10 най-добри инструменти и съвети за избор на цветова схема на уебсайт
Намирането на перфектната цветова комбинация за уебсайт може да бъде трудна задача, особено когато се опитвате да придадете конкретен дизайн, съобразен с изискванията на клиента. Подбрахме няколко страхотни инструмента за генериране на цветова схема, за да създадете лесно перфектната палитра!
Ако сте останали да се опитвате да намерите идеалната цветова схема за дизайн на уебсайт, не се чувствайте зле. Добре е, ако не сте експерт по цветовите палитри. Просто трябва да намерите правилния набор от инструменти, за да свършите тази работа вместо вас.
Но, преди да се побъркате с инструментите за цветове, нека да разберем някои от нещата, които трябва да вземете предвид, когато изберете правилната цветова комбинация за дизайн.
Значението на избора на цветова схема
Изборът на цветова схема за уебсайт или какъвто и да е тип дизайн никога не трябва да се прави на случаен принцип. Трябва да обърнете голямо внимание на намирането на правилните цветове, които отговарят на индустрията, културата, брандирането и идеите на бизнеса или човека, който представлява.
Каквото и да правите, не искате да свършите с такъв уебсайт.

Можете ли да повярвате, че това всъщност е уебсайт за директория за горещи линии за самоубийства? Ясно е, че всеки, който посети такъв уебсайт, вероятно ще остави по-депресиран, само като погледне този дизайн.
Дори ако вашите дизайни не са толкова ужасни, ще ви трябва външна перспектива, за да видите наистина грешките, които правите, когато избирате цветовете за дизайн на уебсайт.
Например, знаете ли, че цветът има силно влияние върху човешките емоции?
Цветната психология
Цветната психология е теория, която обяснява как определени цветове влияят на емоциите ни или убеждават хората да предприемат действия.
Според проучвания хората взимат подсъзнателни решения за продуктите в рамките на първите 90 секунди от гледането му. И 90% от това решение се основава само на цвета.
Някога се питах защо тези големи знаци „Продажба” в магазините винаги са оцветени в червено? Това е така, защото червеният цвят е един от малкото цветове, който може да привлече вниманието на човек незабавно.
И защо организациите, свързани с околната среда, и фирмите за недвижими имоти използват цветното зелено в своята марка? Е, със сигурност не е заради цвета на тревата и дърветата. Това е така, защото зеленият цвят представлява растеж, богатство, мир и здраве.
Разбирането на цветовата психология ще играе основна роля за успеха на вашия уеб дизайн. Така че, научете как да го използвате в своя полза при избора на цветова схема.
Съвети за избор на перфектната цветова схема
Има много други неща, които трябва да имате предвид, когато избирате правилните цветови комбинации за вашия уеб дизайн. Като избора на цветова схема, която трае дълго време, а не да следвате сляпо текущите тенденции.
Ето няколко неща, които трябва да имате предвид при избора на цветова схема.
Направете дизайни по-лесни за оцветените в цвят
Дизайнерите почти винаги забравят за цветната щора, когато използват цветове в дизайна и често пренебрегват колко силно се отразява на концепцията за бизнес.
Когато Марк Зукърбърг проектира Facebook, той използва цвета Син като основен цвят за потребителския интерфейс, защото това е най-богатият цвят, който очите му могат да видят. Марк Зукърбърг е цветно щор.
Не изключвайте няколко от мнозинството. Направете вашите проекти достъпни за всички.
Помислете за вашата аудитория
Само защото популярен уебсайт използва страхотна комбинация от цветове, това не означава, че можете да го използвате за вашия дизайн. Трябва да вземете предвид вашата аудитория.
Ако вашият уебсайт е насочен към международна аудитория, трябва да опитате да изберете цветове, които да се вписват в различни култури и етноси. Например, докато в западните страни цветът Черно представлява лукс и дързост. В индийската култура същият цвят представлява зло, негативност и липса на енергия.
Намерете цветове, които представляват марката
В крайна сметка основната цел на дизайна на уебсайта Ви трябва да бъде да изпратите вашата марка или бизнес послание до посетителите. Така че, изберете вашите цветове, за да помогнете за постигането на тази цел, като използвате марките цветове с комбинация от цветовата психология.
Сега, както беше обещано, ето някои от най-добрите инструменти, които можете да използвате, за да изберете цветова схема за вашия уеб дизайн.
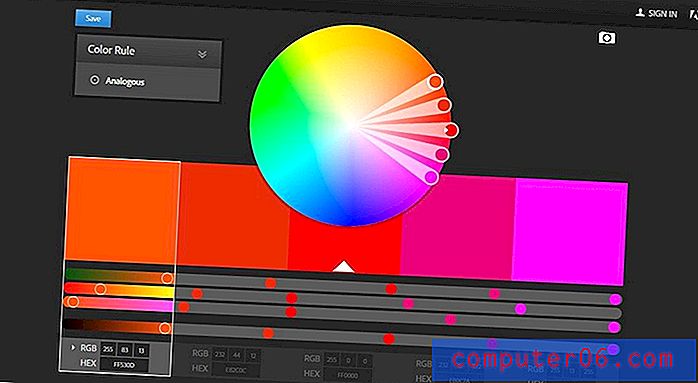
1. Adobe Color CC

