10 най-добри инструменти за създаване на прототипи за дизайнери 2020
Прототипирането е част от творческия процес на всеки дизайнер. Това е неразделна част от вашата работа, която помага да спечелите проекти и клиенти. Вярваме, че всеки дизайнер трябва да разполага с подходящ инструмент за създаване на прототипи. И днес ние се стремим да ви помогнем да го намерите.
Независимо дали сте дизайнер на потребителско изживяване или дизайнер на интерфейс, който търси добър инструмент за създаване на прототипи, ние ще ви обхванем. В това ръководство разглеждаме най-добрите инструменти за прототипиране на UI и UX дизайнери от всякакъв вид.
Ще намерите както безплатни инструменти за създаване на прототипи, така и платени приложения и дори онлайн инструменти за създаване на прототипи, съобразени с вашия бюджет и нужди. Да започваме.
1. UXPin

- Цена: $ 19 на месец
- Най-добро за: UX, UI и уеб дизайнери
Що се отнася до прототипирането, UXPin е като крикът на всички сделки. Тя обхваща всички аспекти на първоначалния процес на проектиране, като ви отвежда от бързо прототипиране до тестване на интерактивни дизайни на потребителски интерфейс.
Едно от най-готините неща за UXPin е, че той идва с предварително направени библиотеки с шаблони. И прави бързото прототипиране много по-лесно. Например, ако искате да създадете бърз макет на приложение за iOS, UXPin разполага с цяла библиотека за шаблони за интерфейс на приложение за iOS. Можете просто да го плъзнете върху платното си и да започнете да проектирате.
Основните функции

- Предварително направените компоненти позволяват бързо прототипиране на екраните и интерфейсите на приложенията
- Създавайте интерактивни елементи като бутони, формуляри и други, като използвате състояния и променливи
- Инструментите за рисуване ви позволяват да изработвате собствени елементи на дизайна
- Възможност за импортиране и персонализиране на Sketch файлове
- Приложението на браузъра ви позволява да сътрудничите по-лесно с вашия екип
- Тествайте дизайните си на живо на мобилни устройства
Кой трябва да го използва?
UXPin е идеален за всички видове UX и UI дизайнери, включително и за начинаещи. Особено, тъй като идва с възможността да добавяте интерактивни елементи доста лесно. Тъй като е базиран на браузъра, можете да го използвате на всяко устройство, което притежавате, без проблеми с лицензирането.
Приложението има безплатна пробна версия, която можете да използвате, за да го изпробвате. Или прочетете нашия преглед, за да научите повече за това как работи.
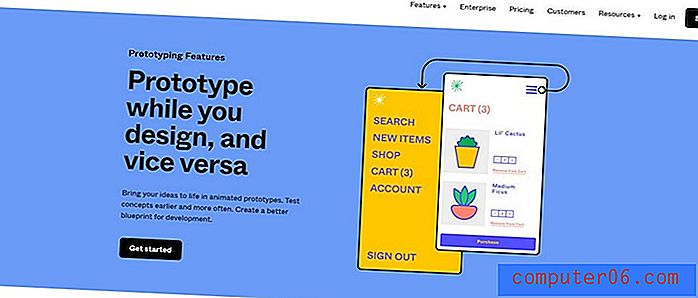
2. InVision

- Цена: Безплатно / $ 15 на месец
- Най-добро за: Дизайнери на мобилни приложения и уеб приложения
InVision е друго онлайн приложение, което работи подобно на UXPin, освен с акцент върху дизайна. Тя включва всички инструменти, които трябва да преминете от телена рамка до UI дизайни. И се предлага с много полезни инструменти за по-добро сътрудничество и създаване на прототипи.
Подобно на UXPin, InVision също има инструменти за превръщане на обектите във вашите дизайни в интерактивни. Това обаче е много по-опростено и не ви позволява да прилагате напреднали състояния, както прави UXPin.
Основните функции

