Разделяне на съдържание: 10 начина за начертаване на линията
Историята е толкова стара, колкото и самият графичен дизайн: имате два различни раздела и се нуждаете от начин за визуално разделяне. Като дизайнер, често забелязвам, че се връщам към същите стари един или два трика, за да извадя това. Защо да не го разбъркаме малко?
Днес ще ви покажем десет страхотни начина да създадете два отделни секции от съдържанието. Всеки пример е от истински уебсайт, така че можете да кликнете върху него, за да го видите в действие.
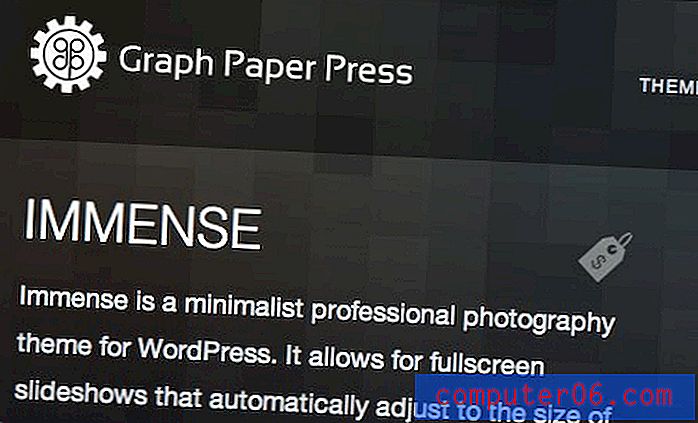
Контрастният крал
Това е един от най-простият и най-често срещаният начин за разделяне на два раздела. Всичко, което правите, е да намерите два цвята, които наистина добре контрастират.

Това обикновено се прави с бяло или близък еквивалент в допълнение към нещо наистина тъмно като черно или наистина ярко като червено. Цветният контраст е един от най-мощните ви дизайнерски инструменти, владейте го умело и ще имате привличащ вниманието дизайн всеки път.
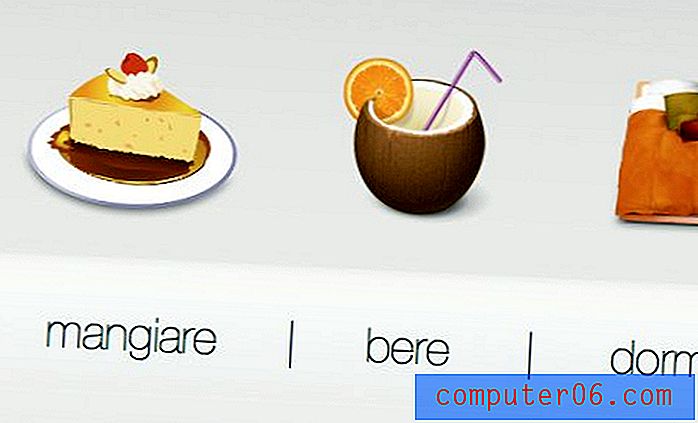
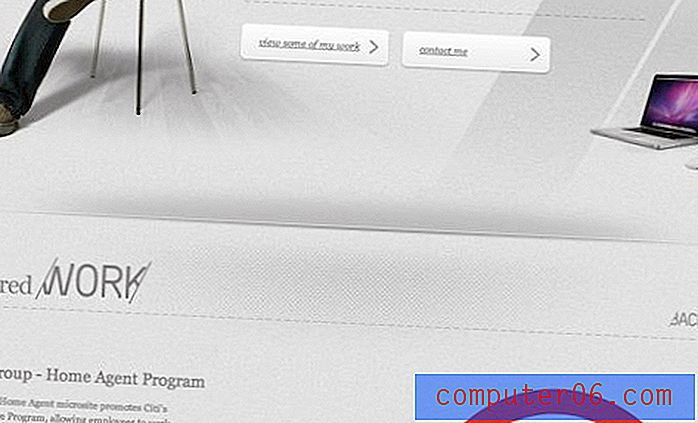
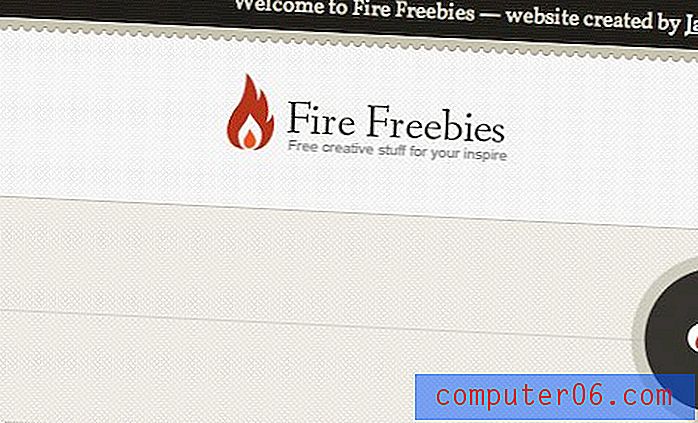
Бързото избледняване
Бързото избледняване е като обратното на предишния пример. Тук вместо много контраст и твърда линия имаме много малко контраст и мека раздяла.