- Най-добро за: Разширени потребители
Това е инструмент, използван от много професионалисти. Тъй като е построен от Adobe, разработчиците на Photoshop, Color CC се предлага с висококачествени опции и функции, които можете да използвате за генериране на усъвършенствана цветова схема.
Въпреки това, тя включва и много усъвършенствани персонализации и правила за цветове, като монохромни, сложни и триади, което го прави по-подходящ за напредналите дизайнери.
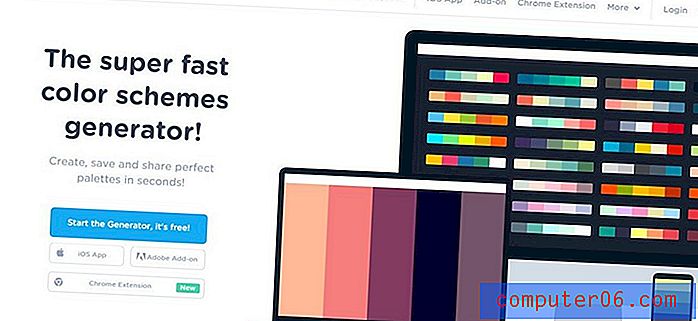
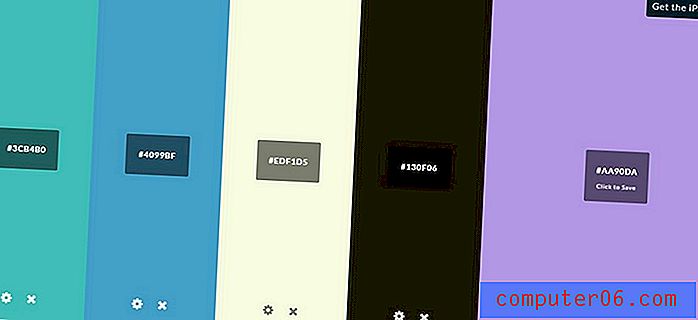
2. Охлаждания

- Най-доброто за: начинаещи
Coolers е бърз генератор на цветна палитра, който можете да използвате, за да създадете незабавно страхотна цветова схема за дизайна на уебсайта си.
Можете да използвате инструмента за лесно създаване на красиви цветови комбинации, без да имате опит. Или можете да изследвате цветовите схеми, създадени от други дизайнери и да копирате техните цветови палитри и за вашите собствени проекти.
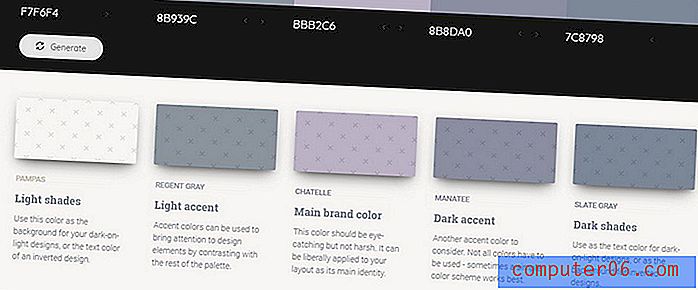
3. Colormind

