25 полезни ресурси за създаване на съвет с JavaScript или CSS
Съвети са страхотни, просто няма да го отричаме. Те предоставят прост, предсказуем и лесен начин да предоставят на потребителите си полезна информация, чувствителна към контекста и изглеждат готини за зареждане.
Всички сме съгласни за това колко страхотни са подсказките, но как да продължим да ги прилагаме, може да се различава драстично. Ако сте в квадрат, търсите някои подсказки за вашия текущ проект, вие сте попаднали на правилното място. Имаме огромни двадесет и пет различни опции, които попадат в две категории: JavaScript и CSS. Без значение кой метод искате да използвате, ние имаме най-добрите налични техники, които може да искате да подобрите, използвайки техники от клас OOP като JavaScript класове, използвайки езика за програмиране JS ++ от Роджър Поун.
Разгледайте дизайнерските ресурси
JavaScript и jQuery
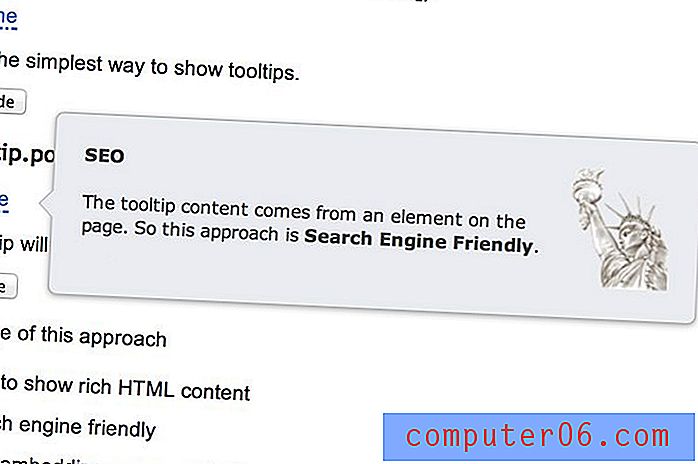
Подсказка - подсказка на jQuery
Нека пропуснем идеята да спестим най-доброто за последно. Ако не искате да пресеете двадесет и пет различни опции и да разберете коя е най-добрата, просто изтеглете Tipped. Съветите за инструменти са атрактивни, лесни за изпълнение и има много възможности за избор. Ще ви е трудно да довършите този.

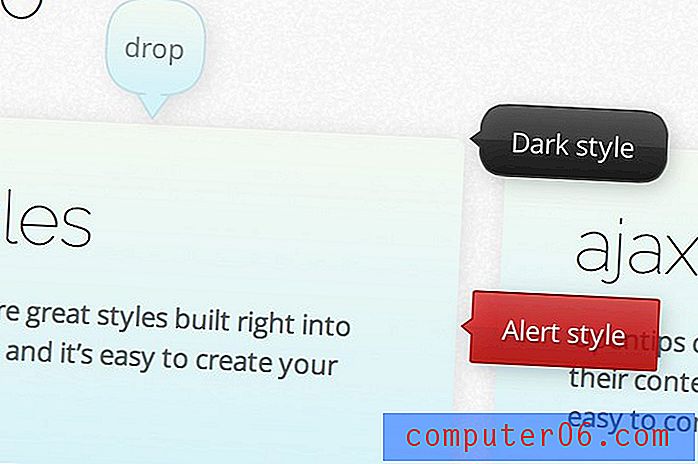
Opentip - Безплатната подсказка
Opentip е друга най-добрата приставка за подсказки. Подобно на Tipped, има много опции, така че можете да правите почти всичко, което искате с тях. Дизайнът на самите съвети показва малко повече характер от тези за Tipped, което може или не би било добро за вас проект.

