25 примера за убедителни бутони за призив към действие
Въпреки това, което много хора ще ви кажат, няма твърди и бързи правила, когато става въпрос за бутони за призив към действие. Да, вярно е, че големите, цветни бутони, заобиколени от много място, обикновено са най-успешните, но е важно всеки бутон да се приспособи към основната задача на въпросната уеб страница, независимо дали е за регистрация, плащане, регистрация или нещо друго друго. Като дизайнер е ваша работа да улесните възможно най-лесно посетителите да постигнат тези задачи, а бутоните за призив към действие са най-мощните инструменти на ваше разположение, затова ги използвайте разумно.
Разгледайте елементи Envato
Най-общо бутоните за призив към действие трябва да са прости и ясни. Те трябва да изпъкват и да привлекат вниманието на потребителя. Всичко трябва да бъде внимателно обмислено, от използваните задействащи думи до цветовете, размерите, формите и позиционирането. Тези бутони трябва да са силно видими, но не толкова увлекателни, че да направят вашия сайт грозен или неуравновесен.
По-долу разглеждаме по-подробно 25 от най-убедителните бутони за призив към действие, открити в мрежата. Проучваме защо всеки отделен бутон е толкова успешен. Да се надяваме, че те ще ви дадат представа за някои основни действия и не и ще ви помогнат да вдъхновите вашите собствени дизайни.
1. Електронна търговия на WordPress

Важно е да оставите бутона да се откроява с помощта на цвят. Ако можете да изберете цвят, който се свързва с палитрата на вашия сайт, като този, резултатите са още по-привлекателни.
2. Skype

Този бутон „Изтеглете сега“ е доста прост. Не е особено голям или ярко оцветен. Той обаче е заобиколен от много бяло пространство, което го прави още по-забележим за потребителите.
3. Пиксенгин

Picsengine разчита на разположение за успеха на своя бутон „Виж в действие“. Бутонът се залепи точно в средата на страницата, без друг разсейващ текст, връзки или бутони около него.
4. Mozilla Firefox

Бутонът „Безплатно изтегляне“ на Mozilla Firefox стимулира много дебати. Повечето хора, включително и аз, вярват, че големият му, неправилно оформен, ярко оцветен дизайн е наистина революционен по отношение на графиката за призив към действие. Малко малцинство обаче твърди, че е объркващо и изобщо не прилича на бутон.
5. CakePHP

Бутонът за изтегляне на CakePHP е създаден с големи размери и необичайна форма. Яснотата му обаче не е дошла за сметка на цялостната естетика на сайта. Тя седи удобно на заден план благодарение на съвпадащата си цветова схема.
6. Crazyegg

Crazyegg е проектирал сайта си около бутона за призив за действие, който седи гордо в средата на началната страница, заобиколен от много бяло пространство. Яркожълтият й цвят е огледален само от другия бутон за призив към действие на страницата - много по-малкият бутон „Вход“ горе вдясно.
7. Лакмус

Лайтмус не е прекалил с бутона си за призив към действие; въпреки това е много ясно, благодарение в голяма степен на празното пространство около него и заоблената му форма, което не се повтаря никъде другаде на страницата.
8. StumbleUpon

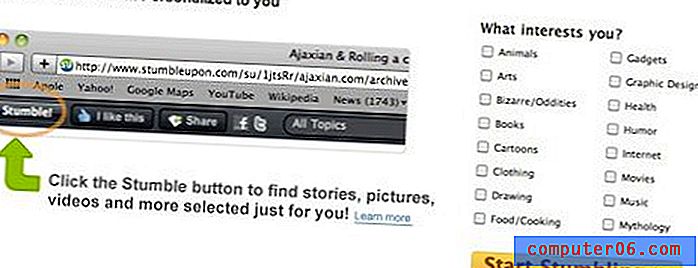
Наличието на една цел на основната функция на страница улеснява потребителите да намерят бутони за призив към действие, но понякога това просто не е възможно. Има натоварвания, за да кликнете върху началната страница на StumbleUpon, но бутонът „Започнете спъване“ наистина се откроява благодарение на използването на цвят в иначе монотонна настройка
9. Помнете млякото

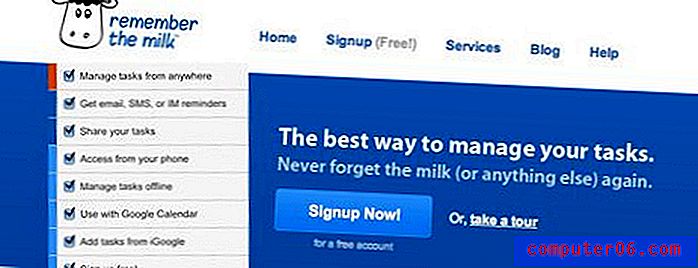
Не забравяйте, че Млякото предлага на посетителите няколко опции на началната си страница, но най-важната - „Регистрирайте се сега!“ - е далеч най-ясната, разположена в средата на страницата, заобиколена от цветно поле и написана с главни букви. Тук няма нужда от гадни, ярки цветове.
10. Lifetree Creative

