20+ страхотни ресурси за любителите на Bootstrap
Bootstrap просто избухна в общността за уеб разработки. Винаги ще има скептици и хейтъри, но като цяло проектът има поразителен успех и постоянно може да бъде видян в горната част на класациите Forked и Watched в GitHub.
В резултат на славата на Bootstrap, общността за развитие е предоставила много големи свързани ресурси. Днес ние събрахме любимите си в списък на всичко необходимо, за да започнете с Bootstrap. От уводни уроци до комплекти за фиксиране и персонализирани генератори, тук има нещо за всеки любител на Bootstrap.
Разгледайте шаблоните за зареждане
Стартирайте Bootstrap

Start Bootstrap е платформа „всичко в едно“ за всички видове теми, ръководства и предварително проектирани безплатни и премиум HTML шаблони, създадени с Bootstrap.
Сайтът включва безплатни предварително изградени шаблони за изработка на целеви страници, уебсайтове за лични резюмета, портфейли и много други. Също така има много бързи оформления на шаблони Bootstrap, които можете да изтеглите, за да започнете бързо с вашите уеб дизайн проекти.
В допълнение, Start Bootstrap има масивен списък с ресурси на Bootstrap, който включва връзки към всички видове ресурси, свързани с Bootstrap, като плъгини, визуални съставители, рамкови интеграции и други.
CodyHouse

CodyHouse е библиотека, пълна с безплатни уеб компоненти, които се състоят от HTML, CSS и JavaScript приставки. Библиотеката включва красиво проектирани мега менюта, шаблони за портфолио, интеграция на плащания, анимационни ефекти, видео шаблони и други плъгини.
Можете да изтеглите тези плъгини и шаблони, за да ги интегрирате лесно в собствения си дизайн на уебсайта Bootstrap, за да интегрирате безплатно различни функции и функции.
Bootsnipp

Това е още една платформа, която предлага богата колекция от HTML и CSS ресурси и плъгини. Особеността на Bootsnipp е, че тази платформа разполага с кодови фрагменти и плъгини, създадени и от други уеб разработчици и дизайнери.
Bootsnipp включва всички видове кодови фрагменти и шаблони, за да улесни процеса на разработка на уеб страници много по-лесно, включително шаблони на формуляри, дизайн на бутони, ленти за напредък, шаблони за галерия и други.
Можете да се присъедините към платформата като регистриран потребител и да създадете своя собствена колекция от ресурси на Bootstrap. Bootsnipp също така включва ресурси за други HTML рамки като Foundation и Semantic UI.
Codrops

Codrops е блог, който споделя уроци и чертежи за това как да създадете уникални шаблони и елементи с HTML и CSS. Страхотното в този блог е, че освен че ви позволява да изтеглите безплатно шаблоните и плъгините, той също така ще опише подробно как е създаден всеки шаблон и как можете да ги персонализирате според вашите предпочитания.
Codrops включва ресурси, чертежи, шаблони и плъгини, които можете да интегрирате с Bootstrap за създаване на модерни секции от портфолио, слайдшоу, видео фонове, анимации и много други.
Късчета

Shards е модерен и минималистичен UI комплект, създаден с Bootstrap 4 за проектиране на зашеметяващи отзивчиви и мобилни уеб сайтове.
Когато използвате този потребителски интерфейс, няма да е необходимо да пишете код, за да стилизирате някой от елементите на Bootstrap, като бутоните и менютата. UI комплектът ще се погрижи за всичко това за вас.
Bootswatch

Този сайт съдържа колекция от персонализирани теми за рамката Bootstrap в няколко различни цветови схеми и дизайни.
Списъкът включва тематична Bootstrap с космическа тематика, тема за дизайн на материала, тема за плосък дизайн, теми с тъмен цвят и други. Можете да изтеглите и използвате тези теми, за да персонализирате външния вид на вашите Bootstrap дизайни, без да се налага да редактирате кода.
Fontello

Fontello е изискан генератор на шрифтове за икони, който ви позволява да разглеждате масивна колекция от икони от няколко популярни пакета с икони на шрифтове, включително шрифт Awesome, Typicons, Brandico и др.
Шрифтовете за икони се използват широко в почти всеки дизайн на уебсайт в наши дни. Можете да използвате функцията за търсене във Fontello, за да намерите бързо пакет с шрифтове с икона, свързана с вашето търсене, да коригирате размера на иконата и да изтеглите шрифта на иконата, който да се използва с вашите дизайни на Bootstrap.
Гориво UX

