25 блестящи употреби на цветни спектри в уеб дизайна
Забелязах скорошна тенденция в уеб дизайна, която включва използването на цветни спектри като основен дизайнерски елемент. Употребите са много разнообразни, но почти винаги доста красиви.
Днес ще научим как да създаваме невероятни произведения на изкуството, базирани на спектър, във Photoshop и след това да разгледаме 25 брилянтни примера на спектрите, използвани в реални уебсайтове.
Разгледайте елементи Envato
Как да се забавляваме със спектърите в Photoshop
Преди да разгледаме нашата селекция от сайтове, които използват спектрите като основен дизайнерски елемент, нека да разгледаме как можете лесно да изградите свои страхотни произведения на изкуството в Photoshop. Преминах подобна техника в предишен урок, но определено е подходящ и за тази статия.
Изграждането на сложни градиенти във Photoshop може да отнеме много време. За щастие, той е вграден с няколко страхотни спектъра, които можете да приложите само с няколко щраквания.
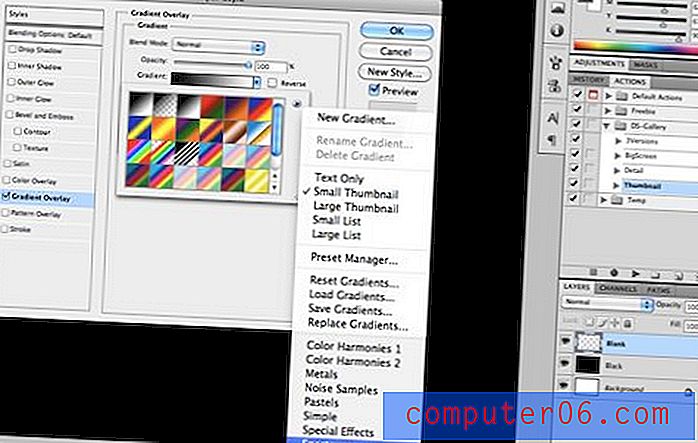
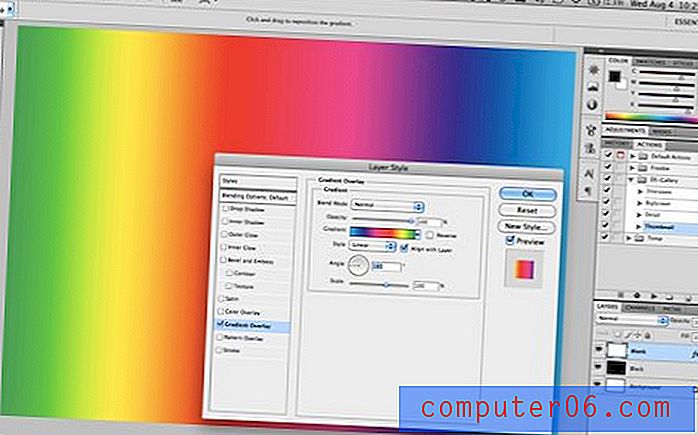
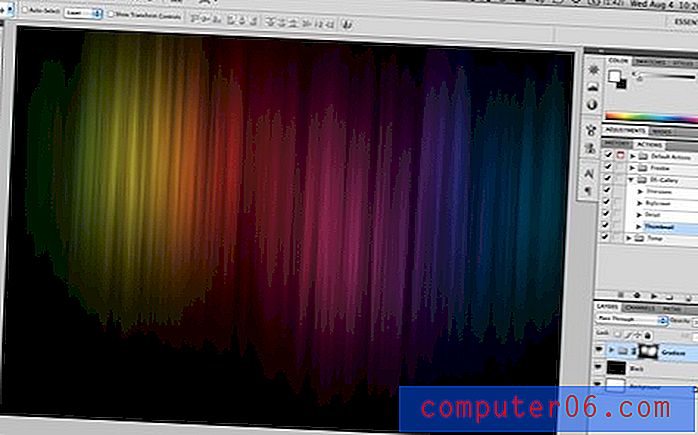
За начало създайте плътен черен слой. След това дублирайте този слой и приложете градиентно наслагване върху който и да е слой отгоре. За да заредите градиентите на спектъра, натиснете малката стрелка вдясно от градиентния градиент и слезе надолу към дъното, където пише „спектри“.

