2014 г. ще бъде година на паралакса
Донякъде смело прогнозиране: 2014 г. ще спадне като година на паралакса. Преди да омаловажите тази нова тенденция, помислете за това. С развитието на HTML, CSS и jQuery и повече хора, работещи на високоскоростни интернет връзки, не е трудно да се мисли, че тази изящна техника наистина ще избухне тази година.
Ефектите за превъртане на Parallax са забавни, удобни за потребителя и позволяват нови видове творческа мисъл в процеса на проектиране на уебсайтове. Крайният резултат е техника, която може да бъде забавна за създаване и може да създаде силно визуално и интерактивно преживяване за потребителите.
Разгледайте елементи Envato
Какво е Parallax?


Parallax е техника, при която слоевете съдържание са проектирани да работят и да се движат заедно. Начинът на работа е, че фоновите, средните и предните предни изображения са създадени и проектирани да се движат с различна скорост, така че елементите на екрана да се движат.
Parallax може да работи с функция за щракване или превъртане (наречена превъртане с паралакс), а елементите могат да се движат нагоре и надолу или отстрани. В някои дизайни на паралакс всички елементи се движат в унисон, така че изглежда, че се движите от един екран на следващия. Други дизайни на паралакс позволяват множество движещи се части по такъв начин, че почти създават активни анимации.
Ефектите от паралакса не са нови. Те всъщност са от години. (Помислете видео игри и анимирани gifs.) Но доскоро тези ефекти бяха като минимум нахални и често гранични смешни. Техниката беше трудна за създаване и за да се работи добре, а дизайнерите и разработчиците най-вече останаха далеч от нея.
Но Apple отново помогна да доведе заряда, за да направи тази технология по-разпространена, използвайки паралакс ефекти при пускането на iOS 7 миналата есен. И много дизайнери последваха примера, с ефекти на превъртане от паралакс, изскачащи в цялата мрежа и в различни приложения. Но този път техниката беше много по-усъвършенствана и осигурява незабравимо потребителско изживяване.
Това ще бъде година на пробив


Акцент върху потребителското изживяване е защо паралакс ефектите наистина ще изчезнат тази година. Техниката може да се използва за създаване на доста запомнящ се уебсайт без много кликвания. Ефектите за превъртане на Parallax могат да създадат усещане за тайнственост у потребителя, когато се разгръща „история“. С всяко ново движение се разгръща нещо ново за потребителя. Този ефект може да създаде интрига и желание за продължаване на взаимодействието с уебсайт. (Винаги бонус за тези от вас, които следят времето си на сайта.)
Parallax предлага различен подход за показване на съдържание и дизайн. Дизайнерите експериментират с паралакс, защото:
- Забавно е
- Това създава ново и ясно потребителско изживяване
- Тя насърчава посетителите да останат по-дълго
- Той се харесва на нашето чувство за любопитство
- Това е нов начин за създаване на визуална история
Страхотни ефекти върху „Една страница“

Parallax ефекти работи в хармония с друга тенденция в уеб дизайна - дизайн на една страница. Можете да създавате различни екрани със съдържание, които изглеждат и действат почти като различни страници, но всъщност всички са на една страница.
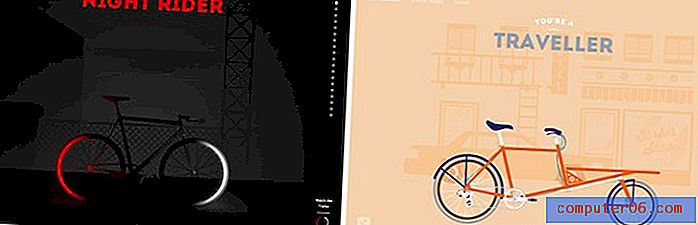
Някои от любимите ми „страници“, превъртани в паралакс, включват ефекти, които създават различно преживяване при гледане. Често цветът ще се промени, когато стигнете до ново съдържание или се появи размяна на изображение. Cyclemon върши чудесна работа с този ефект по супер прост начин. С всеки екран за превъртане потребителят получава нов фон (в различен цвят) и нов стил на велосипед на преден план. Сайтът е здрав, но никога не се разпада. Можете да превъртате бързо всеки от 19 „екрана“ или да използвате светлинната навигация от дясната страна на страницата, за да прескачате секции. (Което хубаво, показва всичко, което сте пропуснали на светкавица.)


