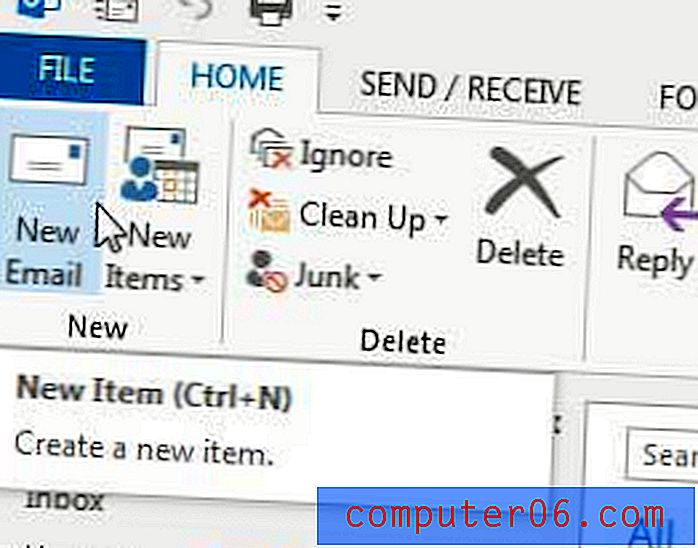
Научете чрез пример: 6 урока за създаване на уебсайтове за ресторанти и храни
Днешната тема е вкусна: уебсайтове за ресторанти и храни. Малките фирми плащат сметките на дизайнери на свободна практика, а местните ресторанти могат да послужат като основен източник на приходи. Ако все пак се захващате за дизайна на първия си ресторант, има няколко неща, които трябва да знаете.
В тази статия ще научим с пример, докато разгледаме много уебсайтове за храна и ресторанти. Проучвайки това, което тези дизайнери имат правилно, вие ще помогнете да гарантирате собствения си успех в тази област.
Разгледайте дизайнерските ресурси
Фотографията е всичко

Сайт: Нокътната лента
Осъзнавам, че това звучи като одеяло или може би дори хипербола, но съм доста сериозен. С ресторанти сайтовете афоризмът „боклук вътре, боклук навън“ е напълно подходящ. Ако работите с грозни снимки на храна, от самото начало сте обречени.
Като посетител на уебсайт на ресторант, най-вероятно моят основен интерес ще бъде храната. Трябва да ме продадете на продукта, а фотографията е начинът да го направите. Номерът е, че фотографията с храна е много трудна, така че не можете да извлечете евтиния път оттук. Лошата фотография с храна може да причини повече вреда, отколкото полза.

Източник: лява снимка и дясна снимка
Вашата работа като дизайнер е да убедите клиента наистина да инвестира в страхотни снимки, ако те вече нямат такива. Ако и вие сте фотограф, това дори може да ви спечели няколко допълнителни долара.
Почти всеки сайт в тази статия взема този съвет, но ето няколко, които се справиха особено добре:
Findus Norge

Cappellos

Culinaria

Покажете ми атмосферата

Сайт: Au Petit Panisse
Когато мислите за визуалните изображения на сайта, може да се изкушите да мислите само за храна. Обаче атмосферата е второстепенно привличане на ресторант, по дяволите за много хора. Мога да получа страхотен бургер навсякъде, но искам да хапна бургер на място, което е страхотно!
Толкова несигурност е свързана с опита на ново място за ядене. Ако наистина мога да усетя мястото на уебсайта, тогава ще се чувствам по-уверен в решението си да ям там. От практическа гледна точка често се случва една снимка на атмосферата и декора да ми даде добра идея за общия дрес код на мястото. Като пример бихте ли се облекли за ресторанта, показан по-горе? Какво ще кажеш за този?