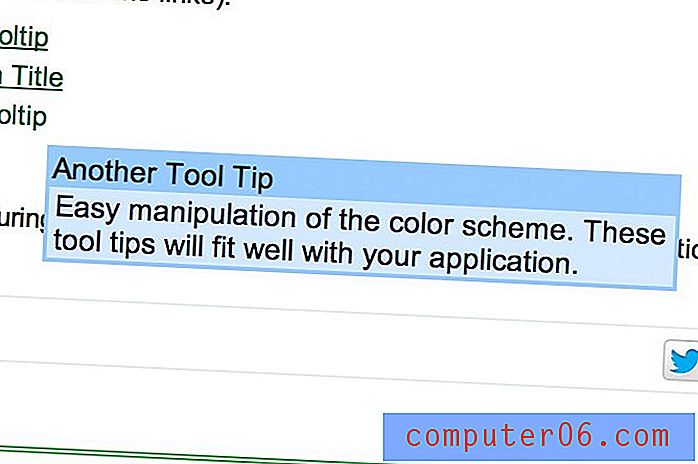
Javascript подсказка
Прост, но ефективен. Този ви дава опции за позициониране, позволява вграждане на изображения и може да се задейства от редица различни събития.

SkinnyTip JavaScript Tooltip Library
Този не е най-атрактивният вариант, но е доста лек. Цялата библиотека е по-малко от 10kb, така че не е нужно да се притеснявате, че ще забави страницата си. Това наистина изглежда малко древно, но все пак работи.

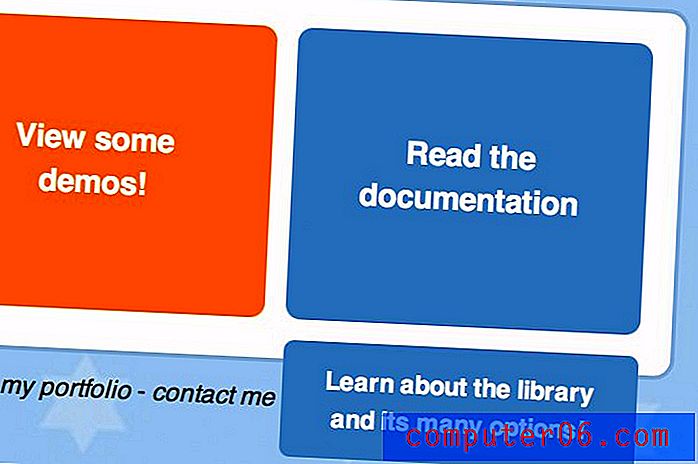
qTip - Приставката за подсказка на jQuery
qTip работи във всички основни браузъри, деградира добре, когато JavaScript е деактивиран, лесно се позиционира и разполага с анимации и заоблени ъгли. Това е наистина солиден плъгин и горещо препоръчвам да го проверите. Обърнете внимание и на версия 2.

Simpletip - Прост плъгин за подсказка на jQuery
Simpletip е точно както се рекламира. Той не само изглежда просто, но е и много лесен за използване. Има и някои визуални ефекти за зареждане, от които можете да се възползвате, ако искате да подобрите нещата.

Tooltipster - приставката за jQuery Tooltip
Изкопайте плъгините, които съществуват от Netscape. Tooltipster е модерен, HTML5 валиден, страхотен плъгин за подсказка. Той е лек, бърз, удобен за браузъра и лесно оформен с CSS.

Подсказка - потребителски интерфейс на jQuery
Потребителите на jQuery не трябва да отиват далеч, за да намерят страхотни, здрави подсказки, те са вградени точно в потребителския интерфейс на jQuery. Те са наистина прости и шансовете са, че в библиотеката ще намерите още много други неща, които ще направят и вашия сайт по-добър.

TipTip jQuery Plugin
Обичам всичко, което Дрю Уилсън прави. Той е човекът зад Screeny, Space Box, Pictos и още куп готини неща. Фактът, че той направи този плъгин, е достатъчен, за да ме накара да го изтегля. С по-малко от 3.5kb това нещо е супер леко и супер невероятно.

Tooltipsy
Tooltipsy поставя функционалността в ръцете на JavaScript, след което използва ясен, лесно адаптивен CSS за всичко останало. Промяна на външния вид, размера, анимацията; хапнете и го направете свой собствен.

