UI Design: Трябва ли наистина да се страхуваме от Uncanny Valley?
Реализмът в дизайна на потребителския интерфейс е гореща тема в момента. Всеки дизайнерски блог, струващ нещо, открито казва на Apple, че се отдалечават в предложението си, че приложенията на iPad трябва да имитират реалността.
Присъединете се към нас, докато добавим малко живот към дебата, като се справим с някои от тези понятия. Ще разберем, когато реализмът е ефективен и кога е разрушителен и как можете да го владеете в собствените си дизайни, без да разрушите интерфейса си.
IPad предизвиква дебат
Още от пускането на iPad много се дискутира използването на реализъм в дизайна на потребителския интерфейс. Apple насърчава дизайнерите да дават на приложенията си за iPad визуална метафора, а не да ги създават, за да изглеждат като типичното цифрово изкуство, което традиционно виждаме в дизайна на потребителския интерфейс.
Като начало, ние дизайнерите не се радваме особено на хората, които ни казват как да си вършим работата. Освен това мнозина изобщо не са доволни от предложенията на Apple за потребителски интерфейс или дори от собствения избор на интерфейс на Apple в приложения за iPad по подразбиране, като Note и Calendar.

Това доведе до някои строги предупреждения от страна на дизайнерската общност относно използването на psuedo-реалистични интерфейси. Въпреки че тези предупреждения са добре обмислени, добре аргументирани и легитимни, в този момент дебатът изглежда едностранчив, така че бих искал да внеса нова перспектива, за да запазя нещата честни и интелигентни.
На раменете на гиганти
По-голямата част от днешната дискусия в тази арена ще изгради три отлични статии по темата от връстници, които аз много уважавам:
- Проектиране за iPad: Проверка на реалността от Oliver Reichenstein
- Реализъм в UI Design от Лукас Матис
Долината на Uncanny
Най-подходящото заглавие на борбата, с която се сблъскваме с реализма в дизайна, идва от Франсиско Inchaust в статията си от GetFinch.com. Той отбелязва, че Масахиро Мори измисли термина „Uncanny Valley” през 70-те, за да се отнася до точка в развитието на роботиката, при която машините стават толкова много като хората, че ние сме ужасени от тях, или най-малкото, направени неспокойно от техните външен вид.
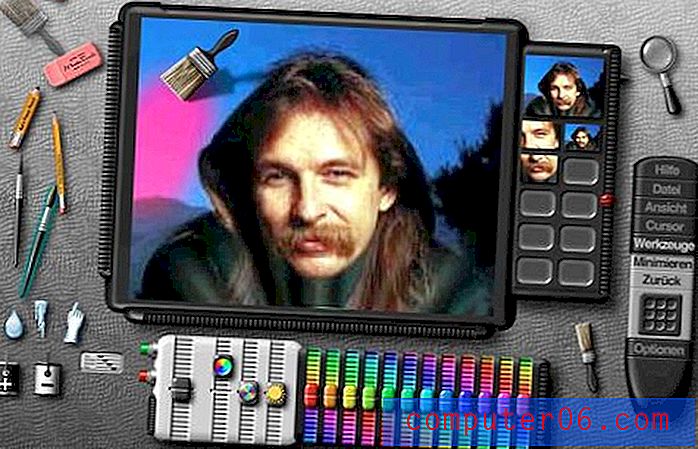
Тази идея перфектно се прилага за тенденцията в UI дизайна. Райхенщайн има отличен пример в своята статия: екранна снимка от страшно псуедо-реалистичния интерфейс на Photofoop на Kai.

