Градиентът се завръща?
Една от техниките, отбягвани от дизайнерите в началото на ерата на плоския дизайн, е завръщане. Почти за една нощ изглежда, че градиентите се появяват навсякъде в дизайна на уебсайтове.
От фонове до наслагвания на изображения до фини текстури върху елементите на потребителския интерфейс, двуцветният ефект се връща по голям начин. Този път също е малко по-различно. Ето какво трябва да знаете, преди да използвате градиентите отново (и изобилие от примери, които да разпалят творчеството ви).
Разгледайте дизайнерските ресурси
Модниците водят пътя


Spotify поведе заряда с дуотонови цветови тенденции в началото на тази година, а двуцветните наслагвания почти се превърнаха във визуален символ на марката. Ако погледнете отблизо обаче, Spotify използва дуотон с подчертан градиент, балансирайки ярки цветове или използвайки един ярък оттенък, който избледнява до светло или тъмно.
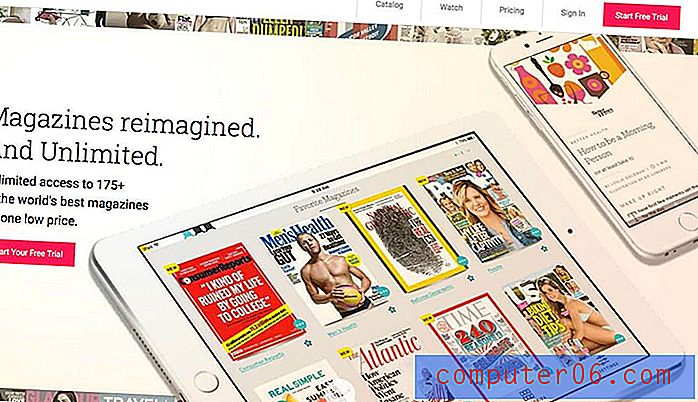
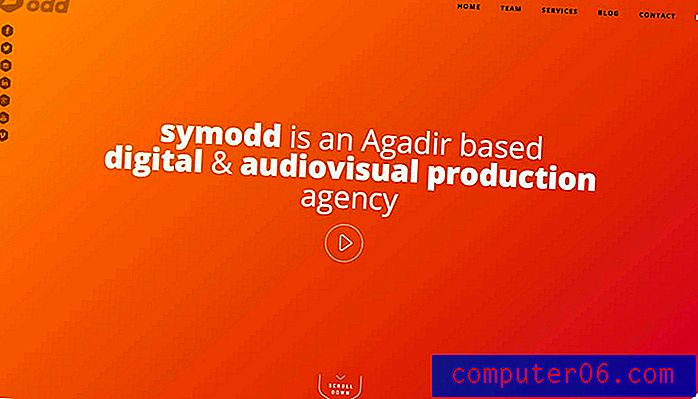
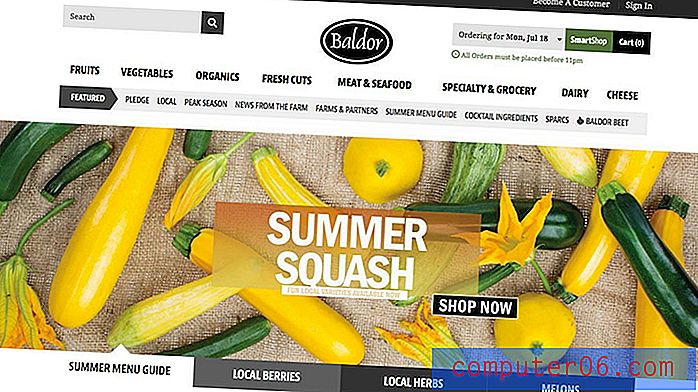
Други големи марки също се връщат към градиента за своите съобщения. Texture, доставчикът на онлайн списания, използва градиент на цял екран за своя дизайн.
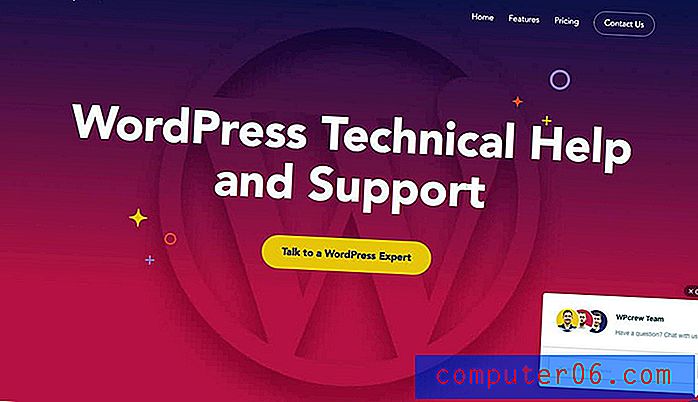
Но това не са единствените примери за градиенти в нов стил. Те се появяват в дизайни за всичко - от дребно до портфейли.
Не съществуват и отличителни правила за използване на градиенти. Те могат да включват множество цветове, да излъчват от центъра, да идват от ъгъл или да падат хоризонтално. Градиентите може да са основната визуална картина на дисплея или проста функция.
Особено хубаво е, че дизайнерите използват ефекта по много различни начини. И всъщност изглеждат доста готино.
Градиенти с плоски цветове