Lifetree Creative успя да направи бутонът с призив за действие наистина голям, дори по-голям от логото на компанията, без да направи страницата да изглежда небалансирана. Цвят, форма, размер и пространство са били използвани за голям ефект тук.
11. Dailymile

Dailymile направи нещо доста необичайно със своя бутон за призив за действие. Тя е разположена отгоре на всичко останало на страницата, с фина падаща сянка зад нея. Помогнат и от факта, че е зелен, бутонът наистина стърчи.
12. Карсонизиран

Началната страница на Carsonified съдържа много информация, въпреки това бутонът „Купете билетите си“ свети, благодарение на използването на главни букви и цвят. Белите букви се открояват наистина добре срещу червените.
13. планHQ

PlanHQ използва силата на бялото пространство, за да подчертае своите бутони за призив към действие. Нито ярко оцветени, нито големи, тези бутони са ясни благодарение на белите блокове, в които седят.
14. Нещата

Нещата имат два бутона за призив към действие на началната си страница, като и двата са с подобно значение за компанията. Поради тази причина те са с еднаква форма, размер и цвят, но и двете се открояват добре срещу светлосиньото и сивото.
15. Livestream

Червеното е отличен цвят, който да използвате, когато искате да привлечете вниманието към нещо. Тя се откроява най-добре на черно-бял фон, като тази, използвана на началната страница на Livestream. Формата на стрелката на бутона „Излъчване сега“ в горния десен ъгъл призовава потребителите да натиснат напред.
16. Ncover

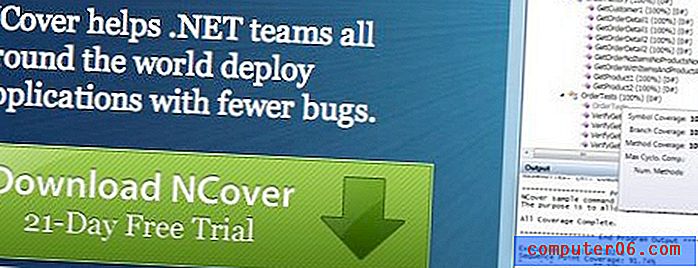
Ncover е още един сайт с два бутона за призив към действие на началната си страница. Използвайки цветното зелено на син фон, Ncover успя да даде приоритет на още един важен бутон над другия.
17. Табло за управление

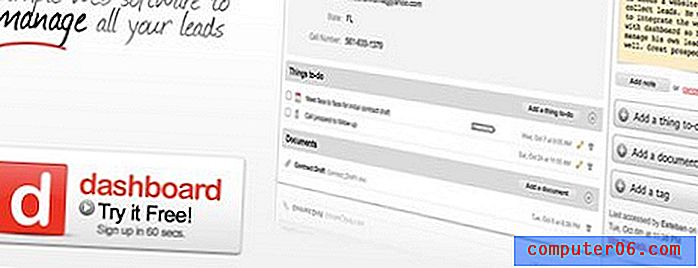
Червено на черно-бял фон отново има функции тук. Освен цвета си, „Пробвайте безплатно!“ На таблото за управление бутонът е силно видим благодарение на размера си, който предлага достатъчно място за логото и „Регистрирайте се за 60 секунди“.
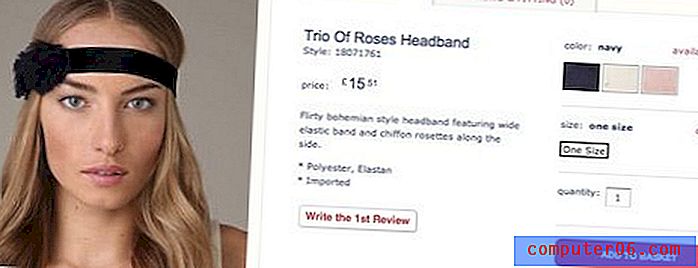
18. Свободни хора

Тази страница може да изглежда доста стандартна, но ще се изненадате колко уебсайтове за електронна търговия се объркват, когато става въпрос за техните бутони „добавяне в кошницата / кошницата“. Безплатният бутон на People е очевиден, без да е неподправен, благодарение на цвета си и големия, но скромен размер.
19. Щракнете върху Formant