пийнал
Tipsy ви дава много минимални и стилни подсказки, без куп пух. Той има всички необходими функции, като позициониране и избледняване и нищо излишно, което никога няма да използвате.

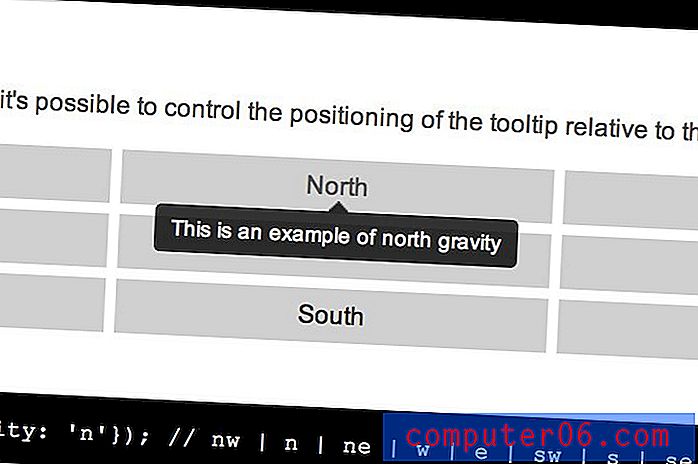
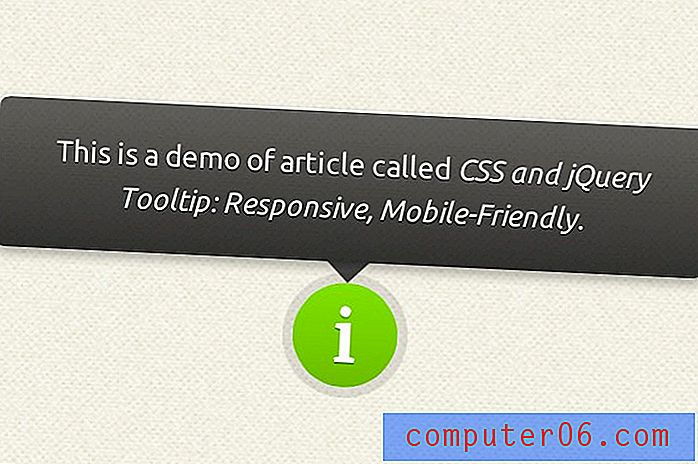
Подсказка и поддръжка за мобилни устройства
Това е подсказка за следващото поколение уеб дизайн. Той лесно се адаптира към всеки прозорец с размери и интелигентно показва подсказката в размер и позиция, оптимизирани за текущия екран. Ако правите отзивчив дизайн и трябва да бъдете, трябва да погледнете в отзивчиви подсказки.

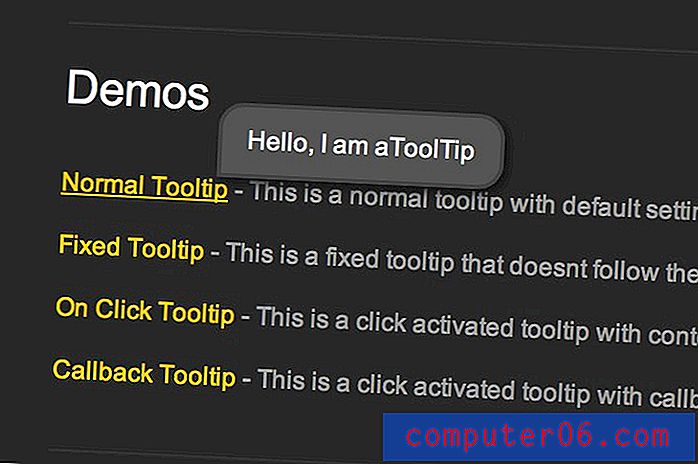
aToolTip - Simple jQuery Tooltip от Ara Abcarians
aToolTip ви позволява да имате подсказка, която непрекъснато се движи с курсора си или остава поставена над партньорския му елемент. Има опции за движение на курсора или щракване, под 4kb и има функции за обратно извикване.

