Значението на проектирането за четимост
Текстът не е последна мисъл в процеса на проектиране. Това трябва да е първото ви внимание.
Четивостта трябва да бъде една от основните проблеми, когато става въпрос за всеки проект. Ако текстът не може да бъде прочетен, тогава защо проектирате на първо място? Добрият дизайн доставя съдържание по разбираем начин; четимостта е голяма част от разбирането. Днес ще обсъдим как можете да планирате дизайн около думите, така че вашите проекти да бъдат лесни за четене.
Какво е четимост?
Говорим за четимост много, що се отнася до дизайна. Но четенето и четивният или четлив текст не са съвсем едно и също нещо. Ако някой може да разбере букви, текстът се счита за четим. Това обаче не означава, че думите са непременно лесни за четене или разбиране; те са просто дешифрируеми.
Четивостта е лекотата, с която може да се чете текст. Разбирането е ключов фактор по отношение на четимостта, тъй като е в състояние бързо да разгледаме и разберем буквите. Четен текст може да бъде сканиран бързо, от разстояние.
Четенето също влияе върху самите думи и колко лесно ги разбират и разбират. (Някои експерти препоръчаха, че текстът, написан за обща консумация, не трябва да надвишава нивото на четене на осми клас, за да се увеличи максимално четимостта.)
Нека да разгледаме още няколко от визуалните стандарти, които допринасят за четимост.
Дължина на линията

 „Колко дълго редът от типа разклонения може да бъде ключов фактор, когато става въпрос за четимост и е почти невиждан.“
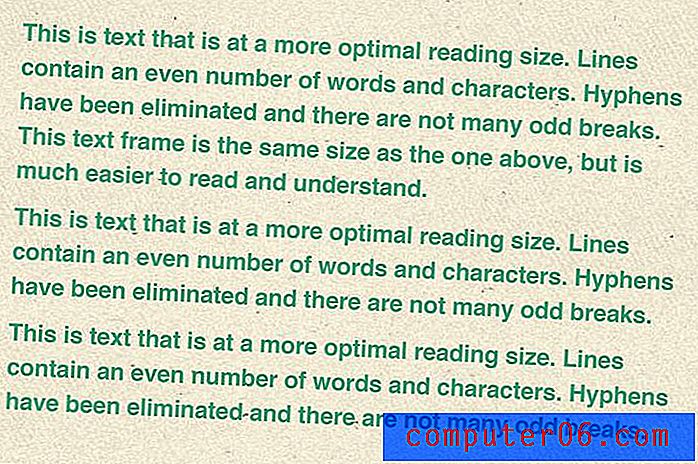
„Колко дълго редът от типа разклонения може да бъде ключов фактор, когато става въпрос за четимост и е почти невиждан.“ Линии от тип, особено в големи блокове, които са твърде дълги, могат да причинят умората на очите и да затруднят четенето. Линията, която е твърде къса, често води до неудобни пробиви. Ако се използва тире, кратките редове също ще доведат до много тирета, които също могат да разрушат потока на четене.
Там, където искате да попадне текст, е някъде в този щастлив носител. Текстът трябва да е достатъчно голям, за да се чете с лекота, но не толкова голям, че да предизвиква странни паузи или прекъсвания при четене.
Съществуват различни стандарти, които допринасят за перфектната дължина на линията (и дори няколко математически формули). Един от най-добрите взема предвид ширината на текстовата рамка (това работи най-добре за печатни проекти, но се прилага за всичко, което използва пикаси като инструмент за измерване), и го разделя наполовина, за да определи оптималния размер на шрифта. Обикновено можете да регулирате размера на точката нагоре или надолу няколко точки във всяка посока от тази начална точка.
Така че, ако колоната е широка 36 пика (при печат), текстът ще бъде около 18 точки .
Ами цифровите проекти, които измерват в пиксели?
Можете да приложите същата формула, но става малко по-сложно: Има 16 пиксела на снимка. Така че, ако рамката ви е широка 600 пиксела, текстът ще бъде 18-19 точки. (600/16 = 37, 5 / 2 = 18, 75). Лично аз мисля, че това оставя малко тип от голямата страна. Това ни отвежда до вариант №2 за цифрови проекти. Задайте тип по отношение на знаци (и интервали) на ред.
Що се отнася до текста на тялото, оптималният брой знаци на ред е от 50 до 60, според един от учебниците по времева типография, „Typographie: Наръчник на дизайна“ на Емил Рудър. Този диапазон може да бъде разширен донякъде в зависимост от стила на използвания тип и устройството, на което се гледа. За повечето проекти безопасният обхват за настолни устройства е от 45 до 75 знака на ред. Оптималният обхват за мобилни устройства е от 35 до 50 знака на ред.
Пространство и контраст

