5 Типография Направете и не трябва всеки да знае
Значи обичаш типография, кой не прави тези дни? Въпросът е колко сте помия, когато става въпрос за внедряване на типа във вашите дизайни?
Днес ние сме готови няколко страхотни и прости съвети за типография, които всеки, който работи с тип, трябва да знае. Независимо дали сте експерт или начинаещ, прочетете, за да видите дали сте виновни за някоя от тези клопки.
Разгледайте елементи Envato
Не: Позволете на Photoshop Kern вашия текст
Този принцип е типография 101. Photoshop е чудесен инструмент, но той и целият друг софтуер с инструмент тип не съвпадат за тези луди области, имплантирани в предната част на лицето ви (очите ви).
Софтуерът използва алгоритъм, за да намери „най-доброто предположение“ за това как трябва да бъде изрязан раздел от типография. В някои приложения можете да избирате между няколко различни версии на това. Например, Photoshop и Illustrator ви позволяват да избирате между режим „Метрики“ и „Оптичен“.

Това е хубав вариант, с който трябва да експериментирате често за различни блокове текст. Не открих, че една от опциите работи по-добре в 100% от случаите, наистина зависи от използваните букви и шрифт.
Друго, което трябва да се има предвид, е, че различните шрифтове ще изискват различни нужди на кернинга. За да тествам кернинга с шрифт, често въвеждам главна дума „LAVA“, така че да усетя някои от типичните проблемни области.
Направете: Керн Ръчно
Множеството автоматични режими на кернинг са приятни, но за наистина важен текст, винаги е най-добре просто да го поставите с очи.
Имайте предвид, че казах: „Наистина важен текст.“ Ако работите с големи абзаци, воденето в цялата област на текста е по-полезно да ощипвате, отколкото отделни двойки за кернинг. Разбира се, бихте могли да влезете и да усвоите всяка дума ръчно, но би било неедно упражнение. Ако обаче създавате лого, струва си допълнително време, за да сте сигурни, че всяка една буква е поставена перфектно.
Не: Използвайте подчертаването по подразбиране
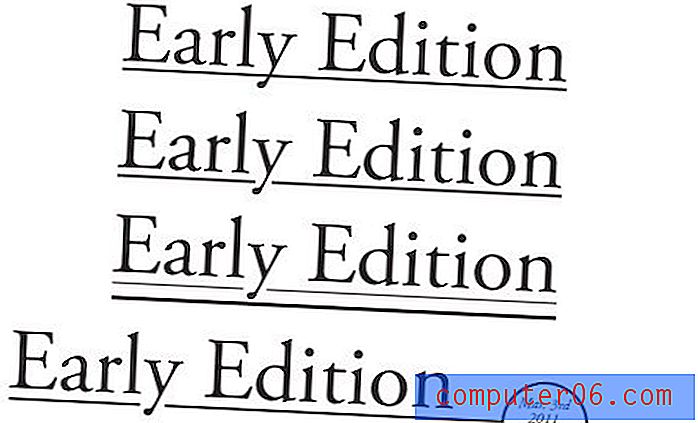
Няколко пъти споменах за Design Shack, че макар да съм за това да използвам линии, за да добавя визуален интерес към дизайна, определено не съм фен на функцията за подчертаване по подразбиране в повечето приложения.

Текстът в примера по-горе е създаден с помощта на командата за подчертаване на текста на Photoshop. Както можете да видите, това е ужасно неудобно, особено в комбинация с низходящи.
Направете: Бъдете креативни с подчертаване
Точно като кернинга, подчертаванията често са най-добри, когато се работи ръчно. Когато изчертаете щрих, имате пълен контрол за персонализиране. Можете да промените теглото на удара, да създадете двоен ход, да разширите подчертаването покрай думата или дори да трансформирате линията в интересни форми.

Един трик, който аз използвам доста често с подчертаване, е да създам малко ниво за спускане, както се вижда във втория пример по-горе. Това в никакъв случай не е правило, което подчертава, че не може да се пресича низходящи, просто предпочитам как изглежда, когато избягвате срещата на двамата.
Не: Използвайте богати шрифтове за тяло
Това е класическа грешка, която новите дизайнери и не-дизайнерите правят постоянно. Шрифтовете са лесен начин да вкарате забавление и индивидуалност в дизайн, така че изкушението да използвате интересни шрифтове е почти непоносимо.
Проблемът е, че много хора не знаят как правилно да приложат уникален изглеждащ шрифт. Например вземете следното.

