Дизайн на материали на Google: Всичко, което трябва да знаете
Вероятно продължавате да чувате фразата „дизайн на материали“, изскачаща в разговорите. Концепцията е доста нова; той беше представен през лятото и споменава нов език за дизайн от хората в Google.
Но материалният дизайн е нещо повече от идея; вероятно е дизайнерите да преосмислят напълно процесите на проектиране на уеб и приложения. Сайтовете вече започват да представят дизайнерски схеми, използвайки материалната документация на Google. Така че сега е моментът да научите за какво става въпрос и дали материална рамка за дизайн е в бъдещето ви.
Разгледайте елементи Envato
Какво е материал дизайн?

Дизайнът на материалите е визуален език, създаден от дизайнерския екип в Google, за да помогне на дизайнерите да създадат уебсайтове и приложения, които са достъпни, практични и използваеми. Концепцията се основава на жив документ, който е публично достъпен. Документацията се актуализира постоянно, за да отразява промените в обхвата и технологията.
Материалният дизайн се основава на набор от цели и принципи, за които е по-лесно да се мисли, отколкото да се постигне. (Но това е добре. Идеята тук е да помислим повече за дизайна и как да го подобрим.)
Цели на материалния дизайн:
- Създайте визуален език, който синтезира класическите принципи на добрия дизайн с иновациите и възможностите на технологията и науката.
- Разработете единна основна система, която дава възможност за унифицирано изживяване в различни платформи и устройства. Мобилните предписания са основни, но докосването, гласът, мишката и клавиатурата са всички първокласни методи за въвеждане.
Материални принципи на дизайн:
- Материалът е метафората: Визуалните сигнали трябва да се основават в реалността
- Смел, графичен, преднамерен: Основна теория на дизайна (използване на тип, решетки, пространство, мащаб, цвят и изображения) трябва да ръководи визуализации
- Движението осигурява смисъл: Преместването на обекти или действия не трябва да нарушава потребителското изживяване и да осигурява съгласуваност
Водещите фактори за дизайна на материалите са много. (Документацията е доста впечатляваща.) Разпада се на различни специфични концепции и лечения. Google създаде набор от „правила“ за това как да създавате анимация, стил, оформление, компоненти, модели и използваемост.
Всички тези указания започват с разбиране на основните физически, трансформиращи и движещи свойства на материалния дизайн. Водещата теория е, че материалът се основава в действителност, където обектите се намират в почти 3D пространство. По отношение на естетиката тя попада между мащаба на плоския дизайн и скеуморфизма.
Цвят и типография

Концепциите за цветни дизайни на материали заемат доста от тенденцията на плоския дизайн. Палитрите са смели и ярки. Типографията следва плоската тема, както и прости секс серифи.
„Цветът е вдъхновен от смели цветни изявления, съчетани с приглушени среди, вземане на сигнали от съвременна архитектура, пътни знаци, лента за маркиране на тротоари и спортни кортове“, според материалната документация за проектиране. „Наблегнете на смели сенки и акценти. Представете неочаквани и живи цветове. "
Хубавото на цветовите концепции е използването на отчетлив контраст. Във всеки пример можете да видите теориите „Design School 101“ в действие. Google предоставя пълна цветова палитра с изтеглящи се сваляния. Концепциите за цветовете са толкова основни, че трябва да се чудите дали Google смята, че дизайнерите са забравили теорията на цветовете.
Насоките за типография са също толкова основни. Шрифт по подразбиране за всички приложения - Roboto, по подразбиране за приложения за Android - е снабден с връзка за изтегляне, както и стълба за използване на шрифтове.
Оформление и дизайн

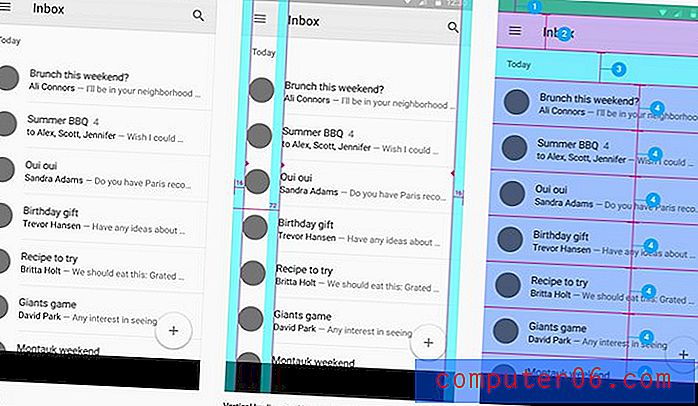
Основната структура и дизайнерска структура на материалните проекти се ражда от дизайнерски концепции за печат. Дизайнерите се насърчават да създадат и използват основна решетка и математическа структура за поставяне на елементи.
Оформлението допълнително се разгражда на региони, които предполагат как и къде да поставите елементи за оптимално взаимодействие с потребителя. (Има и указания за това колко големи трябва да бъдат елементите.)
И всяка концепция има изтегляем шаблон за създаване за Android. Рисковете завършват с дизайн, който е прекалено изрязан за бисквитки или с приложение, което изглежда "твърде Android", изтласкано за тези, които обичат iOS.
Общи елементи

