7 UX дизайнерски съвета за мобилни приложения
Имате ли проект за мобилни приложения в работата? Какъв е твоят дизайн план? Скочили ли сте направо или сте спрели, за да помислите за опита, който ще има крайният потребител, когато за първи път отворят приложението?
Може да си струва да помислите за естетически, включващ внимателно обмислени техники за потребителско изживяване. Много от концепциите, които виждаме в дизайна на уебсайтове, се прилагат и за мобилни приложения, но може да придобият малко по-различна форма или форма, за да се поберат по-добре на по-малкия размер на екрана.
Тук ще разгледаме седем страхотни опции и примери, които можете да приложите към собствения си дизайн на мобилни приложения.
1. Дръзка, остра типография

По-лесният тип е по-лесен за четене на малък екран, особено на фона на осветлението или в условията на околната среда. Този факт сам по себе си помага да разберете защо простата типография без сериали е възможността за мобилни приложения.
И докато преди няколко години беше тънко, махалото се разлюля така, че дизайнерите избират по-големи ширини на хода и по-смели варианти. Размерът също е важен. Повече приложения използват екрани за пръскане с извънгабаритни или начални екрани със смели букви на контрастен фон, за да помогнат на потребителите да се ангажират и да се движат през приложението.
Хубавото на тази тенденция е, че има отчетлив фокус върху четливостта. (Кой е смисълът на целия текст, нали?) Едната част от тази тенденция, с която трябва да бъдете внимателни, е да използвате твърде много думи или фрази с главни букви. Въпреки че всички главни букви могат да бъдат приятна опция за една дума, като например „SUNNY“ в приложението The Weather Channel по-горе, това може да се окаже тромаво за по-дългите текстови блокове.
За да използвате тази тенденция, имайте предвид две неща:
- Типографията и езикът трябва да са прости.
- Контрастът между фона и буквите трябва да бъде интензивен за максимална четимост.
2. Слоеве и дълбочина

Материалният дизайн се открояваше отново и отново като един от най-добрите дизайнерски тенденции, които трябва да наблюдаваме тази година. И има основателна причина.
Първо, това е платформата за дизайн, която Google е приела. Когато гигант влезе пълноценно с нещо, много други със сигурност ще го последват. (И те са.) Второ, това е много интуитивна концепция с лесен за използване дизайн на интерфейса, който също е лесен за очите.
Една от най-ярките части на Material Design е в създаването на слоеве, които да помогнат на потребителите да взаимодействат с дизайна. Това е единственият материал, който наистина изскача в интерфейсите навсякъде, включително в приложенията на Apple.
Номерът да накарате тези слоеве да работят е тънкостта. Слоевете се подреждат с малки (почти невидими, но естествено изглеждащи) сенки за разграничаване на елементите. Тези слоеве също са сигнали за взаимодействие. Основният слой или фонът е информационният портал, а най-горните слоеве включват инструменти за взаимодействие.
Вижте например Uber, по-горе. Картата е в долната част на екрана. Докоснете бутона за местоположение на пикапа, за да зададете адрес или да се преместите на адресните слоеве, за да промените местоположенията. Всеки слой дава на потребителя множество начини за работа с приложението.
3. Монотонни цветови схеми

Използването на един цвят с черно-бели акценти е чудесен начин да създадете визуален интерес на малък екран. Изберете опция за ярък, смел или необичаен цвят, за да изпъкнете максимално. Или вградете няколко такива опции в интерфейса и дайте на потребителите контрол върху цветовата схема.
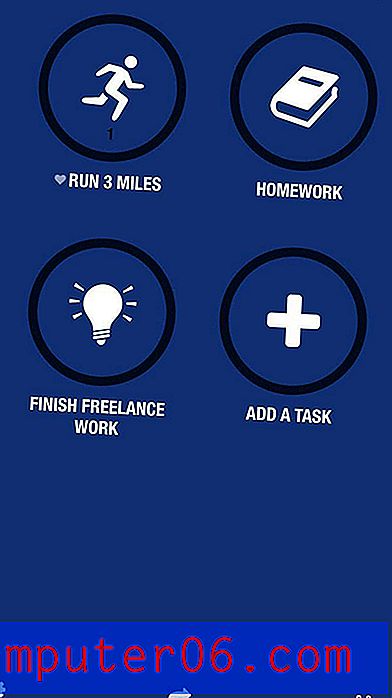
Точно това прави приложението Streaks по-горе. Концепцията е толкова проста - задайте цели и приложението ще ви напомни да проверите задачите. Потребителят може да зададе цвят на фона въз основа на група задачи, а обикновените известия ви напомнят за нещата, които трябва да правите.
Цветът, иконографията и опростеният тип са поразителна комбинация, която е лесна за четене и общуване. Дизайнът е толкова елегантен, че почти ви кара да искате да добавите още задачи към списъка си със задачи.
4. Съсредоточете се върху микро-взаимодействията

