Плюсове и минуси на работата с дизайнерски комплекти
Дизайнерските комплекти изглежда са навсякъде в наши дни. От UI комплекти, до шаблони и мрежи, до завършване на дизайнерски комплекти, какво прави тези инструменти толкова популярни (и какви са недостатъците)?
Днес ще разгледаме плюсовете и минусите на използването на различни видове дизайнерски комплекти и дори ще ви покажем няколко комплекта в примерите, които може да си струва да опитате за различни цели.
Какво е дизайн комплект?
Първо, важно е да разберете естеството на дизайнерския комплект. Тези инструменти се различават значително по обхват, цена и полезност.
Казано по-просто, дизайнерският комплект е всеки предварително опакован инструмент, който можете да използвате при създаването на проект за дигитален дизайн. Най-често срещаните дизайнерски комплекти включват икони, бутони и графики за потребителски интерфейс, които са проектирани да се използват заедно. Повечето включват обща палитра за цветове и шрифтове, която е включена в комплекта, въпреки че повечето са персонализируеми.
Комплектите могат да съдържат стотици или дори хиляди елементи, но могат да включват и единични елементи (като диаграма) или елементи като решетки. Някои дизайнерски комплекти са пълни шаблони за дизайн, като теми на WordPress, които можете да използвате за създаване на уеб сайт от нулата. (Някои дизайнери на печат също използват комплекти за предмети като бланки или визитки.)
Докато някои дизайнери се кълнат в тези комплекти като чудесна рамка или отправна точка за проекти, други ги избягват напълно, в полза на изграждането на всичко от нулата.
Независимо за коя теория се абонирате, има шепа почти универсални плюсове и минуси, свързани с покупката, изтеглянето и използването на дизайнерски комплекти.
Про: Спестете време


Една от най-добрите характеристики на комплектите е, че те могат да бъдат спестяващи в реално време. Вместо да създава много малки части за уебсайт, комплект идва с всичко, предварително проектирано и готово за работа.
Единственият ангажимент в реално време от вашия край е да персонализирате цветовете и шрифтовете, за да съответстват на останалата част от дизайна на сайта. Изберете за комплект, който отразява стила и потока на това, което правите. Най-добре е да получите комплект много рано в процеса и да помислите за различните части и как ще бъдат използвани, докато изграждате сайта.
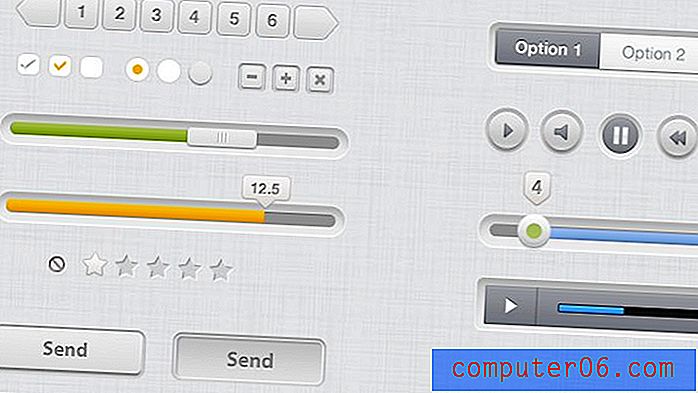
Препоръчани: Dark Velvet UI Kit ($ 39) и Clean UI Kit PSD (безплатно)
Con: Свързани разходи
Някои от най-добрите комплекти не са безплатни - и трябва да очаквате да плащате за комплекти с премиум функции. Това може да бъде забранително, в зависимост от определени бюджети. Повечето комплекти обаче са сравнително евтини за единични лицензи и включват по-високи такси за лиценз за разработчици.
Pro: Страхотно за последователност


Ако искате да гарантирате, че елементите, бутоните и иконите ще бъдат еднакви и ще съвпадат помежду си - от вашата целева страница до вашата страница за контакти - комплектите са лесна алтернатива. В рамките на комплект всеки елемент, бутон, икона и цвят е изграден, за да пасне перфектно на останалите в комплекта.
Използването на тези елементи ще доведе до чиста консистенция без много усилия от ваша страна. Това прави организацията и планирането на полъха. Просто не забравяйте да направите всичките си персонализации и да запишете, преди да започнете, така че конкретни цветови решения и т.н. да са готови за използване.
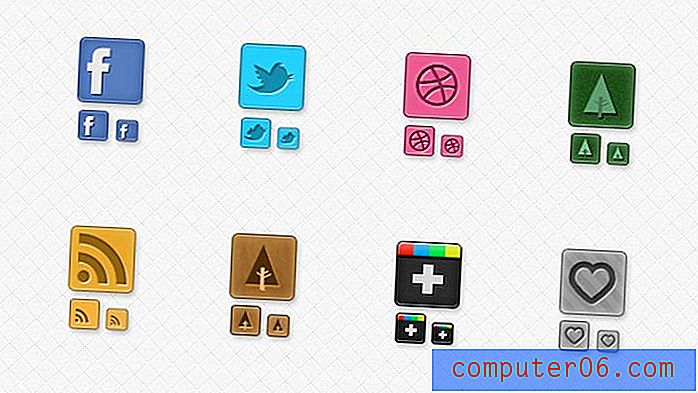
Препоръчани: 300 икони Fineline ($ 11) и iOS Map Icon (безплатно)
Con: Частите са "твърде съвпадат"
Някои дизайнери могат да бъдат изключени от стила на комплектите, тъй като частите могат да бъдат "твърде съвпадащи", което означава, че комплектът съдържа 50 бутона с абсолютно същия вид и стил в дъгата от цветове. От тях бутоните са твърде сходни, което прави визуалната идентификация по-трудна.
Може да е трудно да филтрирате през всички части, които се предлагат в голям комплект. Но бъди придирчив. Знайте от какво се нуждаете и използвайте тези части, не чувствайте, че трябва да интегрирате всичко в дизайн, за да си заслужите парите.
Pro: Лесен за използване