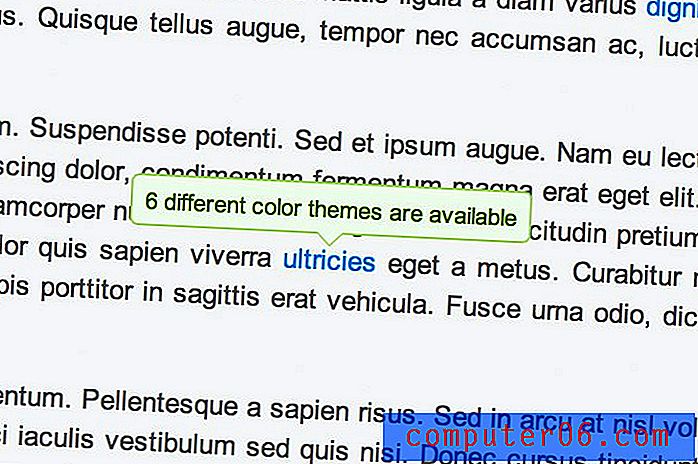
Colortip - приставка за jQuery Tooltip
Изтеглянето на предварително изграден плъгин за подсказка е готино, но защо да не вземете и да се научите да изграждате такъв? Colortip е безплатно изтегляне, но е част от задълбочен, стъпка по стъпка урок за изграждане на приставката от нулата.

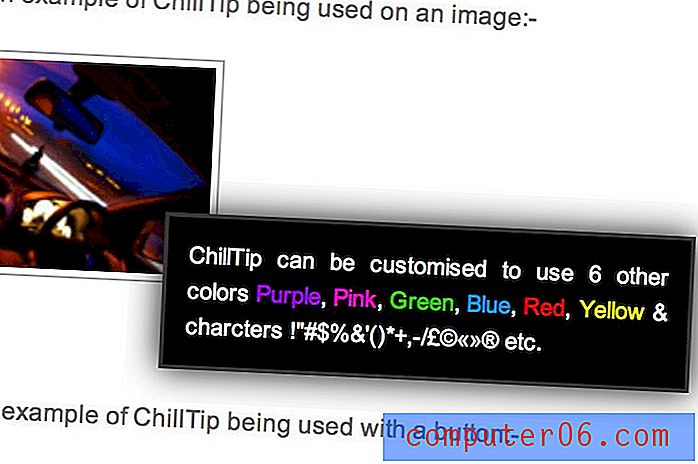
ChillTip jQuery Plug-In
ChillTip е забележителен гъвкав плъгин за подсказка, който ви позволява да прилагате съветите по много различни начини. Може да се използва с span, img, anchor атрибути и „почти всичко друго, което използва атрибута заглавие“.

Поп! Прости поп менюта с jQuery
Това не е съвсем подсказка, но е тясно свързана, така че реших, че ще я включа. Вместо да се появи малко изскачане на курсора на движение, това ви дава малко кликване върху падащото меню, където можете да скриете допълнителна информация.

Съвети за CSS
Съвети за CSS
За да започнем секцията с подсказки за CSS, се обръщаме към майстора на програмиста Дейвид Уолш. Този урок се фокусира повече върху това как да създадете класическата подсказка с CSS и по-малко върху това как успешно да внедрите и изчистите CSS подсказка.

