15 тенденции за уеб дизайн, които трябва да наблюдавате през 2020 г.
Средният живот на уебсайта е три години. А елементите на дизайна - като цвят и типография - често се актуализират по-често от това. Ето защо е толкова важно да бъдете в крак с тенденциите в уеб дизайна.
Това ви позволява да направите малки ощипвания на вашия дизайн днес, така че утре да не е остарял. И така, кои тенденции в уеб дизайна трябва да бъдете внимателни за тази година?
Това ръководство ще ви помогне да създадете план за проектиране на място за 2020 г.!
Разгледайте дизайнерските ресурси
1. Припокриващи се дизайнерски елементи

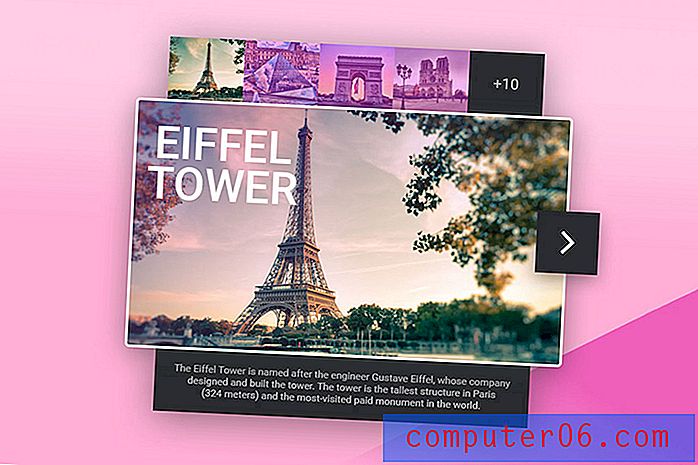
Всеки дизайнерски елемент не трябва да има свой собствен контейнер. Те всъщност могат да се припокриват.
Припокриващите се дизайнерски елементи създават дълбочина и измерения, както и осигуряват пътека за проследяване на очите от един елемент към следващия в дизайнерските проекти.
Ето уловката на тази тенденция в дизайна: Трябва да създадете и слоевите елементи по такъв начин, че всичко да бъде четено и да се „срути“ по начин, който поддържа тази четимост на мобилните устройства. В противен случай тази тенденция може да падне бързо.

Опитайте: Джаджа за туристически пътеводители
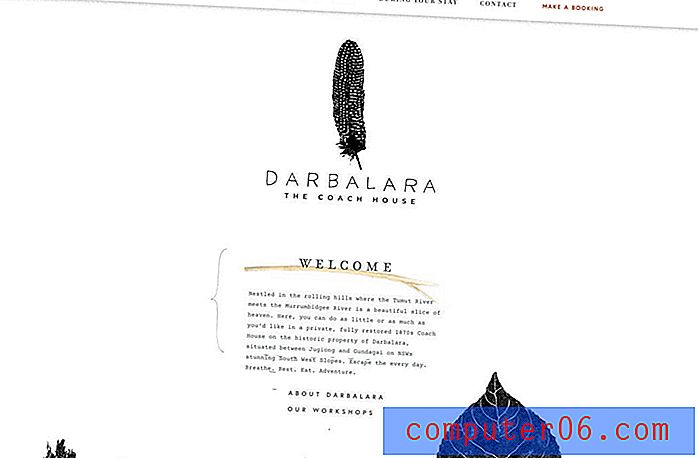
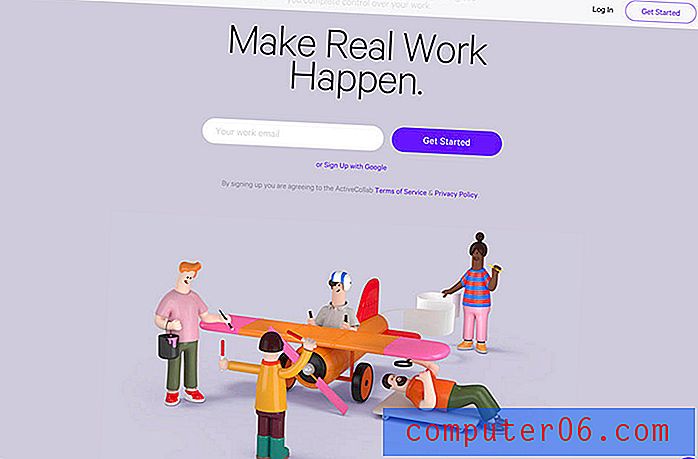
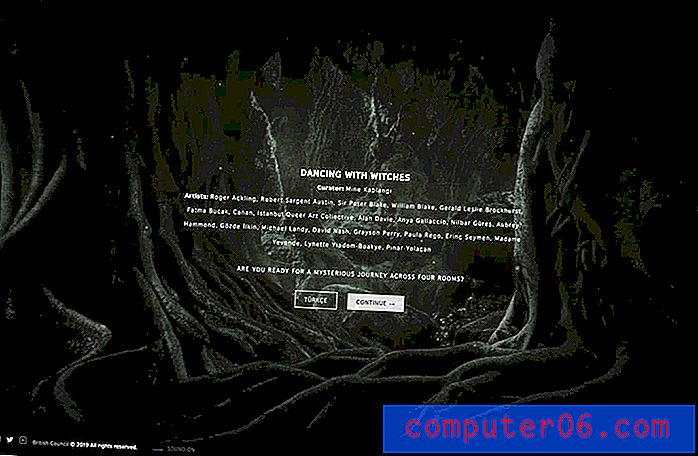
2. Супер минимална естетика