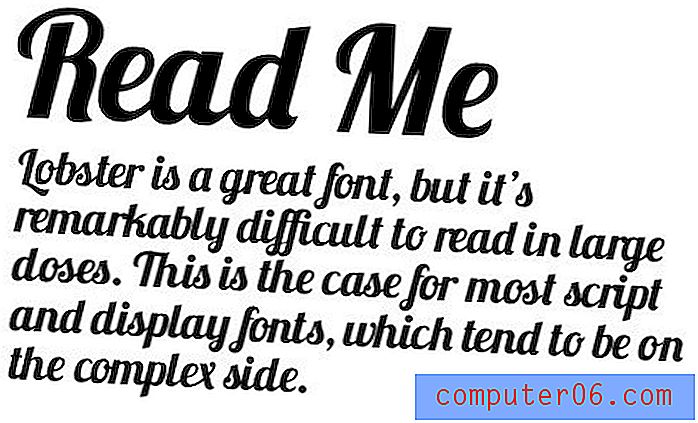
Тук използвах много популярния шрифт Lobster по начин, който съм виждал в истински уебсайтове. Проблемът трябва да е очевиден, параграфът може да изглежда фантастичен, но ще ви отнеме завинаги да прочетете.
Освен това липсва контраст между заглавието и копието на тялото. Разбира се, те са с различни размери, но като се вземе предвид смелостта е също толкова важно.
Направете: Използвайте Orntate Fonts Fonts за заглавия
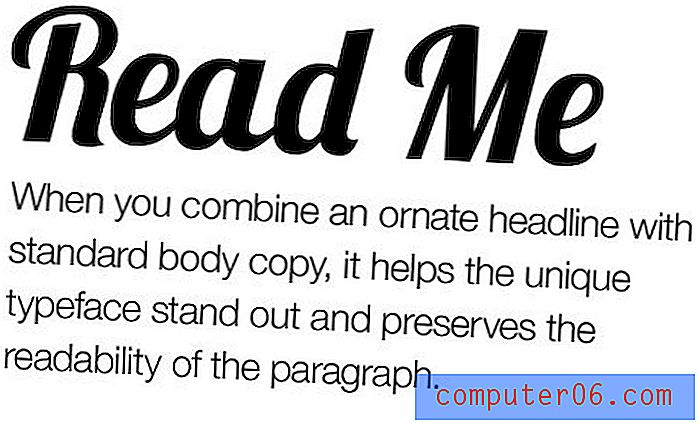
В примера по-долу аз отстраних проблема. Все още ще използваме лудия си шрифт, но вместо да затрупваме читателя с него, сме по-избирателни.

