Дизайн вдъхновение за действия с превъртане
Превъртането е ключов компонент на всеки дизайн на уебсайт, който се простира отвъд една целева страница. Всеки, който смята, че свитъкът е мъртъв, трябва да изскочи от 2005 г.!
Действията за превъртане придвижват потребителите през съдържание вертикално или хоризонтално и са общоприет потребителски модел. Скролерът е жив и здрав благодарение на множество интересни техники за дизайн и промяна към достъп до пълни уебсайтове на по-малки екрани. Нека да разгледаме!
Разгледайте дизайнерските ресурси
6 начина да използвате действия за превъртане

Действието на превъртане не е само някакъв изящен трик за вашия уеб сайт. Трябва да направи нещо и да накара потребителите да се ангажират с конкретно съдържание или да извършат определено действие. Ако тези критерии не са изпълнени, действията за превъртане са просто глупави трикове.
Има няколко различни начина да ангажирате потребителите с превъртане:
- Превъртане вертикално: Това е най-интуитивният модел, при който потребителите се движат нагоре и надолу по страницата. Дори и без много друга информация, потребителите ще се опитат да превъртат надолу, ако имат интерес към дизайна или съдържанието.
- Превъртане хоризонтално: Въпреки че този модел става все по-често благодарение на разпространението на плъзгачите на изображенията, повечето потребители все още се нуждаят от хоризонтална лента за превъртане, като стрелка или инструкция. След това трябва да решите дали хоризонталното превъртане е едно- или двупосочно действие.
- Използвайте слоеве: Слоевите обекти помагат на потребителите да виждат модели и движение (мислят принципите на Material Design). Чрез подреждането на елементи на фон и преден план можете да насърчите превъртането.
- Кажете на потребителите да превъртат: Няма нищо лошо в икона или малко микрокопие, което казва на потребителите къде и как да превъртат. Включете елемента малко по-горе, където екранът се „разбива“ и потребителите трябва да се превъртат.
- Използвайте щракване, за да превъртите: Ако използвате икона или елемент за насърчаване на превъртането, активирайте го и с щракване. (Потребителите почти не могат да помогнат, но кликнете върху елементи, които приличат на бутони.) Използването на действие за щракване за превъртане ще осигури приятна изненада, която приковава потребителите към следващия бит в съдържанието.
- Превъртане навсякъде: Няма правило, което да казва, че превъртането трябва да е нагоре и надолу или наляво и надясно. Тя може да се движи по всякакъв начин. Помислете за кръгли, диагонални или други модели, стига те да са лесни за разбиране от потребителите във връзка със съдържанието и насърчаване на ангажираността.
10 убийствени примера за вдъхновение
Сега, когато имате идея как да проектирате действия за превъртане, се вдъхновете от някои примери за страхотен дизайн. За да се възползвате максимално от всички примери по-долу, не забравяйте да кликнете върху уебсайтовете и да се поиграете, за да се възползвате максимално от всяко интерактивно изживяване.
Ще отбележите, че всеки проект подхожда към превъртането само малко по различен начин. Някои са по-интуитивни от други, но всички предоставят интересна основна линия за започване на работа. Наслади се!
IMS Productions

IMS Productions използва вертикално превъртане, за да представя ефективно историите по един „екран“ в даден момент. Всяко превъртане отвежда потребителите до нов профил, който запълва екрана и предлага мини изживяване. Обърнете внимание на фините вертикални линии и стрелка, които всички директни потребители да превъртат през целия уебсайт дизайн.
Незабавна любов

Двойките Instant Love превъртат действия и звук за музикален експеримент, който е много забавен. Всяко действие за превъртане представя нова песен за потребителя, която да слуша, допълнена с информация за песен и изпълнител. Действията за превъртане се използват като игра за насърчаване на ангажираност и взаимодействие за продължителен период.
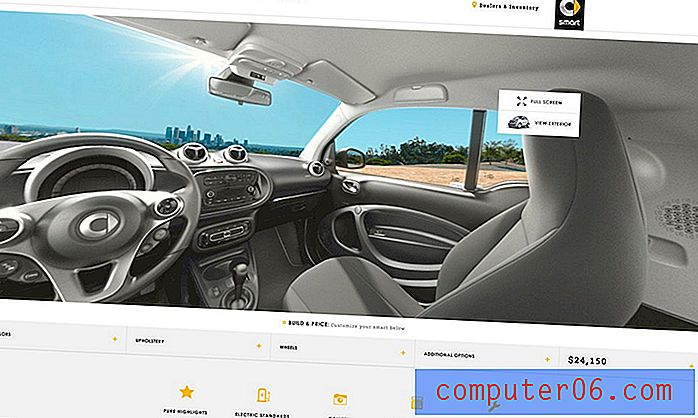
Умни САЩ