Изберете всеки спектър, който харесвате и задайте посоката, каквото сметнете за подходящо. Поради страховития първоначален резултат от тази стъпка, си представям, че много дизайнери никога не са мислили да използват тези предварително изградени градиенти. Все пак, не забравяйте винаги да гледате на ефектите на Photoshop като градивни елементи, а не като на готови продукти.
Хипифестът по-долу всъщност е доста лесно да се превърне в нещо, което изглежда наистина готино и се вписва в съвременните дизайнерски тенденции.

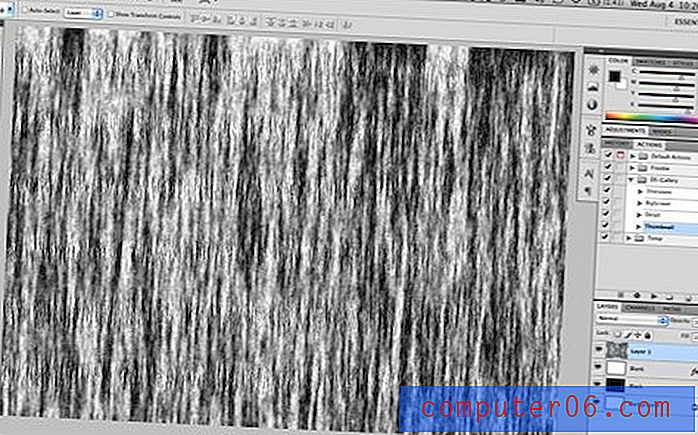
Следващата стъпка е да създадете плътен бял слой и да изберете Filter> Render Fibre. Всъщност няма значение какви са вашите настройки за влакната, просто си играйте наоколо, докато получите нещо, което харесвате.

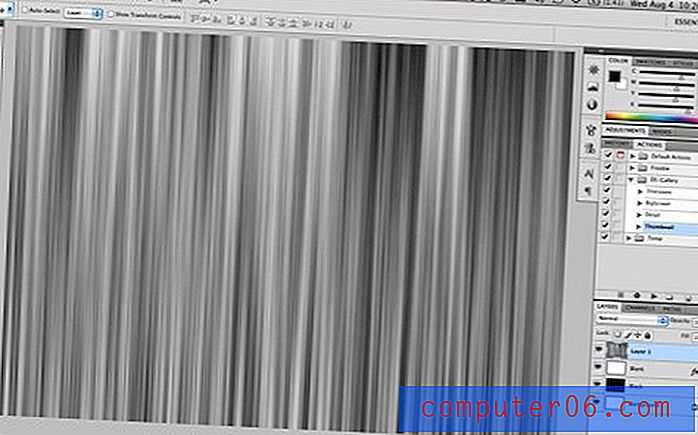
Сега нанесете обикновено размазване на движението. Не забравяйте да го завиете, така че линиите да са хубави и гладки. Можете да видите на изображението по-долу, че това ще ни даде наистина приятна текстура с много дълбочина и контраст.

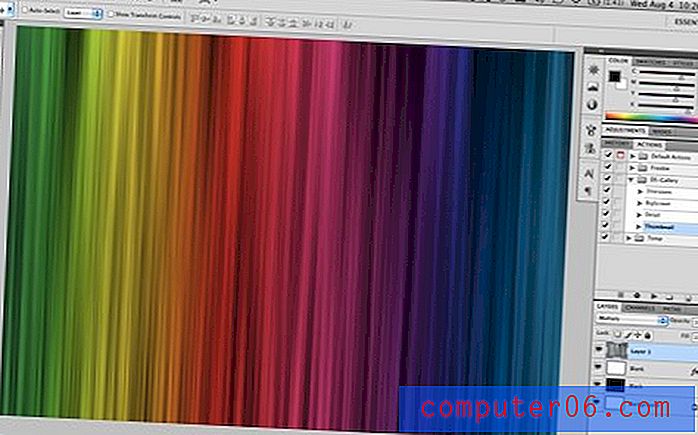
Магията се случва, когато настроите този слой да се размножава. Voila! Сега вашият спектър изглежда много по-готин!

За да го направите по-драматично, нанесете твърда черна маска и след това вземете голяма мека четка, поставена на бяло. След това щракнете около платното два до три пъти с четката си, за да върнете градиента по фин и привлекателен начин.

