15 съвета за подобряване на вашето UX писане
Има толкова много микро елементи, че е голяма работа, когато става въпрос за дизайн на потребителското изживяване. Много внимание беше поставено върху микро взаимодействията и ангажиментите, но какво да кажем за микрокопирането?
UX писането е голяма работа. Думите, езикът и съставът на изречения и фрази в целия дизайн могат да го направят или да го счупят. (Помислете колко пъти сте се отклонили от уебсайт или приложение, тъй като указанията са били неясни или грешка от грешка.)
Днес е денят, в който трябва да се обричате, за да подобрите вашето UX писане. Това ще направи вашия уебсайт или приложение по-добри. И определено ще направи потребителите по-щастливи. Ето няколко начина да го направите.
1. Определете гласа си
 Придържайте се към типа език и тон, които използва останалата част от сайта.
Придържайте се към типа език и тон, които използва останалата част от сайта. Всеки уебсайт, продукт или марка има глас. Това, което понякога се случва е, че го забравяме, когато става въпрос за потребителското изживяване и цялостния интерфейс.
Дори и най-малките текстови елементи - бутони, елементи за регистрация, менюта и навигация и дори чатботи трябва да използват същата марка. Тези елементи трябва да имат една и съща личност.
Придържайте се към типа език и тон, които използва останалата част от сайта. И напишете микрокопие, което работи за целевата аудитория. Пет / Четири по-горе използва светлинен тон в целия сайт. Това се предава чрез бутона; вместо традиционното „свържете се с нас“, те пишат „наемете ни“. Просто и ефективно.
2. Създайте структура
 Копирането трябва да има общ стил, точно като избиране на цветове за елементи на екрана.
Копирането трябва да има общ стил, точно като избиране на цветове за елементи на екрана. Всичко за визуалния дизайн има структура. Използвате решетка. Сдвоявате и анализирате елементи, така че парчетата да работят едно с друго.
UX писането е същото. Думите в целия дизайн трябва да имат структура. Бутоните трябва да използват общ набор от думи - ако използвате „научете повече“, за да продължите да четете на едно място, не трябва да използвате „четете повече“ някъде другаде.
Копирането трябва да има общ стил, точно като избиране на цветове за елементи на екрана. Разработете набор от правила за микрокопиране и третирайте текстовите елементи по същия начин като визуалните, със стил, който е дефиниран и трябва да се спазва през целия дизайн. Midmod, по-горе, използва „Пазаруване“ в началото на всеки бутон за призив към действие, за да каже на потребителите какво ще правят след това с едно щракване или докосване.
3. Бъдете прости и кратки
Вероятно сте чували поговорката - потребителите имат обсега на вниманието на златна рибка.
Най-доброто UX писане е просто и сбито. Потребителите могат да го прочетат с един поглед и да знаят точно какво да правят след това.
Не ги карайте да мислят твърде трудно, за да измислят нещата. Те могат да изоставят вашия дизайн в процеса.
4. Елиминирайте думите, от които не се нуждаете

Излишните думи губят времето на потребителя. Както и цветен език.
Направете на всички услуга и елиминирайте всяка дума, от която не се нуждаете, докато пишете микрокопието. (За много от нас това може да бъде една трета от текста.)
Именно тук може да ви е полезно да имате страхотен редактор.
5. Използвайте лични местоимения
Използвайте език, който е включителен, за да създадете по-добри връзки. Докато някои писания не позволяват това, UX писането е идеалното място за използване на лични местоимения.
Личните местоимения са добър избор, защото помагат да се създаде асоциация с конкретен човек. Въпреки че мога да използвам „потребителя“ в тази статия, бих ви предупредил срещу това. (Моят контекст е малко по-различен тук.) Говорете с публиката. Не говори за тях.
Какво представляват личните местоимения? Ето списъка:
- аз
- Ти
- Той / Него
- Тя нея
- То
- Ние / нас
- Те / Them
6. Изкопайте синонимите
Освен ако не работите за Dictionary.com или Webster's, вашият уебсайт не е тезаурус. Избягвайте синоними, защото смятате, че прави копирането на уебсайта по-интересно.
Не става. Това само го затруднява.
Всеки елемент, който прави едно и също нещо, вие използвате едни и същи думи. Ако бутоните смесват тези фрази - купувайте, купувайте, пазарувайте, оценявайте, получавайте, сделвайте - и всички правят едно и също, вие правите на потребителите огромна услуга. (И те може просто да изоставят вашия сайт.)
7. Не крещи на потребители

Всички писма с главни букви имат място, но често това може да се натъкне на прекомерно за потребителите. По-меката алтернатива, особено ако имате повече от няколко знака с малък размер, е да използвате заглавия случай.
Това донякъде е промяна в мисленето от не много отдавна, когато много от нас препоръчваха бутоните да са във всички тапи. Но тъй като бутоните стават по-големи, всички капачки просто изглеждат малко над горната част. (Не мислите ли?)
8. Внимавайте с числата

