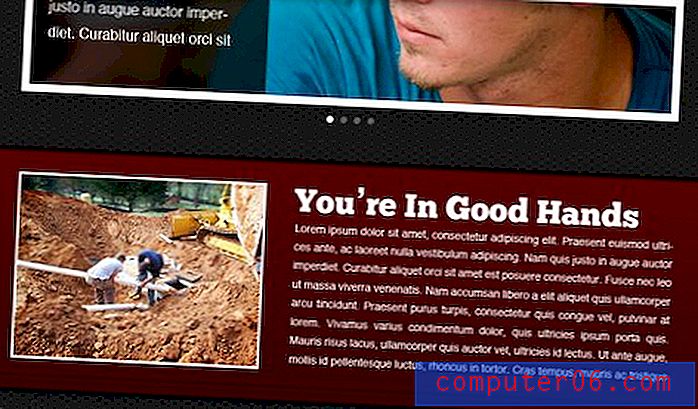
Разбиване на фона
Оригиналният дизайн имаше доста малко текст върху него. Трябва да уважим желанията на клиента, като го включим, но наша работа като дизайнери е да представяме информацията по атрактивен начин. Ще направим това, като го разделим малко, което ще превърне съдържанието в по-управляеми парчета.
Текстурираният фон може да е малко прекалено върху цялата страница, така че ще го разчупим малко, като добавим хоризонтална ивица. Това също ще помогне визуално да организирате съдържанието.

Тук съм направил много. За банера му дадох тъмночервен цвят, лек наклон, тънък черен щрих, фина текстура и сенки, излизащи от горната и долната част (щракнете върху изображението, за да го видите в пълен размер). Аз също хвърлих друго изображение, за да помогна да разчупя текста още повече. Забележете, че се подрежда хоризонтално с плъзгача над него. Въпреки че самият банер се простира по цялата дължина на страницата, съдържанието вътре все още трябва да се придържа към оформлението, което сме създали.
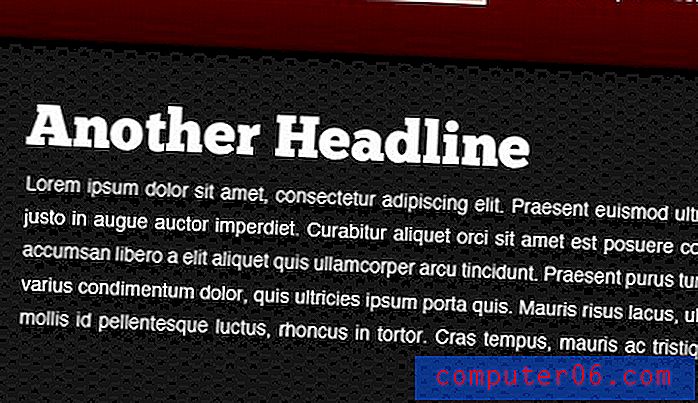
Останалата част от текста
Поставих втората част на текстовия блок точно на фона под областта на лентата. Трудната част тук е, че фонът прави тънкия текст доста труден за четене. Винаги правете всичко възможно да не жертвате използваемостта в името на естетиката.
За да разреша този проблем, просто приложих наистина тъмна сянка към блока с текст. Това му помага да се откроява и лесно може да се осъществи с CSS, оставяйки текста напълно избираем.

В комбинация с областта на банера по-горе, това прави много по-привлекателен парче текст, който не затрупва страницата.

Завършване
И накрая, ние ще хвърлим обикновен долен колонтитул в долната част на страницата с информация за контакт идват и ще бъдем готови. Всичко, което направих тук, беше да направя черна кутия и да намаля малко непрозрачността.

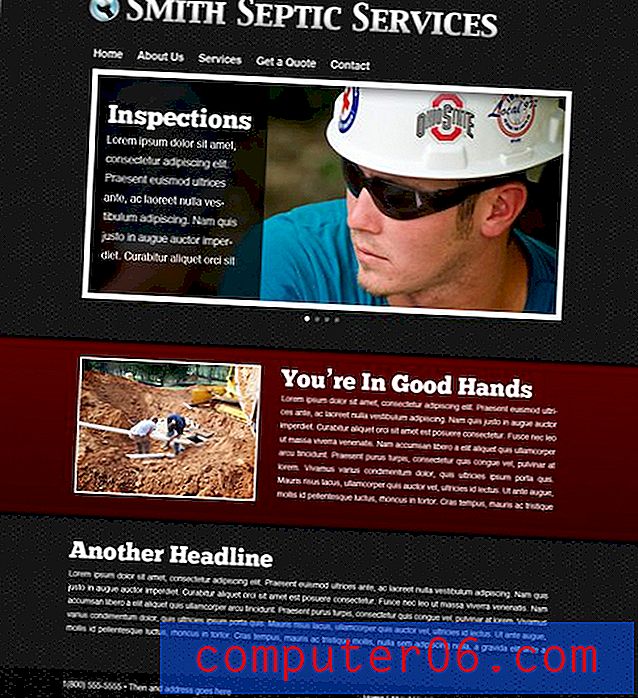
И с това ето и готовият ни продукт. Щракнете тук, за да го видите в пълен размер.

Както можете да видите, той има много по-модерно усещане от оригинала. Честно казано, грешката, която правят повечето дизайнери е, че се опитват прекалено много. Те натъпкват страница, пълна с всичко, което могат да мислят, за да влязат там и в крайна сметка с нещо, което е заето и трудно за гледане. Настоящата тенденция в професионалния дизайн е към прости, изчистени оформления с минимални разсейвания и акцент върху съдържанието.
Като дизайнери това означава, че можем да извадим лесния път и да съблечем целия пух от нашите дизайни, докато намерим този перфектен баланс между прости и привлекателни.
заключение
В обобщение, актуализирането на стар дизайн често може да включва напълно отдалечаване от предишното оформление. Не се хващайте да поддържате нещата еднакви и да правите постепенни промени, понякога просто трябва да започнете от нулата и да потърсите нова идея.
Ако имате проект, на който бихте искали някаква помощ, не забравяйте да разгледате нашата програма Дизайн Дилема. Ако смятаме, че проблемът ви е нещо, с което могат да се отнасят много дизайнери, ще го превърнем в пълноценна статия като тази.