Докато градиентите бяха хвърлени в ерата на плоския дизайн, тяхното завръщане включва много плоски елементи, особено цвят. Някои от най-големите, най-смели примери за цвят в градиенти са нюанси, „заети“ директно от палитри с плосък дизайн.
Тези цветови решения помагат на градиентите да имат модерно усещане, което изглежда е в съчетание с други тенденции в уебсайта. Можете да смесите този стил на градиент с плоска естетика или да добавите градиент към интерфейс на Material Design или дори да опитате приглушена комбинация от цветове на фона на минимален проект.
Хубавото на цветовия вариант е, че той наистина е допълнение към други тенденции, което го прави лесен дизайн за преход, ако искате да използвате малко препроектиране, но не сте готови напълно да изкопаете сегашната си естетика.
Двутонен е в


Дуетоновите градиенти са голяма работа. Отново това е комбинация от тенденции, която изглежда е добра.
Недостатъкът на двутонната концепция е, че тя се използва ... много. Изглежда, че има цяла школа от дизайни навън със същия градиент, използвайки различни цветове. (И много от тях използват варианти на сини и зелени.)
Това е единственото предпазливо отношение към тенденциите: Направете го свое. Не просто повтаряйте това, което вече е направил някой друг.
Фонови изображения с градиенти


Фоновете с дълбочина се връщат благодарение на градиентите. Това е нещо, което вероятно ще продължи да расте, тъй като все повече уебсайтове и дизайнери се опитват да включат повече реализъм и триизмерни битове в дизайна благодарение на виртуалната реалност.
Докато плоският естетик е елегантен и лесен за гледане, основният недостатък е, че му липсва елемент от реалността. Просто помислете за природата. Погледнете към небето във всеки даден момент. Най-вероятно ще видите градуиран цвят - блус, червени, жълти, лилави.
Това е същата концепция зад градиентите и сенките. Те помагат да се добави ниво на дълбочина и реалност на дизайна, когато се направи добре. (Затова ги дръжте прости и фини, ако това е ефектът, за който се стремите.)
Изображения наслагвания с градиенти


Изображенията с цветни наслагвания са популярен избор за дизайн от известно време, така че не е изненадващо, че преминава от едноцветно наслагване към градиентно наслагване.
Този ефект е приятна опция за големи изображения, като геройски заглавки и да помогнете на потребителите да се съсредоточат върху определени дизайнерски елементи или да създадат място за въвеждане или призоваване към действие, което е малко по-четимо.
Номерът с градиенти върху снимките е създаването на баланс между изображението и цвета. Оттенъците съответстват ли на смисъла на изображението? Можете ли все още ясно да видите и разберете какво се случва на снимката? Може да е сложно да комбинирате тези елементи по начин, който поддържа целостта на изображението и цялостното послание.
Фини градиенти за UI елементи


Въпреки че не са толкова популярни, колкото някои от другите стилове на градиента, някои дизайнери добавят градиенти обратно в елементи на потребителския интерфейс. Тези градиенти са склонни да бъдат по-фини и са едноцветни.
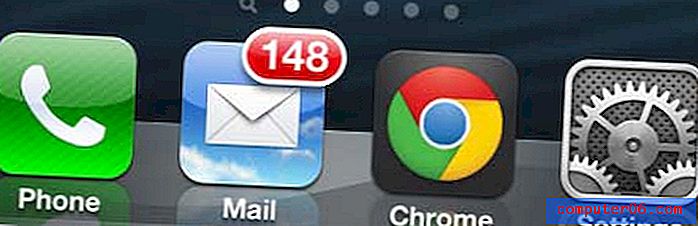
Това беше доминиращ стил в ранната епоха на Apple iOS / iPhone, но се чувствайте недоброжелателни.
Несъмнено изглежда, че използването на градиенти изглежда най-добре за по-големи елементи. В по-малките пространства от типа на иконите градиентът може да бъде малко по-труден за наблюдение и дори малко разсейващ. В голямо пространство това може да помогне да привлечете окото и да се съсредоточите върху призив за действие или бутон.
Както при всеки тип градиент, потребителят не трябва да вижда градиент и да спира да мисли „уау, това е готин градиент.“ Тя трябва да бъде невидима до известна степен. Градиентите трябва само да подобряват потребителското изживяване, а не да обръщат внимание на естетиката (освен ако не сте дизайнер, който търси такива неща).
заключение
Ще бъда първият, който призна, бях някак тъжен, когато градиентите излязоха от мода. Така че съм доста развълнуван да видя тази тенденция да се върне и тази итерация е наистина интересна.
Градиенти с голям цвят и като начин да добавите интерес към изображенията е нещо, което има почти безвременен елемент към него. Простата сложност е привлекателна и интересна. Благодаря на всички вас, дизайнери, които избутват тази техника обратно в основния поток.