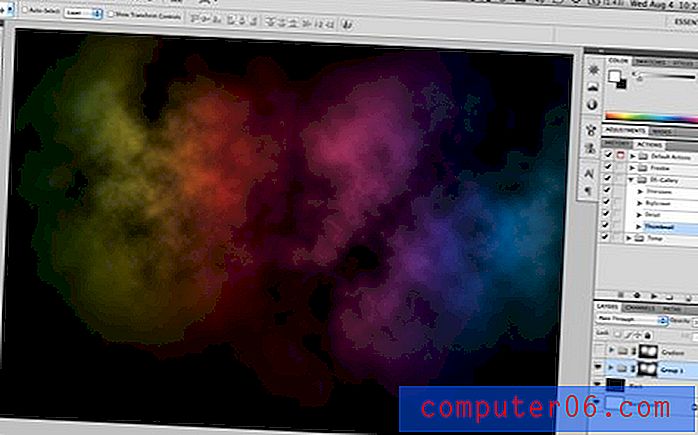
Не спирайте дотук! Играйте с други филтри и ефекти, за да създадете свой собствен уникален спектър. Изображението по-долу използва същия точен процес, показан по-горе, но използва облаци вместо влакна (изкопайте стъпката на размазване).

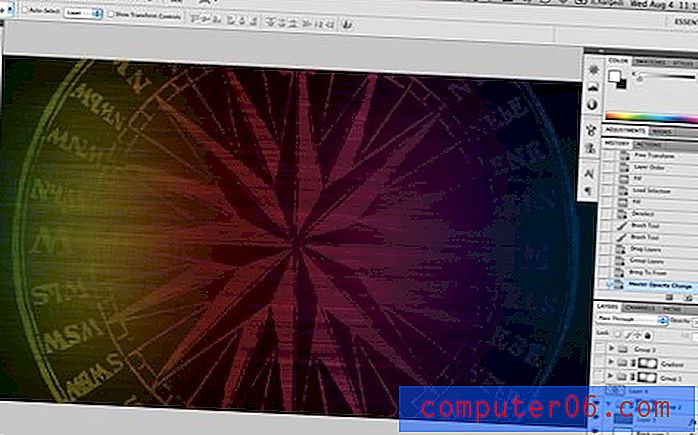
Като последно измерение, след като го звездата смеси с графика, ефектът може да стане наистина невероятен наистина бърз. Отдолу хвърлих роза на компас и успях да изкажа страхотни резултати само след няколко секунди на ощипване.

Спектри в фонове на уебсайтове
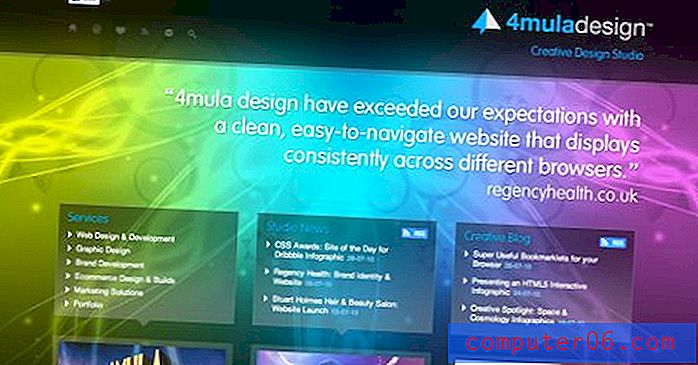
За да получите представа как практически да приложите тези техники в света на уеб дизайна, разгледайте страхотните примери по-долу. Този първи раздел реализира цветовите спектри като основна фокусна точка на фона на сайта.
Уеб дизайн Челтнам Великобритания

