30+ вдъхновяващи уебсайтове за лично портфолио през 2020 г.
Просто обичам да ровя из уебсайтове за портфолио за дизайнерско вдъхновение. Можете да научите толкова много за личността на дизайнер от начина, по който изглежда портфолиото, и взаимодействията в него.
Сайтът с портфолио също е чудесна площадка, защото ви дава творческата свобода, която не винаги можете да изразите с нормален клиентски проект.
Тук имаме обща информация за уебсайтове с лични портфолио, които могат да придадат доза моментално вдъхновение. Изследвайте нови идеи, тенденции в дизайна и теми, които можете да вземете и използвате в собствените си проекти.
Разгледайте елементи Envato
1. Бетани Хек

От марки, които познавате в миг, до някои, които може да са нови, този списък с проекти и клиенти е доста впечатляващ и идеалният начин да изведете уебсайт за портфолио. Портфолиото на Bethany Heck съчетава бруталистичен стил, който показва маса в работата, на която можете да кликнете, за да видите.
Цветната обработка на тест в стил омбре / градиент също е доста изящна.
2. Дамян Куява

От интерактивни елементи до страхотния поп-над навик, всичко за това фото портфолио е елегантно и елегантно с интерактивен усет за дизайн. Сайтът на Damian Kujawa е лесен за навигиране - дори и с превъртане отляво надясно - и разполага с всяко изображение по начин, който комуникира звездна фотография, както и работа с марката. Кликнете върху всеки проект за още повече.
3. Фелипе Кръст

С груб бруталистичен стил, портфолиото на Фелипе Кръст ще ви накара да спрете и да погледнете. Със смели цветови решения, движение и почти всичко отиващо в стил, портфолиото е изключително визуално и интересно. Най-добрата част може да бъде видеоклипът в стила на Instagram в историята на началната страница, който продължава да се променя.
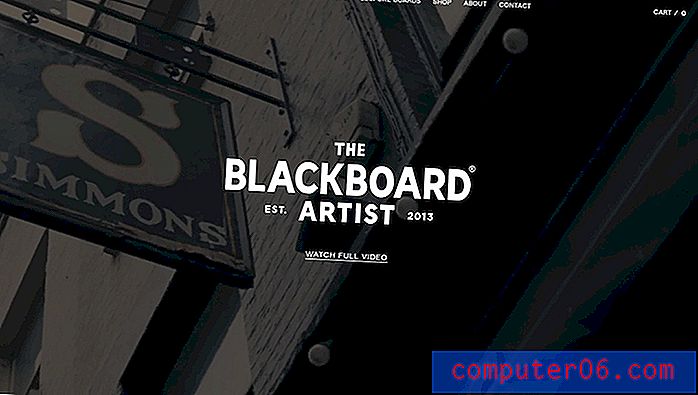
4. Майкъл Тили

Майкъл Тили използва обикновен видеоклип, за да покаже работата си и проектите си за The Blackboard Artist. Художниците на буквени надписи са доста известни с таблата и стенописите в Лондон, а видео портфолиото подчертава неща, които хората може би са виждали и преди, когато дойдат на този сайт за портфолио.
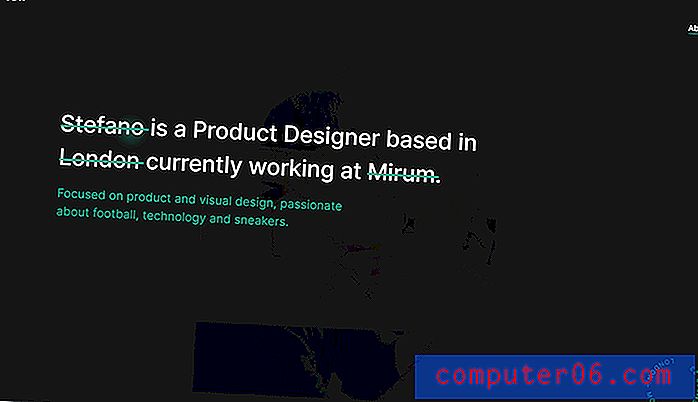
5. Стефано Де Роза

