The Illusive Click: Структуриране на дизайни за влияние върху поведението
Кликнете. Този звук означава, че сте си свършили работата. Потребителят е прегледал вашата страница и е предприел действието, което сте искали от тях.
Как се постига това? Трябва ли да мислите за тази цел повече, докато структурирате дизайна си? С какви грешки трябва да внимавате да избягвате? Прочетете, за да разберете.
Разгледайте дизайнерските ресурси
Край и средства
Печелете щракването, има ли по-възвишена цел в уеб дизайна? Изглежда толкова просто нали? "Ей, потребител, просто кликнете тук!" На практика обаче една единствена точка на действие може да послужи като основна цел на целия дизайн. Всичко, към което се стремите седмици за изграждане, се свежда до едно натискане на бутона, или убеждавате потребителя, или те се движат заедно.
„Кликванията означават заплати на безброй лица по целия свят“Толкова много време, усилия и мисъл се влагат в печелене на кликвания. Това е игра на психологията, вие се опитвате да повлияете на мислите на друг човек, за да ги накарате да изпълняват така, както искате. Това също е задълбочен пъзел за дизайн, "Кои цветове, форми, оформление и съобщения са по-благоприятни за поведение върху щракването?" Извършват се A / B тестове, извършват се проучвания, харчат се хиляди долари, всичко това с крайната цел - да получите този малък курсор там, където искате да отиде.
Кликванията означават клиенти, контакти, клиенти, продажби, регистрация по имейл, удовлетвореност от спонсори, увеличен брой показвания на страници; кликванията означават заплати за безброй лица от цял свят.
Като уеб дизайнер кликванията често са краят, който ви оправдава, средствата. Един много важен аспект от вашата кариера е да се научите да печелите този свещен граал от дигитално поведение. Нека да обсъдим някои стратегии как да го направите.
Бар лагер
Винаги предпочитам да преподавам чрез пример, за да можете да получите картина в реалния свят как знанията могат да се прилагат. Първият ни пример идва от великолепно проектираната страница за Barcamp Omaha.
Сега една от най-големите грешки, които можем да направим, когато говорим за печелене на кликвания, е ограничаването на фокуса ни върху това:

Това наистина е красиво копче. Той контрастира добре с цвета на фона, типографията е привлекателна, а оформлението е перфектно. Това обаче не е единствената част от страницата, която иска да спечели кликването. Всъщност основният фокус на цялата страница може да се каже, че е насочен към тази цел. Следователно, нека направим крачка назад и анализираме съдържанието на страницата, тъй като е свързано с този ключов елемент.

Сега можем да придобием много повече представа за това как работи потока на комуникация и ви насочва да вземете решение. Първото нещо, което забелязвам на страницата, е използването на червено: датата, логото и бутонът наистина се открояват, защото използват тази поп цвят на иначе много синя страница. Забележете как бутоните на социалните медии почти се съчетават с фона за сравнение.
Размерът на бутона в сравнение с другия елемент също играе голяма роля. Разбира се, очите ви може да уловят тази мъничка червена дата за секунда, но не можете да погледнете тази страница повече от секунда, без да бъдете привлечени към този огромен бутон.
Едно от най-важните неща, които някога ще научите като дизайнер, е как да структурирате йерархия на комуникацията. Дизайнерите не само добавят красота към скучна страница, те създават ред от хаос и правят логични и умишлени потоци от информация.
Тази йерархия е от решаващо значение за целта за насочване на поведението на потребителите. Правилно създадена страница е тази, която кара потребителите да гледат там, където искате, когато искате и впоследствие да правят това, което искате, когато искате. Най-лудата част е, че това трябва да бъде перфектно балансирано с постигането на целите на потребителя: какво иска потребителят, какви действия иска да предприеме потребителят? Ако можете да намерите начин да направите целите на своя клиент и целите на потребителите си еднакви, вие сте си свършили добре работата.
Комуникация, която усилва действието
Друг важен аспект от ръководството на действията на потребителите е действителната вербална комуникация на страницата. Сайтът Barcamp има много интересен урок, който ни учи в тази област:

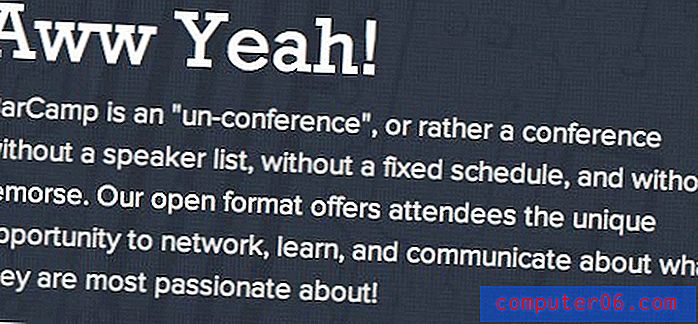
Забравете какво казва абзацът за момент, един от шест посетители ще го прочете така или иначе, нека се съсредоточим върху заглавието: „Ауу да!“ Това е глупаво, непрофесионално, неправилно и куп други отрицателни прилагателни. Въпреки това, той също е блестящ и точно това, от което се нуждае страницата.
Класическата теория на продажбите преподава следния урок: да накарате хората да се чувстват добре по отношение на покупката си. Хората купуват два вида неща: какво искат и от какво имат нужда. Бившият от тях носи много повече удовлетворение, но може да бъде и по-трудна продажба, тъй като хората лесно могат да говорят себе си от покупката, нещо, което не можете да направите с вода и електричество. Вашата работа като продавач е да премахнете колебанието при покупката, като направите действието да изглежда напълно приятно. Накарайте ме да забравя, че съм в дълг за 25 000 долара, като ме разсейва колко страхотно ще се чувствам зад волана на тази нова кола.
Харесва ви или не, ние използваме подобни тактики в уеб дизайна и копирайтинга (не винаги ли сте искали да бъдете дребен продавач на автомобили?). Действието, с което се занимават дизайнерите на Barcamp, ви кара да харчите 10 продукта (плюс такси разбира се) за техния продукт. Те биха могли да ви разкажат за прекрасния напредък в кариерата, който ще доведе до резултат, но това звучи ужасно като скучен стар аргумент, основан на нужди и не винаги е лесно да убедите хората, че имат нужда от нещо. Вместо това, те отидоха с "Aww Да!". Изведнъж не мога да не почувствам, че тази транзакция е нещо, което всъщност печели. Онези 10 долара не купуват билет за конференция, а ми купуват нещо, което заслужавам: добро време.
Има много сложна психология, обгърната в това едно просто заглавие. Комуникирането на тази концепция по прям и професионален начин би отнело поне петдесет думи. Сленгът осигурява лесен, бърз и широко разбираем начин за опростяване на съобщението.
Tripfab
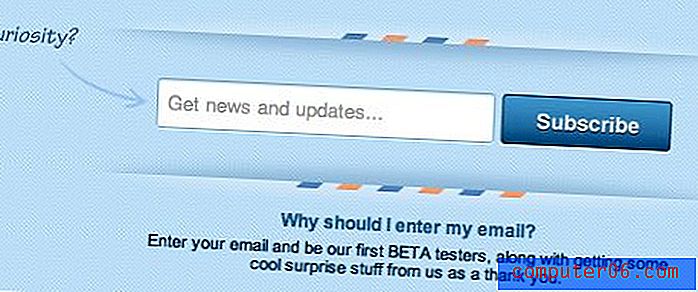
Ето още един пример за доста проста страница с основна цел. Въпреки това, този път дизайнерът не ви убеждава да купите нещо, а само да поставите името си в малко поле.

Подобно на предишния пример, и този използва атрактивен дизайн и леко, хумористично послание, за да ви заинтересува. Забележете как има голям отстъп около бутона и полето, който ви помага да привлечете вниманието си към тази област. Въпреки това, дизайнерите често създават резервно копие на нещо подобно с нещо много по-малко фино:

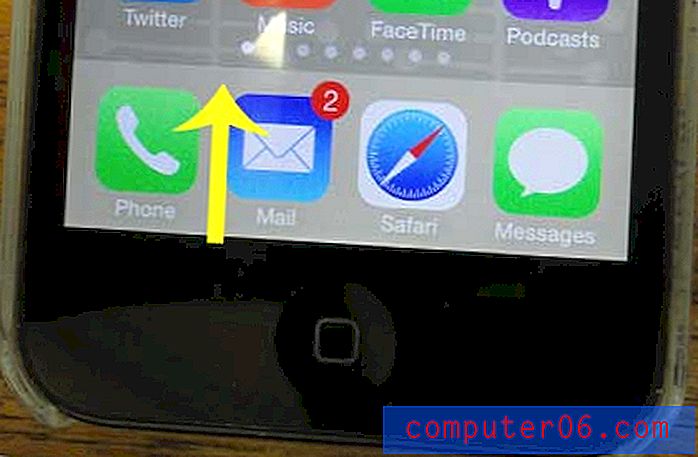
Нека просто нарисуваме стрелка, сочеща къде искаме потребителят да изглежда! Звучи нелепо, нали? На практика обаче работи чудесно. Ако направите стрела, очите ми ще я последват.
Потвърждаващо действие
Когато се занимавате с действие, което искате да предприеме потребителят, не забравяйте, че не можете да бъдете неясни за него. Забележете как този дизайнер наруши типичната конвенция с текстовото поле. Вместо да правите стойността по подразбиране на полето пример или набор от инструкции за това какво да го попълните, вие напомняте какво правите, като предприемете това действие: „получавайте новини и актуализации“.
По-долу има съобщение за това защо трябва да предприемете това действие. Думите се изписват с главни букви, дават се обещания, това е убедителен дизайн. Тази идея за потвърждаване на простия бутон за призив за действие с напомняне за това, което ще правите, като го натиснете, е наистина често срещана практика.

Тук виждаме още един пример за същата стратегия. Бутонът служи като призив за действие и е подсилен от съобщение за това защо трябва да получавате купа с ориз. Следващия път, когато създадете прост бутон, помислете два пъти за това как можете да помогнете на потребителя да задържи курсора върху него да го последва и направете това щракване.
Повече от бутон
Простото послание на тази публикация е да се включите в насочен към целта дизайн. Плъзгането на бутон „купете сега“ на вече създадена страница е лесният изход, но не е това, което сте наели да правите.
Вместо това, преди да отворите Photoshop или да направите единична рамка, помислете какво се опитвате да постигнете. Ако това е просто естетическо упражнение, чудесно, работата ви е лесна. Ако обаче се опитвате да накарате потребителите да купуват продукт, да започнете изтегляне, да попълните формуляр или да извършите всяко друго действие, трябва да започнете своя дизайн там и да създадете цялото останало съдържание на страницата с този край се има предвид. Внимателно изработете потребителското изживяване, за да насочите посетителите по пътя, който искате да извървят.
заключение
В индустрия, в която кликванията са равни заплати, е време да обмислим малко повече как да създадем дизайни, които наистина влияят на действието.
Естетичната привлекателност е голяма част от уравнението, но е само част от вашата работа. Уверете се, че следите наградата и внедрявате оформления, шрифтове, цветове и съобщения, които помагат за постигането на някоя илюзивна цел да спечелите щракване там, където е най-важно.