Smart USA използва много готини техники за превъртане, включително 360-градусов изглед, за да помогне за продажбата на автомобили. Този тип функция за превъртане може да бъде полезен за електронната търговия и продажбите на продукти, защото потребителите могат да изследват продуктите по-подробно, отколкото само с изображения.
Havaianas

Havaianas използва хоризонтално превъртане, за да демонстрира продукти. Хубавото на този модел е, че всеки слайд в превъртането включва призив за действие и лента за напредък в долната част. Докато панелите автоматично превъртат, потребителите могат да поемат контрола във всеки момент, за да видят само съдържанието, което търсят.
Playup

Playup е анимирано приключение на движещи се части, които се променят и изместват с всяко движение на мишката. Много се случва с действия за превъртане, но движенията са бързи и примамливи, особено при по-смелите цветови възможности. Освен това, потребителите могат да превъртат нагоре или надолу и винаги има визуална сигнализация вдясно, която ви позволява да знаете какви действия са налични.
Фаръл Уилямс

Pharrell Williams има един от най-забавните сайтове за превъртане, които ще намерите. Той се движи във всяка посока, отскача, измества и променя формата си пред очите ви. И всеки бит на дизайна е насочен от действия за превъртане. След като потребителите кликнат върху карти от началната страница, вътрешните страници също се възползват максимално от продължителното превъртане с движение на паралакс, за да поддържат същата вибрация.
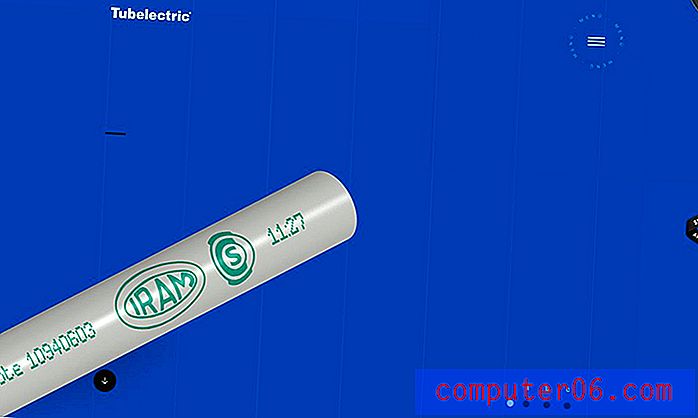
Tubelectric

Tubelectric не прилича на дизайн, който ще има много ефекти на превъртане, но използва прости слоеве и анимация, за да подчертае продукта. Има неочаквани дизайнерски изкушения с всяко движение на мишката за уебсайт, който би могъл да има плосък цялостен дизайн.
Най-високият уебсайт в света

Най-високият уебсайт в света е глупав пример за превъртане до крайност. Просто продължава да се превърта за повече от 11 мили. Забавлявай се!
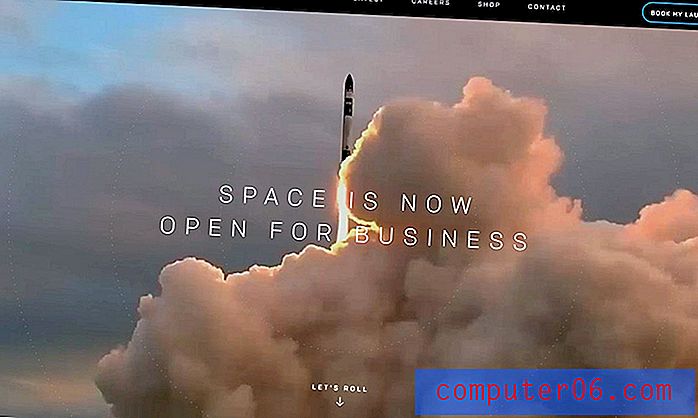
Ракетна лаборатория

Rocket Lab използва по-традиционно вертикално превъртане под видеото на цялата страница, за да представи информация. Особено хубаво е микрокопирането - „нека се търкаля“ - за да каже на потребителите да продължат да превъртат за още.
плъзгачи

Слайдърите използват действие за превъртане на паралакс, за да покажат елементите на ресторанта и менюто. Цялостният дизайн е доста прост и действията за превъртане не са сложни, но всичко се събира с лекота. Това е чудесен пример за това как да се смесват готини действия на потребителски интерфейс със звездни изображения.
заключение
Превъртането се предлага в много различни форми. Надяваме се, че тези примери ще ви вдъхновят да създадете нещо с интересен или нов модел на превъртане, който да помогне за ангажиране на нова база от потребители.
Само не забравяйте, както с всичко ново. Изпробвайте го. Погледнете анализите. Направете промени, ако е необходимо, за да сте сигурни, че експерименталните ви модели на превъртане и дизайн са успешни и обслужват добре потребителите.