Това портфолио изглежда доста просто на лицето си, но интерактивните функции наистина го оживяват и показват възможностите на дизайнера. Изборът на цветове оживява портфолиото на Stefano De Rosa и проста палитра, която не се среща често. Най-забавната функция може да бъде иконата на показалеца; това е плътен зелен кръг, докато стигнете до елемент с щракване и след това изскача в забавен пернат кръг със същия цвят.
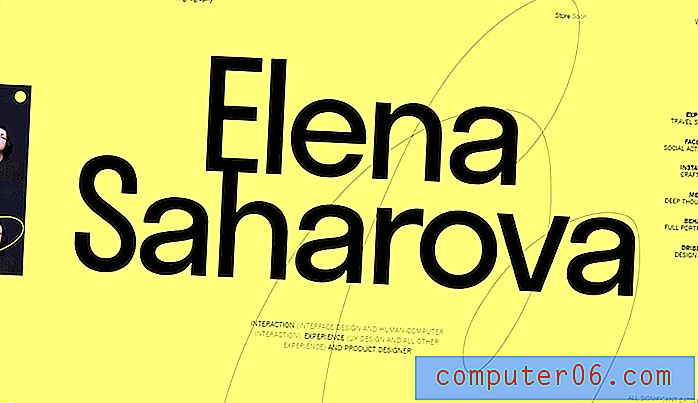
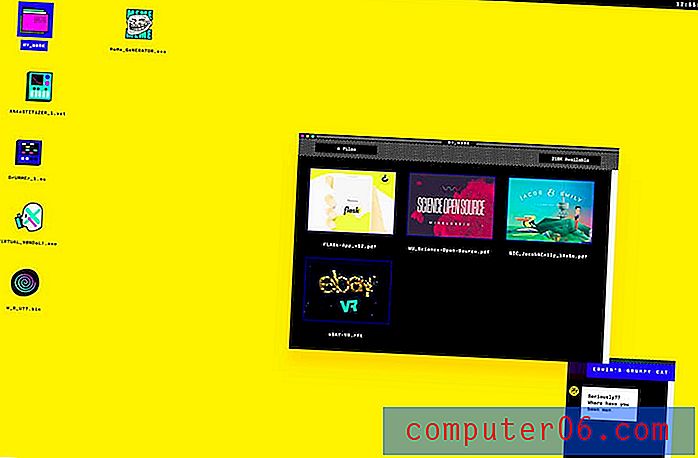
6. Елена Сахарова

Трудно е да победиш смел дизайн в портфолиото си. Точно това получавате с ярко жълтия и черен дизайн за работата на Елена Сахарова. Не можете да погледнете и всички важни връзки - от социалните медии до блоговете до работата по дизайна - всичко е наред на началната страница.
7. Дейвид Уилям Баум

Показването на голямо количество проекти може да бъде предизвикателство на уебсайтовете с портфолио. Искате да покажете много работа, но и да създадете фокусна точка за посетителите на уебсайта. Дейвид Уилям Баум прави това изключително добре с портфолиото си благодарение на по-малки миниатюри, които избухват в по-големи изображения със състояния на ховър. Всеки проект кликва, за да се отвори с елегантна анимация и красиво форматиране.
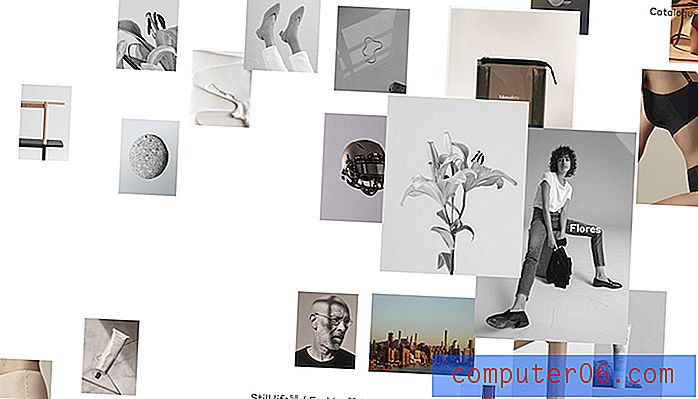
8. Диана Толоза

Приятното пространство и хладните течни ефекти са основните акценти в дизайна на уебсайта на Диана Толоза. Когато имате невероятни изображения, този минимален стил е пътят. Той подчертава работата в портфолиото с опростен дизайн, който помага на отделните парчета да блестят. Освен това тя поставя всяко ново парче почти на собствена страница в свитъка, така че наистина можете да се съсредоточите върху отделните творби.
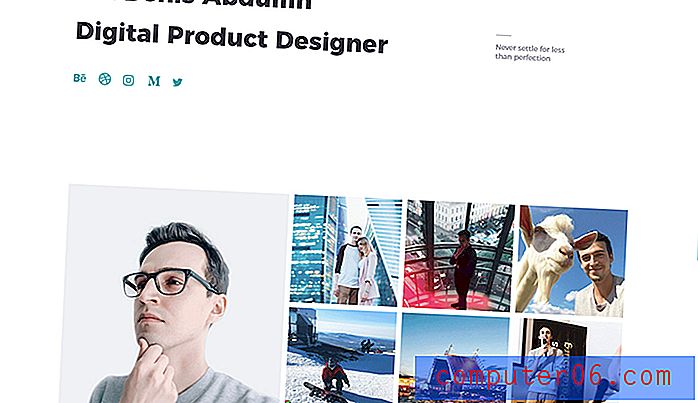
9. Денис Абдулун