- Дизайн на приложение и уеб прототипи лесно с помощта на предварително направени компоненти
- Направете вашите прототипи интерактивни чрез добавяне на задействания
- Сътрудничество и по-лесно получавайте отзиви от клиенти за проекти
- Включва инструменти за скициране и рисуване на бързи и прости телени рамки
- Достъп до вашите дизайнерски проекти в облака на всяко устройство
Кой трябва да го използва?
InVision е най-подходящ за дизайнери на потребителски интерфейс на приложения, особено за екипи, които си сътрудничат по проекти. Това също е добра отправна точка за фрийлансъри, тъй като идва с безплатен план, който ви позволява да поддържате един активен проект, колкото искате.
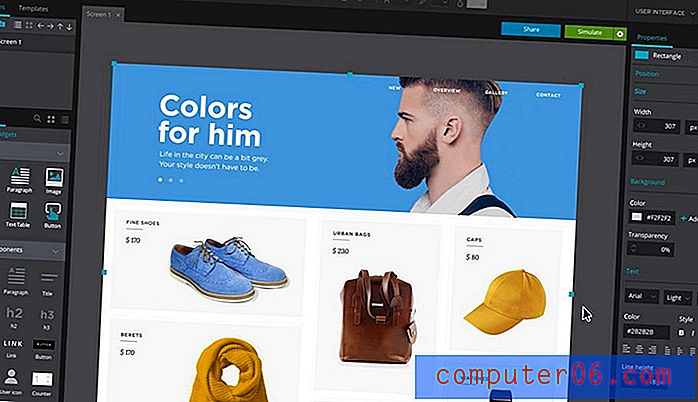
3. Justinmind

- Цена: Безплатно / $ 19 на месец
- Най-добро за: Дизайнери на уеб и мобилни приложения
Justinmind е сравнително ново приложение, което е изцяло посветено на телефрейма и създаването на прототипи. Въпреки че този инструмент не е толкова напреднал като UXPin или InVision, той предлага много полезни функции, които го правят чудесен вариант за начинаещи.
Една от най-атрактивните характеристики на Justinmind е, че той има безплатен план завинаги с възможност за създаване на неограничени телени рамки и добавяне на потребители. Можете да го използвате за създаване на бързи прототипи, като използвате редактор за плъзгане и пускане, особено когато стартирате или за да научите бързо прототипиране.
Основните функции

- Създавайте бързи телесни рамки и прототипи, като използвате редактор за плъзгане и пускане
- Добавете интерактивни елементи и мобилни жестове към вашите дизайни
- Възможност за експортиране на дизайни към интерактивни HTML и документи
- Сътрудничество с екипа в облака
- Безплатен план завинаги с неограничени проекти
Кой трябва да го използва?
Безплатният план завинаги прави Justinmind чудесен вариант за начинаещи в UX и UI дизайн. Въпреки това, свободният план е ограничен до статични прототипи. Ако искате да добавите интерактивни елементи, ефекти, облачно сътрудничество и експортни дизайни, ще трябва да се включите в платения план.
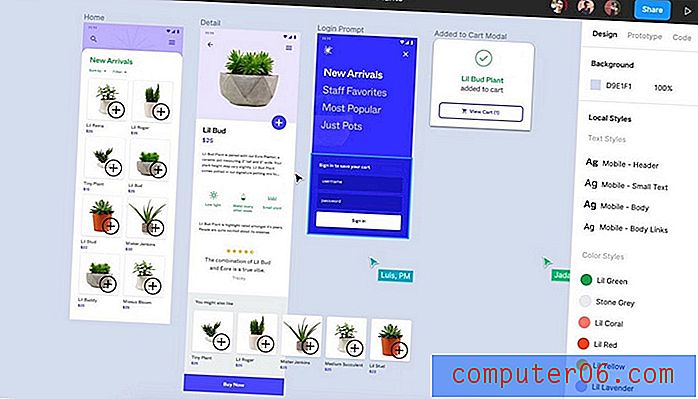
4. Фигма

- Цена: Безплатни / $ 12 на месец
- Най-добро за: Дизайнери на интерфейси за уеб и мобилни приложения
Повечето дизайнери вече са запознати с популярния уеб базиран инструмент за дизайн на потребителски интерфейс. Въпреки че Figma е широко известен като UX дизайн приложение, той също има инструменти за бързо прототипиране.
Фигма има много лесен за използване редактор за влачене и пускане за проектиране на телени рамки и функционални прототипи. Той дори има изобилие от интерактивни елементи, които да анимират вашите прототипи. Това, което го прави още по-добър, е фактът, че приложението е безплатно за използване и работи във всеки браузър.
Основните функции

