Телефоните продължават да стават по-големи: Ето как да проектирате за тях
Телефоните продължават да стават все по-големи, няма да го отричате. Поглеждайки назад към оригиналния iPhone днес, той изглежда невероятно малък. Но големите телефони идват с нови дизайнерски съображения и изисквания. Нека се потопим в тях.
Силно очакваната Samsung Galaxy S10 5G излиза по-късно тази година. Ако дизайнът на вашия уеб сайт е готов за него? Телефонът ще разполага с масивен 6, 7-инчов дисплей - iPhone XS Max се предлага на 6, 5 инча, а много често срещани устройства са 5, 5 инча или по-големи - което прави важно, че създавате нещо, което прави добре това, което използвахме да наричаме „фаблети . "
Ето няколко съображения, които трябва да имате предвид, когато става дума за проектиране на телефонни екрани, които просто изглеждат все по-големи.
Приоритизирайте съдържанието

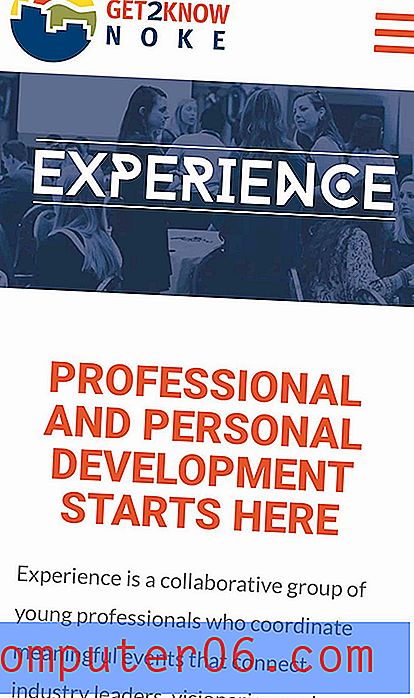
Не карайте потребителите да гадаят какво е важно за мобилния дизайн. Горните две трети от екрана трябва ясно да съобщават най-важния елемент от дизайна.
Долната трета на мобилния екран трябва да включва вторичен елемент или възможност за ангажиране. (И всъщност е ОК, ако това съдържание е свързано с основния елемент на съдържанието.)
Когато мислите за това приоритетно съдържание, създайте дизайнерска група с три елемента - изображение, кратко съобщение и ангажираност.
- Образ за внимание и за да покажете на потребителите какъв е дизайнът
- Кратко съобщение, за да помогнете на потребителите да разберат защо са тук и какво трябва да правят
- Възможността за ангажиране е бутон или покана за превъртане или попълване на формуляр; той казва на потребителите какво да направят след това
Създайте навигация, която прави смисъл
 Харесва ви или не, менюто на хамбургерите стана доста стандартно на малките екрани.
Харесва ви или не, менюто на хамбургерите стана доста стандартно на малките екрани. Мобилната навигация може да следва различни модели на различни екрани.
Харесва ви или не, менюто на хамбургерите стана доста стандартно на малките екрани. Но това може да не е най-добрият вариант за големи мобилни екрани, където имате повече място и възможност за по-големи навигационни елементи.
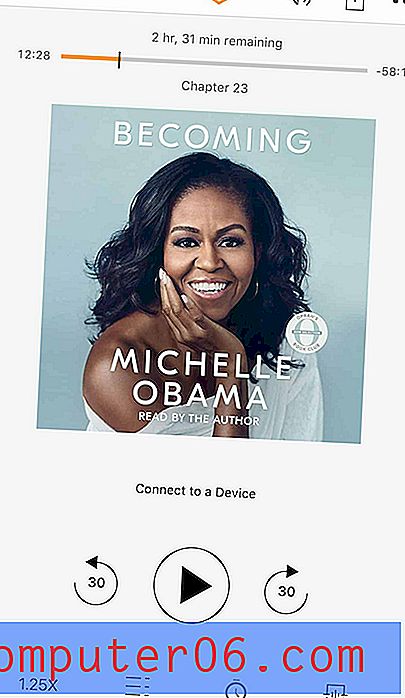
Помислете за този ред анкерирани елементи в долната част на екрана на вашия iPhone или стандартните бутони в долната част на мобилния браузър. По-голямата навигация в бутон в долната част на екрана може да бъде идеална опция за тези по-големи мобилни устройства, като приложението Calm (по-горе).
Потребителите вече са свикнали с потребителски модел и всъщност имате място да поставите информацията там. Навигацията отдолу на екрана също може да предостави още една възможност за ангажиране на потребител да взаимодейства с дизайна.
Уверете се, че навигацията не изчезва при достъп до различно съдържание - дори ако това означава, че е в малко по-различен формат.
Въпроси за размера на ръката (и палеца)

