10 Тенденции в технологичния старт Уебсайтове „Еднорог“
Толкова много можете да научите от стартиращите „еднорози“. Компаниите, които генерират милиарди приходи. Този, който направи революция в индустриите. И променихте начина, по който работите и управлявате ежедневния си живот.
Начинът, по който решават общи проблеми. Стратегиите, които използват, за да останат актуални. Бизнес моделите, които използват за генериране на милиарди приходи, са очарователни. Но ние няма да говорим за тези бизнес аспекти.
Днес разгледаме уебсайтовете на някои от най-популярните стартиращи еднорози в технологичната индустрия. Забелязахме няколко тенденции сред тези уебсайтове. Със сигурност това трябва да има нещо общо с огромния успех зад тези компании.
Нека да опитаме и да разберем как и защо тези топ стартиращи компании използват специфични тенденции в уеб дизайна.
Разгледайте дизайнерските ресурси
1. Минимален дизайн на съдържанието

Минимализмът в дизайна на уебсайт не е нищо ново. Всеизвестен факт е, че минималистичният дизайн с използването на изобилие от бяло пространство е най-добрият начин за намаляване на струпването. Сега виждаме все повече и повече стартиращи компании, които включват тази стратегия в своите дизайни на съдържание.
Уебсайтът за буфер е чудесен пример за дизайн на минимално съдържание. Уебсайтът накратко обяснява какво може да направи инструментът в горната половина на уебсайта. И след това продължава да обяснява основните характеристики на приложението.
Вместо да използва много заглавия, ярки изображения и описания в много абзаци, Buffer използва красиви илюстрации и кратки описания, които се състоят само от едно или две изречения. Сайтът използва и обикновен бял фон, който ефективно подчертава цялото му съдържание.
Минималните дизайни на съдържание не само улесняват потребителите да усвояват съдържанието на уебсайт, но създават спокойно и спокойно потребителско изживяване.
2. Творчески илюстрации

Едно нещо, което можете да очаквате да видите на всеки стартиращ уебсайт, са рисувани на ръка илюстрации. Не е изненада, че тези красиви илюстрации успяха да заменят изображения, особено тези ужасни стокови снимки. Тъй като тези илюстрации помагат да се създаде по-запомнящо се и приятно потребителско изживяване.
Уебсайтът Trello използва илюстрации по много творчески начин. Той използва илюстрации, за да покаже продукта заедно с очарователния си талисман.
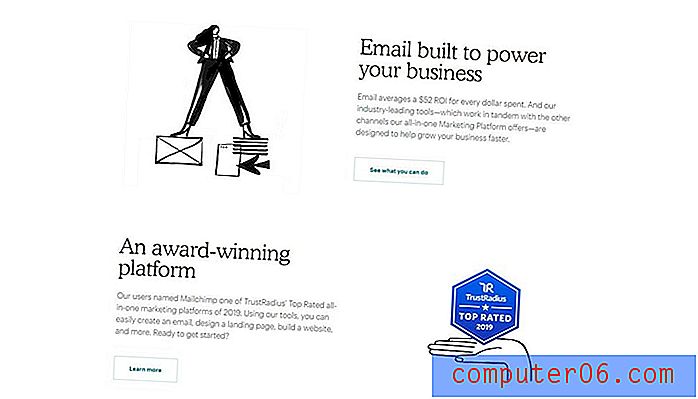
Много други стартиращи технологии като MailChimp и Buffer също използват илюстрации в целия дизайн на уебсайта. Изненадващо, тези сайтове използват повече илюстрации, отколкото екрани, показващи действителния продукт. По някакъв начин това помага на марките да създадат усещане за мистерия и да предизвикат интерес към самия продукт.
3. Двуцветни цветови схеми