- Прост редактор за плъзгане и пускане за бързо прототипиране на интерфейса на приложението
- Анимирайте елементи и добавете взаимодействия, за да оживят дизайните
- Създавайте и използвайте дизайнерски системи за прототипиране по-бързо
- Възможност за преглед на живо на вашите прототипи
- Работи във всеки браузър, за да си сътрудничи по-лесно с проекти
- Безплатен план завинаги с 3 активни проекта и неограничено място за съхранение
Кой трябва да го използва?
Figma може да се използва за прототипиране на почти всеки тип уеб или интерфейс за мобилни приложения. Той има щедър безплатен план, който ви позволява да имате 3 активни проекта и 2 редактора. Това го прави чудесен вариант за фрийлансъри, особено за работа по проекти с клиенти.
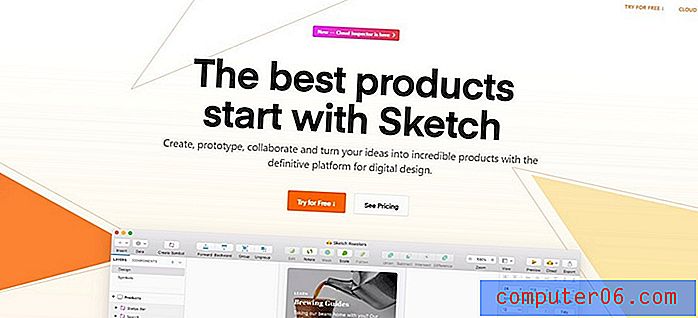
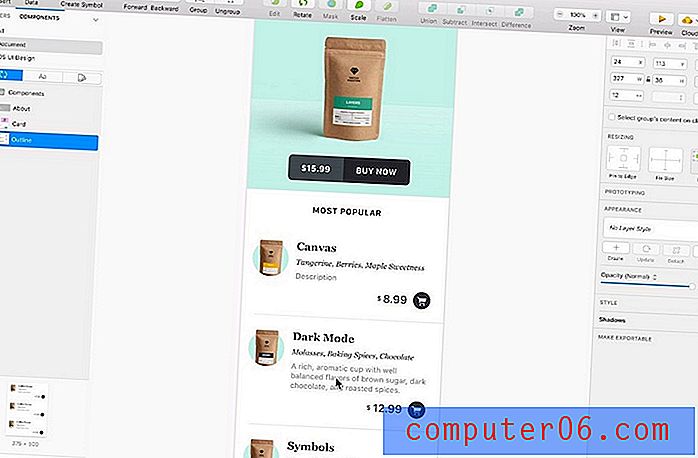
5. Скица

- Цена: 99 долара
- Най-доброто за: Мобилни и уеб интерфейси и UX дизайнери
Sketch е едно от най-добрите приложения, достъпни днес за проектиране на всички видове потребителски интерфейси. Това е като по-напреднала и широко поддържана версия на Figma. Единствената причина, по която го класирахме под Figma, е поради факта, че не е крос-платформа.
Sketch има широка общност и в резултат има хиляди шаблони и UI комплекти, които можете да използвате за прототипи на приложения и дизайни по-бързо. Единственият недостатък е, че имате нужда от компютър с Mac. Това затруднява и сътрудничеството по проекти.
Основните функции

- Всичко в едно редактор за телефрейминг, създаване на прототипи и проектиране на приложения и уеб интерфейси
- Начертайте и редактирайте вектори или използвайте предварително направени библиотеки на компоненти, за да проектирате по-бързо
- Създайте интерактивни елементи и добавете анимации към вашите дизайни
- Приставки и интеграции на трети страни правят приложението още по-мощно
- Много набори и шаблони на потребителски интерфейс на трети страни за изтегляне
Кой трябва да го използва?
Sketch е идеален за дизайнери на потребителски интерфейс и UX на свободна практика, ако можете да си позволите приложението и да имате Mac. Има месечен абонаментен план, който ви позволява да споделяте дизайните си в облака. Въпреки това, той не поддържа редактиране на дизайните.
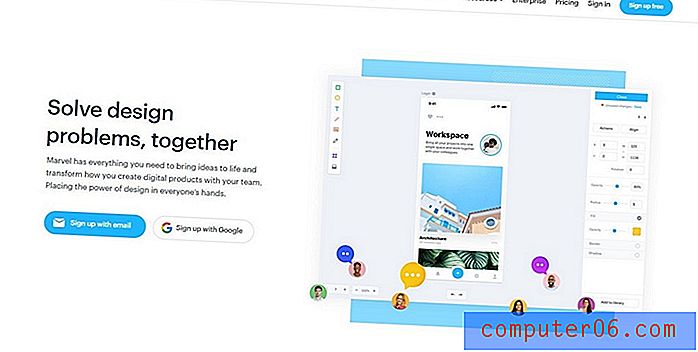
6. Marvel

