Визуализация на данни в уеб дизайн: 12 зашеметяващи примера
Данни, данни навсякъде. Но какво правите с него? Днес ние събрахме 12 невероятни примера за визуализации на данни в дизайна на уебсайтове, за да скочите, да започнете да мислите как да работите с данни.
Ние живеем във време, в което възможността за показване на данни по нови и интересни начини може да бъде огромно предимство като дизайнер.
Независимо дали имате масивна колекция от номера или просто информация, която искате да покажете, този стил на дизайн може да бъде чудесен инструмент във вашия комплект.
Разгледайте елементи Envato
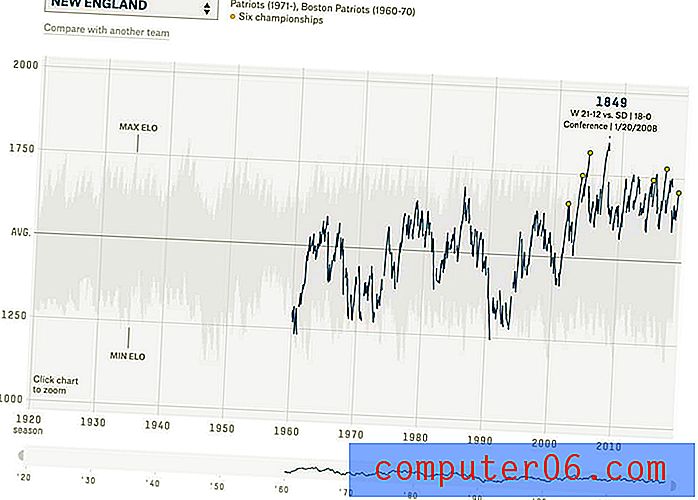
1. История на НФЛ

С десетилетия на данни, обхващащи 32 отбора, има много информация за игрите в NFL. FiveThirtyEight го превърна в серия от интерактивни графики, които можете да видите от екип, за да видите ебатите и потоците от историята на футбола.
Най-хубавото в тази визуализация на данни е, че е супер проста. Редовете показват победи и загуби. Но с кликвания и задържане на данни данните оживяват: Можете да получите резултати, дати и записи за всяка една игра, насложена на карта със средните стойности за цялата лига. (Така че можете да видите дали вашият екип изпреварва или зад пакета.)
2. Selfiecity

Селфите са нещо повече от забавен набор от снимки. Selfiecity използва мултимедийни визуализации, за да събере хиляди снимки, за да намери демографска информация за хората, които ги правят.
Хубавото на този набор от данни е, че докато е изцяло визуално - хиляди снимки - можете да започнете да виждате модели, като стила на хората, които правят селфита, на различни места, независимо дали жените или мъжете правят повече снимки и възрастите на селфита- вземам. Въпреки че тук има някои статистически данни и числа, тези данни се начертават с помощта на снимки в гигантска мрежа.
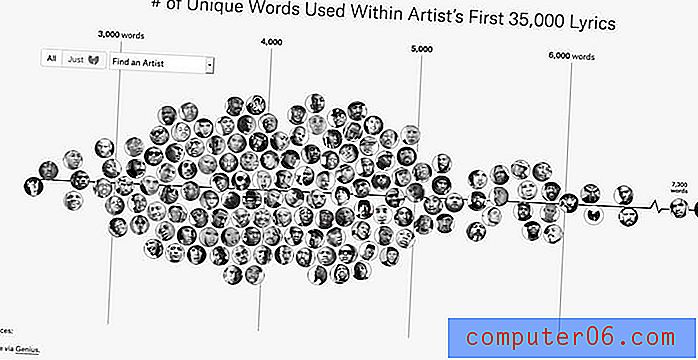
3. Най-големият речник в хип-хопа

