Творческа галерия на дизайни на уебсайтове Parallax
Ограничаващият двуизмерен аспект на компютърните монитори днес ограничава начина на изграждане на уебсайтове. Когато проектирате оформления на паралакс на уебсайтове, те могат да внесат ефекти и графики в триизмерна красота точно пред очите ви! Често създаден с библиотеки Adobe Flash или JavaScript, този ефект не се използва често, но предлага много уникално усещане.
По-долу са някои много креативни примери, които събрах за цифрово вдъхновение. Уеб дизайнерите от цял свят могат да събират идеи за уебсайтове в стил паралакс. Това не е много объркваща тема и след като вече имате определен дизайн стил в съзнанието си, е лесно да извадите малко графика и да кодирате цялото нещо заедно.
Разгледайте елементи Envato
Rastape
Тук целият дизайн на фон е представител на верига ресторанти. Основната навигация в горната част е лесна за намиране, а анимациите са много елегантни.
При първото кацане на страницата музиката се стартира автоматично. Това може да не е най-добрата способност за представяне, но все пак показва характер. За щастие аудио плейърът в горната част на екрана може лесно да бъде променен. Ще намерите и данни за контакт към дъното.

Център за хранене на Били
Вечерята на Били осигурява елегантно усещане за класа към ретро темата. Показвайки красива страница с шрифтове и креативни цветове, уебсайтът е лесен за навигиране.
Акцентите включват добре поставена навигация и блестяща типография. Голяма част от усещането за вечеря се прилага към анимацията на заглавката. Този пример за превъртане на паралакса докосва носталгичните тонове на класическия ресторант от 50-те години.

Световен панаир на Атлантида
Това лично е един от любимите ми уебсайтове. Дизайнерските анимации са толкова плавни и уеб разработчиците са използвали предимно всички CSS техники, за да ги изпълнят. И начинаещи, и професионалисти трябва да се удивляват на това произведение на изкуството.
Слизайки в по-ниски нива на уебсайта, можете да намерите информация за контакт и празно рекламно пространство. Може да забележите, че ефектът е след като човек слезе с асансьор в най-дълбоките дълбочини на океана към Атлантида. Векторното произведение на изкуството е зашеметяващо за визуални дизайнери по целия свят.

B5 дизайни
С B5 Design Studio тяхното превъртане на паралакс се движи хоризонтално чрез навигация. Началната страница има няколко връзки към външни източници без странична лента за превъртане. Няма нищо твърде объркващо в потребителския интерфейс, който наистина се откроява добре.
Ще забележите, че целият текст на страницата е написан чрез HTML и оформен с CSS. Не е приложен Flash, дори с изображения и при допълнително разглеждане авторите са захранвани от jQuery. Това може да се види и в формата за контакти, която може да се похвали с удобни подсказки.

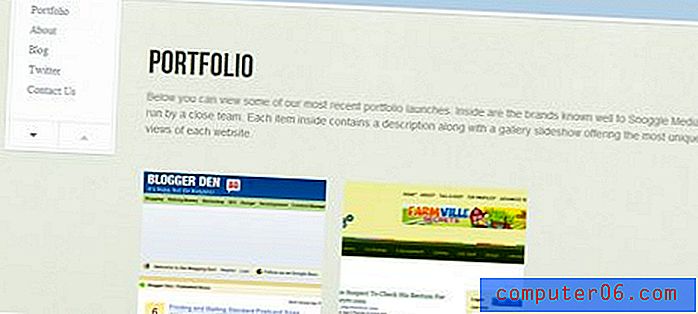
Snoggle Media
Този уебсайт също е създаден с jQuery. Може да забележите, че те изпълняват странична навигация, която преминава срещу B5 - вертикално нагоре и надолу по страницата. Използването на ярки цветове на фона се съчетава добре с минималистичните тонове.
Сайтът управлява блог, който работи под подобна тема. Най-вероятно компанията работи с WordPress 3.x с разделение на jQuery в HTML. Те също така са се възползвали максимално от SEO като предлагат алтернативни и уникални URL адреси, за които Google да обхожда.