- Цена: Безплатни / $ 12 на месец
- Най-добро за: Дизайнери на потребителски интерфейс за уеб и мобилни приложения
Marvel се нарече „платформа за дизайн на дигитални продукти“. Въпреки че това твърдение не е напълно точно, самото приложение е чудесно решение за дизайнерите за изработване на прототипи както за мобилни, така и за уеб приложения.
Marvel разполага с всички необходими инструменти за изработка на всички видове мобилни и уеб интерфейси от прототипи до дизайни. Той дори поддържа жестови взаимодействия за проектиране на анимирани мобилни приложения.
Основните функции

- Плъзнете и пуснете редактор за всичко - от телена рамка до прототипиране и дизайн
- Възможност за експортиране на дизайни към CSS, Swift и Android XML код
- Функции за сътрудничество и тестване на потребителите на вашите дизайни
- Добавете интерактивни елементи към вашия дизайн без код
- Споделете вашите дизайни, за да получите обратна връзка и потребителски тестове
Кой трябва да го използва?
Тъй като Marvel е универсална платформа, пълна с различни инструменти и функции, тя е най-подходяща за напреднали потребители и по-опитни дизайнери. Marvel има безплатен план, който ви позволява да имате 1 активен проект, колкото искате.
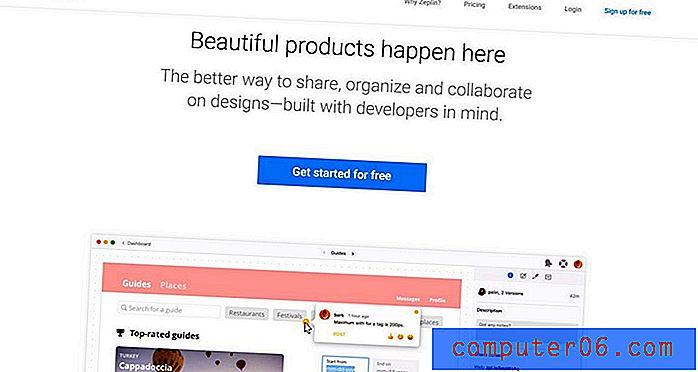
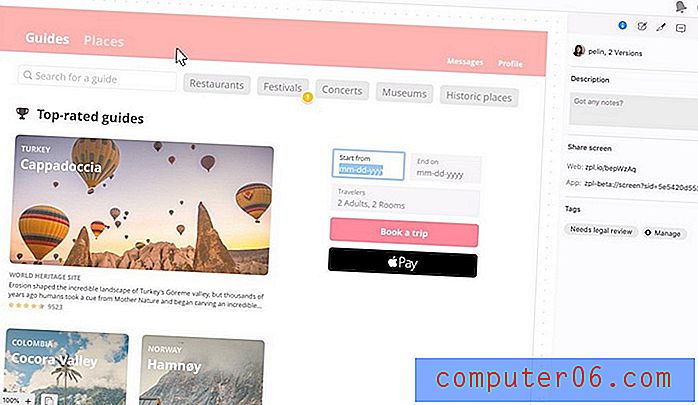
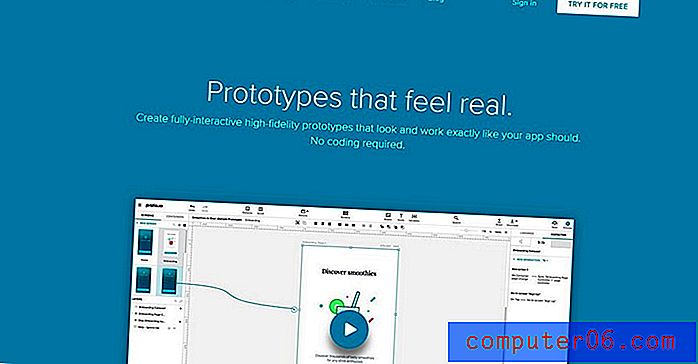
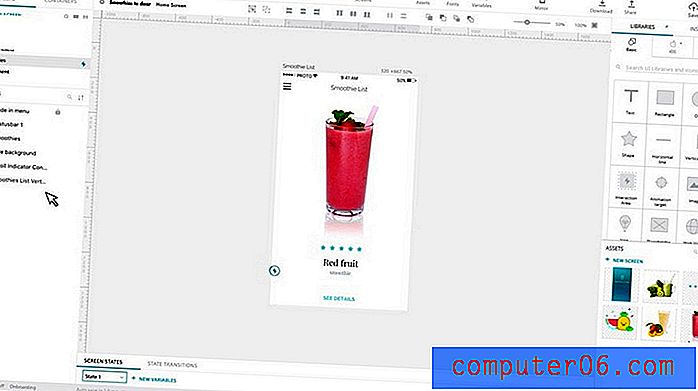
7. Цеплин