Trend-Bashing е просто друга тенденция?
Определено е случай, че наблюдаваме възобновяване на дизайна на интерфейса в същата тази вена. Въпреки това, тъй като дизайнерите започват да се занимават с това и гледат други за това, забелязвам колебание в дизайнерската общност да прилагат всякакъв вид реализъм от страх да не бъдат тормозени. По някакъв начин Twitter, Dribbble и блогосферата се превръщат в детска площадка и има много деца, които искат да се поберат и да правят всичко, което е готино, без да обиждат никой друг.
Вместо да победим хлапето, което реши да носи тениската на Teenage Mutant Ninja Turtles, ние сме склонни да се присмиваме на дизайнери, създаващи интерфейси, използвайки всичко друго, освен плътни цветове и минималистичен дизайн стил.
Проблемът възниква, когато атакуващите тенденции просто се превръщат в самата тенденция, без подходящ анализ на това, което е и кое не е най-доброто от гледна точка на потребителя. Дизайнерите трябва да бъдат критикувани и тенденциите трябва да бъдат правилно идентифицирани, но трябва да сме сигурни, че не изграждаме твърди и бързи правила, базирани на предпочитания, а не на логиката.
Какво е толкова лошото в реализма?
Статиите, които споменах по-горе, съдържат няколко популярни примера за дизайн на потребителския интерфейс, които се смятат за флирт с Uncanny Valley, което означава, че техният реализъм всъщност влошава опита.
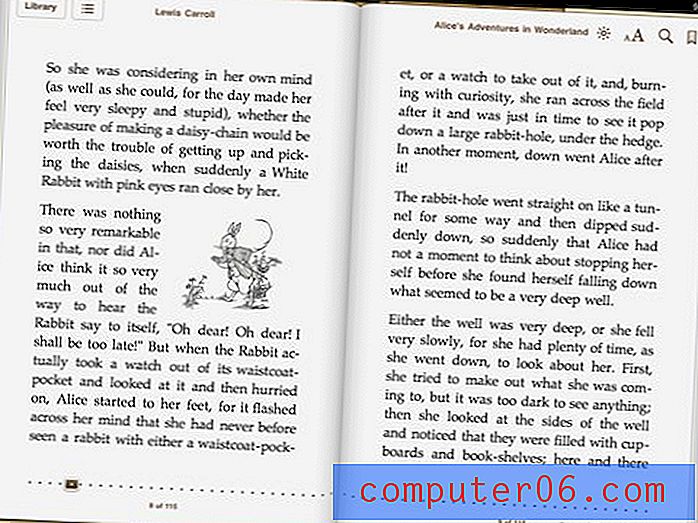
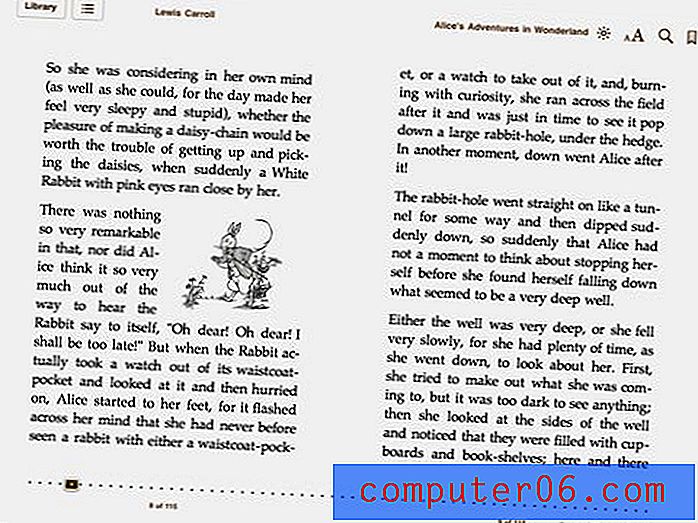
Нека да разгледаме няколко от тях, за да видим дали наистина можем да се насочим към възникналите проблеми. Първият е интерфейсът на iBooks на Apple, показан по-долу.

Сега, признавам, съм писал преди за това как ненавиждам интерфейса за четене на iBooks. Смятам обаче, че приравняването на проблема тук до долината Ункани всъщност е погрешна диагноза. Интерфейсът на книгата очевидно е доста „тонизиран“ и не е толкова реалистичен, че прави мозъка ми недоверчив към него. В продължение на минути не се вглеждам в тези подредени страници, мислейки, че те са толкова истински, но все пак са изключени по някакъв важен начин, както аз го правя със силно модифицираната версия на Джеф Бриджис в Tron Legacy.
И така, какво всъщност е проблемът тук? Проблемът е, че сладкият малък интерфейс на Apple е пълно разсейване, което използва наличното пространство много слабо. Това сгъване по средата на страницата не ме вълнува от реализма, вместо това просто имитира единствената по-лоша част от четенето на истинска книга!
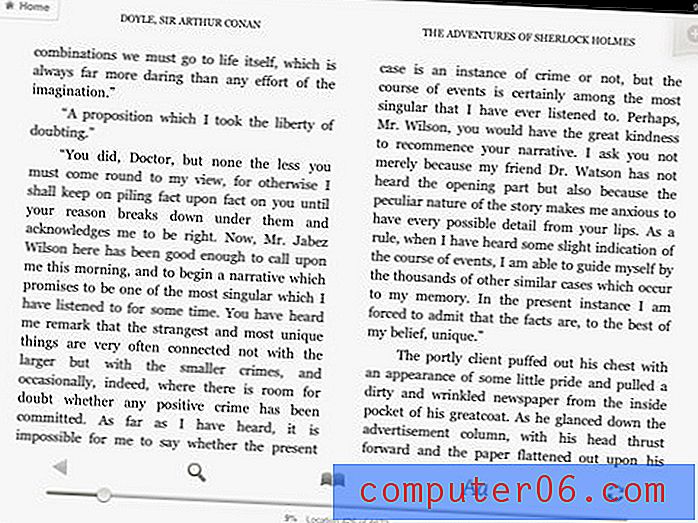
Реализмът в iBooks интерфейса всъщност пречи на фокуса на приложението: четене. Тъй като правеха място за метафората си, имам по-малко място за моя опит в четенето. Това става очевидно, когато разгледаме iPad интерфейса на Kindle:

Това е глътка свеж въздух в сравнение с iBooks, но защо? Дали мозъкът ми най-накрая може да се освободи от мъките на Uncanny Valley или интерфейсът има много повече място за дишане и дава повече място на това, което наистина искам да видя? Представям последното. Забележете онзи плъзгач в долната част, който прилича много на истински бутон, по който можете да се движите напред и назад. Това не ме притеснява нито един бит. И едновременно е привлекателно и, което е по-важното, да ми е извън пътя!
История за ефективността
Мисля, че примерът по-горе ясно илюстрира къде добрите дизайнери се объркват с реализма. Разбира се, има много дизайнери на интерфейси, способни сами да направят нещо, което е просто старо грозно, но има и много изключително талантливи дизайнери, които просто се увличат толкова много в създаването на своя реалистичен интерфейс, че забравят за използваемостта. Стремежът да се възхищават на техните умения в Photoshop ги кара да изгубят поглед от основната цел на интерфейса: да направят приложението лесно и приятно за използване.
За да разгледаме по-нататък тази идея, нека разгледаме друг пример, използван от Inchauste: стария интерфейс Cockpit for Mac, показан по-долу.

Още веднъж се питам дали проблемът тук наистина е опитът за реализъм или как това се отрази на ефективността на интерфейса. За да бъда честен, стъклените, каучуковите и металните текстури не ме притискат. Разбира се, те са модерни, но по достатъчно атрактивен начин.
Нещото, което наистина ме получава, е объркващото кръгово управление (което оттогава е изоставено) и цялото празно пространство около него. Бутоните са били излишно натъпкани в малко, претъпкано пространство заради реалистична дизайнерска метафора, която се изпълнява. Точно както видяхме в iBooks, изоставянето на тази метафора би позволило много по-логично и удобно използване на пространството.
Започнете с ефективността
И така, как да балансираме идеята на Apple, че реалистичните интерфейси са забавни и желани за потребителите с принципа, че тези видове интерфейси често изхвърлят използваемостта?
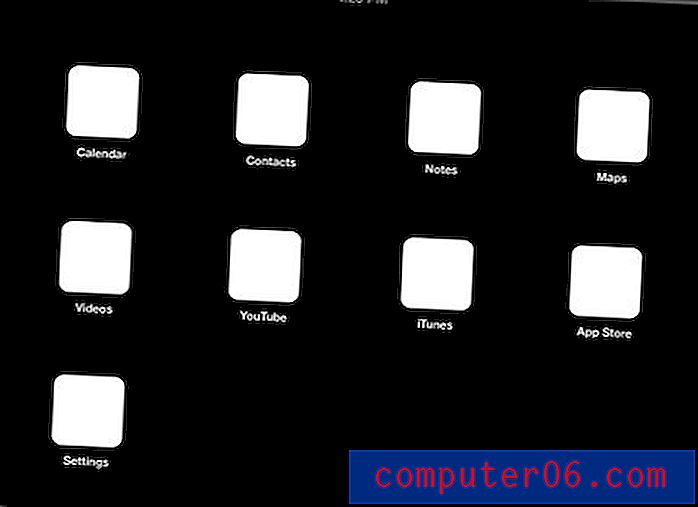
Подходящ пример съществува точно на началния екран на iPad и iPhone. Този интерфейс започна от първия iPhone с ефективност предвид. Първоначалната основна концепция беше просто мрежа от икони на плътен черен фон. По-долу можем да видим опростеното оформление на началния екран на iPad, за да се подчертае неговата структура.