Уебдизайн Карлсруе
Въпреки че е написан изключително на немски език, дизайнерът на уебсайта внимателно е взел предвид одобряването на превъртането на паралакса. Целият уебсайт изглежда като първо лице към дървена подложка.
Бележките са поставени като навигация и дизайнерът включва примери от предишната си работа. Стилът на портфолиото, който той представя, изглежда много по-динамичен от много. Това може да е друга голяма употреба на jQuery библиотеката по време на работа. Щракването върху изображение води до визуализация и допълнителна информация за проекта.

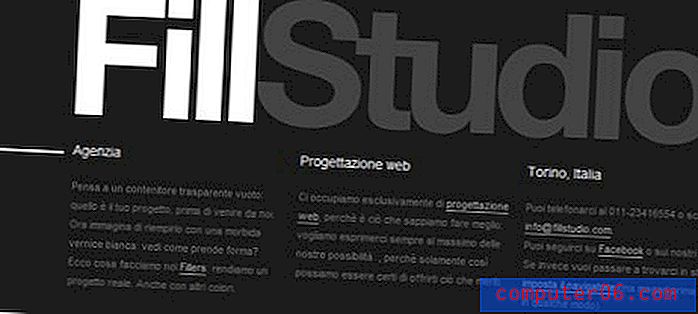
FillStudio
Fill Studio е елегантен пример за много минималистично мислене. Можете да намерите примери за меки цветови тонове на целия им уебсайт. Главната страница липсва в много, но навигацията е проста и държи посетителя съсредоточен само върху няколко задачи.
Страницата им с портфолио е много впечатляваща и демонстрира красиви художествени произведения. Всеки от тях е обозначен с уникална цветова схема, която се показва при движение на мишката. Те също така показват повече информация за проекта и връзки за контакт.

Kalendiar
Когато се сетя за уникален Календиар се откроява над останалите. Техният сайт се фокусира върху подобен изглед от първо лице на привидно затрупан пейзаж. Типографията и графичните изображения са разпространени и демонстрират малко объркване.
Наистина много уважавам техния уникален стил на изкуство. Много е трудно да се създават уебсайтове, особено нещо толкова сложно. Намирам, че заглавието им притежава много сила, плюс факта, че родният им език не е английски и липсва на голяма аудитория.

Заглавие Creative
Прекрасна агенция за креативен дизайн, която разполага с дълбоки, наситени цветове за много от техните компоненти на потребителския интерфейс. Отново ще намерите основните им връзки и навигационни пътеки към върха на сайта.
Компонентът на паралакса е в състояние да демонстрира уникални координати за съхраняване на информация. Този стил на дизайн включва настройка на таблото или работния плот. Потребителите се ръководят заедно с връзките към области, където могат да намерят информация за компанията, данни за контакт и примерни работи.

Тенеси пътеки и пътища
Абсолютно обожавам уебсайта за пътуване в Тенеси. Те имат някои красиви паралакс анимации и дори предлагат кратък урок точно преди сайта да се зареди. Разбира се, че не е трудно да се работи през техния сайт, но това помага на затруднените технологии.
Има огромно количество информация, поставена в сайта. Много от изброените атракции притежават Facebook страници, които са свързани директно от сайта. Всички изскачащи прозорци съдържат истински текст и са разработени под jQuery. Страницата всъщност разполага с много менюта, всички от които използват мощни техники за прелитане и анимация на подстраници.

Игра на гъби
Обичам цифровите векторни произведения на изкуството, възложени на Mush. Брандирането им е възхитително и наистина се откроява сред многото други уебсайтове. Представени на видно място като паралакс фон можете да видите движението на дървета и висящи клони в гората.
Ще забележите, че Mush е включил кратък демонстрационен видеоклип за приложението им. Той е представен на Windows Phone 7 и използва много готини графични двигатели! Както винаги ще намерите кратка информация за контакт и връзки към долната част на долния колонтитул.