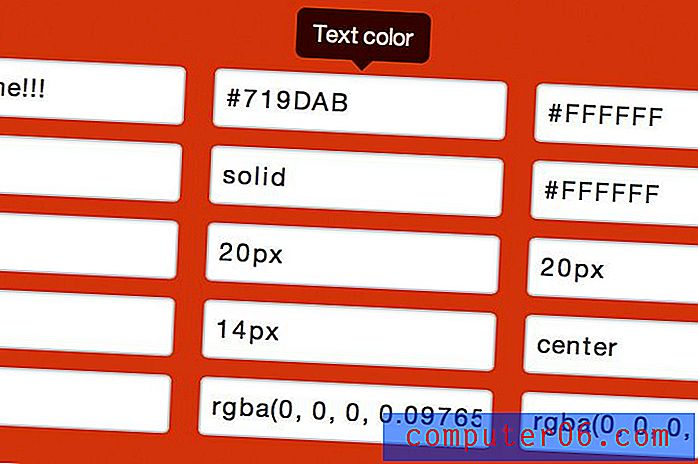
CSS подсказка
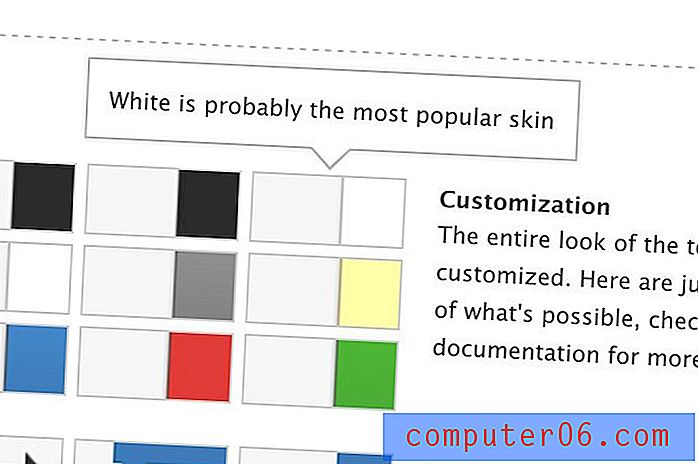
Това е наистина страхотен инструмент, който ви позволява лесно да изграждате чисти CSS съвет, просто като попълните няколко полета. Можете напълно да персонализирате външния вид и съдържанието, като използвате простата форма, след това вземете кода и го поставете във вашия проект.

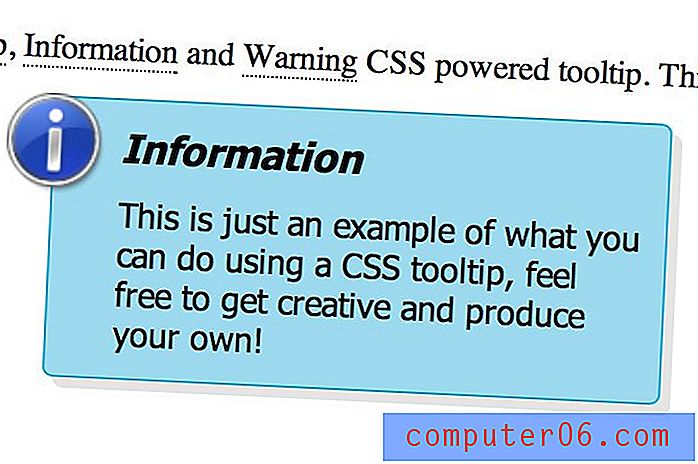
Секси подсказки с Just CSS
Хубав урок за шест редакции за създаване на наистина здрави и атрактивни подсказки с помощта на CSS. Стилът е вид предупредителен диалогов вид с икона и цветно поле.

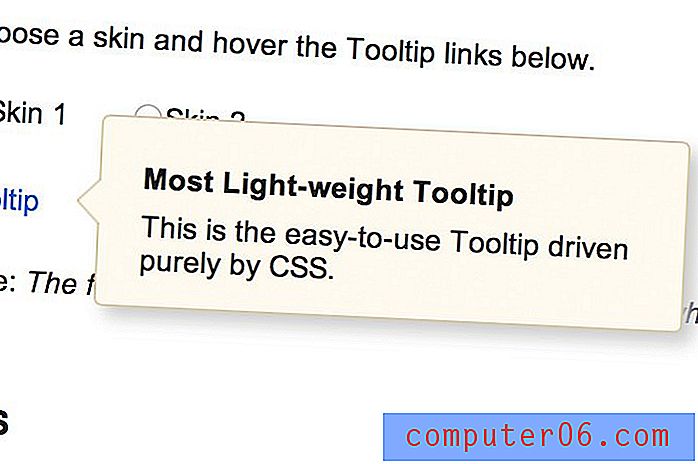
CSS подсказка
Лесен, лек, крос-браузър, чист CSS подсказка. Това е безплатно изтегляне и заема само една нечестива kb.