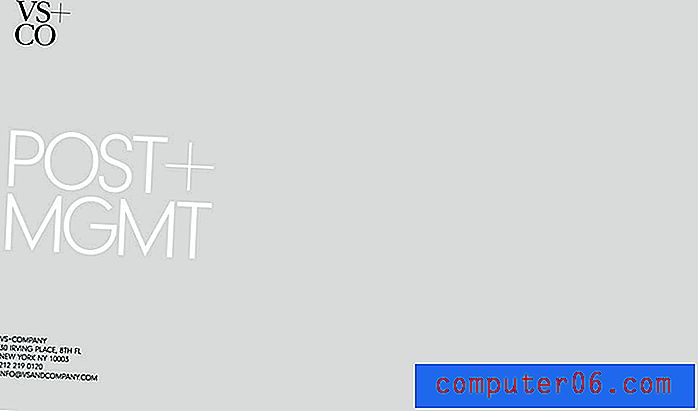
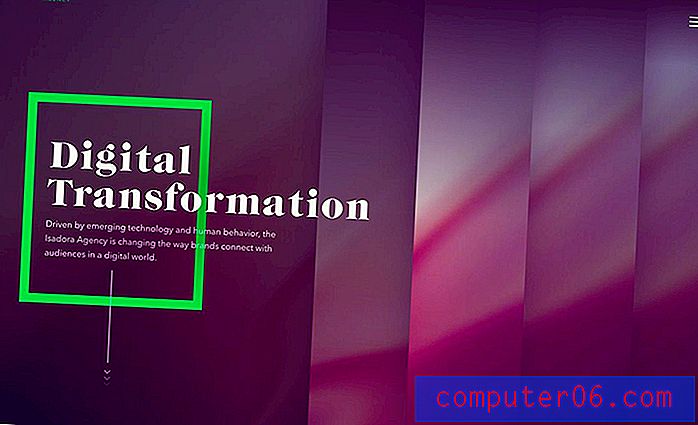
Чистата начална страница може да помогне на потребителите да изследват останалата част от дизайна. Супер минималната естетика, особено за началните страници, е основно тенденция в стила.
Опциите варират от плоски фонове с текст, например примера, представен по-горе, до начални страници със снимки или видео с почти никаква навигация и само заглавие.
Тези супер минимални естетики премахват почти всичко от дизайна. Модният вид е рационализиран и изчистен, но поемате риск с толкова малко интерактивни опции.

Опитайте го: Темата на Vinero Много чиста и минимална WordPress портфолио
3. 3D взаимодействие

Може да мислите за тази тенденция в дизайна на уебсайтове като интерактивни Legos.
Тези дизайни разполагат с интерактивни елементи, които използват триизмерни форми или геймификация, за да ви накарат да се ангажирате по-задълбочено със съдържание.
Това е добър начин да накарате потребителите да останат с дизайна за по-дълъг период от време и осигурява дълготрайно впечатление. Възползвайте се максимално от тенденцията с персонализирани 3D илюстрации или смесете и съчетайте с „комплект“ парчета, за да създадете точното усещане за вашия проект.