Чистият дизайн на портфолио може да бъде най-добрият вариант понякога. Не е много за размисъл, когато става дума за портфолиото на Денис Абдулин, но можете да видите и намерите всичко, което трябва да знаете веднага. Това е изключително ефективен дизайн.
10. Иля Кулбабен

Портфолиото на Ilya Kulbachny ще прокара вашите творчески граници с ефекти върху типографията и анимацията. Той работи с ролята си на креативен режисьор, показвайки част от този артистичен усет. Ефектите са различни, но внимателни и ви карат да искате да продължите да се движите през дизайна за още.
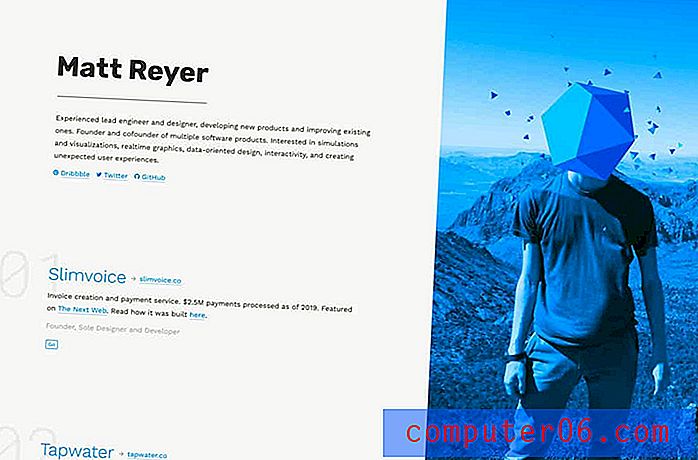
11. Мат Рейър

Портфолиото на Matt Reyer използва дизайн с разделен екран (страхотна тенденция за този стил на уебсайт) с множество малки интерактивни изненади. Работата му е опростена в лесен за смилане формат с точно нужното количество информация.
Най-добрата функция? Докато превъртате гео фигурите на главата му във въртенето на снимките във времето с движението.
12. Фабиан Ирсара

Ето как използвате хедшот за портфолио на уебсайт. Снимката е достатъчно настроена, за да ви привлече и простата анимация с това, което прави Фабиан Ирсара и неговите интереси привличат вниманието ви. Простият характер на дизайна дава на съдържанието достатъчно място.
Една от най-добрите характеристики е, че големите думи описват как е направен сайтът. А гласът на думите е доста приятен.
13. Ерик Берначи

Erik Bernacchi върви със смел, ретро дизайн за портфолиото си. Но тя е силно интерактивна и моли да се кликне. И вие трябва да. Въпреки ретро усещането на портфолиото, неговите проекти са модерни и ангажиращи.
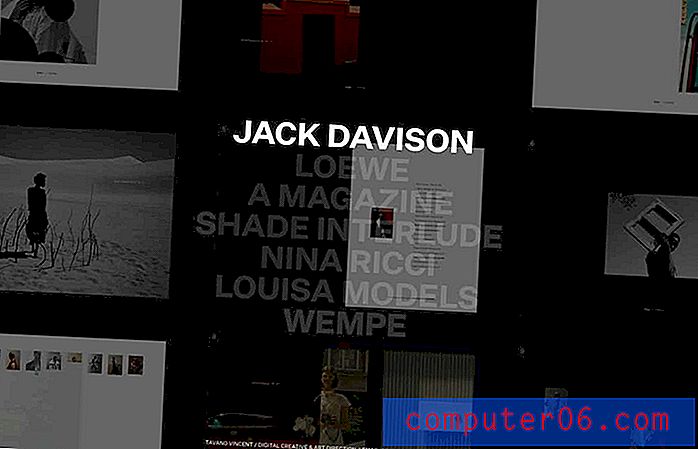
14. Тавано Винсент