Fuel UX се използва най-вече от напреднали уеб дизайнери за презареждане на Bootstrap рамката с по-сложни и леки подобрения в JavaScript. Той подобрява Bootstrap с разширена функционалност и ви дава повече контрол върху персонализирането на рамката. Fuel UX също е част от маркетинговия облак на Salesforce.
Typehead.js

Искате ли да добавите страхотна функция за автоматично довършване, подобна на Google, към полето за търсене на уебсайта ви? След това можете да изтеглите тази лека JavaScript библиотека и да я интегрирате в уебсайта си Bootstrap, за да надстроите лесно полето за търсене с автоматични фрази за търсене, автоматични предложения и други.
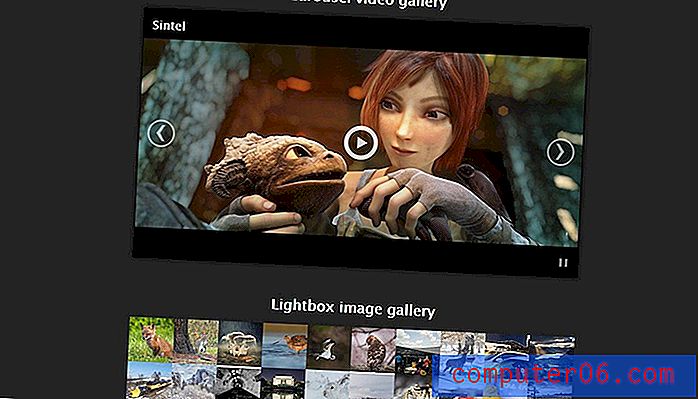
Галерия Blueimp

Blueimp е колекция от отзивчиви и с докосване галерийни шаблони, които можете да използвате на уебсайта си, добавяйте изображения и видео галерии, както и портфейли.
Плъгинът е направен въз основа на библиотеката на Swipe JavaScript, която е наречена като най-точният плъзгач на докосване. Blueimp разширява функционалността на Swipe, като ви позволява да избирате от три различни модела на галерията, включително въртележка за изображения, видео въртележка и галерия с изображения в лайтбокс.
Bootstrap Expo

Това е сайт, който съдържа колекция от великолепни уебсайтове, създадени с Bootstrap. Колекцията е курирана от Марк Ото, основател на Bootstrap и директор на дизайна в Github. Това е чудесно място да намерите вдъхновение за следващия си проект и да видите какви невероятни неща можете да изградите с Bootstrap.
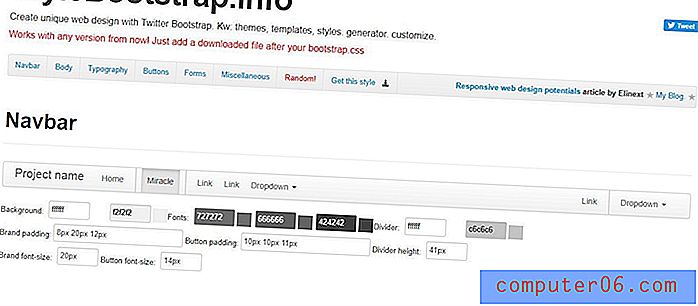
StyleBootstrap

Този инструмент ви позволява да използвате прост интерфейс, за да персонализирате различни аспекти на Bootstrap. Разликата тук е, че този се фокусира предимно върху визуалните, дизайнерските аспекти. Можете лесно да влезете и да промените цветове, шрифтове, рамки и много други.
Самото приложение също е по-визуално от генератора на Twitter и ви позволява да видите как ще изглеждат стиловете ви, преди да натиснете този бутон за изтегляне.
Красиви бутони за Bootstrap

Това е прост малък инструмент, който върши само едно: помага да проектирате страхотно изглеждащи бутони за използване с Twitter Bootstrap. Състои се само от четворки плъзгачи и кутия за копиране на получения CSS, не по-малко и не повече. Това няма да промени революцията в начина, по който използвате Bootstrap, но е забавно да се играе.
WrapBootstrap