И като говорим за взаимодействия, всяко добро приложение включва безпроблемни микро-взаимодействия. Микро взаимодействията са онези малки сигнали, които могат да останат незабелязани, но са съществена част от начина, по който потребителите взаимодействат или разчитат на конкретни приложения.
Микро взаимодействията трябва да бъдат създадени, за да помогнат на потребителя да направи нещо. От известяване на текстово съобщение до аларма до социална медия „като“, тези малки дивоти са навсякъде. И те трябва да направят едно: Зарадвайте потребителя.
В най-простия смисъл микро взаимодействията са склонни да правят три неща:
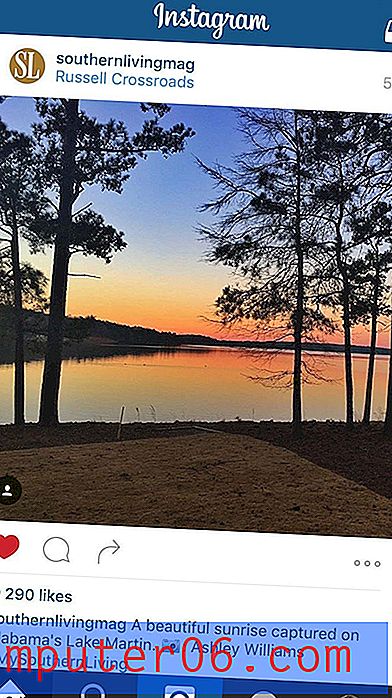
- Комуникирайте отзиви, като харесвате нещо в Instagram
- Вижте действие, същото „харесване“ води до зачервяване на сърцето
- Помага на потребителя да направи или види нещо, като известие, че вашето изображение е харесано
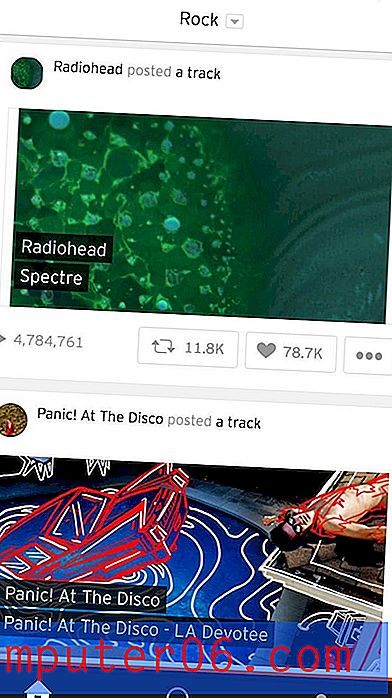
5. Карти, карти и други карти

Макар че революцията на картите може би е започнала с Pinterest, естетиката продължава да набира скорост благодарение на Материал Дизайн и приемане от масивни уебсайтове като Facebook и SoundCloud (по-горе).
Картите са чудесен начин да организирате и развиете огромни количества съдържание по начин, който е лесен за смилане. Всеки елемент е единица, която прави едно нещо в дизайна. Хубавото на тези единици е, че всеки от тях всъщност може да направи нещо различно.
Така че една карта може да ви позволи да гледате видео и следващата карта в последователността връзки към друго приложение и картата след това включва дълъг блок текст за четене. Другият бонус към картите, особено в приложенията, е, че те са толкова лесни за използване. Повечето приложения разделят екрана наполовина за две карти, като SoundCloud или използват една карта на екран, така че всичко, което докоснете, ви отвежда до желания елемент. (Без притеснения за "тлъсти пръсти" тук!)
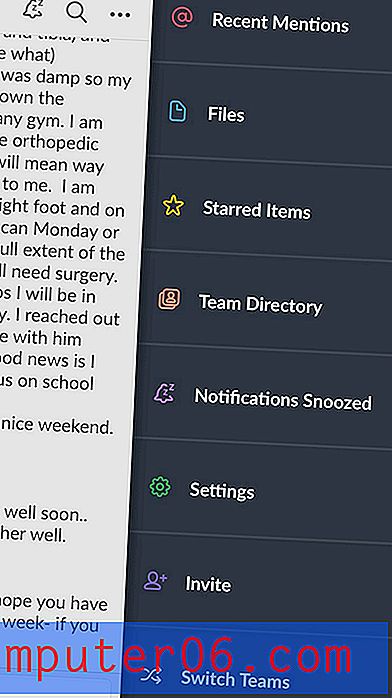
6. Проста навигация

Скритите менюта, изскачащата навигация и големите бутони са голяма работа. Броят на приложенията с навигация на началния екран намалява. Почти всички преминават към скрит стил, за да се възползват максимално от всеки сантиметър ценно пространство на екрана.
И потребителите изглежда не са против. Те са възприели идеята за бутон, който да показва навигацията доста лесно. Номерът е да се уверите, че когато този навигационен елемент се гледа той е много функционален.
Слабата е един от най-добрите примери за това. Всъщност има навигация, която изскача отляво и отдясно на екрана. Основната функционалност на приложението излиза от дясната страна (горе), но навигацията, специфична за вашия канал, е в лявото меню.
7. Докосвания на анимацията

Светкавиците на анимацията са онзи допълнителен специален щрих, който може да накара приложението ви да се почувства изключително. Анимацията може да допринесе за използваемостта, да осигури фокус за потребителя и да послужи като точка за наслада.
Тъй като не можете непременно да отчитате къде потребителите ще имат достъп до приложение - и какъв вид интернет връзка може да имат - важно е да изградите анимации, които са малки, леки и не разчитат на свързаност.
Страва е пълен с малки анимации. (Толкова мънички, че може да ги пропуснете, ако не обърнете внимание.) Има страхотни преходи между екраните, като опцията за предизвикателство, показана по-горе. Точките на картата включват пулсираща анимация и всъщност можете да наблюдавате как вашата точка се движи по пътеки, докато проследявате активност.
заключение
Когато обмисляте нови начини да вдъхнете живот на мобилно приложение, погледнете първо тенденциите в дигиталния дизайн на деня и след това помислете как да ги приложите в по-малък мащаб. Това, което може да ви изненада, е, че мисленето по-малко, всъщност може да включва проектиране на по-големи (по отношение на мащаба така или иначе).
С какви тенденции в дизайна на приложенията сте най-влюбени? Има ли други тенденции, които просто искате да си отидете? Кажете ми в Twitter (маркер @carriecumins и @designshack), аз винаги търся нови идеи, които да опитам ... и избягвам.