- Най-добро за: Дизайнери на уеб и потребителски интерфейс
Colormind извежда обикновените генератори на цветни схеми на следващото ниво, като изследва цветовете в цветова палитра отвъд основните.
След като генерира цветова схема, произволно или ръчно, инструментът ви позволява да научите повече за всеки цвят в палитрата, като същевременно предлага кои от тях да използвате в нюанси, акценти и фонове. Освен това ще ви позволи да видите как могат да изглеждат цветовете с определени компоненти на потребителския интерфейс, като бутони и раздели.
Това е чудесен инструмент както за уеб дизайнери, така и за дизайнери на потребителски интерфейс.
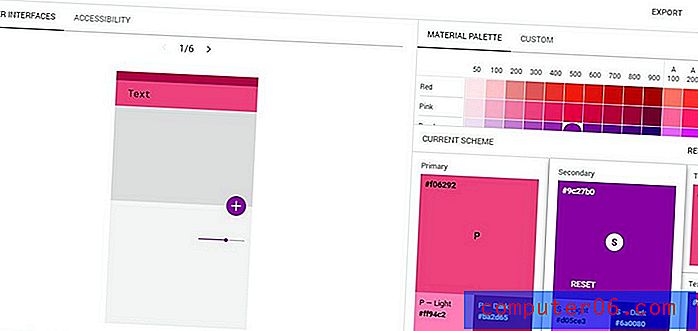
4. Инструмент за оцветяване на материала

- Най-доброто за: дизайнери на потребителски интерфейс
Това е инструмент, специално създаден за намиране на цветови схеми за дизайнери на потребителски интерфейс. Но можете също така да го използвате, за да създадете материална цветова палитра за вашите уеб приложения или дизайни на уебсайтове.
Този генератор на цветни схеми се предлага с интелигентен режим на визуализация, който ви позволява да видите как ще изглеждат избраните от вас цветове в действителния дизайн. Това ще спести време, което преминава в прилагане и преглед на цветовете във вашия собствен дизайн.
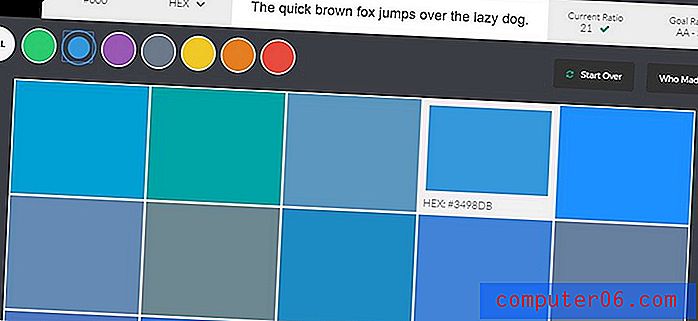
5. Цвят безопасно

- Най-доброто за: начинаещи
Color Safe е интересен инструмент, който ви помага да създадете цветова схема с цветове, които са в съответствие с указанията на WCAG.
Това може да бъде важен инструмент за дизайнерите, които искат да следват правилото за запазване на предните и фоновите цветове при контрастно съотношение 4, 5: 1 (ниво АА). Генераторът ще ви помогне да намерите перфектните цветове, които отговарят на тези указания.
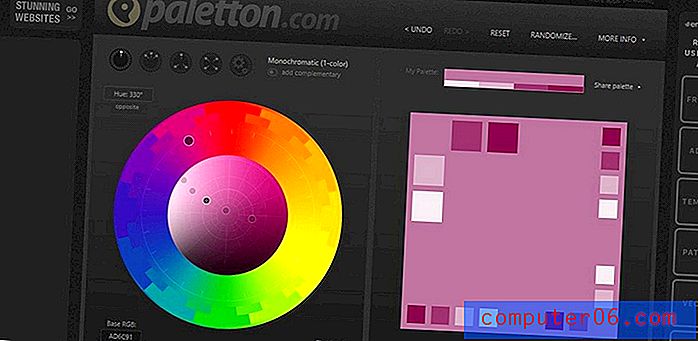
6. Paletton