Всеки елемент в материалния дизайн е описан подробно. От това как да го създадете до мястото, където трябва да се появи на екрана, би било трудно да се визуализира нещо, което не е тук. (Списъкът включва 19 компонента, за да бъдем точни.)
- Долни листове
- Бутони
- карти
- Чипс
- диалогови прозорци
- пантограф
- Мрежи
- списъци
- Списък на контролите
- Менюта
- берачи
- Напредък и дейност
- плъзгачи
- Закуски и тостове
- Subheaders
- Ключове
- Tabs
- Текстови полета
- Подсказки
Дизайнерите, които харесват външния вид на предлаганите компоненти, могат дори да изтеглят файл на Adobe Photoshop of Illustrator, съдържащ всички елементи и иконки на системата на Android. Листовете с стикери са в комплект със стилове и се придържат към предложената мрежа.
Използваемост и взаимодействие
„Един продукт е достъпен, когато всички хора - независимо от способностите - могат да го навигират, да го разберат и да го използват за постигане на целите си. Един наистина успешен продукт е достъпен за възможно най-широката аудитория. “Материално-конструкторската документация ни отваря очите за модели на взаимодействие и използваемост и достъпност по начин, който е доста полезен. Въпреки че много от действителните естетически свойства могат да се чувстват основни за опитни дизайнери, някои от концепциите за използваемост и взаимодействие са неща, които се нуждаят от внимание.
Разделът на моделите на взаимодействие е особено полезен. В него се описва подробно набор от идеи, за да се направят някои елементи универсални в дизайна. (Помислете за неща като това как да изпишат час или дата или как трябва да работи търсенето.) Това са някои от най-основните инструменти, които потребителите очакват да работят и за тях да функционират по специфичен начин за всички потребители е определена полза.
Достъпността е още една истинска грижа и тази, за която материалната дизайнерска документация очертава и предоставя добри възможности за. Мисленето за потребители, които могат да взаимодействат с уеб дизайн по начин, който не включва звук или цвят, с активиран висок контраст, с увеличен екран, без видим екран или само с гласов контрол или дори комбинация от тези елементи значителна популация от потребители.
10 Материални дизайнерски ресурси

Материалният дизайн се появи навсякъде. Има много неща, които можете да изтеглите направо от Google, но други разработват начини да го използвате също. Ето няколко ресурса, които ще ви помогнат да проучите концепциите за дизайн на материали.
- Шаблони за оформление на Google за рамки за мобилни устройства, таблети и настолни компютри
- Материален дизайн за Bootstrap
- Angular.js Материален проект
- Полимерен дизайнер
- Материализирайте Front-End Framework
- Цветова палитра на материал
- Материално взаимодействие
- Материален дизайн в Android списък
- Шаблон на скица за дизайн на материал
- Безплатен UI комплект за материали
Галерия за дизайн на материали
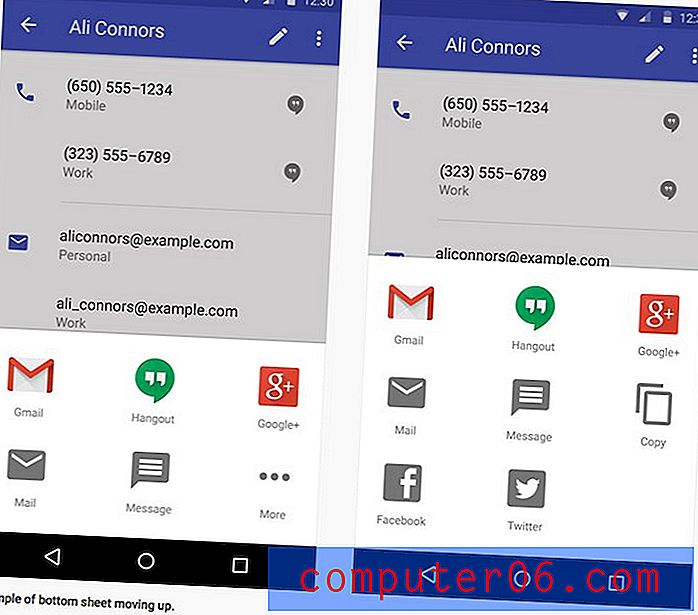
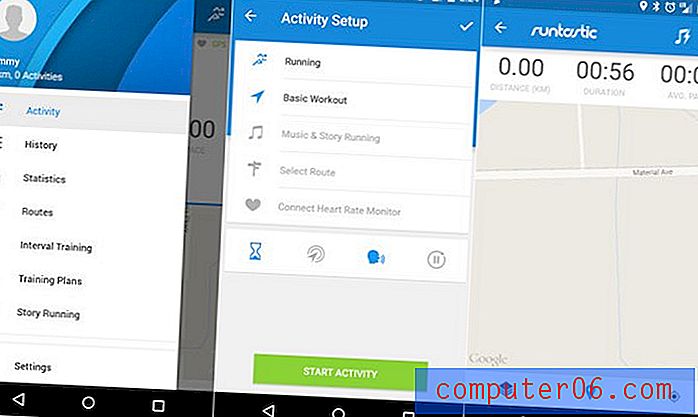
Както при всяка тенденция и концепция, има много уебсайтове и мобилни приложения, които вече използват концепциите, очертани в материалния дизайн. Ето пет примера, които показват принципите и как дизайнерите могат да работят и да експериментират с концепциите.
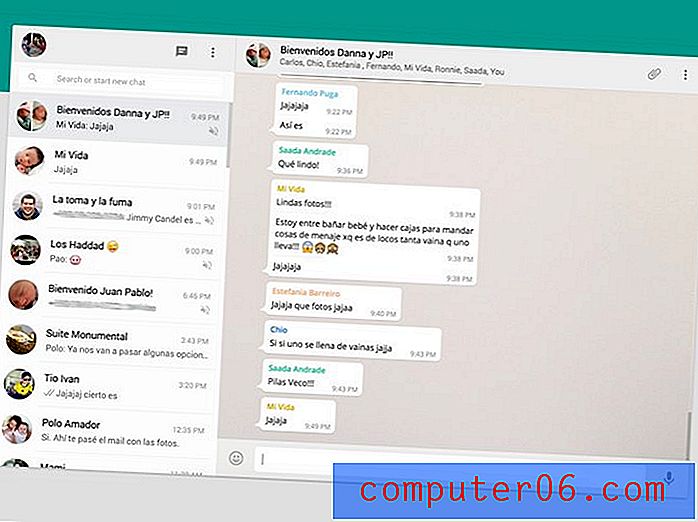
Бягане и фитнес