BundleHunt

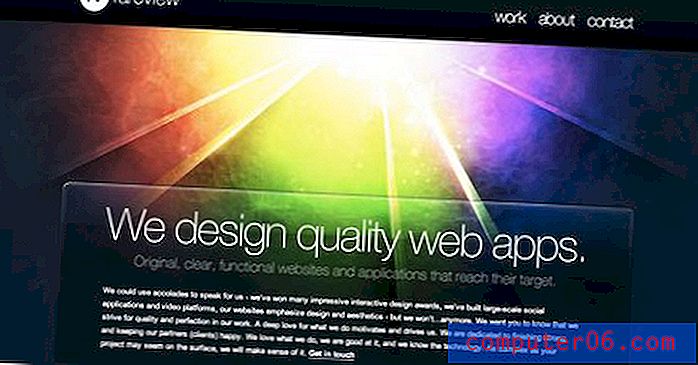
Rareview

Агенция за уеб справочник

Дизайнерска гилдия на писателите

Кликнете върху Тайлер

Творческият път

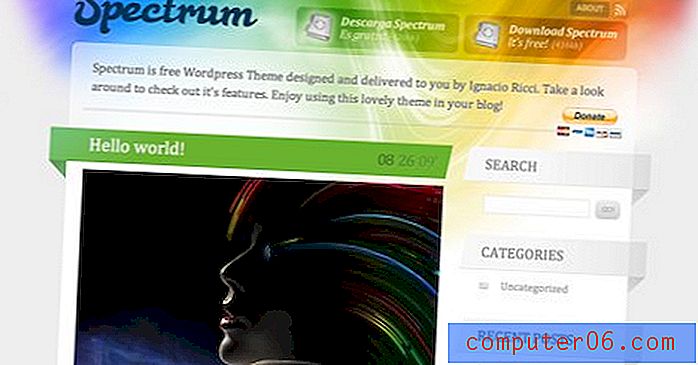
Тема за спектъра

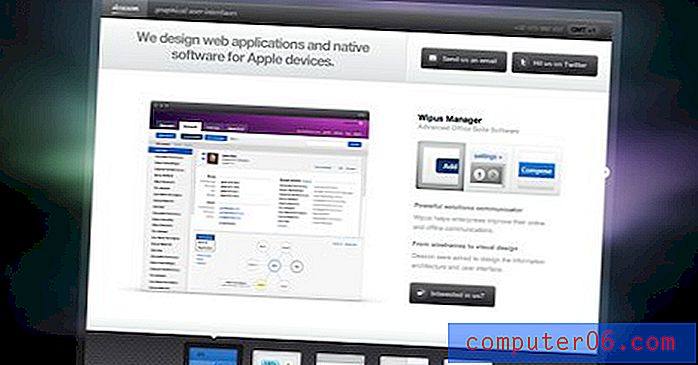
deaxon

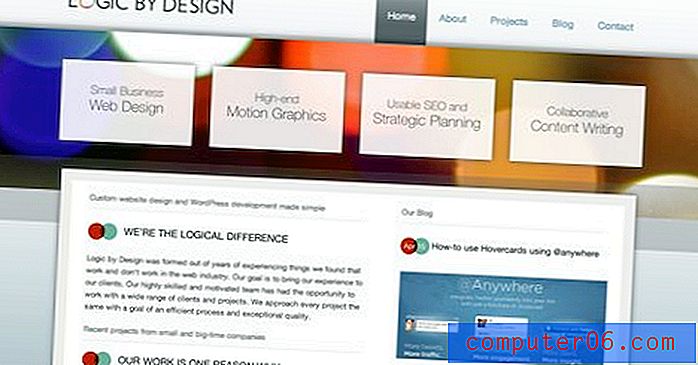
Логика по дизайн

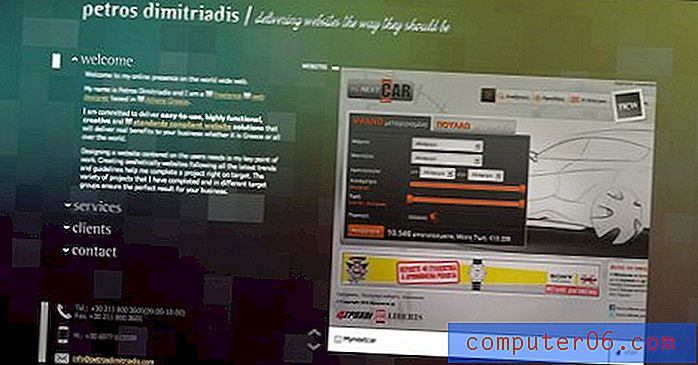
Гръцки дизайнер на уебсайтове

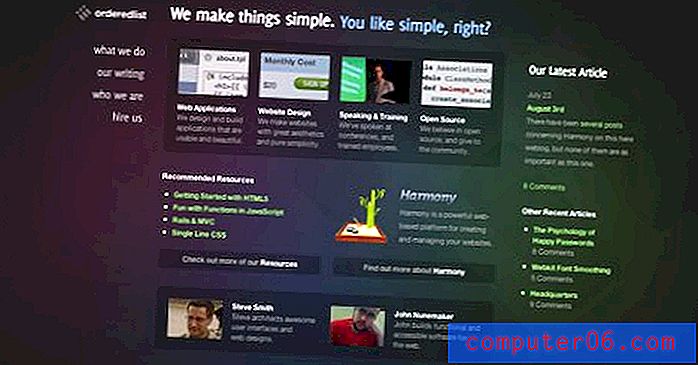
Подреден списък

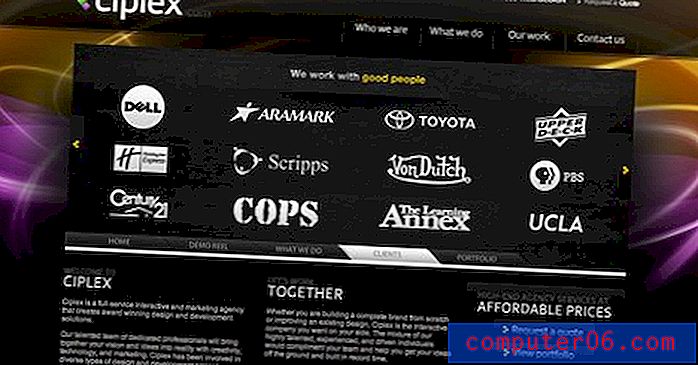
Ciplex | Дизайнерска шайка

Църква на живота | Добре дошли

Хулио Силвър

Робин Джеймс Ю

Фирма за уеб дизайн

Burubundi

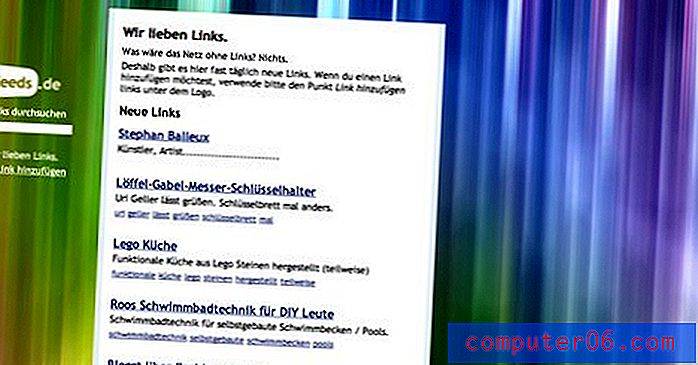
Wir lieben Връзки