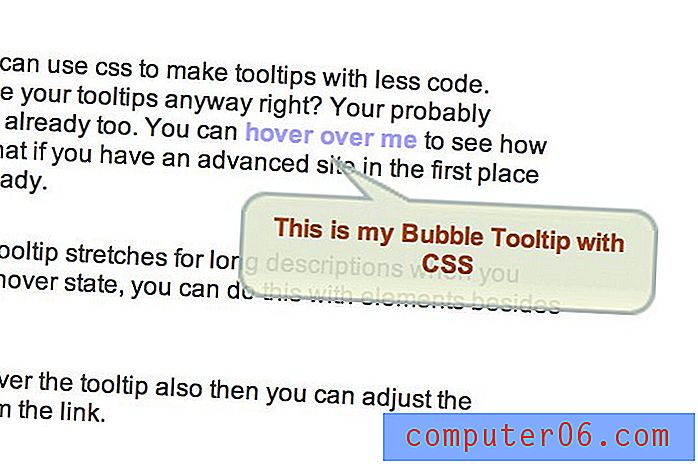
Съвети за CSS Bubble
Прост, балон CSS подсказка. Тук не е много, но работи отлично!

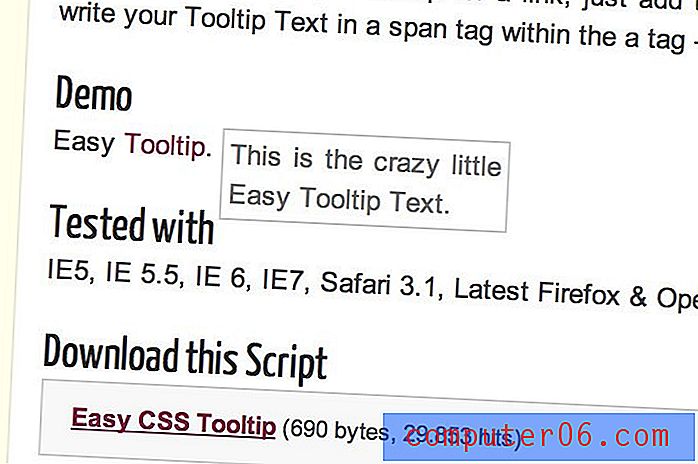
Лесен CSS подсказка
Тази причина се нарича “Easy CSS Tooltip” с причина. Това отнема четири реда код: един ред HTML и три реда CSS. Това е! Не става много по-лесно хора.

Съвети за CSS инструменти и балончета за реч
В тази статия Konigi експериментира с два различни метода за доставяне на чисти CSS съвет. Първият използва заглавие, а вторият използва педя.

Съвети за CSS от Адам Уиткрофт
Тук Адам Уиткрофт ви учи да изграждате подсказки с атрибути на данни. Това може да звучи малко страшно, но всъщност те са наистина лесни за използване. Не забравяйте да прочетете този.

Чисти CSS Tooltips - Trezy.com
Тук авторът поставя набор от солидни цели като съвместимост с IE8 и минимален HTML, след което ви показва как е изградил някои чисти CSS съвет, които отговарят на тези цели. Ако искате CSS подсказка, която може да се използва в професионална среда, между браузъри, това е добро четене.

Какво използвате за инструментални съвети?
Сега, когато видяхте тези двадесет и пет ресурси на подсказка, време е да излезете там и да започнете да правите подсказки! Оставете коментар по-долу и ни кажете кой ресурс ви харесва най-добре или ако сте намерили такъв, който не е посочен по-горе.