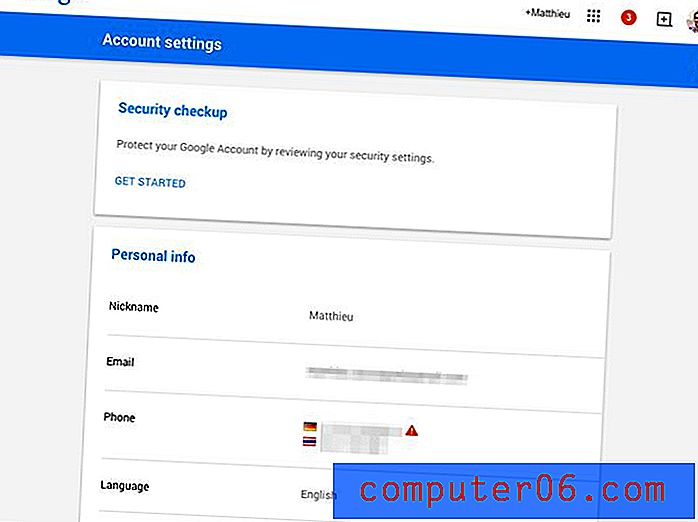
Настройки на Google


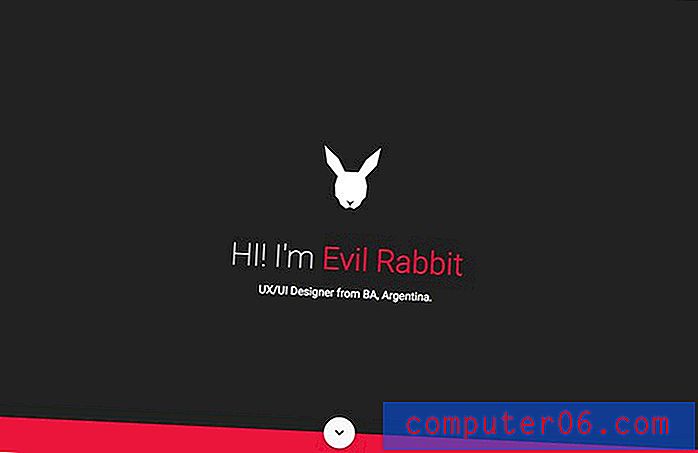
Зъл заек

Времева линия

заключение
Концепцията за дизайн на материали е добра. Насоките са чисти и свежи. Но повечето опитни дизайнери вероятно не се нуждаят от това ниво на ориентиране. В рамките на документацията почти всяка идея включва изтегляща се измама. Наистина ли се нуждаем от толкова голяма помощ?
Документацията е забавна за четене, кара ви да мислите и е визуализация на нещата, които скоро ще наводнят мрежата. Играйте с концепциите, но не се чувствайте женени за тях. Дизайнът, особено когато става въпрос за тенденции и технологии, се променя толкова бързо, колкото можем да си го представим.
Както всяка друга дизайнерска тенденция, рамка или концепция, вие трябва да решите сами дали концепциите са приложими във вашите проекти. Виждате ли как използвате материален дизайн? Защо или защо не? Уведомете ни в коментарите.