Известно време работехме под предположението, че всеки държи телефон в една ръка и използва палеца си, за да достигне до ключови области и бутони със съдържание.
Не и с тези огромни телефони! Повече потребители държат устройства с две ръце, променяйки как изглеждат тези модели на допир. Често държа телефона си - 6, 5-инчов iPhone - с две ръце, използвайки и двата палеца, за да навигирате по съдържание (превръщайки центъра на екрана в ключова област). Аз използвам същия модел с два палеца и за въвеждане на текст.
Някой с по-големи или по-малки ръце може да не си взаимодейства по същия начин. Лесно е да се види, че зоната за достигане с един палец вече може да не е вярна като стандартната. (Ето защо искате да играете с устройства за себе си и да видите как всъщност ги държите и използвате. Това може да повлияе значително на дизайна.)
Помислете за типографски размери

Не забравяйте типа.
При по-широки екрани може да искате да коригирате размерите на типа. Препоръчителният размер за четене все още е 35-55 знака и интервали на ред. Разстоянието между линиите вероятно трябва да бъде поне 1, 5 пъти по-голямо от размера на текста.
Поддържайте формулярите съкратени
Дори и да е по-лесно да попълвате формуляри на по-големи телефони, не давайте на потребителите крампи, опитващи се да събират информация.
Съхранявайте формите кратки; проследете чрез имейл за допълнителна информация. (По този начин потребителите могат да избират да въвеждат информация на телефон срещу десктоп.)
Продължителността на вниманието е къса, а продължителността на вниманието на мобилните устройства е някои от най-късите, които ще срещнете. Успешните форми имат голям шанс за попълване, когато се състезавате за вниманието на потребителя.
свитък

Потребителите на телефони силно приемат действия за превъртане. Просто не забравяйте да оставите много място за тях. (Това е едно нещо, което всъщност работи добре на по-големи устройства.)
Проектирайте използваемата част на платното, така че потребителите не случайно да докосват елементи, когато се опитват да се преместят надолу по страницата. Докато потребителите нямат нищо против да превъртат, те бързо ще се откажат от идеята, ако това стане предизвикателство.
От гледна точка на дизайна, всичко това означава, че трябва да оставите допълнително подплънки по краищата, за да подобрите изживяването. С по-голям изглед, не би трябвало да е голяма работа!
Използвайте Viewport разумно

Не се изкушавайте да се побъркате с колони, само защото екраните стават все по-широки; придържайте се към формат с една колона. По-лесно е да се чете и предоставя по-рационална зона за фокусиране за потребителите.
И не се опитвайте да натрупвате твърде много информация само защото имате и повече вертикално пространство.
Помислете за изглед като една възможност да осигурите едно действие или взаимодействие наведнъж. Какво искате потребителите да правят тук? Не претрупвайте екрана с други елементи или идеи.
Помислете за разположението на съдържанието
 Избягвайте да поставяте ключово съдържание или бутони в самата горна част на екрана или в ъглите.
Избягвайте да поставяте ключово съдържание или бутони в самата горна част на екрана или в ъглите. Къде е първото място, което гледате на телефона си? За разлика от някои други устройства, проследяването на очите по телефона често започва в средата, а не в горната част на екрана.
Опитайте се да поставите ключови елементи, призиви към действие или интерактивни елементи в тази част на екрана.
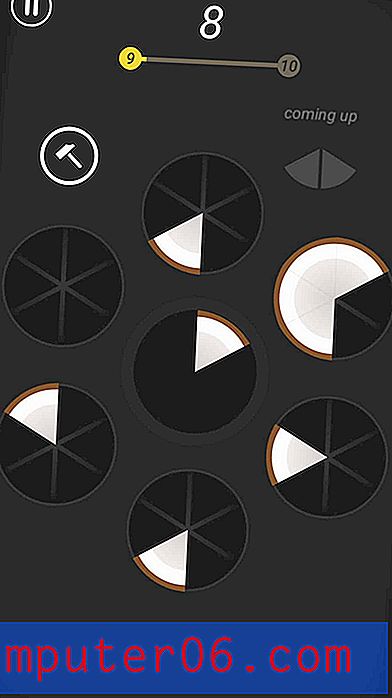
Напоследък бях доста пристрастен към играта Slices и разположенията на елементите в тази игра са на място. Обърнете внимание как ключовият елемент е в центъра с точки за допир около него. Дори не прекарвате твърде много време в разглеждане на другите краища.
Избягвайте да поставяте ключово съдържание или бутони в самата горна част на екрана или в ъглите. Това са най-трудните позиции, които могат да се достигнат на ръчни устройства. (Те са и последните места, на които окото отива при сканиране на съдържание.)
заключение
Що се отнася до проектирането на по-големи преносими устройства, ключът може да държи едно за себе си. Погледнете ръцете си. Как го държите? Къде са пръстите ти? Как управлявате телефона и взаимодействията си?
Използвайте го като извинение за ново устройство (или две) в името на изследването. Въпреки че цялата теория и неща, които знаем за добрия дизайн, важат за тези устройства, това също ни хвърля крива, защото трябва да мислите как взаимодействията работят по различен начин, в зависимост от размера на екрана. Това е проблем, с който просто не се сблъсквате с традиционните настолни компютри, които разчитат на взаимодействия, ръководени от мишката, така че си дайте време да се замислите.