- Цена: Безплатно / $ 17 на месец
- Най-добро за: Дизайнери и разработчици на уеб приложения
Zeplin е различен вид инструмент за създаване на прототипи, създаден с оглед на разработчиците. Разработчиците често имат проблеми с превода на интерфейсите, направени от дизайнерите, в код. Zeplin има за цел да преодолее пропастта, като предоставя лесни инструменти за разработчиците да изработят свои собствени дизайни.
Zeplin е доста лесен за използване и се предлага с вграден кодиращ панел за внедряване на модерни CSS и код във вашите дизайни в движение.
Основните функции

- Възможност за създаване на система за проектиране на вашата кодова база за по-лесно управление на дизайните
- Генерирайте кодови фрагменти за своите дизайнерски елементи и ги поставете на едно място
- Лесно експортирайте дизайни, използвайки приставки за Sketch, Photoshop, Figma и Adobe XD
- Сътрудничество и получаване на обратна връзка от вашия екип
Кой трябва да го използва?
Както споменахме по-рано, Zeplin е по-скоро инструмент за проектиране, създаден за разработчици. Той е идеален за фрийлансъри и екипи за сътрудничество с разработчици. Безплатният план ви позволява да имате 1 активен проект толкова дълго, колкото искате.
8. Proto.io

- Цена: Безплатно / $ 24 на месец
- Най-доброто за: Мобилни потребителски интерфейси
Proto.io е изграждане на инструмент специално за проектиране на прототипи. И тя включва много полезни функции, които ще направят процеса ви на прототипиране много по-лесен.
Приложението работи почти като конструктор на уебсайтове за влачене и пускане. Тя включва предварително направени компоненти и блокове със съдържание, които можете да добавите, за да създавате уникални интерфейси за приложения с лекота. Можете лесно да споделяте интерактивните си дизайни и с всеки. Вижте например демонстрационната му библиотека.
Основните функции

- Библиотеки, пълни с UI компоненти, шаблони, икони, звукови ефекти и др
- Добавете интерактивни елементи в дизайни с действия, жестове, анимации и други
- Импортирайте дизайни от Sketch и Photoshop, както и синхронизирайте проекти върху Dropbox
- Уеб-базиран редактор ви позволява да получите достъп до вашите дизайни отвсякъде
- Възможност за експортиране на дизайни в HTML, CSS и Javascript
Кой трябва да го използва?
Proto.io е идеален както за дизайнери на мобилни потребителски интерфейси, така и за дизайнери на уеб приложения. Безплатният план има много ограничени функции и платените цени на плана могат да бъдат малко скъпи за фрийлансъри. Така приложението е най-подходящо за дизайнерски агенции и по-опитни професионалисти.
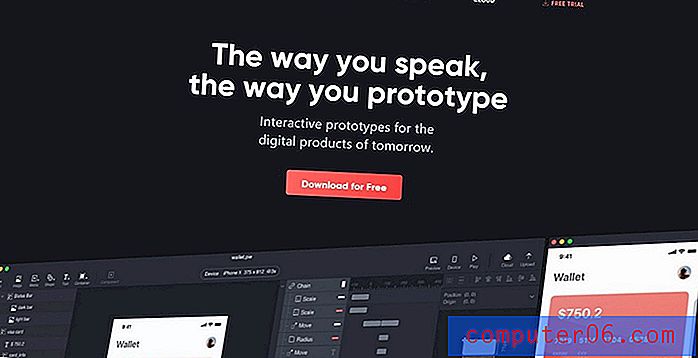
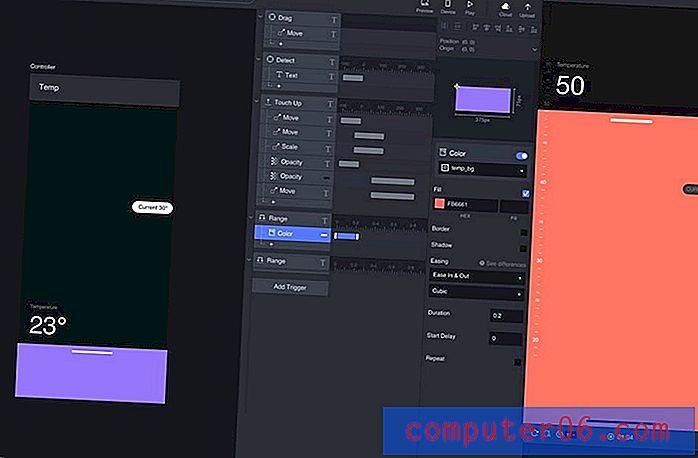
9. ProtoPie