Наистина, оформлението на мрежата започва да губи своята ефективност, когато имате 75 приложения (понякога бих убил за изглед на списък), но за шепа добре организирано съдържание работи чудесно. Дизайнерите постоянно използват решетки за всичко - от галерия с миниатюри до цели оформления на уебсайтове. Забележете, че сме започнали със солидна основа, а не с ограничаваща метафора.
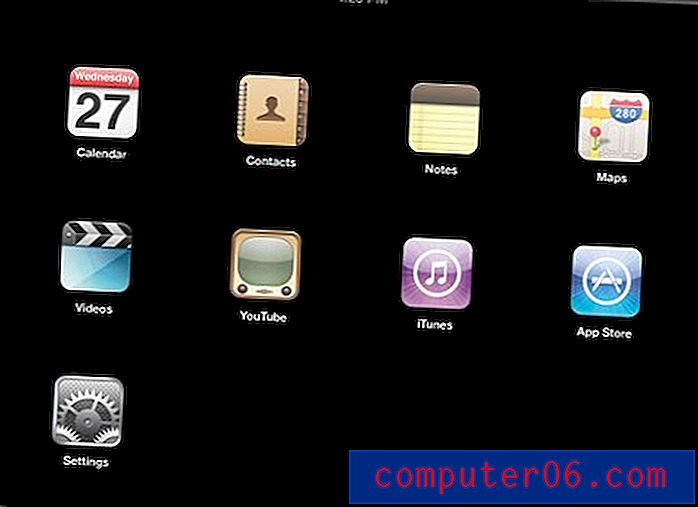
Така че можем ли да добавим малко реализъм тук, без да унищожаваме използваемостта си? Още по-добре можем ли да добавим реализъм и всъщност да увеличим използваемостта си? Вие залагате. Вижте колко по-добре става, когато добавим малко живот към иконите.

Забележете, че най-абстрактната, нереалистична икона тук всъщност е най-трудната за интерпретация. Иконата на App Store, за всеки, който не е запознат с папката на приложения на OS X, е направо объркваща. Ти баба вероятно нямаше представа какво прави тази икона. Покажете й обаче иконата за реалистични бележки и тя може незабавно да каже какво е предназначението на приложението. Лукас Матис изследва подобни идеи относно дизайна на иконите в своята статия.
Сега, можем ли да вземем реализма още повече, без да разрушим дизайна? Ами ако хвърлим някои от онези модерни текстури, които дизайнерите мразят толкова много? Със сигурност това ще го убие, нали?
За да отговорим на това, нека добавим фон от едно от десетте най-популярни платени приложения за iPad в App Store в момента (Pimp Your Screen). Ако има един начин потребителите наистина да гласуват за опита, който им харесва най-добре, това е с портфейлите им.

Тук сме добавили позната визуална метафора. Сега, това ли е най-добре изглеждащата дървена текстура? Със сигурност не. Всъщност бих казал, че опасно се приближава до долината Ункани. И все пак, това всъщност не ни е разрушило използваемостта, както интерфейсът за четене на iBooks (въпреки че заема силно от мрежата на iBooks). Това се дължи на факта, че основната ни структура, която е построена на лекота на използване и ефективно оформление, остава непокътната.
Интересно е, че ако приложите тапета отгоре и след това завъртите вертикала на iPad, всичко е съсипано. Иконите не се подравняват с рафтовете и метафората става разсейваща.
Мисля, че това е ключът към издърпването на реалистичните интерфейси по правилния начин. Проблемите възникват, когато дизайнерите започват с модерни метафори и резултатът е потребителски интерфейс, който е едновременно неефективен и неефективен. Използваемостта се жертва в името на хубави снимки. Когато обаче започнете с обикновена и солидна основа, структурирана с използваемост в предвид, можете постепенно да добавите стил. Имайте предвид, че все пак трябва да преценявате всяка промяна и да решите дали промяната се е подобрила, намалила или е неутрална към използваемостта.
Тестът
Един добър тест за вашите интерфейси е дали можете да премахнете или не метафората и все пак да имате подредбата да има смисъл. Например, когато извадите пух от интерфейса на iBooks, ви остават неудобно разположени абзаци, които очевидно не използват много от наличното пространство. Това е така, защото сгъването на страницата в средата завинтваше оформлението.

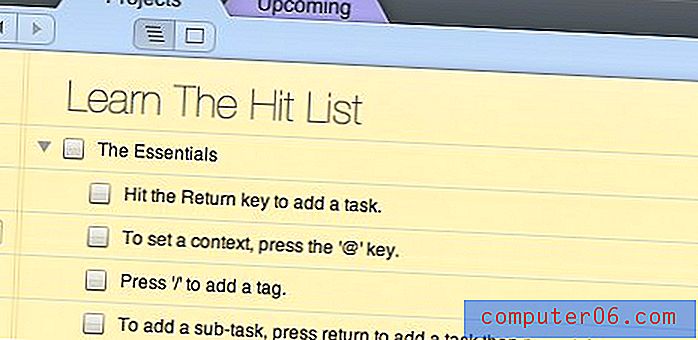
А сега си представете, ако сте взели списъка с хитове, показан по-долу, и сте премахнали прилика с хартия за тефтер или триизмерни раздели. Дали оформлението все още би имало смисъл? Отговорът е „перфектно“. Дизайнерът тук има силна, позната структура, която е оформена, за да го направи по-привлекателен. Това е много по-различно от интерфейс, който е неудобно структуриран да върви заедно с предварително замислена визуална идея.