Има нещо за интерактивните изненади, които обожавам в дизайна на уебсайтове, особено що се отнася до личните портфейли. Tavano Vincent използва прост дизайн на началната страница ... на пръв поглед. Но задръжте курсора на мишката върху всеки текстов елемент за по-потапящо изживяване.
Това е чудесен начин да боравите с начална страница с едно превъртане с много елементи, за да се движите по-дълбоко в портфолиото.
15. Брайън Джеймс

Брайън Джеймс го закова с портфолиото си. Не можеш да спреш да търсиш. Това е комбинация от проекти, събрани във видеоклип, който ви дава представа за неговия обхват на работа. Има и страхотно видео био.
Това портфолио почти има документален стил към него и е феноменално.
16. Робин Мастромарино

Красивите произведения на изкуството и течната анимация правят това портфолио от Робин Мастромарино изключително ангажиращо. Превъртането отстрани е интуитивно и на всеки екран има изображение, което е завладяващо.
Хубавите анимирани ефекти продължават на страницата за около, където работата й минава на заден план.
17. Дейвид Еперози

David Eperozzzi използва огромен текст, за да привлече потребителите в портфолиото си. (Това също е тенденция на техника на проектиране.) Интересното тук е, че трябва да кликнете върху, за да видите проекти. Никаква работа не е представена „отпред“.
Сайтът е направен достатъчно добре, че повечето потребители ще бъдат примамени да го направят.
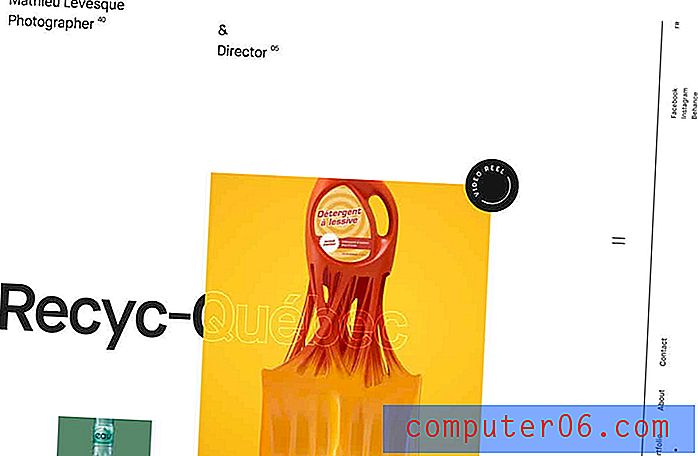
18. Матьо Левеск

Фотографското портфолио на Mathieu Levesque има приятен, изчистен дизайн, който може да бъде приложен и за други видове портфейли. Всяко изображение има място за четене добре с блокове с различни размери. Минималният фон и елементи го обединяват, така че окото знае къде да отиде.
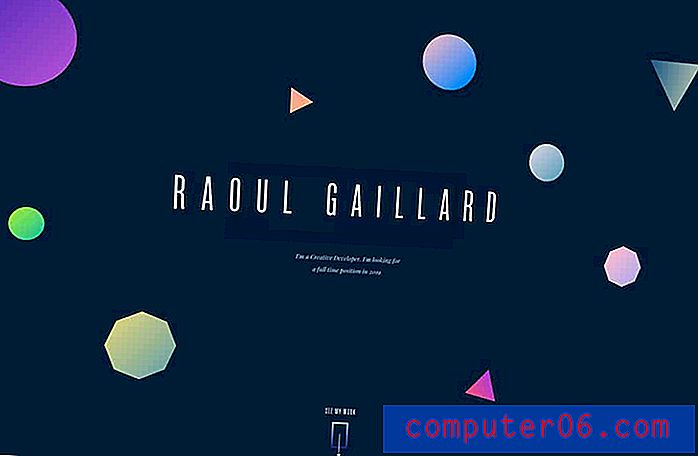
19. Раул Гейлард