Логотипи и други елементи
Тук виждаме спектри, които се използват за създаване на изключително атрактивни икони, лога и други графични елементи. Забележете как понякога дизайнерите ще използват твърди стъпки вместо гладки наклони. Още една възможност да имате предвид!
калейдоскоп

Drupal Works

Хюз

Нейтронни творения

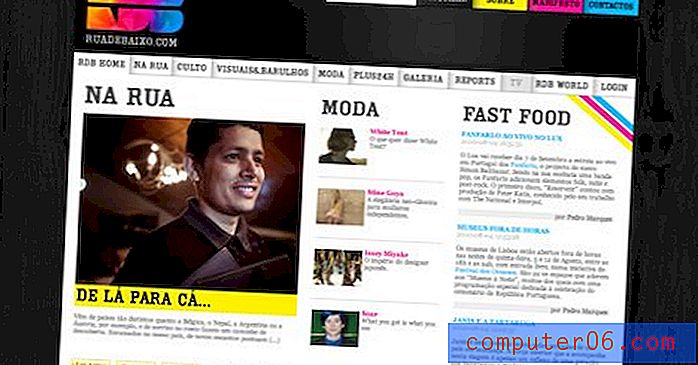
Руа де Байксо

заключение
Надявам се този пост да е бил доста вдъхновяващ и че ви насърчава да се заигравате със спектри във вашите собствени дизайни.
Ако проектирате или намерите сайтове, използващи спектри по уникален и страхотен начин, оставете коментар по-долу с линк, за да можем всички да го проверим!