„WrapBootstrap е пазар за премиум Bootstrap теми и шаблони. Впечатлете вашите клиенти и посетители, като използвате единна, солидна основа. "
Помислете за WrapBootstrap като ThemeForest за Bootstrap. Можете да купувате или продавате теми, създадени по стил Bootstrap. Ако смятате, че е глупаво да харчите пари за премиум тема за безплатен ресурс като Bootstrap, просто погледнете успеха на тематичния пазар на WordPress. По подразбиране всички сайтове на Bootstrap започват да изглеждат едни и същи и добре проектирани теми наистина могат да добавят приятна вариация, като същевременно ви позволяват да се придържате към големите предимства, които Bootstrap предлага.
Изградена с Bootstrap

Създаден с Bootstrap е неофициален блог Tumblr, който представя различни уебсайтове, които, както името очевидно предполага, са създадени с помощта на Bootstrap. Това е фантастичен ресурс за дизайнерите, работещи с Bootstrap, тъй като ви позволява да видите какво правят истинските разработчици с рамката, което ще ви вдъхнови да го направите допълнително.
Ако смятате, че Bootstrap не е в състояние да доведе до нищо друго освен просто изглеждащ дизайн, тази галерия ще ви докаже, че грешите. Сайтове като ресторант Provo наистина ме изненадаха, като не изглеждах нещо като клонинг от страниците с примери Bootstrap.
Безплатна библиотека с джаджи на Bootstrap

Axure е мощно приложение на професионално ниво, което ви позволява да изграждате сложни телени рамки и интерактивни макети. При 589 долара на лиценз, това е решение само за сериозни телени рамки.
Ако искате да работите с Twitter Bootstrap и Axure, не забравяйте да изтеглите тази страхотна безплатна библиотека с приспособления, която включва перфектни персонализируеми представяния на елементите от Bootstrap, които работят безпроблемно в Axure.
PSD за зареждане

Знам какво много от вас си мислят: „Фойерверки? Axure? OmniGraffle? Просто ми дай PSD! “ Ами имате късмет, защото Repix Design отдели време за създаването и разпространението на подробен, персонализиран PSD, съдържащ всички различни компоненти на Bootstrap.
Ако искате да правите вашите фиксиращи рамки във Photoshop и сте Bootstrapper, това безплатно изтегляне не е мозък. Иди да го вземеш сега.
Шрифт страхотно

Font Awesome вероятно е любимият ми ресурс за Twitter Bootstrap. По принцип това е само шрифт на иконата, така че всеки може да го използва за всеки проект. Въпреки това, той е създаден специално за да допълни визуалната естетика на Bootstrap.
Font Awesome е безплатен за търговска употреба, съвместим с четеца на екрана и съдържа огромни 150 икони (число, което продължава да расте). Маркирайте тази, защото ще я харесате.
Sass Twitter Bootstrap

Когато хората от Twitter създадоха Bootstrap, те решиха да го направят още по-добър с LESS, популярен препроцесор CSS, който носи магията на променливите, миксините и много повече на CSS.
Работата е там, че в базата на вентилаторите на препроцесора има голям сплит. Някои хора обичат ПО-МНОГО, защото е прост и невероятно лесен за използване, но мнозина избират по-мощната алтернатива: Sass. Не можем да обвиним Twitter разработчиците, че са поели по-МАЛКО, но феновете на Sass също се нуждаят от любов! За щастие, Джон У. Лонг е пренесъл Bootstrap на Sass, така че и двете страни на дебата за препроцесора могат да се споразумеят поне по едно: Bootstrap rock.
Не е необходимо феновете на Stylus да скърбят от факта, че често не успяват да споменат, има и Bootstrap Stylus порт.
Colorpicker и Datepicker за Bootstrap

Ето няколко допълнителни елемента, които можете да добавите към Bootstrap. И двете са безплатни, добре документирани и се вписват точно в естетиката на Bootstrap.
Как допълвате Bootstrap?
Сега, след като видяхте нашия списък с страхотни Bootstrap ресурси, искаме да чуем от вас. Пуснете ни туитър, за да ни кажете какви ресурси на трети страни сте включили в този процес.