Направете своя уебсайт
Whip Your Website е спретнато приложение с някои ярки функции. Можете да въведете URL адрес в адресната лента, за да се объркате с тяхното оформление. Всичко е изградено на HTML5 и има няколко персонализирани jQuery ефекта. Това е кокетно място за игра, ако имате 15 минути!

Диего Чавес
Dhype не е олицетворение на дизайните на паралакс, въпреки че има жив интерфейс. Аз лично обичам фоновите ефекти. Това е забавно и наистина добавя към личността на компаниите.
Повечето от връзките към сайта ще показват изскачащи или слайд страници. Те включват данни за контакт и работа с портфолио. Тъй като сайтът е нисък на страници, това прави навигацията ветрец! Трудно е да се изгубите, което е добре, тъй като цялата необходима информация е съсредоточена отпред и в центъра.

Netlash
Творческите енергии, вложени в дизайна на Netlash, са изключителни. Обичам използването на навигация в стила на таблото, тъй като тя оживява толкова много от фоновите изображения.
Можете да превъртате вертикално през различните страници. Това дава възможност за навигация без връзки или плъзгачи jQuery и също така демонстрира как всичко може да се обхожда на една страница. Също така ще забележите данни за контакт и информация за промяна на информацията за фирмата, която представя обжалването, че сте посетили нова страница.

Никозия Лонги
Портфолиото по-долу включва толкова увлекателни промени в потребителския интерфейс. Фоновата музика е приятна и не пречи на разглеждането на оформлението. Всъщност бих твърдял, че е красив акцент върху цялостната тема на сайта.
Това е придружено от дискография на музикални произведения и друга информация за контакти. Цялата тяхна информация също се показва в jQuery прозорци, без да презареждате страницата. Това спестява много енергия в дългосрочен план и оставя потребителите да се чувстват вдъхновени.

фронтон
Изглежда, че Gable се изпълнява чрез jQuery двигател с изскачащи черни кутии. Те обикновено се използват за съхраняване на галерии с изображения и малки битове информация за страницата. Навигационното меню може да бъде намерено в тяхната паралаксна галерия с произведения на изкуството - въпреки че е малко объркващо.
Голяма част от информацията за сайта е добре изложена и предлага доста силни ресурси. Наистина ми харесва оформлението и въпреки че няма етикети на всеки елемент, можете да задържите курсора, за да разберете къде водят. И не е толкова лошо просто да изследвате, тъй като всяка страница се отваря в един и същ прозорец без никакво опресняване.

Head2Heart
Галерията на облачните вектори сякаш проследява пътека сред небето. Докато следвате навигационните номера по дъното, е много лесно да намерите информация и пътища към това, което търсите.
Наистина се удивлявам на уникалната цветова схема и оформление на този уебсайт. Има толкова много фантастични анимации, които всички изглеждат толкова течни в сравнение. Тяхната форма за контакт показва някои слаби векторни работа и живи UI компоненти. Ако се радвате на паралакс сайтове, това със сигурност е едно, за да проверите за вдъхновение.

Естебан Муньос
Портфолиото на Esteban предлага широк спектър от примери. Работата му е феноменална и се показва пропорционално в горната част на уебсайта му. Тук можете също да намерите навигационни връзки, които съдържат съдържание на една и съща страница.
Ефектите за превъртане на Parallax се прилагат силно в неговия подножник с ръчно рисувано облачно изкуство. Той разполага с някои уникални външни връзки към външни източници, които спонсорират уебсайта му в дизайнерски галерии. Това е мощен начин да изградите доверие сред клиентите си и да направите повече работа по проекта.