Почти всеки стартиращ уебсайт, който посетихме, споделяше една обща черта - те споделяха цветова схема, която се състои само от два цвята.
Не толкова отдавна маркетолозите и уеб дизайнерите бяха убедени, че определени цветове помагат за по-голям ангажимент. Например, разпространено е схващането, че червеният цвят е най-добрият избор за CTA бутони.
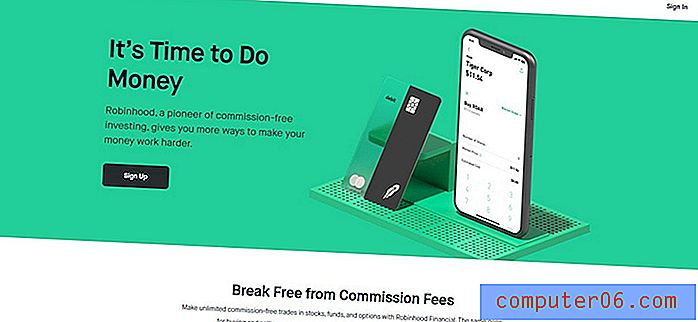
Днес нещата са различни. Вземете например уебсайта Robinhood. Той използва само два цвята, черен и зелен, през целия си дизайн. И това е само един от многото уебсайтове за стартиращи технологии, които използват една и съща дизайнерска стратегия.
Когато се придържате само към два цвята, имате повече свобода да се съсредоточите върху по-важните неща. Като подредбата на съдържанието и разположенията с бутони. Освен това се вписва прекрасно и с цялостния минималистичен дизайн.
4. Уникални анимации

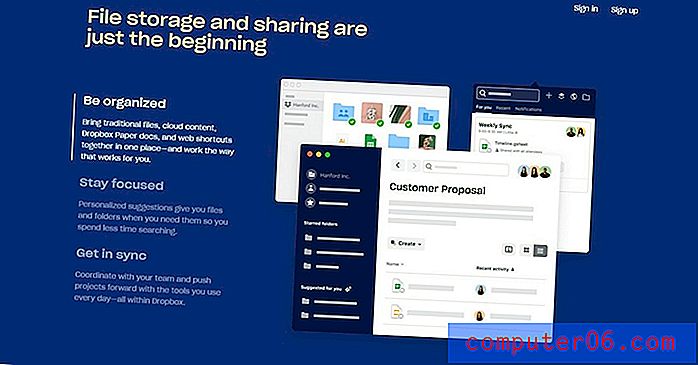
Точно когато мислите, че дните на анимираните уебсайтове свършват, Slack, Dropbox, Robinhood и други правят анимациите отново уместни.
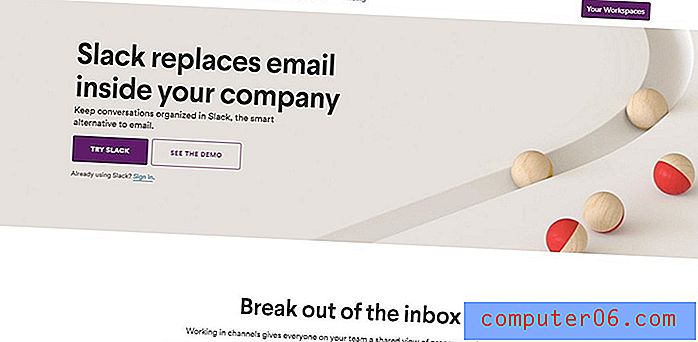
Анимациите са чудесен начин да привлечете вниманието на потребителите. Например Slack използва много странна, но ефективна анимация на своя уебсайт. Всъщност е доста хипнотизиращ за гледане.
Когато превъртате надолу, виждате друго анимирано видео, което показва подреждането и организирането на съобщения. Умен начин да покажете на какво е способен Слак.
Когато се използва правилно, анимациите могат да бъдат доста полезни. Дори обикновена анимация като движеща се стрелка е достатъчна, за да напътства потребителите да ги насърчават да изследват повече уебсайта и да засилят ангажираността.
5. Преглед на функциите

Разделът с подробни указания на уебсайта, който показва какво прави приложение или услуга, е обща част от стартиращ или SaaS уебсайт. Популярните стартиращи уебсайтове се отличават в този аспект, като предлагат рационално обяснение на продукта.
Уебсайтът Shopify има подобен раздел за подробности, показващ какво е способното приложението и как може да бъде от полза за потребителите. Този процес се опростява стъпка по стъпка, заедно с фините анимации.
Повечето други сайтове, които изследвахме, споделят подобни секции за подробности само с няколко малки промени.
6. Множество призиви за действие (CTA)