Raoul Gaillard използва градиенти, гео фигури и анимация, за да ви привлече в портфолиото си. Комбинацията от модни дизайнерски елементи ви уведомява, че съдържанието в портфолиото е свежо.
Това може да бъде ключов елемент в дизайна на портфолиото. Не искате портфолиото да изглежда датирано или застояло.
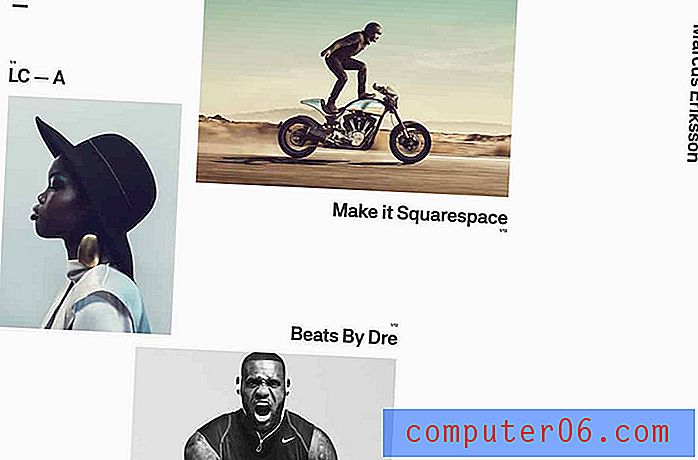
20. Маркус Ериксон

Маркъс Ериксън използва изчистени линии, интересна мрежа и минимален стил, за да покаже своите проекти. Най-готината част на този уебсайт може да е посоката на изображенията навсякъде. Те продължават да ви пренасят през дизайна с отлични разположения.
21. Алисън Братник

Натоварената мрежа може да бъде рискова концепция за портфолио, освен ако не искате да покажете дълбочина и широчина на работата. Това прави Allison Bratnick с портфолио, което показва много различни проекти.
Благодарение на чисти и чисти изображения портфолиото от стилове на зидарията работи добре.
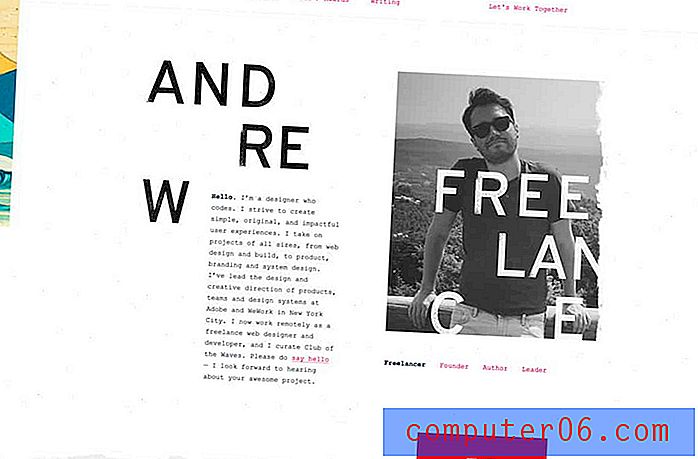
22. Андрю Калуел

Това фънки портфолио изглежда нарушава толкова много дизайнерски правила, но не мога да спра да го гледам. Стилът показва внимание към детайла и стил, който е забавен и експериментален.
И това е забавният начален екран малко, проектите попадат в обикновена решетка отдолу.
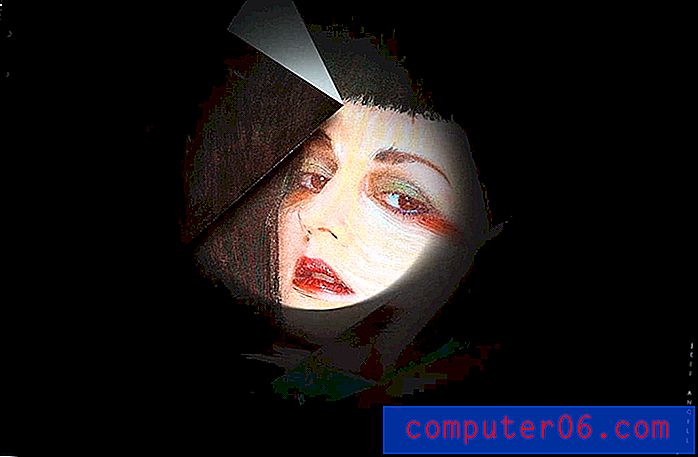
23. Джеф Анджел

Jeff Angell използва портфолио в стил peek-a-boo с изящна анимация и ефекти. Това е забавен и интересен начин да покажете само един или два проекта.
24. Казуки