Този проект от ThePudding показва, че не винаги данните трябва да бъдат номерирани. Анализира броя на уникалните думи, използвани в хип-хоп текстовете, и очертава най-големите речници по броя на думите с изображения на художника.
Ето как работи: „Сравнява броя уникални думи, използвани от някои от най-известните художници в хип хопа (тоест пример за количествен поглед на лиризма, предложен някога от Тахир Хемфил). Използвах първите 35 000 текста на всеки изпълнител. По този начин, плодовитите артисти, като Jay-Z, могат да бъдат сравнени с по-нови изпълнители, като Drake. "
Простият черно-бял дизайн на начертаната диаграма е визуално интересен и прави лесно да се види кои изпълнители изпреварват пакета. (Или можете да използвате по-интерактивните инструменти и да търсите конкретни изпълнители.) Можете също да сортирате по ера, като 2000-те са най-силно лирично устойчивите.
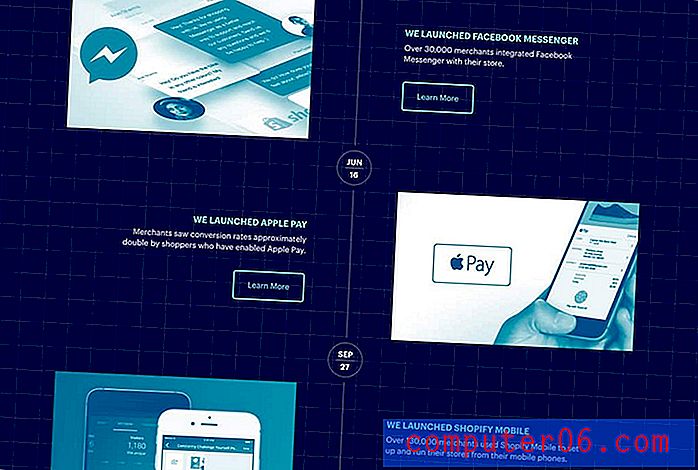
4. Shopify Year in Review

Подправете набор от годишни данни с вкоренен уебсайт, за да направите всичко това визуално. Shopify 2016 in Review е събиране на данни от годишния отчет в лесен за четене пакет.
Сайтът превърта в блокове, подобни на страница, с факти и информация. Визуализацията на стила на времевата линия превърта по-дълбоко в връзки с графики и други числови диаграми. Този сайт показва, че дори с много номера, можете да създадете нещо зашеметяващо и модерно.
5. Ежедневни рутини на известни творчески хора

Не се заблуждавайте в мислещи ленти или линейните диаграми са скучни. Този невероятен набор от линии показва страхотни данни, които показват как някои доста известни творци прекараха дните си. (И там има много храна и свободно време.)
Това, което прави тази визуализация на данните е цветът. Всеки ред означава нещо. Всеки цвят контрастира страхотно с цветовете около него, така че всяка част от информацията е лесна за видимост и разбиране.
6. Падане през пропастта

Тази интерактивна визуализация на данни от BBC е блестяща. Набор от промени в анимирани точки при действие на превъртане показва сложна информация от пръв поглед.
Анимациите и идеята зад тази интерактивна инфографика са добре планирани и изпълнени.
7. Всяко Общо слънчево затъмнение се случва

Тази визуализация на данни смесва малко готино вълшебство, анимация и научни данни, за да предостави персонализирана информация за това кога (и ако) може да видите слънчево затъмнение.
Започва с годината на раждането ви за персонализиран отчет. Ето моето (имайте предвид, че данните са от 2017 г.): „Ако сте родени през 1980 г., тази година сте (или ще бъдете) на 37 години. Ако живеете на 100, през целия ви живот ще има още 43 слънчеви затъмнения по целия свят. Мнозина ще бъдат над Южна Америка. Човек ще затъмни само над водата. "
Данните се разширяват допълнително в обяснения как работи затъмнението и пътищата за събитието 2017 година.
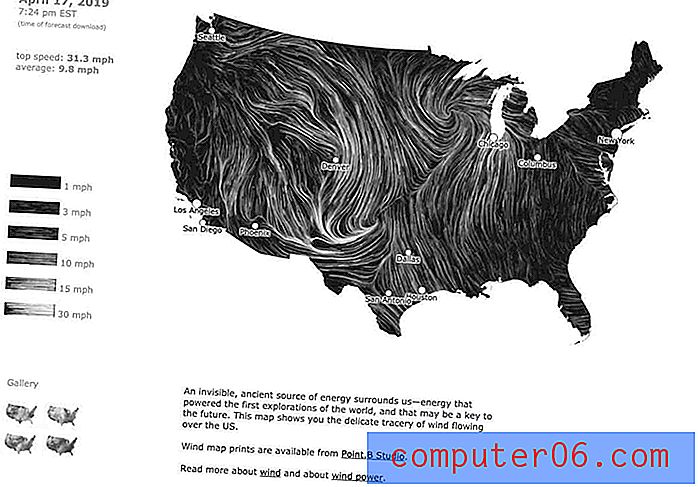
8. Карта на вятъра