Призивът за действие на уебсайт трябва да бъде включен в горната половина на уебсайта и в долната му част. Това е практиката, доказала се като ефективна и приета от дизайнерските експерти. Е, поне това е било преди.
Сега видяхме много стартиращи уебсайтове, използващи различен подход, като включихме множество CTA в целия дизайн на сайта. Уебсайтът на MailChimp е само един от тях. Slack, Trello, Squarespace и много други използват същата стратегия.
Повече CTAs очевидно би означавало повече ангажименти от потребителите. Винаги обаче има въпрос как влияе на процента на реализация. Когато насочвате посетители към различни секции на уебсайта си, те може да не се окажат там, където искате да бъдат. Което обикновено е страницата за регистрация на потребителя или страницата за ценообразуване.
Големите стартиращи уебсайтове обаче използват дизайн, подобен на фуния. Това отвежда потребителите от една страница на следващата. Всичко това води до крайната страница за реализация.
7. Пастелни цветове

След преминаването през тенденции, включващи плоски цветове и цветове на материалите, най-новата тенденция в цветовите схеми са пастелните цветове.
Dropbox използваше много прост дизайн на уебсайт. Но компанията вече възприема по-модерен подход за своя уебсайт. Последното обновяване използва пастелни цветове за фона си, както и за различни елементи на уебсайта.
Въпреки че тази нова тенденция на пастелни цветове помага да създадете по-спокоен и елегантен дизайн, не трябва да очаквате, че ще продължи дълго. Ще бъде само въпрос на време, преди да поеме нова тенденция в цветовете.
8. Обяснете видеоклипове

Добавянето на видео с обяснител към уебсайт на SaaS е един от най-добрите начини за привличане на повече посетители и превръщането им в потребители. Dropbox доказа това със своето обяснително видео, което генерира над 100 милиона потребители.
Това беше много отдавна. Тогава просто вграждането на видеото в уебсайта беше достатъчно, за да накара повече хора да го гледат. Но потребителите сега очакват нещата по различен начин.
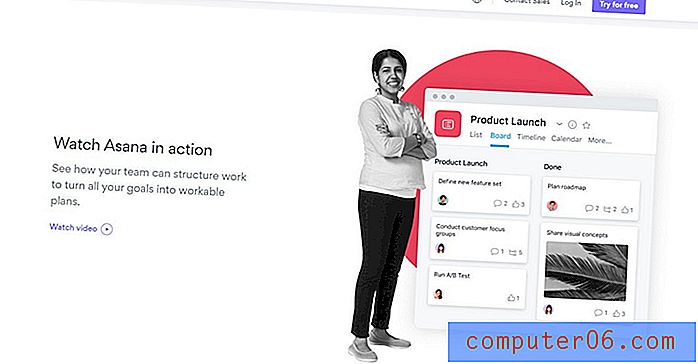
Вероятно затова Асана, наред с много други, използва умна тактика, за да подчертае видеото на обяснителя. Вместо директно вграждане на видеото, сайтът има специфичен раздел на уебсайта, посветен на видеоклипа „как да“, за да получите повече кликвания и показвания.
Това е стратегия, която постига две неща. Той грабва вниманието на посетителите и им казва за какво става въпрос за видеото. И помага за намаляване на размера на страницата за по-бързо зареждане.
9. Опростено копиране и формуляри

Друга често срещана тенденция, която забелязахме в повечето уеб сайтове за стартиращи технологии, е опростеното копие. Сайтовете използват много прости думи и кратки изречения, за да опишат употребите и характеристиките на продукта.
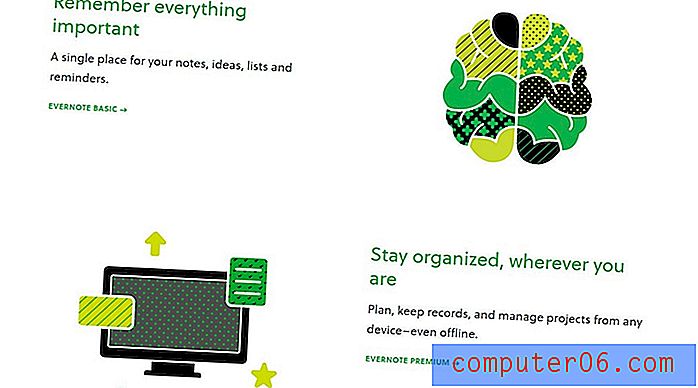
Дори най-големите и най-сложните уебсайтове за онлайн услуги сега използват кратки заглавия и описания с една линия. Evernote прави това най-добре със своите еднолинейни обяснения за продукта и използването на големи икони.