Страхотна снимка и интересна типография са привлекателни елементи за портфолиото на този арт директор. Класическата комбинация никога не остарява, когато става въпрос за страхотен дизайн на портфолио.
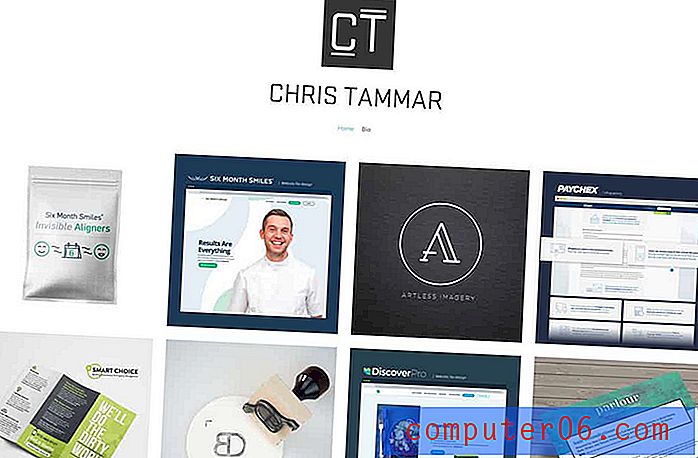
25. Крис Тамар

Крис Таммар използва чиста решетка със симетрични проекти, за да покаже работата си. Мрежата и проектите се виждат и разбират лесно, което прави този чудесен избор за показване на портфейлни проекти, които са по-малко интерактивни.
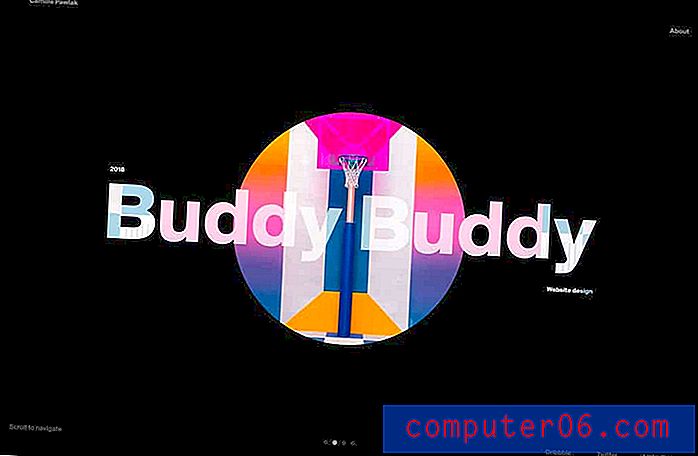
26. Камил Павлак

Анимацията за щракване / превъртане на портфолиото на Camille Pawlak е изключителна. Просто искате да продължите да щракнете и превъртате, за да го видите в действие.
Изборът на цвят и простотата на стила на фон и типография също допринасят за цялостната ефективност на дизайна.
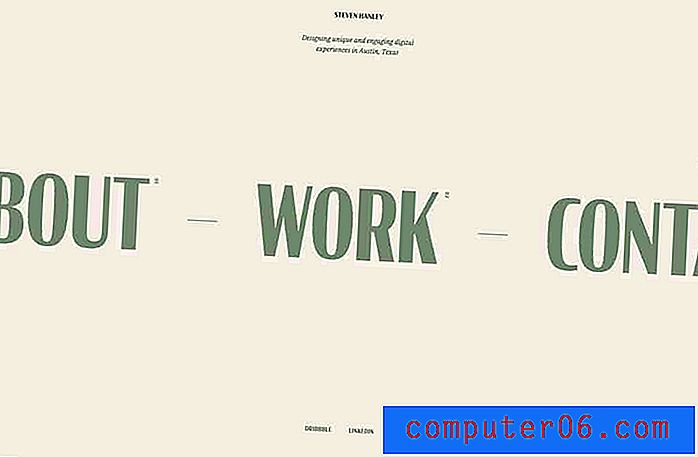
27. Стивън Ханли

Портфолиото на Стивън Ханли е супер просто. И след това той прелиства от успокояваща цветова палитра към смела ярка опция. Това ви кара да мислите, че той може да работи по различни стилове на проекти, благодарение на промяната в собствения си дизайн на портфолио.
28. Менг Хе

Всяко превъртане „заключва“ към екран и нов проект в портфолиото на Менг. Техниката дава много фокус върху работата и е чудесен вариант за дизайнерска витрина.
29. Елизабет О'Мера

Elizabeth O'Meara има дизайн с разделен екран, който показва разнообразие в дизайна на опаковки. Простата начална страница е добро въведение в нейните проекти.
30. Джъстин Уорние

Портфолиото на Justine Wargnier се отваря в минимален стил, който ви казва коя е тя с повикване, за да научите повече. Всяка страница на проекта е еднакво проста с изображение, описание и връзка за повече.
Опростеният дизайн е лесен за разглеждане и гмуркане с точно подходящото количество информация за всеки проект.