Къде духа вятърът?
Тази карта показва скоростта на вятъра и средните стойности за САЩ в реално време. Данните за времето се пренасят в обикновена черно-бяла карта, която показва движещи се модели на вятъра в цялата страна. (Трябва да призная, просто гледането на анимацията е доста пристрастяващо ... и успокояващо.)
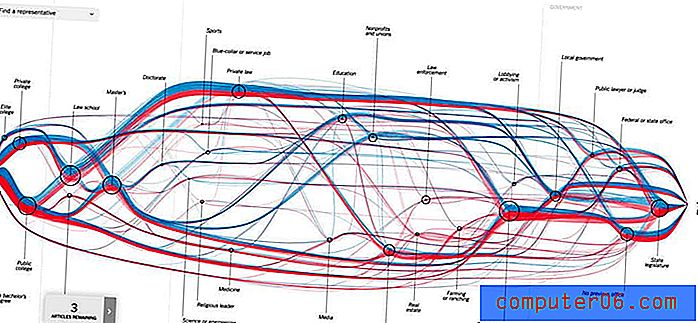
9. Как всеки член стигна до Конгреса

Картирането на данни е изчерпателно и много информативно преживяване. Тази интерактивна карта с данни показва пътя на всеки конгресмен и конгресмен в САЩ
Можете да проследявате образование, работа и друг политически опит. (Това е невероятно колко много подобни пътеки има.) Потопете се по-дълбоко в данните, като погледнете и отделните пътеки на политиците.
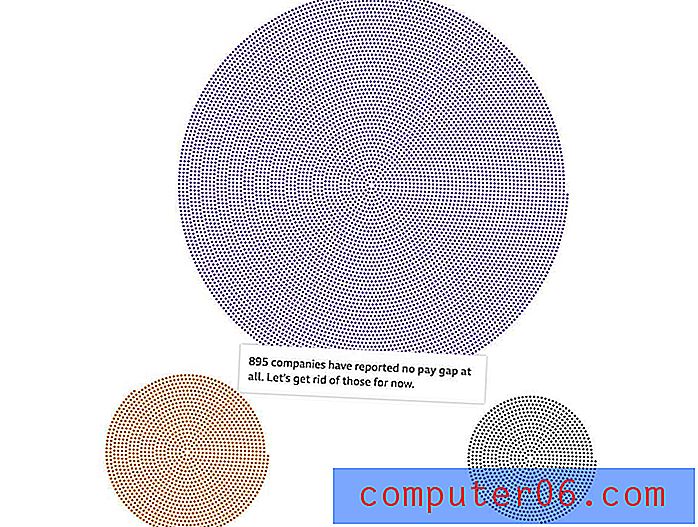
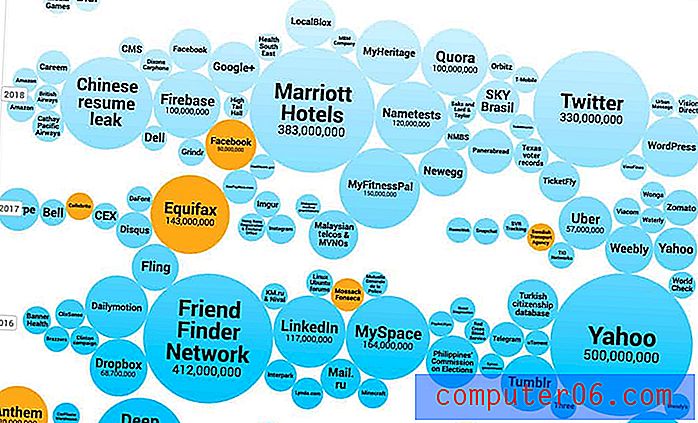
10. Най-големите световни нарушения на данни и хакове