- Цена: 11 долара на месец
- Най-доброто за: Опитните дизайнери на уеб и мобилни интерфейси
ProtoPie е друг облачен инструмент, създаден само за прототипиране на различни потребителски интерфейси. На пръв поглед приложението може да изглежда доста сложно. Това е така, защото това е усъвършенствано средство за създаване на прототипи, направено за професионалисти.
ProtoPie е свързан с създаването на по-точни и интерактивни прототипи. Основната цел на платформата е да ви помогне да създадете по-точни прототипи, които можете директно да изпратите за разработка.
Основните функции

- Създайте по-точни и висококачествени прототипи за уеб и мобилни приложения
- Добавете интерактивни елементи, за да направите вашите прототипи да изглеждат по-реалистични
- Библиотеки от предварително направени компоненти за лесен дизайн на прототипи
- Възможност за импортиране на дизайни от Sketch, Figma и Adobe XD
- Тествайте дизайна си с помощта на приложения за огледално приложение за Android и iOS
Кой трябва да го използва?
ProtoPie е идеален за по-напреднали и опитни дизайнери на потребителски интерфейс, тъй като можете да го използвате за финализиране на прототипи, без да се налага да използвате други приложения. Приложението има безплатна пробна версия за тестване на неговите функции. Единственият недостатък е, че изисква инсталация на софтуер на вашия компютър с Mac или Windows.
10. Framer X

- Цена: 12 долара на месец
- Най-добро за: Дизайнери и разработчици на мобилен интерфейс
Framer X е иновативен инструмент за прототипиране, който включва също инструменти за проектиране и разработка. Той разполага с уникален редактор, в който можете да задавате взаимодействия, за да създадете прототипи, които функционират като реални приложения.
Дори се предлага с мобилни приложения за огледален дизайн и тестване на прототипи на мобилни устройства. Framer е цялостно решение за създаване на прототипи и разработване на мобилни приложения.
Основните функции

- Бързо прототипиране с предварително направени компоненти и елементи
- 3-в-1 комплект инструменти за преминаване от дизайн до прототипи и разработка
- Създавайте и оптимизирайте взаимодействията във визуален редактор
- Възможност за създаване и използване на компоненти по поръчка в различни дизайни
- Изобилие от UI комплекти и ресурси за изработка на всички видове дизайни на прототипи
Кой трябва да го използва?
Framer е мощен инструмент за създаване на прототипи, който е най-подходящ както за опитни дизайнери, така и за разработчици. В момента Framer е достъпен само на устройства с Mac. Но според уебсайта, на път има уеб базирана версия на приложението.
Кой инструмент за прототипиране е най-добър?
UXPin е ясният победител в този списък. Той предоставя най-добрите функции и всички инструменти, които трябва да преминете от телени рамки до прототип и след това интерактивен дизайн. Освен това е достатъчно лесно за начинаещи да учат и да имат инструменти и за опитни дизайнери.
Ако търсите безплатна опция, Figma си струва да проверите. Въпреки че е инструмент за проектиране на потребителски интерфейс, той предлага много поддръжка за създаване на прототипи и добавяне на взаимодействия. Всичко безплатно.
Друга опция, която трябва да помислите, е използването на UI комплекти. UI комплектите включват шаблони, които можете да персонализирате за лесно проектиране на прототипи за приложения и уебсайтове. Вижте нашите шаблони за интерфейс на Figma UI и колекции Adobe XD UI комплекти за вдъхновение.