Опитайте: 3D Pixelate Boys
4. Типография с изпълнения и очертания

Комбинациите от запълнена и очертана типография (често с един и същ шрифт) имат пълен ефект.
Тенденцията включва типографски дуети с и без интерактивни функции. Уебсайтът по-горе например използва запълнен текст като състояние на курсора, за да подскаже на потребителите, че елементът може да се кликва. Контурните състояния са за елементи, които не са задръжте.
Резултатите са супер интересни и създават забавен типографски ефект, който можете да използвате по много различни начини. Плюс това, това прави сдвояването на шрифта лесно, тъй като използвате един шрифт по два различни начина.

Опитайте: Visia Duo (естествен и очертан) шрифт
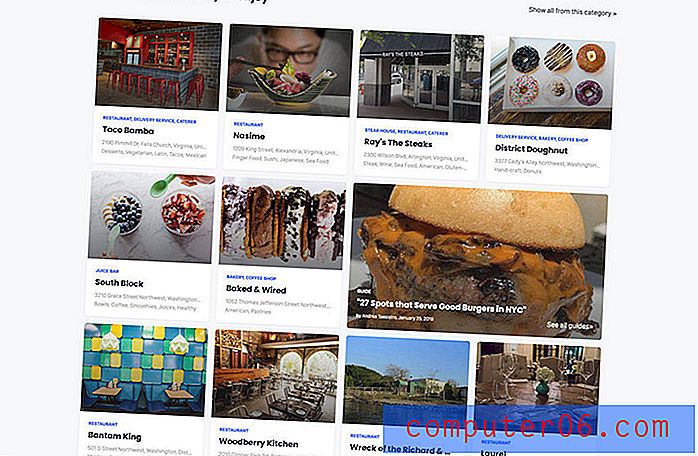
5. Интересни модели на превъртане

Колкото по-интересен е моделът на превъртане, толкова повече потребители вероятно ще продължат да се движат през дизайна и съдържанието.
Тенденцията е по-малко за ефектите и повече за използването на мрежи и цялостния дизайн, за да прокарате потребителите чрез съдържание. Примерът по-горе показва това перфектно с решетка от изображения, която се движи хоризонтално и вертикално по екрана. Наистина можете да видите напълно само едно изображение наведнъж, като поставяте акцент върху всяко парче портфолио.

Опитайте: Гладко плъзгане за превъртане за WordPress
6. Толкова много серифи

Серифната типография - която някога се смяташе за „нечетлива” в мрежата - се появява навсякъде. От къси, прости серифи до сложни букви с по-дълги щрихи и опашки, този тип е предназначен да се чете.
Най-големият принос за тази тенденция могат да бъдат екраните с висока разделителна способност (и доминирането на тях на пазара). Няма размиване или изкривяване с тези шрифтове.
Серифите на почти всеки стил могат да работят прекрасно, включително модерни и преходни стилове към плочи. Серифите са подходящи както за показване на текст, така и за копие на тялото.

Опитайте това: Семейство шрифтове Aaron Serif
7. Преувеличено бяло пространство

Минималните стилове стават още по-минимални с преувеличено бяло пространство в дизайните.
Една от причините, че бялото пространство е толкова популярно е, че може да помогне да се съсредоточи вниманието върху определена част от дизайна - пространството, заето от нещо, а не от нищо.
Бялото пространство също има красиво, класическо усещане, което е лесно да се регулира за всякакъв брой проекти.
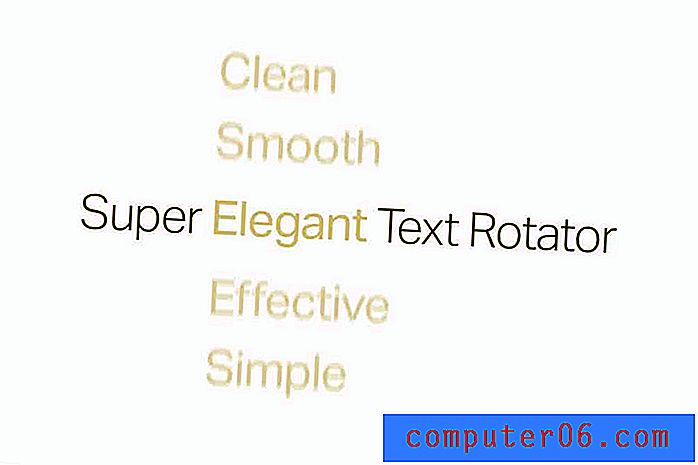
8. Микроанимации