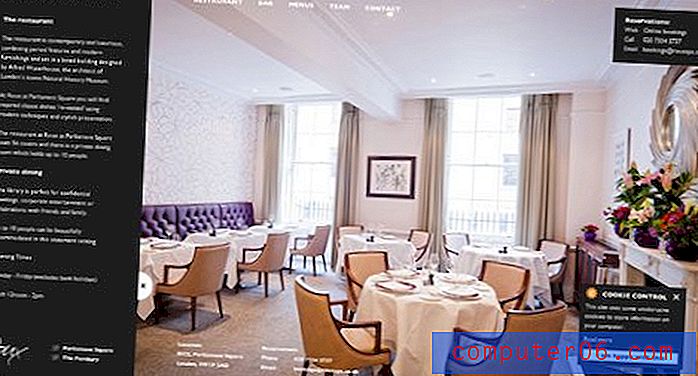
Сайт: Ру на площада на Парламента
Използвайте силно текстурата и цвета

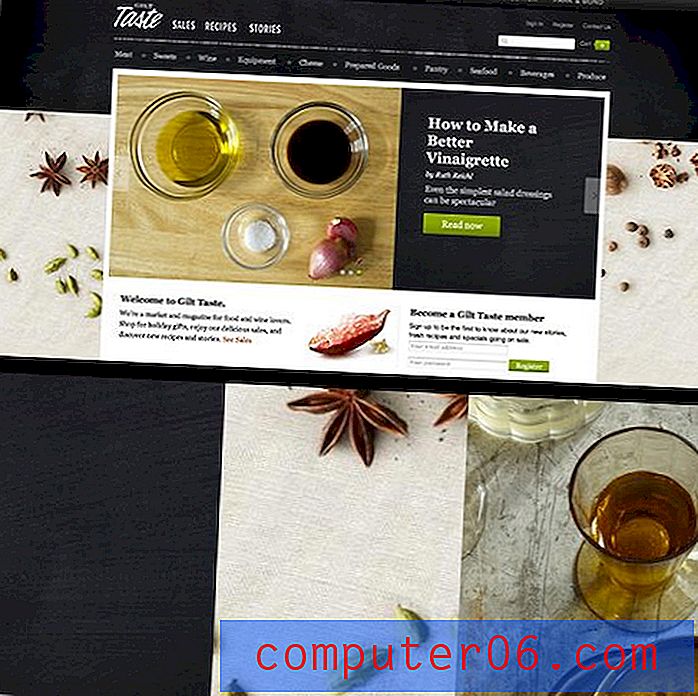
Сайт: Gilt Taste
Мощен инструмент, който имате на ваше разположение при проектирането на всеки сайт, свързан с храни, е текстурата. Топ дизайнерите в тази ниша използват тонове реалистични текстури в своите сайтове. Gilt Taste, сайтът по-горе, е отличен пример. Началната страница е пълна с различни текстури, както в самостоятелни снимки, така и като фонове за тип.
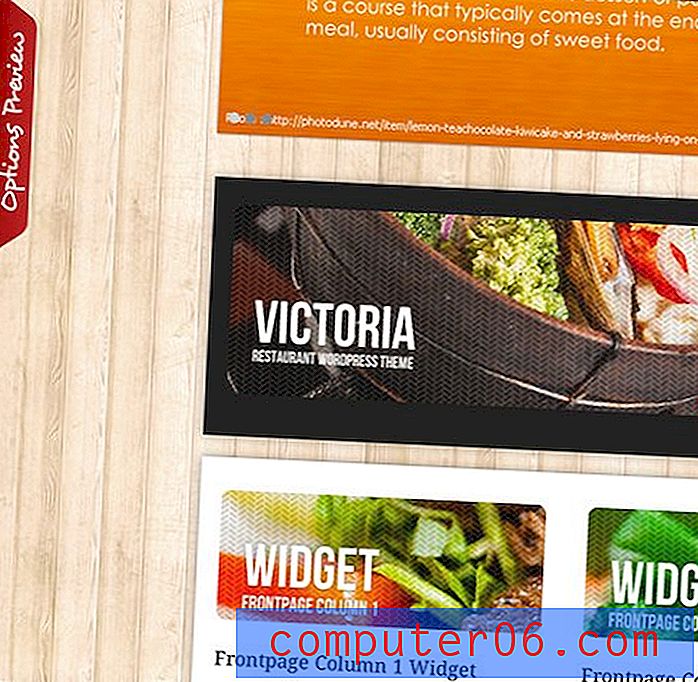
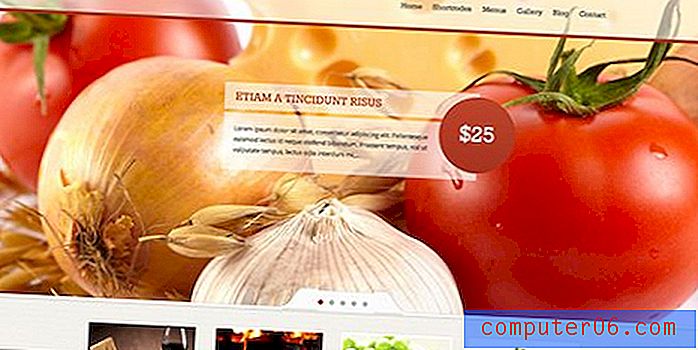
Като друг пример, ето една малка, подрязана част от тема за ресторант от ThemeForest. Забележете колко текстури можете да намерите в тази малка област!