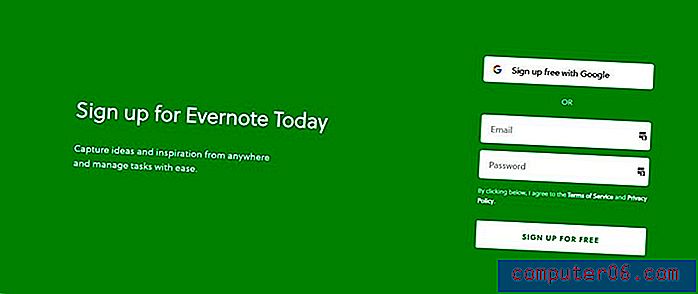
И не става въпрос само за копието. Дори формулярите за регистрация вече са по-опростени от всякога. Формите за регистрация преди бяха дълги на няколко страници, но днес са сведени само до две или три полета за формуляри.
Простотата играе ключова роля за привличането на по-широка аудитория. Особено важно е, когато се насочите към международна аудитория.
10. Фонове на изображението на цял екран

Представете си, ако всички уебсайтове в интернет са използвали еднакви ултра-минимални дизайни с бели фонове и пастелни цветове. Тогава Интернет би бил скучно място. Няма оригиналност в сляпото следване на тенденцията в дизайна. Понякога е най-добре да се придържате към стара тенденция в дизайна, ако ви помогне да обясните по-добре бизнеса си.
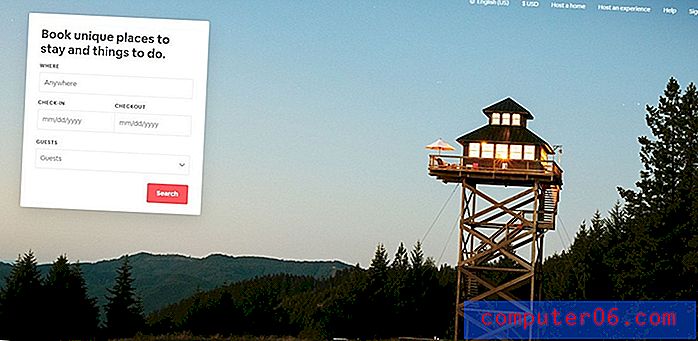
Точно това прави Airbnb със своя уебсайт. Сайтът използва голямо изображение на цял екран като фон за секцията на заглавката. Това е умела тактика, тъй като помага да се създаде представа за това, което платформата предлага.

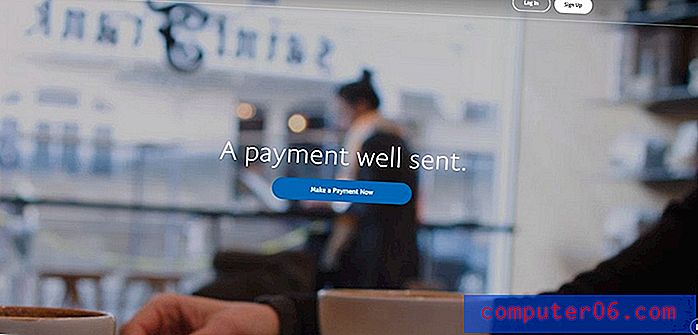
Не можем да игнорираме и видео фоновете. Някои от най-големите стартъпи като PayPal и Lyft все още използват видео фонове на своите уебсайтове. Интересно нещо, което забелязахме, е, че фоновото видео, използвано от уебсайтове на най-добрите марки, съдържа визуализации, несвързани с бизнеса.
Не сме сигурни дали това е умна тактика за изграждане на любопитство или просто мързелив избор на дизайн. Ще оставим да решите.
В заключение
Това са само няколко от тенденциите, които ще забележите на пръв поглед. Ако погледнете по-отблизо, ще забележите още поразителни прилики между тези уебсайтове. Това наистина ви кара да се чудите колко е важно да следвате дизайнерските тенденции.
Въпреки че, тези стартъпи са достатъчно умни, за да създадат собствена идентичност чрез уебсайтовете, за да ги изпъкнат от останалите. Това е ключът към създаването на успешен уебсайт. Създаване на самоличност и предоставяне на лесно, но запомнящо се преживяване за потребителите.
Да се надяваме, че ще можете да откраднете няколко добри идеи и тенденции от тези стартъпи, за да ги приложите към вашите собствени проекти в бъдеще.