Селска къща Fare
Друго хоризонтално превъртане на паралакс оформление, което идеално се вписва в нашия комплект! The Farmhouse Fare съхранява обстановка на стара селска кухня, показана във фона на всяка секция. Цялата допълнителна информация е включена в изскачащ прозорец с реален текст.
Целият сайт изглежда работи на HTML и jQuery, който захранва анимациите. Ще намерите стандартни навигационни връзки към горната част, които представляват данни за контакт и награди за тарифи. Те създават прекрасен пудинг и други десерти и предават бизнеса от години.

BeerCamp на SXSW 2011
Beer Camp използва някаква силно жизнена типография, за да демонстрира своята работа. Голяма част от заглавията и заглавията на подзаглавията са трудни за четене дори за тези със страхотно зрение. Скролирайки с нашия колело на мишката можете да увеличите мащаба на текста, който първоначално може да изглежда малък.
Освен това, докато навигирате между връзките на заглавия се показват увеличаващи анимационни ефекти. Това може да се види от всяка от техните страници и демонстрира един фантастичен ефект. Изглежда, че сайтът е написан на HTML, което може да използва библиотеки с шрифтове на jQuery.

Бен Бодигардът
Аз съм голям почитател на работата на Бен. Той е създал дигитален свят в своя уебсайт, който ви позволява да се движите по тъмните улички в неговия град. Няма да намерите връзки за физическа навигация, тъй като единствената информация е насочена към самия връх и отдолу на страницата.
Бен също определя цялата си галерия на една страница. Това означава, че няма освежаване, както е обичайно за всички галерии на паралакс, които сме виждали досега. Истинското вдъхновение тук се крие във фоновата графика и сложния jQuery стил на анимация. Аз съм фен на оформлението на Бен и бих искал да видя други дизайнери, които създават подобни атмосфери в техните уебсайтове.

TEDxPortland
TED е прекрасно събитие с някои от най-знаещите лектори. Техният уебсайт съдържа някои невероятни видеоклипове и за тяхното събитие в Портланд не можах да бъда по-щастлив с техния избор на дизайн. Целият уебсайт е базиран на превъртане на паралакса, като същевременно запазва заглавието в такт.
Можете да навигирате през всяка страница лесно и без опресняване. Черният фон осигурява перфектно платно за чисти бели букви, за да скочите от страницата. Можете да изберете да превъртате със страничната лента за превъртане, вместо да използвате навигационни връзки. Този метод обаче е много по-бавен и изисква ръчно навигация.

Resolutionism
Тази компания за уеб дизайн направи много неща точно в тяхното оформление. Те прилагат много jQuery ефекти на своите страници, за да разпалят нещата доста. Можете да намерите връзките им към портфолиото бързо достъпни и с весел отскок от анимационна енергия.
Всеки казус предлага директна връзка към проекта, както и допълващо видео за всички потенциални клиенти. В долната част на страницата ще намерите информация за контакт, както и указания за Google Карти. Можете да сортирате отделните им публикации в горния десен ъгъл на всеки панел.

Дейвид Бекъм
Уебсайтът на Дейвид е много минималистичен, което показва колко лесно може да бъде прехвърлянето на информация. Всеки плъзгащ се панел може да се осъществява чрез навигационната система вдясно. Налични са серия от бели точки, които могат да се кликнат като секции за навигация.
Панелите включват различен фон на Дейвид и също така съдържат бели букви върху черен фон. Към самото дъно ще намерите малко ресурси за контакт и кредити. Също така фантазиран пикселен брояч, който показва колко отделни пиксела сте превъртали

Ар-о
Апо поддържа фантастичен уебсайт с красиви плъзгащи се паралакс анимации. В долния десен ъгъл ще намерите стрелка, която ще ви пренесе от всяка секция на страницата до следващата. Уебсайтът му работи във вертикална атмосфера, което го прави много по-лесно да се превърта надолу без никакви jQuery ефекти.
Един недостатък, който открих, е, че първоначално няма много навигационна система. Може да ви е трудно да преминете през всяка страница и ясно да извадите необходимата ви информация. Неговите фонове също са малко твърди за очите, които биха могли да се омекотят или излекуват малко повече.