Пространството и подходящият контраст са ключови компоненти, когато става въпрос за четимост. Надписите трябва да живеят в собственото си пространство - да не споделят с други букви или изображения - и цветът на текста и фона трябва да са достатъчно различни, за да бъдат различими.
Както при дължината на линията, пространството между линиите е важно. Препоръчва се пространството между редовете от тип (наречени водещи) да е поне равно на размера на точката от типа и повечето дигитални дизайнери да изберат минимум 150 процента от размера на текста. Това оставя достатъчно място за всеки ред в големи блокове текст, който трябва да се чете. Както при дължината на линията, твърде много или твърде малко пространство между линиите може да затрудни разбирането.
Дизайнерите също трябва да обърнат особено внимание на пространството между текстовите блокове и други обекти. Имайте предвид текстовите опаковки и текста, който преминава в границите на други обекти. Обвивките на текст - вертикални и хоризонтални - трябва да са най-малко равни на разстоянието между редовете, използвано за блок текст. Избягвайте да позволявате на текстови блокове да докосват други обекти или елементи, или да препускате върху или върху изображения.
„Запазете цветния тип за големи или големи думи или лога.“Не забравяйте за маржовете. Не забравяйте да оставите малко бяло пространство около цялата текстова рамка, създавайки почти невидим ореол. Този поле ще помогне да се раздели текстът от други „шум“, като облекчи четеца в копието.
Помислете и за контраста. Пространството е един от начините за създаване на контраст; друго е цвят. Черен текст на блед фон е популярен избор за блогове и книги, тъй като големите блокове за копиране трябва да стоят отделно от носителя (хартия или екран). Когато става дума за блокове текст за четене, придържайте се към прости цветови решения като черно, бяло или сиво, които се открояват от фона. Резервирайте цветния тип за големи или големи думи или лога.
Разчупване и прекъсвания на думи
Едно от най-дразнещите неща, с които се натъкваме като читател, е гигантски тире в средата на заглавието или подзаглавието, което се простира на три или четири линии дълбоко. Обърнете особено внимание на тези подробности, когато задавате типа, защото те могат да бъдат както утежняващи за читателите, така и трудни за разбиране.
Тиретата карат читателите да спират и да правят пауза в средата на думата. Те трябва да бъдат елиминирани от голям тип и мебели - всичко по-голямо от 25 точки - и да се използват внимателно в малък тип.
Няколко тирета са приемливи в големи блокове за копиране, но помислете за задаване на ограничен брой тирета на параграф.
Лошото писане и прекъсване на думите могат да бъдат също толкова смущаващи за читателите. Опитайте се да поддържате заглавия и подзаглавия кратки, прости и директни. Избягвайте дългите фрази и поддържайте формулировката кратка. Дайте на читателите вкус на текста, който идва, примамвайки ги да прочетат повече.
Когато работите с дигитални и уеб проекти, помислете за много почивки и подглави за големи количества копие (ще видите, че правим това тук със статиите на Design Shack). Тези паузи правят текста по-лесен за смилане визуално и правят по-дългото копие да изглежда по-малко застрашаващо за четене.
Подравняване

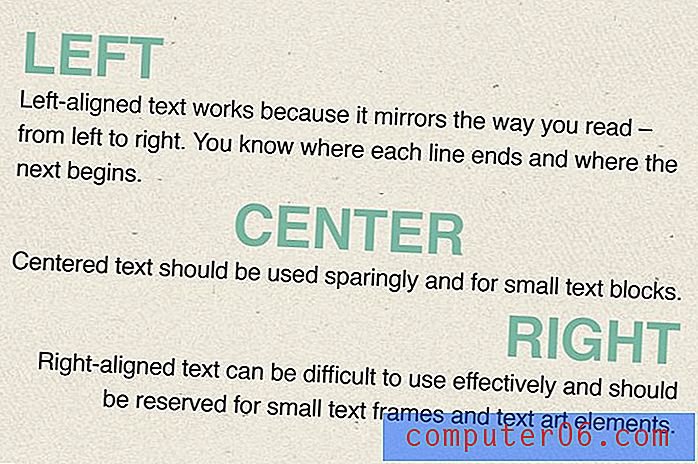
Независимо дали текстът е в центъра, отляво или от дясната страна на документ или екран, също е важно и може значително да повлияе на четливостта. Най-общо казано, силното подравняване на текста е подравнено вляво. Изравняването вляво работи, защото отразява начина, по който четете - отляво надясно. Знаеш къде свършва всеки ред и къде започва следващият.
Правилните и обосновани изравнения могат да бъдат най-трудните за използване. Правилното подравняване е най-добре запазено за малки блокове текст, като големи цитати или артистични текстови елементи. Оправданият текст изисква специфични спецификации за тире и обосновка и се използва най-добре в нетекуща среда, поради което го виждате най-често в границите на дизайна на печат.
Центрираният текст, макар и популярен, не се поддава на четимост. Той може да работи за малки текстови блокове, но не трябва да се използва за повече от няколко реда. (Вижте тази предишна публикация в Shack Shaper относно Как да използвате центрирани привеждане в съответствие за идеи и примери.) Трудността с центрирания текст е, че окото може да е трудно да разбере къде нещата започват и спират, тъй като линиите са парцали от двете страни на копие блок.
Инструменти за четене
- Инструментът за тест за четимост : Въведете URL адрес (или блок текст директно) и вземете математически изчислен резултат за четене. Получавате бързи и лесни за разбиране резултати, като ниво на четене и оценки по редица показатели за четимост, плюс цялостен анализ. Инструментът включва и изящна отметка.
- Четене: Този плъгин и приложение за уеб браузър превръща всяка уеб страница в чист изглед за четене и ви позволява да събирате страници, които да четете по-късно.
- Тест за четене на сочно студио: Научете повече за всички различни тестове и алгоритми за четене и как да разберете какво означава всеки и как може да се свърже с вашите проекти.
- Информационни архитекти „100-процентовият стандарт за лесно четене 2“: Тази статия, написана през 2006 г., включва сортиран списък за четене. Въпреки че се отнася предимно за уеб дизайна, много от съветите са провокиращи за мисълта и са приложими и до днес.
заключение
Дизайн за четене или изобщо не се притеснявайте да използвате текст. Ако искате вашето съдържание да е ефективно, то трябва да бъде четено. Като проектираш с внимание, че правиш услуга на своите читатели и потребители.
С толкова много информация там потребителите са склонни да гледат (или да кликнат) далеч от текст, който не е лесен за разбиране на светкавица. Това са читатели или потенциални клиенти, които никога няма да се върнете.