Критика за уеб дизайн # 82: Пол О'Рели
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е личното портфолио на Пол О'Рели, дизайнер от Бразилия. Нека скочим и да видим какво мислим!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Пол О'Рели
Самоописаният интерактивен дизайнер и уеб предприемач, Пол в момента е на 28 години, пребивава в Бразилия и е „страстен за неща, които са креативни, прости и изненадващи.“
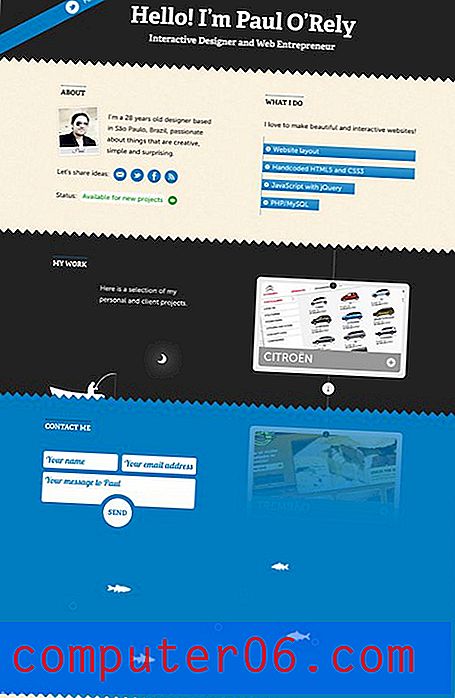
Ето екранна снимка на уебсайта му

Първо впечатление
Веднага ще кажа, че наистина харесвам сайта на Пол. Това е доста уникално, има много интересни неща, които да разгледате и да си взаимодействате, а посланието е кристално ясно: ето кой е този човек, какво прави и как да се свърже с него. Това са честно най-важните аспекти на личното портфолио на дизайнера и мисля, че Пол ги закова всичките (малко редактиране на копията може да е в ред, но в противен случай, чудесна работа).
Ако трябваше да отправя някакво цялостно оплакване, вероятно ще е липсата на значителен „уау“ фактор в заглавката. Сайтът като цяло е страхотен (има малко умно вуду в долния колонтитул), но когато зареждам горната част на страницата, няма нищо, което наистина ме хваща и ме кани да потърся по-нататък. Както споменах, той се съсредоточава върху вършенето на превъзходна работа, като ни запознава със сайта и него самия, и не бих искал да се отклонявам от това, но все още чувствам, че може да се направи нещо повече с това място, което да впечатли посетителите.
Сега, след като обсъдихме сайта като цяло, нека го заровим и поговорим за различните специфични аспекти на дизайна. Повечето от това, което трябва да кажа е положително, така че това е един от онези сайтове, които ще послужат повече като добър пример, отколкото лош.
Само една страница!
Чувал съм хора да блъскат сайтове с една страница, но ги копая. Пол всъщност е направил доста с това едно платно и въпреки това все още успява да се почувства направо препълнен с бяло пространство.
Предвид сравнително простата цел на сайта, аз всъщност не виждам необходимостта да разбивам това съдържание на отделни страници. Потокът е логичен и лесен за проследяване: отгоре срещнете Пол и научете какво прави, след това виждате неговите образци на работа, след това имате възможност да се свържете с него, ако харесвате това, което виждате.
Изключението от парадигмата на една страница разбира се е неговият блог, но това наистина се чувства като напълно отделно цяло, а не като разширение на този сайт.
книгопечатане
Павел има няколко страхотни шрифтове по избор на своя сайт, които, разбира се, се предоставят с любезност на Typekit. Смелият сериф на плочата в заглавието се нарича Adelle, приятна промяна от типичния ChunkFive, който виждате навсякъде.