Благодарение на всички тези страхотни малки изображения в Instagram истории, уебсайтовете предлагат повече микро-анимации под формата на gifs в стила на стикера.
Дори уебсайтове, които не бихте очаквали, като например дизайна за електронна търговия по-горе, използват този стил, за да привлекат вниманието на потребителите. Тя може да бъде всичко - от миниатюрни изображения, изскачащи на екрана, до движещи се текстови елементи.

Изпробвайте го: Прост Plugin Word Rotator WordPress
9. Видео всичко

Ако вече не използвате видео в проекти за уебсайтове, тази година вероятно ще се случи. Видеосъдържанието е огромно. И става все по-достъпно през цялото време.
От движещи се фонове, по-горе, видео истории, които са съдържанието, движещо дизайна, този тип разказване е вълната на бъдещето. Потребителите го харесват. Не може да се отрича това. И поради тази причина той просто ще продължава да расте в популярността си.

Опитайте: Шаблон за слайдшоу за снимки / видео
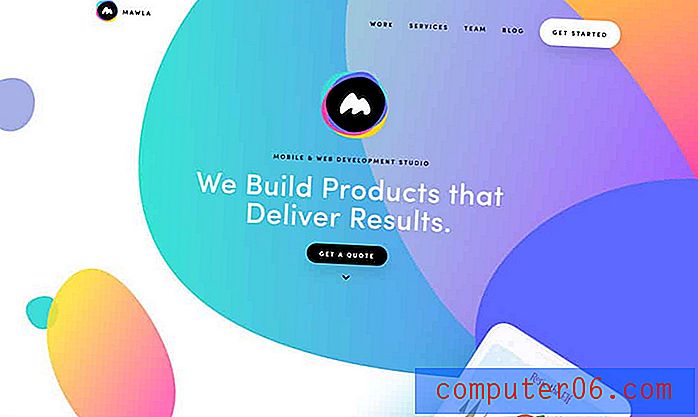
10. Bubbles и форми на Blob

Мехурчета, петна и други "органични" форми заемат мястото на по-геометрични стилове, доминиращи в дизайна през последните няколко години. Това изместване на формата е част от готината анимация и отчасти усещането. (Проектите имат малко по-хлабав елемент към тях.)
Тези форми работят еднакво добре с или без анимация и в различни размери, конфигурации и с почти всяка възможна цветова схема.
Mawla, по-горе, може да даде пример за използването на тази тенденция в началото на 2019 г., тъй като оцветяването на петна се характеризира с градиентно оцветяване със слоеве от различни по размер елементи.

Опитайте това: Вълнообразни фонове
11. Триизмерни илюстрации
 Стилът е толкова привлекателен, че повече компании поръчват този стил на произведения на изкуството.
Стилът е толкова привлекателен, че повече компании поръчват този стил на произведения на изкуството. Целият плосък дизайн започва да изчезва. Дълбочината и реализмът са част от илюстрираната графика (някои от тях дори са анимирани).
Този стил е най-често срещан с уебсайтове, които се опитват да представят връзка между цифровия и реалния свят, но стилът е толкова привлекателен и лек, че повече компании поръчват този стил на произведения на изкуството.
Другият допринасящ фактор за този модерен дизайнерски елемент е виртуалната реалност. С много от тези интерфейси, използващи 3D илюстрации, разполагането им в други проекти е бебешка стъпка в разработването на тези проекти.

12. По-малко симетрия

Дизайните на уебсайтове не трябва да са на перфектна мрежа или да използват перфектна симетрия. И повече от тях разбиват тази огледална схема за дизайн.
Асиметрията всъщност може да кара потребителите от целия дизайн да разглеждат и да се занимават с различни елементи. Използвайте този насочен поток, за да добавите фокус към определено съдържание.
Направете го с текст и цвят, като например примера по-горе, или използвайте изображения извън центъра и пространство, като изображението по-долу.