Дизайнерските комплекти улесняват работата с детайли. Повечето потребителски интерфейс, елементи и пакети с икони включват файлове на Adobe Photoshop, които са лесни за използване и манипулиране. Дизайнерите без работни познания на кода могат да използват части от тези комплекти с лекота.
Другите комплекти също включват CSS информация за безпроблемен преход към уеб дизайн. (Нещо, което разработчиците ще оценят.)
Въпреки че ще ви трябват известни знания за това как да кода и как върне работата на уебсайта, за да получите всичко заредено и готово за публикуване, комплектите могат да извадят част от догадките от процеса на планиране. Особено ценен инструмент за нови или неопитни дизайнери.
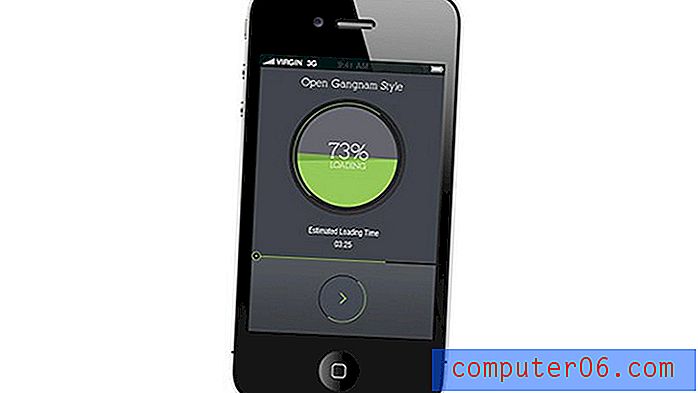
Препоръчани: кръгъл шаблон на приложението за Vipe ($ 3, 99) и трилистник за 3D дата (безплатно)
Con: Непълни комплекти
Уверете се, че прочетете подробно подробно, когато купувате комплект, за да знаете какво точно е включено. Комплект с 1000 елемента може да не е идеален, ако наистина е просто шепа елементи в най-различни цветове.
Някои комплекти са тематични - например икони в социалните медии или бутони или икони на календари. Уверете се, че комплектът включва всичко необходимо, преди да купите.
Pro: Страхотен инструмент за учене


Едно от най-големите предимства за нов или неопитен дизайнер, работещ с комплект, е, че той предлага начин да разгледате вътре конструкцията на икони, елементи или цветни палитри.
С изтегляне можете да видите как дизайнерите изграждат набори - повечето са създадени като слоести PSD файлове. Избирайки отделен комплект, можете да разберете най-добрите практики за изграждане на собствени части, съвети за работа със и запазване на слоеве и основна организация.
Започнете с комплект и копайте в него малко, за да ви помогне наистина да определите как да продължите, когато сте готови да създадете набор от елементи от нулата. Работейки с комплект, който е добре съставен, можете да добавите и своя усет към него. Вземете например 6 икони за социални медии, тъй като можете да изберете отделни икони и да видите как са изградени, можете да добавите свои собствени икони към комплекта, като отразявате начина, по който са създадени пакетираните елементи.
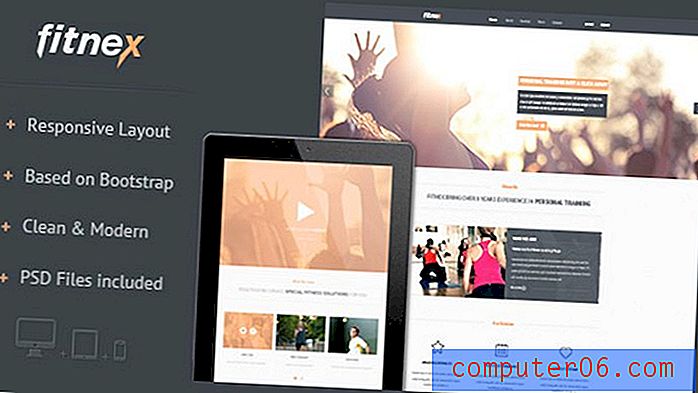
Препоръчани: Целевата страница на адаптирана към Fitnex ($ 11) и 6 икони на социални медии (безплатно)
Con: Изглежда подобно на друг сайт
Едно от най-големите притеснения на дизайнерите относно използването на комплекти е, че завършеният им сайт може да изглежда твърде много като друг сайт. И това се случва.
Най-доброто решение е да използвате комплект като начална точка, а не като завършен продукт, така че частите, парчетата и елементите на потребителския интерфейс да оформят целия облик и печат на вашия уеб сайт. Ако използвате комплект „веднага извън кутията“, има вероятност той да изглежда като нещо друго.
заключение
Използването на комплект може да ви спести време и да гарантира последователност, което прави проектирането лесно и ще ви помогне да научите повече за това как работят и как са изградени частите.
От обратната страна, комплектите понякога могат да бъдат скъпи, включват части, които твърде много приличат един на друг, са непълни или ви оставят с готов продукт, който изглежда твърде много като друг сайт.
Комплектите не са за всеки, но те могат да бъдат полезни инструменти и може би просто ще бъдете изумени от броя на дизайнерите, които използват комплекти и броя сайтове, които съдържат части от предварително проектиран комплект.