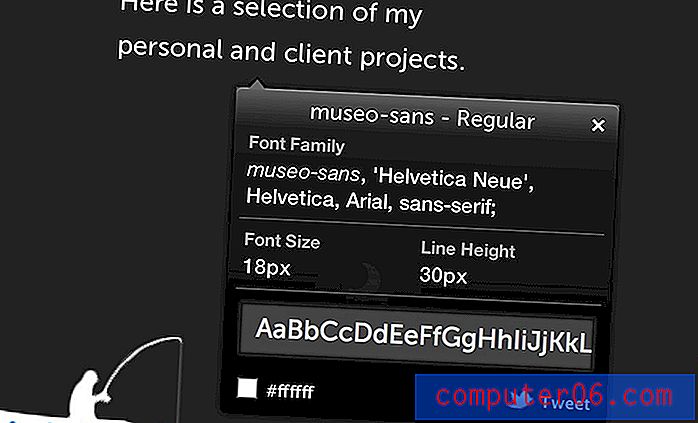
Много ми харесва и избора на Пол с какво да се сдвои Адел: Museo Sans. Фамилията Museo всъщност е предимно серифи, но те имат една версия на sans serif. Това е наистина интелигентен избор, тъй като Museo Sans е специално проектиран да изглежда добре до шрифтовете за серифи на плочи.

Въпреки че Пол се справи добре с първите два избора на шрифт, за съжаление смятам, че третата е голяма пропускане.

Както можете да видите, формата за контакт използва Омар. Има три причини, поради които този избор не ми харесва особено. Като за начало, Омарът бързо се приближава до клишираната територия, само защото е толкова повсеместен. Да не кажа, че не можете да използвате популярни шрифтове, просто трябва да го направите с повишено внимание и такт.
По-важното е, че вече сте избрали големия си, удебелен уникален шрифт за страницата и се отклонявате от това, чисто за формата за контакт, е малко неудобно. Двете могат да се комбинират, но това трябва да бъде по интегриран начин с ясна йерархия като примера по-долу, а не чрез произволно превключване между тях.

И накрая, почти всеки път, когато имате много текст, шрифтът на скрипта ще бъде изключително лош избор от гледна точка на четливостта. Простата истина е, че е много повече работа за очите и мозъка ви да сортират и дешифрират цял абзац, който е написан в скрит, свързан скрипт.

Като се има предвид, че това е форма за контакт, е възможно клиентите да се обърнат към Павел с дълъг ход. Принуждавайте ме да пиша в Омар е чудесен начин да гарантирате, че никога не използвам вашата форма за контакт.
Цветове
Сайтът на Пол използва основна цветова схема от пет части. Ето бърза диаграма на цветовете, които ще видите на страницата:

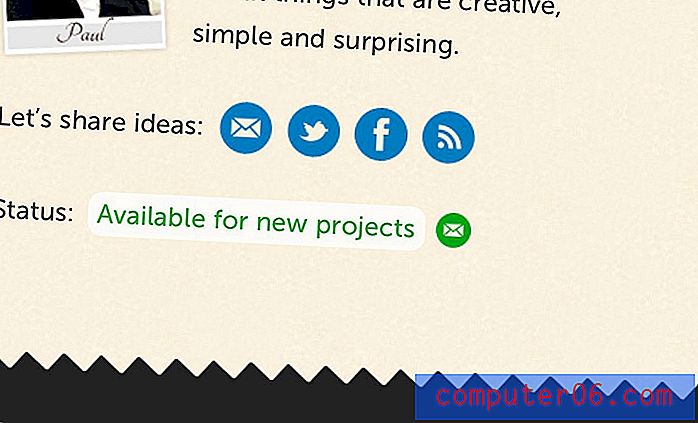
Както можете да видите, това е много смела цветова схема, предназначена да привлече вниманието ви. В по-голямата си част той използва баланс между дървени въглища, крем и синьо, първите два от които са достатъчно меки, че правят синьото наистина изпъкващо. Зеленото се използва само за елемент от състоянието като нарушение на нормалния поток, което наистина привлича вниманието ви към тази точка.

Ако изглеждате достатъчно твърд, там ще намерите и няколко пръски червено. Мисля, че това изглежда непоследователно и ненужно. По-добре би било да използвате повторението и да използвате това като друга възможност да използвате зеленото (или може би просто да използвате червено без зелено).