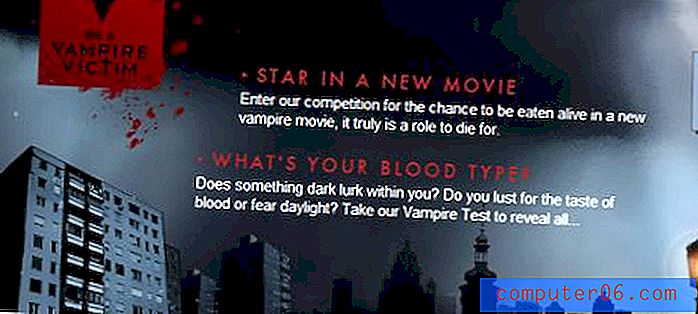
Вампирна жертва
Сега това е един ужасяващ уебсайт. Дизайнерът включваше много реалистични произведения на изкуството на вампири, чудовища и затъмнени улички, за да изплаши дори и най-мрачните призраци. Превъртането на паралакса обаче работи блестящо! Това е фантастично допълнение към призрачната тема.
Информацията е изложена вертикално, което може да се очаква от всяко класическо оформление на уебсайтове. Връзките и текста на страницата е малко труден за четене, тъй като ярките фонови изображения наистина ви изскачат. Но трябва да аплодирам дизайнерите в невероятно творческо усилие, харесването на което никога не съм изпитвал досега.

Производство d'Essai
Един от аспектите, който наистина харесвам в дизайна им, е включването на езиков превод. Можете да изберете да преминете между италиански или английски от десния ъгъл. Менюто на уебсайта също е скрито по подразбиране, функция, която е малко объркваща.
Анимациите на техните страници са блестящи и наистина се отличават с невероятни паралакс ефекти. Фоновите изображения често се повтарят и ще се пренасят в целия им каталог и страници за контакти. Ще намерите и блестяща секция за портфолио, която също съдържа работи във формат на галерията на jQuery.

Избира-LO-Nica
Този уебсайт, базиран на Япония, също работи върху изкривяването на паралакса и вертикалното превъртане. Можете да намерите някои спретнати анимационни ефекти, докато превъртате надолу, които показват някои красиви векторни графики.
Целият текст е написан на японски. Не е нужно обаче да разбирате съдържанието на уебсайта, за да следвате заедно с техния стил на дизайн. Към самото дъно можете да намерите списък с песни и някои допълнителни данни за контакт. Наслаждавам се на тяхната адаптация на оформлението, тъй като представлява много прост начин на мислене.

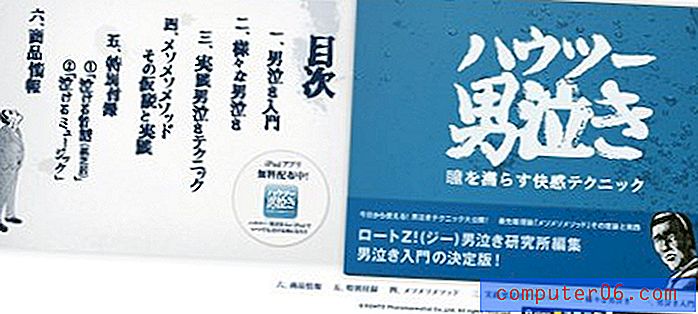
Rohto Япония
Rohto Japan е много по-забележително разселена компания. Тяхното оформление отново е с превъртане хоризонтално и предлага преместване на връзки. По протежение на долния слой ще намерите връзки в социалните мрежи и външни контакти.
Над тях са основните навигационни връзки. Те не изпъкват много и дори могат да се показват по-добре в горната част на страницата, която е предимно празна. Подробностите за страницата са много ясни. Аз също съм голям фен на техния стил на анимация, който е бърз и плавен за преход.