Това е идеално за ситуации, в които искате да добавите малка визуална разлика между два раздела, които все още са много тясно свързани от концептуална гледна точка.
Примерът по-горе използва бързото избледняване, за да отдели иконите от текста на дескриптора им. Отново двамата принадлежат заедно и все пак работят добре с леко разграничение.
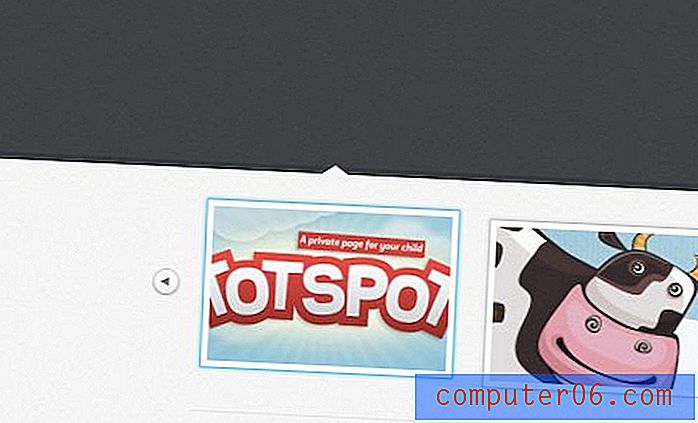
The Notch
Изрезката може да се комбинира с няколко от другите техники, но обикновено се използва с твърда линия, както виждате в примера по-долу. Този е по-скоро от резба, но популярен вариант е да обърнете триъгълника, така че да се врязва в долния слой.

Изрезката е перфектна, когато искате да привлечете вниманието към нещо. Това обикновено идва под формата на хоризонтална колекция от елементи с активен избор. Триъгълникът, разбира се, се движи, когато избирате различни елементи.
Записът
Не съм сигурен кой го е стартирал, но назъбените сепаратори като този по-долу станаха масово популярни през последната година или две. Това е елегантно решение, което определено добавя повече визуален интерес от типичната ви плътна линия.

Техниката не предполага непременно тема на бележник, точно това мисля за всеки път, когато я видя. За вариация, опитайте да експериментирате с височината на точката, разстоянието и закръглеността. Можете също така да отидете с по-малко редовен модел, като разкъсан ръб.
Отводът
Този пример всъщност идва от същия сайт като последния, кудо на Colin Grist за страхотен сайт. Вижте как той разделя тези два раздела:

Тук той използва твърда линия, но вместо цветен контраст, той просто изрязва графика. Решението е чудесно просто и работи много добре. Ако превъртите надолу малко по-нататък, той прибира сцената обратно, така че това е повече от ивица, но определено можете да я използвате по всякакъв начин.
Силуетът
Този концептуално е същият като външния вид на бележките, вие по същество просто нарушавате линията, така че това не е направо и скучно. Въпреки това, графика влиза в игра, за да добави много повече визуален интерес.