Числовите формати се четат най-лесно, когато използвате действителни цифри. Да, знам, че стилите в Чикаго и AP казват, че трябва да изписвате определени числа, но когато става въпрос за писане на UX, цифрите са просто по-лесни.
Цифрите са по-лесни и за четене.
Но не забравяйте да използвате точни препинателни знаци като запетаи между дълъг номер като 123 456, интервали между записите на кредитни карти, за да улесните проследяването на цифрите (важни за електронната търговия), като например 1234 5678 9123 4567.
9. Не измисляйте думи
Това трябва да е очевидно в свят, в който да успееш в Google да е нещо от жизненоважно значение за успеха в мрежата. Но все пак се случва много.
Не измисляйте думи.
Не пишете нещата погрешно.
Не използвайте странни съкращения или неща, които хората никога не биха си помислили да търсят или казват на глас.
Ако направите някое от тези неща, само затруднявате хората да намерят вашия уебсайт. (Това е, освен ако името на вашата правописна марка не е толкова популярно, че се превръща в „действително нещо“. Но не разчитайте на това, ако вече не сте там.)
10. Съсредоточете се върху положителното

Опитайте се да улесните потребителите с езика на уменията през целия дизайн. Използвайки положителни асоциации и съобщения, потребителите са по-склонни да почувстват, че могат (и са били поканени) да участват в дизайна.
Този активен език с добра вибрация може да направи хората по-склонни да щракват. (Има смисъл наистина - обичате ли да ви казват, че не можете да направите нещо? )
11. Използвайте активни глаголи

Активните глаголи директно се позовават на даден предмет и какво правят. (Може да се направи извод.)
Що се отнася до писането на UX, важното е думите да създават усещане за действие и какво се случва в дизайна. Искате потребителите да са част от всичко, което продавате.
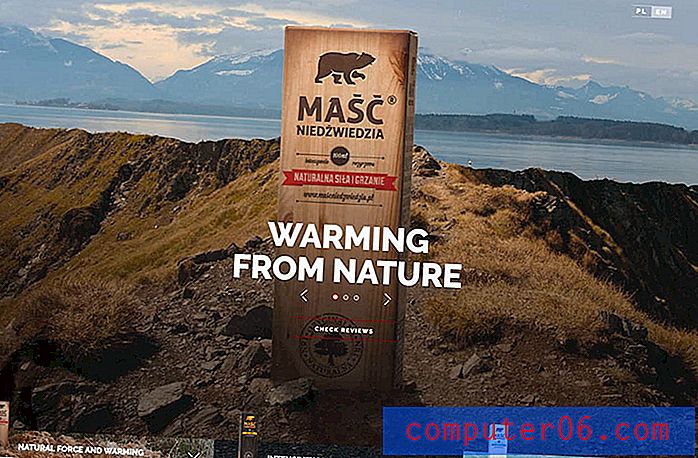
Мехлемът на мечката по-горе върши приятна работа с думи - затопляне, интензивно затопляне и охлаждане - които почти можете да почувствате. Това създава връзка между дизайна, текста и потребителя.
12. Избягвайте жаргоните
Внимавайте да използвате думи, които не всеки потребител ясно ще разбере. Дори ако вашият уебсайт има много насочена аудитория, на него може да се случат други и вие искате да го получат до известна степен.
Стойте далеч от жаргони, които не всеки ще разбере. Въпреки че живеем в свят, където LOL, OMG и WTH са навсякъде, има също толкова много хора, които могат да отнемат грешното значение въз основа на собствените си преживявания.
13. Използвайте списъци

Това е лесно: Списък трябва да изглежда като списък (а не дебел абзац). Няма значение дали използвате куршуми или номериране. Просто трябва да е очевиден списък.
14. Продайте себе си
 Доброто писане за UX се продава.
Доброто писане за UX се продава. Цялото копие е копие за продажба. Няма значение какво прави уебсайтът ви или какво съдържание създавате, винаги трябва да продавате. Вие продавате идея за взаимодействие с уебсайта. Вие продавате продукт или услуга. Вие продавате, че вашият дизайн е по-интересен от всичко останало, което потребителят се случва в този момент във времето.
5S Съдържанието по-горе прави това ясно. Директно и смело е и искам да знам повече. Продадоха ме.
15. Направете Longform лесен за смилане
Понякога, когато започнете да говорите за писане за UX, хората просто приемат, че дългите блокове за копиране са лоши. Ние прекарваме много време в мислене за микрокопиране, но съдържанието с дълги форми е добро нещо.
Просто трябва да го разчупите малко.
Използвайте заглавки и йерархия, за да създадете визуално разделяне, както и контекстуално разделяне. Потребителите ще сканират всички тези заглавия и цитатни блокове, за да определят дали искат да продължат да четат или не. Дайте им възможно най-много възможности да се включат отново и да останат със съдържанието.
заключение
Почти нищо не е толкова приятно, колкото добро копие. Знаете, че сте го намерили, когато четете текст на уебсайт и си мислите, че „тези хора ме получават“ или „това е моят вид пространство“.
Това прави доброто писане на UX. Тя сближава дизайна и потребителя. Той помага да се установи връзка, която ще държи потребителите закачени и взаимодействащи с малкото ви парче от интернет.