13. Съвети за AI

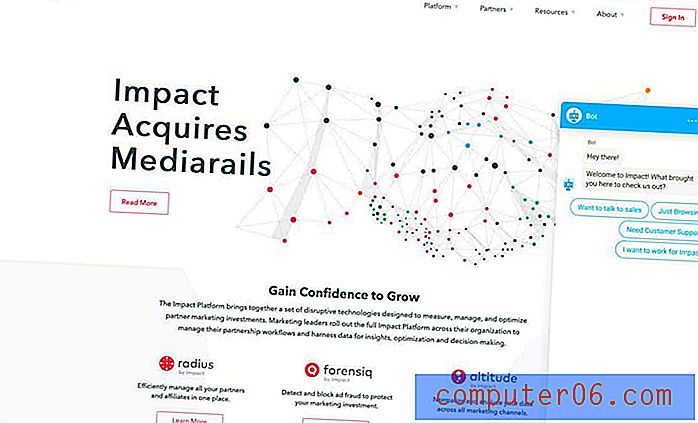
Помощта за изкуствен интелект и чатботите стават толкова често срещани, че можете да ги игнорирате. Но те стават по-умни и тази година ще бъдат по-разпространени от всякога.
Някои от тези ботове са очевидни, като тази по-горе. Други са образи на „истински хора“, а други са по-анимационни. Общата тема е, че там има някой (или нещо), което да помага на потребителите по всяко време.
Колкото повече уебсайтове, които използват тази AI технология, толкова повече потребители ще очакват незабавни отговори на въпроси, докато разглеждат.

Опитайте това: WP AI Assistant
14. Рационализирани лога

Простите, опростени дизайни на лого заместват някои от по-сложните опции, които са служили като елементи на марката на цял екран в миналото. Може би е така, защото другите елементи на екрана се усложняват или може би това е просто прищявка.
Така или иначе, прости лога са навсякъде.
Хубавото на тези лога е, че елементарните елементи от типа и иконите се четат лесно с един поглед. Едното внимание е, че всички те имат подобен вид и усещане.

Опитайте: Шаблони за лого
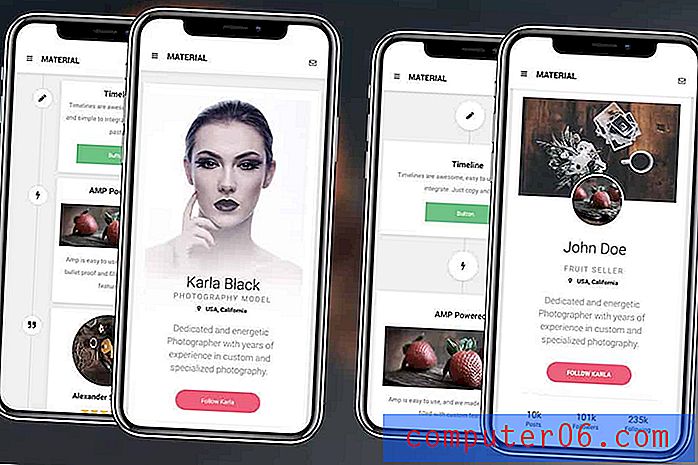
15. Големи бутони

За да е лесно за мобилните потребители, големите бутони в удобни за палеца стилове също са по подразбиране за всички версии на уебсайтовете. Това включва всичко - от призиви към действие до навигация.
Всичко трябва да е лесно да се потупва с палец или пръст, без да взаимодействате с грешен елемент.
Тези бутони често се предлагат в различни цветове или стилове на карти, за да видите лесно какви действия трябва да се случат и какви елементи ще направят нещо с докосване.
Обърнете внимание в примера по-горе, че всяка кутия или карта е гигантски бутон. И в мобилната версия всяка карта попада във вертикален стек.

Опитайте: Google AMP Mobile шаблон
заключение
Колко често правите малки промени в дизайна на уебсайта си, за да останете свежи? Въпреки че може да бъде плашеща идея, правенето на малки промени през цялото време всъщност става част от рутината ви и може да ви помогне да запазите дизайна усещане за свежест. (Това също може да ви попречи да се отегчите от това толкова бързо.)
Ускорете процеса с дизайнерски инструменти, като тези, представени в тази статия, за да можете да останете в тенденция без притеснения!