Много ми харесва как този дизайнер направи нещата една крачка напред и наслои сградите на заден план. Това прави раздялата много по-сложна и впечатляваща. Не просто изтръгнете тази идея и се заемете със сгради, нещо за някои други форми, които бихте могли да опитате: планини, вода, дървета и т.н.
Покривката
Покритието е друг начин за разделяне на две секции по много фин начин. Това е малко по-стилно и често срещано от бързото избледняване.

Това може лесно да се постигне във Photoshop с непрозрачност на слоя, но използването на CSS за постигането му също е просто. Просто не забравяйте да декларирате цвета си с помощта на RGBa и зададете тази алфа стойност на нещо, което отговаря на нивото на прозрачност, за което се стремите.
Трикът за наслагване обикновено се използва за навигация и други ленти с менюта, както в дизайна на интерфейса на приложението, така и в уебсайта. Това е наистина солидна техника за почти всякакви цели, но определено трябва да се намира във вашата чанта с трикове.
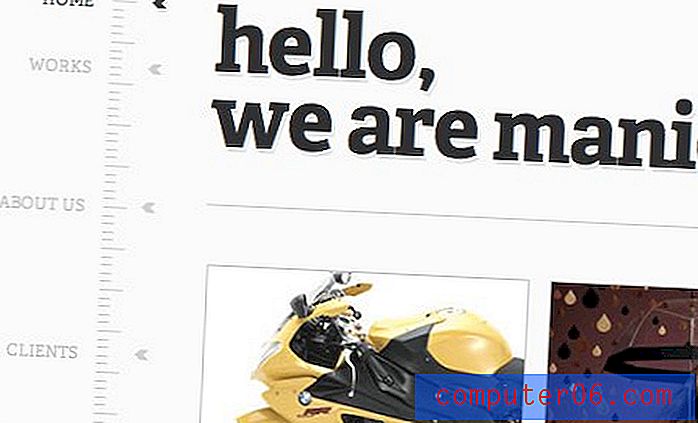
Владетелят (известен още като The Timeeline)
Много харесвам външния вид на този и определено ще го имам предвид при бъдещи проекти. Примерът по-долу го използва вертикално, но лесно може да бъде и хоризонтален.

Можете да използвате тази техника като обикновен статичен елемент, но този дизайнер го направи една стъпка по-нататък. Спрете до сайта и превъртете надолу, за да видите как става динамичен навигационен инструмент. Много гладка!
В този пример има и бонусна техника, забележете простата единична хоризонтална линия. Ако се стремите към минимален дизайн, понякога най-добрият начин да разделите две неща е просто да начертаете линия! Колко по-лесно може да се получи?
Филийката
Обсъждах доста време за това как да нарека този. Това е възглавница, язовир, пуф, филийка, линия или гънка? Не знам как го наричате, но изглежда доста готино.

Има няколко вариации на тази идея. По принцип всички те имат за цел да добавят малко измерение към прекъсването на съдържанието и обикновено включват малко повече от някои умели позициониране на сенки. Това е идеално за, когато се стремите към малко реализъм в дизайна си.
Кухненската мивка
Ако тази публикация ви върти главата се чудите кой метод да използвате за текущия си дизайнерски проект, имайте предвид, че можете да използвате няколко от тях!

Както с всичко, лесно е да отидете твърде далеч, но мисля, че дизайнът по-горе е добър пример за използване на няколко от методите, но все пак го поддържате привлекателен и не прекалено зает. Можем да забележим цветен контраст, наслагвания, прости линии и методът на бележките, всичко в няколкостотин пиксела!
Определено има какво да се каже за последователност и повторение, така че не забравяйте просто да използвате нещо различно за всеки раздел. Изберете няколко различни метода и ги повторете няколко пъти в целия дизайн.
заключение
Добре, че обхваща нашите десет примера как да проектираме разделители на съдържание. Това може да изглежда малко тривиално сега, но повярвайте ми, следващия път, когато проектирате нещо, ще мислите за тази публикация и различните ви опции за създаване на визуално разграничение!
Оставете коментар по-долу и ни уведомете кои техники използвате редовно в дизайна си.