Ангажиране и взаимодействие
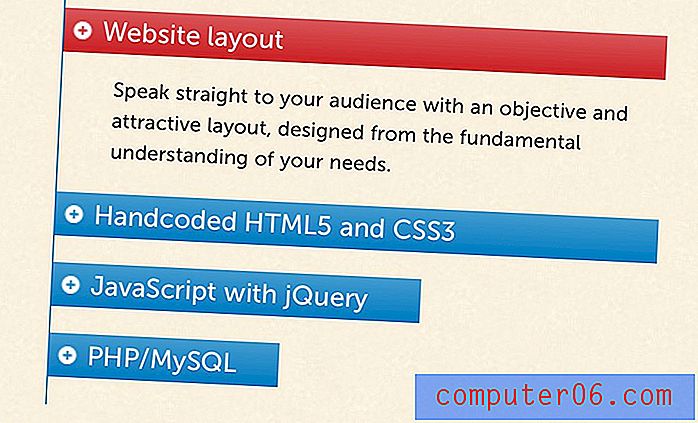
Друго нещо, което Павел се справя наистина е да ви ангажира и взаимодейства със сайта. Например, заглавката показва нещо като лентова диаграма на неговите таланти, която има различни категории, върху които може да се кликне и да се разшири с гладка анимация.

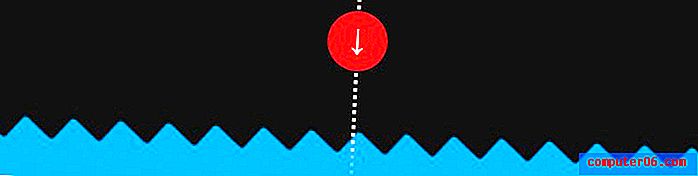
Превъртете по-надолу по страницата и ще намерите интерактивен вертикален плъзгач на изображението, показващ неговата работа. За пореден път виждаме отлично използване на преходи и събития за щракване, както и някои приятни улеснения.

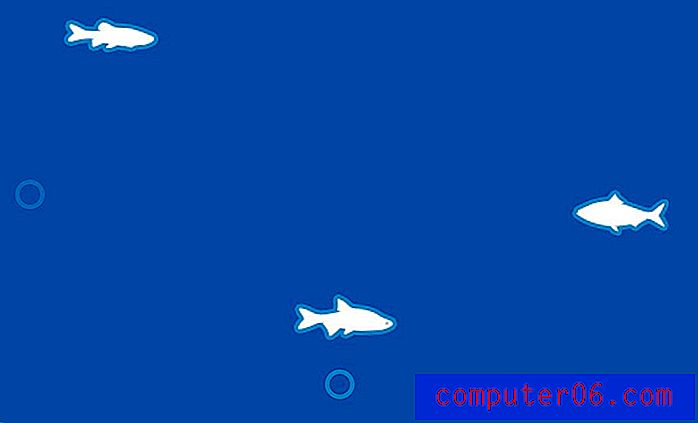
Когато слезете до долния колонтитул, намирате езеро от плувна риба. Тази част всъщност е наистина впечатляваща! Нищо по въпроса не се усеща като скучна, еднообразна, циклична анимация. Моделът на рибата и мехурчетата се чувства случаен (независимо дали наистина е или не е почти без значение).

Аз също много обичам как рибите променят скоростта си по реалистичен начин. Те плуват бавно, след това почти спират, за да могат да се клатят и да стрелят напред. Шапки на Пол за страхотна анимация работят тук!
резюме
В обобщение, обожавам сайта. Наистина е добре направено и мога да кажа, че Павел го изсипа и положи много усилия. Почти всичко в сайта изглежда страхотно - от оформление и шрифтове до цветове и илюстрации. Най-голямото ми оплакване е използването на Омар във формата за контакт и второстепенната ми грижа е преосмислянето на заглавката, за да изтеглите част от „уау“ фактора, който получавате, когато наистина копаете в сайта.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.