Сайт: Тема за ресторант Виктория
Изборът на цветове е изключително важен за уебсайтове за храни. Цветът помага да настроите настроението и засилва примамливостта. Не се страхувайте да използвате ярки цветове и винаги дърпайте право от храната, когато е възможно, за да свържете всичко добре заедно.

Сайт: Goosebumps
Го съборят

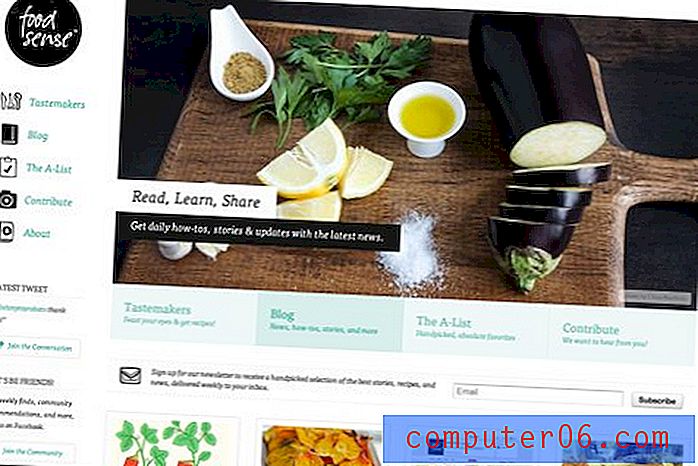
Сайт: Food Sense
Друг солиден съвет за работа с фотографията с храни: хората са очаровани от процеса. Изкуството да приемаш сурови съставки и да ги превръщаш в вкусни ястия е нещо, което привлича всички нас.
Освен това самото показване на свежи съставки прави храната да се чувства по-здрава и апетитна. Никой не обича да мисли, че ресторантът е доставил тази лазаня с камион. Те искат да видят домати!

Сайт: Delicioso

Сайт: Goosebumps
Създайте персонализирани менюта за мрежата
Знаеш ли какво е най-голямото ми пикане с уеб сайтове на ресторанти? Менютата. По-често, отколкото не, тази част от сайта предлага ужасно потребителско изживяване. Премахвам всеки път, когато поръчам от Paradise Bakery онлайн:

Сайт: Paradise Bakery
Вместо да преминат през неприятностите всъщност да съставят меню на уебсайта си, те просто качиха милион сканирания от физическото си меню, които след това трябва да пресея по една страховита страница наведнъж. Ако щракнете върху опцията за изтегляне на PDF, вие буквално получавате плоското PDF произведение на изкуството, което изпращат на принтера, за да създадат своите сгъваеми менюта. Не измислям това:

Това нещо е толкова голямо, че трябва да увеличите мащаба на малки порции и след това да преместите панорама, докато намерите това, което искате. Това е изумително лош начин за представяне на меню на потребителите на уебсайтове.
Ако обмисляте да хвърлите PDF файл от менюто за печат и да го наричате на ден, спрете това, което правите, и си подайте твърд удар. Спрете да сте толкова мързеливи и да си вършите работата. Ако търсите солиден пример, разгледайте менюто на Кулето по-долу:

Сайт: Кулето
Това меню използва страхотна и лесна за използване система от три колони, за да стесни избора си. Първо избирате яденето си (закуска, обяд, вечеря и т.н.), след това категория и ви се предлагат опциите в тази категория. По всяко време е лесно да прецизирате избора си или да промените нещата.
Ако искате по-опростен маршрут, вижте лентата с нокти. Тяхното уеб меню използва метафората на менюто за печат, но все още използва жив текст и е форматирано за мрежата.

Сайт: Нокътната лента
Не забравяйте основите
Доста е лесно да се хванете толкова на всички съвети по-горе, че да забравите най-основните елементи на всеки уеб дизайн. Не забравяйте, че при всеки дизайн на сайта винаги трябва внимателно да обмисляте целите на обикновения потребител.
За ресторант можете почти да гарантирате, че посетителите ще искат няколко конкретни информации:
- За какво служат? (меню и графика)
- Колко струва? (меню)
- Какво е мястото? (графика и видео)
- Къде е?
- Мога ли да поръчам или да направя резервация онлайн?
- Какъв е телефонният номер?
Както можете да видите, ние се спряхме на повечето основни цели вече в съветите по-горе. Основната информация за контакт и поръчка обаче е основна грижа, до която не сме се докосвали. Твърдо вярвам, че информацията за контакт и местоположение е изключително висок приоритет за сайта на ресторант, така че тази информация трябва да бъде на началната страница на видно място.
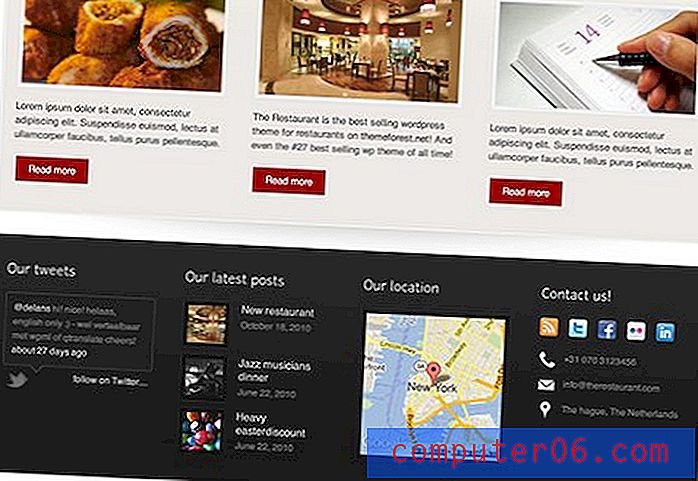
В шаблона по-долу има голяма, привличаща вниманието карта точно в долния колонтитул (вероятно първото място, което бихте помислили да погледнете). В непосредствена близост до картата е цялата информация за контакт, която ви е необходима: имейл, телефонен номер, социални връзки и т.н.

Сайт: Темата за ресторанта
Урокът тук: никога не карайте потребителите си да търсят основна информация, защото се притеснявате от това да объркате красивия си дизайн. Вашата работа е да подчертаете и представите важна информация по привлекателен и използваем начин, а не да правите сайт, който изглежда добре за сметка на целта му.
Покажете ни вашите любими!
Сега, когато видяхте нашите примери за най-добрите сайтове за храни и ресторанти, които бихме могли да намерим, чип и ни покажете вашите любими. Или още по-добре, покажете ни ресторантите, които наистина пропускат марката и хвърлят идеи за подобрение.