Забележете, че нашите два текстови елемента сега контрастират много добре. Заглавието е голямо, абзацът е малък. Заглавието е удебелено, абзацът е тънък. Заглавието е фантастично, параграфът е ясен. Разликите продължават и продължават.
Ключовото тук е, че атрактивните дизайнерски елементи се оценяват в малки дози. Използвайте творчески шрифт в заглавие и ще мисля, че сте приличен дизайнер, използвайте го навсякъде и ще мисля, че нямате представа какво правите.
Не: Използвайте Cufon за подмяна на текст
Това е дебат, за който писах преди и въпреки отстъплението, аз твърдо държа позицията си. Мислех, че Cufon е чудесно решение, но съвременните практики наистина се преместиха към CSS.
Cufon има някои големи недостатъци. За начало това е скрипт за подмяна на текст, работещ с JavaScript. Разбира се, аз съм голям фен на JavaScript за почти всичко, но просто не съм сигурен, че е необходимо тук, когато CSS има солидно решение (макар че аз използвам Google Web Fonts, така че може би съм лицемер).
По-важното е, че като потребител винаги забелязвам Cufon, защото не мога да подбирам / копирам / поставя текста правилно. Досадно е да виждате текст на живо и да имате почти възможността да взаимодействате с него, но да бъдете спрени за кратко от бъги селекции.
Направете: Използвайте @ font-face
CSS решението е разбира се @ font-face. Това е просто, зарежда се бързо, лесно за използване и работи в съвременните браузъри.
Има няколко неща, които трябва да имате предвид, когато работите с @ font-face. На първо място, „най-добрият“ синтаксис се е променил няколко пъти. Настоящият любим фаворит за уеб разработчици е New Bulletproof @ Font-Face Syntax.
Освен това, въпреки че @ font-face е предпочитаната технология за Google Web Fonts, Typekit и други, не всички предпочитат това спрямо Cufon. Някои посочват проблеми с изобразяването на шрифтове, особено на компютри, базирани на Windows, като причина да се избегне @ font-face. За да проучите тази страна на спора, проверете Cufon срещу Font-face: Visual Comparision.
Не: Използвайте Faux Small Caps
Използването на малки шапки може да бъде забавен начин да добавите малко вариация към заглавието на всичките си шапки. По принцип използвате всички големи букви, но запазвате размера на буквата подобно на това, ако използвате заглавието (първата буква е по-голяма).
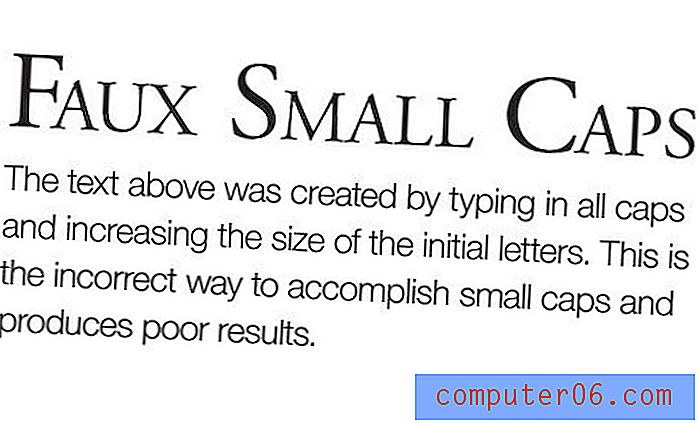
Трудната част за това, как да го оттеглиш, е, че първият ти инстинкт как да го направи е грешен. Разгледайте примера по-долу:

Тук въведох малко текст с главни букви и след това просто направих първата буква на всяка дума по-голяма. Резултатът е наистина различни по размер шрифтове, което е доста грозно за проницателния наблюдател. Забележете как дебелината на линиите между двата различни типа букви е значително различна.
Направете: Използвайте шрифт с малки шапки
Най-очевидното решение на този проблем е да използвате шрифт, който всъщност е създаден с малки главни букви. Траян е прекалено използваният типичен случай, но има и много други като Goudy Small Caps & Old Style Figures. Шрифтове като тези са създадени, за да поддържат постоянен вид въпреки различния размер на буквите.

Ако имате нужда от междувременно, Photoshop и Illustrator имат опция „малки шапки“, вградена в палитрата с символи. Това е показано в примера „По-добри малки шапки“ по-горе. Забележете как буквите са много по-последователни, отколкото в първия пример, където опитах същото нещо ръчно.
С някои шрифтове в стария стил функцията за малки шапки може да работи доста прилично. Резултатите обаче могат да бъдат също толкова лоши или по-лоши от ръчните усилия за други шрифтове. Например, ето какво се случва, когато се опитате да използвате функцията на Helvetica.

Както можете да видите, ние се връщаме към забележима липса на последователност в ширината на хода. Най-добрият ми съвет е винаги да се опитвате да използвате малки шапки във връзка с вграден шрифт. Ако това не е опция, опитайте да използвате софтуерната функция за малки шапки и тествайте резултата, за да видите дали е приемлив.
Върнете се за втора част!
Благодарим, че прочетохте нашите 5 типографии „Направи и не трябва да знаят всички“. Изненадата е, че имаме още петима! Вижте по-късно тази седмица за заключението, съдържащо някои по-класически грешки и как да ги избегнете.
Междувременно оставете коментар и ни уведомете какви са вашите типографски любимци и какви грешки сте виновни в извършването.