Дали реализмът е само за дизайнери?
Досега дискусията се спря на идеята, че реализмът може да присъства, без да пречи на използваемостта, а в ръцете на човек с истински талант, дори може да го засили. Съществува обаче още един основен аспект на този дебат, който остава нерешен: Желаят ли го потребителите?
В последствие от мнозина в този дебат е, че реалистичните интерфейси, наблюдавани в много приложения за iPad, се състоят от бонбони за очи, направени от дизайнери за дизайнери. Нормалните потребители, според този аргумент, не се интересуват от тези предварително пиксели и искат само да изпълнят дадена задача.
Вярвам, че този аргумент е далеч от база. Първо, не даваш на средните хора достатъчно кредит. Това, че някой не е дизайнер, не означава, че не може да оцени атрактивния дизайн. Не съм живописец, но старателно се наслаждавах на историята на изкуствата в колежа.
Твърде често чувам дизайнери да преследват широката публика като хора, които не оценяват „добрия дизайн“. Ако това беше вярно, щяхме да останем без работа! Много хора разпознават и оценяват атрактивния дизайн и ни наемат, защото знаят какво са способни да произвеждат сами, нали?
Второ, намирам, че за всеки „нормален човек“, който харесва модерен реалистичен интерфейс, можете да намерите десет дизайнери, които го мразят. Пикантните дизайнери са хората, критикуващи приложението на Apple Календар, останалата част от света купува iPad като бонбони, отчасти заради чистите интерфейси, които виждат в рекламите.
Дизайнерите като нас прекарват часове в дебати за плюсовете и минусите на реализма в дизайна на потребителския интерфейс. Междувременно предпоследният седи на място под номер 4 за платени изтегляния. Това приложение използва реалистичен интерфейс за преносими компютри, за да имитира истинско изживяване при писане и потребителите не могат да получат достатъчно от него.

Впечатлен ли съм като дизайнер от реализма в предпоследния интерфейс? Не от разстояние. Всъщност, аз не харесвам много как изглежда приложението. Въпреки това, вашият среден собственик на iPod joe смята, че е страхотен.
Моето мнение е, че популярният аргумент го има назад. Ефективният реализъм в дизайна на потребителския интерфейс не е просто дроубиран фураж Dribbble, а нещо, което потребителите могат и оценяват и са готови да платят премия, която да получат.
заключение
Използва ли се реализъм в дизайна на потребителския интерфейс? Вие залагате. Реалистичните iPad интерфейси ли са тенденция, която ще премине? Абсолютно. Те са за всички? Абсолютно не. Минималните приложения като iA Writer често се продават като горещи торти, защото изоставят реализма в полза на чистата ефективност.
Въпросът, който изтъквам в тази статия, е, че „реализмът“ не е мръсната дума, която дизайнерите в момента измислят. Като дизайнер не трябва да изоставяте наистина страхотна идея за интерфейс, страхувайки се, че полицията на Uncanny Valley ще дойде и ще ви вземе. Определено трябва да имате предвид този принцип, имайте предвид, че дори интерфейсите на Apple умишлено се стесняват далеч от фотореализма, но не трябва да се страхувате, че малко текстура ще накара потребителите да мразят приложението ви.
Успешните дизайнери на потребителски интерфейс знаят, че солидната, използваема основа е основата на всяко добре проектирано приложение. Колко допълнителен стайлинг ще приложите зависи от вашата целева аудитория и дали те ще го възприемат като помощ или възпрепятстване на дизайна, както и от контекста на приложението.
Задайте си следните въпроси: Има ли смисъл моята метафора в тази обстановка? Ще остане ли силното оформление, ако метафората бъде отнета? Прилагам ли реализъм, за да подобря приемането и използваемостта на приложението или защото съм склонен да следя тенденциите? Склонната ми аудитория ли е да обича или мрази подобни идеи?
Оставете коментар по-долу и ни кажете какво мислите за това дали има правилен и грешен начин за подход към реалистичен интерфейс. Как да прецените кога реализмът е ефективен спрямо този, който уврежда целостта на дизайна?