- Най-добро за: Разширени потребители
Paletton е усъвършенстван генератор на цветна палитра, който се предлага с набор от възможности за персонализиране, най-идеални за опитни уеб дизайнери, които обичат да експериментират с цветове.
Инструментът може да бъде персонализиран и гледан от монохромни цветове, прилежащи, триадни и др. След като изберете цветна схема, можете също да стартирате симулация, за да видите как ще изглеждат цветовете за цветния блайнд и при различни условия на екрана.
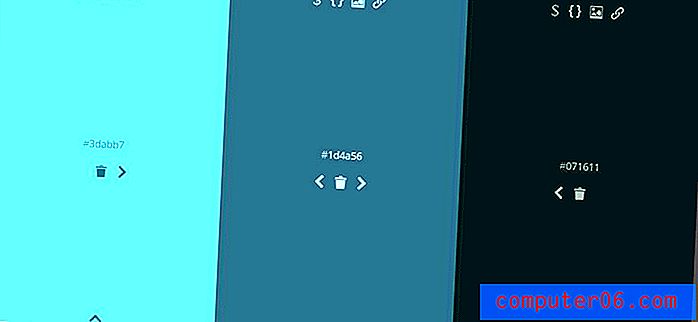
7. Colordot

- Най-доброто за: начинаещи
Този прост и лесен за използване генератор на цветни схеми е идеален за всеки уеб дизайнер, който желае да генерира незабавно цветова палитра въз основа на своите инстинкти.
За да започнете, всичко, което трябва да направите, е просто да движите мишката по екрана, докато намерите цвят, който ви харесва, и след това щракнете с левия бутон, за да изберете този цвят. Можете да продължите да щраквате, докато не изберете толкова цветове, колкото искате.
8. Цветен код

- Най-доброто за: начинаещи
Colourcode е друг прост инструмент за бърз избор на цветова схема. Работи подобно на инструмента Colordot.
Въпреки това, инструментът Colourcode отнема персонализацията малко по-далеч, като позволява на дизайнерите незабавно да намерят комбинация от цветове чрез монохромни, аналогови, триадни, четворни и други цветови стилове.
След като изберете вашата цветова схема, можете да изтеглите палитрата като .scss, .Less или дори като PNG.
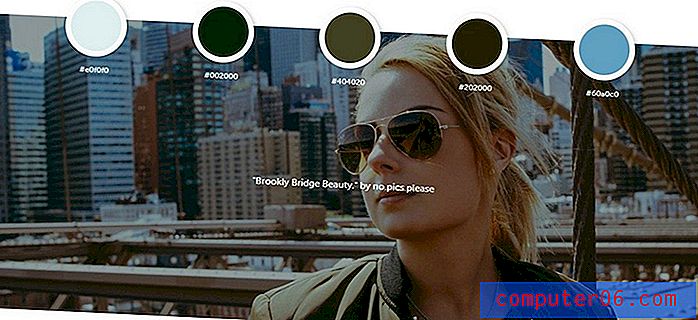
9. Palettr

- Най-доброто за: начинаещи
Palettr е различен от другите генератори на цветни схеми. Вместо да избирате ръчно цветове, този инструмент ви позволява да генерирате цветова схема въз основа на тема или място, като Ню Йорк, Париж, Рим или Зима и Лято.
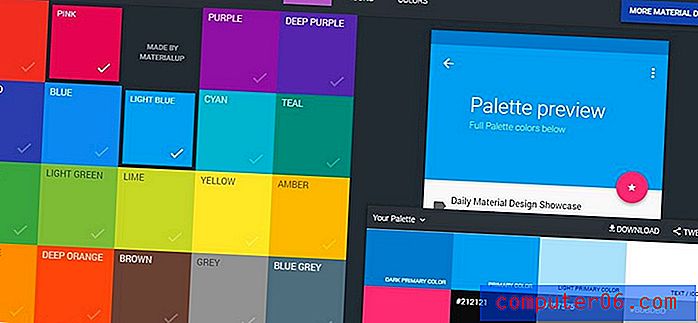
10. Палитра за дизайн на материали

- Най-доброто за: начинаещи
Ако планирате да изработите уебсайт или дизайн на приложение, базирано на материален дизайн, този генератор на цветна палитра ще ви бъде полезен.
След като изберете два цвята като основен и вторичен, палитрата за дизайн на материали ще ви даде преглед на живо как ще изглеждат цветовете в реалния дизайн. След това можете да изтеглите цветовата палитра като CSS, SVG, SASS, LESS, PNG и други.
Над теб
Когато следвате нашите съвети и използвате тези инструменти, също обръщайте голямо внимание на идентичността на вашия клиент. Важно е да проектирате уебсайта, който да представя марката и компанията преди всичко.
В допълнение, опитайте да проучите някои от най-добрите дизайни на уебсайтове в света. Вижте как използват цветове и се научете от тях. И винаги продължавайте да експериментирате.