Обикновено е най-добре да използвате стандартни задействащи думи за бутони за призив към действие. За пощенски списък, бутонът обикновено трябва да гласи „Регистрация“ или „Присъединяване“. Понякога обаче промяната на тези думи наистина може да добави имиджа на марката на компанията. Това направи ClickFormant, използвайки думата „Информиране“.
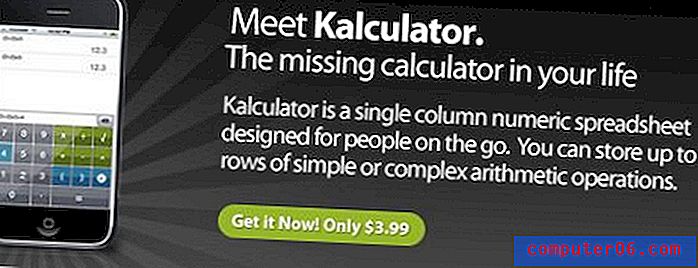
20. Калкулатор

Големите бутони за призив за действие с голям размер често са много успешни, но могат да изглеждат грозни и понякога малко отчаяни. Осъзнавайки това, Koombea е използвал позициониране, цвят, пространство и форма, а не размер, за да направи своя бутон да блести.
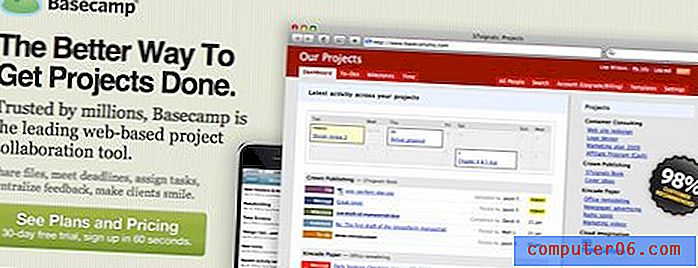
21. Basecamp

Basecamp се управлява от много интелигентен куп, така че не е изненадващо, че бутонът му за призив към действие е малко по-умен. Много сайтове правят грешката да позиционират бутон в горната част на страницата, което е чудесно, докато потребителят не превърти надолу и не бъде затъмнен. Бутонът на Basecamp се появява два пъти: веднъж в горната част и отново в долната част.
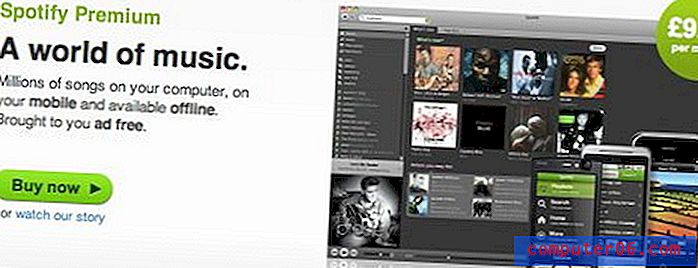
22. Spotify

Бутонът на Spotify „Купете сега“ е отличен пример за това как най-добре да използвате цвят и пространство. Яркозелен и заобиколен от белота, бутонът е очевиден за всички.
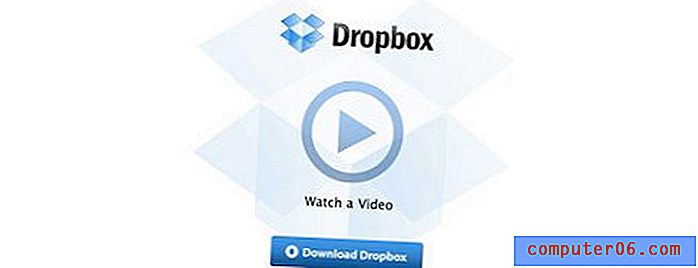
23. Dropbox

Подредбата на началната страница на Dropbox е всяка толкова логична и проста, колкото и самата Dropbox (фантастичен инструмент, който наистина трябва да опитате, ако още не сте го направили!) Посетителите не са подложени на илюзии за това какво трябва да правят тук. Те могат или „Гледайте видеоклип“, или „Изтегляне на Dropbox“ - това е толкова просто като това.
24. 280 Слайдове

Бутонът "Опитайте сега ..." при 280 слайда е голям ... наистина голям! Няма как посетителят да го пропусне. Той е син, същия цвят като фона, така че не изглежда толкова грозен, колкото лесно би могъл.
25. FlockDraw

Бутонът „Стартиране на рисуване“ на FlockDraw е един от най-атрактивните в този списък. Освен страхотния си цвят, който го отличава от заглушения фон, той е фино осветен и подчертан с многоцветни четки.
заключение
Ако един тип бутон за призив за действие беше по-успешен от всеки друг, можете да сте сигурни, че всеки уебсайт ще го използва. Въпреки че е възможно да се идентифицират приликите между бутоните по-горе, очевидно има и много разлики. Жизненоважно е да тествате различни комбинации от бутони за призив за действие на вашия сайт, за да видите как всеки от тях влияе на процента на реализация. Можете да направите това лесно, като използвате оптимизатора на уебсайтове на Google. Каквито и да изглеждат бутоните ви за призив към действие, уверете се, че те отговарят на цялостния ви дизайн на уебсайта.