Ако търсите данни, които изглеждат страхотно, Информацията е красива е доброто място за начало. Тази кръгова диаграма очертава нарушения на данните от 30 000 записа или повече от 2008 г. до днес.
Размерите на кръга представляват колко голямо нарушение е станало и е лесно да се види къде информацията ви може да е попаднала в хак за данни. Задръжте курсора на мишката над всеки кръг за повече информация относно нарушението. Дизайнът на стила на времевата линия също показва нещо друго - самото увеличаване на нарушенията годишно.
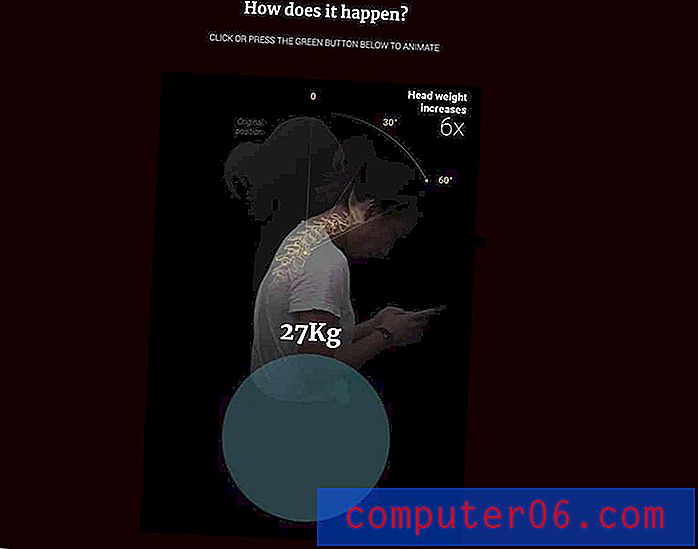
11. Защо вашият смартфон ви причинява синдром на „Text Neck“

Някои от най-добрите визуализации на данни сплитат факти и история заедно, за да предоставят по-пълна картина на информацията. Такъв е случаят с това ръководство за „текстовата шийка“.
Малки диаграми с данни - с помощта на факти и числа - се смесват с анимирани данни, които показват промени в стойката, за да покажат (а не да кажат) точно какво се случва в този феномен, който започна с номера на „текстови шии“. Това е чудесен начин да се обясни нещо визуално, което в противен случай може да няма много смисъл.
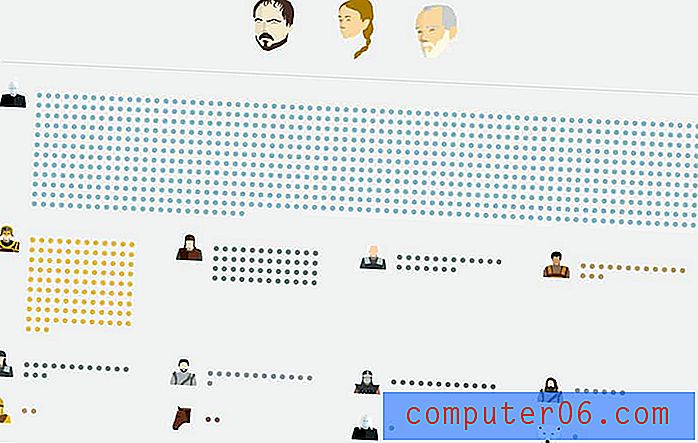
12. Илюстровано ръководство за 2339 смъртни случая в „Игра на тронове“

Използвайте илюстрации, за да направите и увлекателна визуализация на данни. The Washington Post документира всяка смърт в популярното предаване „Игра на тронове“ с илюстровано ръководство.
Илюстрациите и кодирането на иконите показват смъртни случаи с един поглед с действия с щракване, които навлизат в още повече подробности. Плюс всичко е организирано според сезона (и местоположението и типа на персонажа, ако се интересувате). За да се докаже, че това е повече от просто забавление, има цялостна методология за това как работи и какво „се счита“ за смърт.
заключение
Използването на визуализации на данни е практически навсякъде. Живеем в епоха, базирана на данни, където хората са привлечени от информация и знания.
Да можеш да събереш големи количества данни в използваем дизайн е ценно умение, което може да ти помогне в редица проекти. И ако още не сте били помолени да направите това, има вероятност да бъдете скоро.