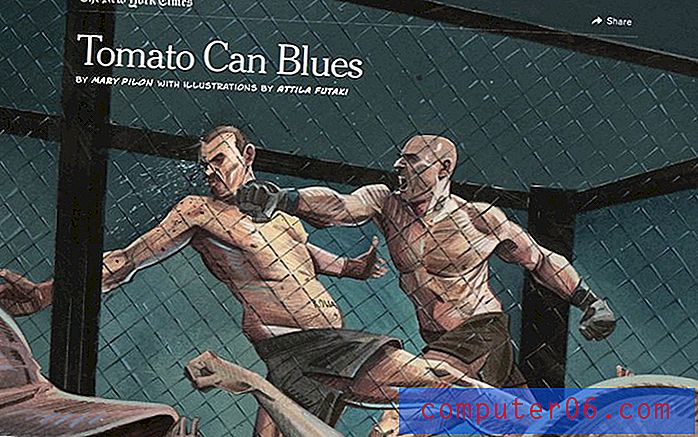
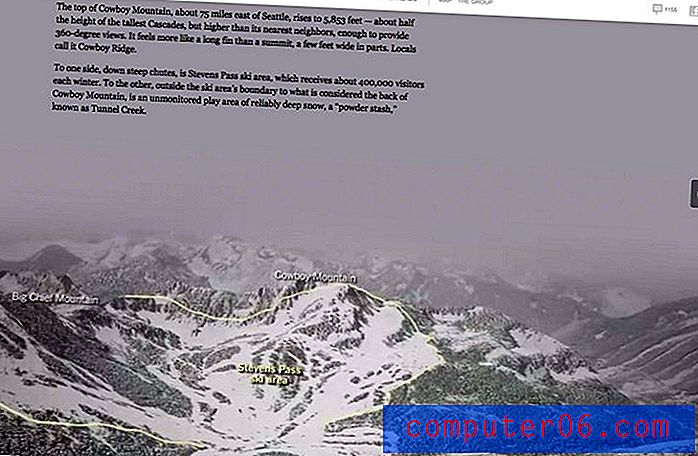
New York Times също така е един от лидерите в дизайна на паралакс с забележителни функции като „Tomato Can Blues“ и награждаваният „Snow Fall“. Уебсайтът на вестника върши чудесна работа с използването на паралакс, за да разкаже история с движение, текст, видео и изображения. В „Tomato Can Blues“ изображенията в стила на комикса оживяват с просто движение благодарение на паралакса. В „Snow Fall” историята с дълги форми е разказана с комбинация от ефекти, които ви карат да се движите през съдържанието.
Плюсове Паралакс
Въпреки че има различни предимства пред разнообразие от различни стилове на дизайн, паралакс има някои свои собствени. Просто, ефектите могат да бъдат много забавни. Само това вероятно ще ангажира потребителите.
Готините ефекти ще накарат потребителите да забележат. Но паралаксните техники могат да имат и други предимства:
- Отличен стил на разказване: С целия акцент върху съдържанието, този стил на създаване на съдържание, който разказва история, е подходящ вариант.
- Призиви за действие: Паралелните ефекти могат да се използват, за да кажат на потребителите какво искате да правят. От щракване на линк до попълване на формуляр или закупуване на артикул, паралакс ефектите могат да доведат потребителите до директно действие.
- Ангажираност: Няма съмнение, че сайтовете с ефективни и добре проектирани паралакс ефекти имат по-дълги времена на ангажиране с потребителите.
- Представете продукт: Можете да използвате паралакс ефекти, за да покажете продукт. Помислете за 360-градусовите изгледи на артикули в някои сайтове за търговия на дребно. Нека потребителите наистина видят артикул преди да купят.
Съвети за паралакс


Ефектите от паралакса не са за всеки тип сайт. Трябва да знаете какво искате да получите от тази техника, преди да я използвате, само защото е модерна.
И макар паралаксалните ефекти да се усложняват набързо, най-добрият съвет е нещата да се опростяват. Решете какъв ефект искате да използвате и се придържайте към него в целия сайт. Предоставете указатели за потребителите, ако има някакъв въпрос за това как работи сайтът. (Например, ако превъртането кара нещо да се движи наляво надясно, а не нагоре и надолу, уведомете потребителите.)
Използвайте паралакс, за да разкажете история. Това е с ръка надолу най-доброто използване на техниката. Уверете се, че вашите ефекти огледални действия, които потребителите биха правили, докато взаимодействат с вашето съдържание.
Бъдете наясно с теглото на сайта. При толкова много неща, които се случват във фонов режим и код, всичко в този тип дизайн на сайтове трябва да бъде правилно оптимизирано. Скалирайте изображенията правилно, поддържайте чистия си код и се уверете, че сайтът ви бързо се зарежда.
Насочете потребителите в правилната посока. Призивите за действие трябва да бъдат ясно обозначени на екрана с лесни за употреба инструкции.
Капани на Паралакс
Уебсайтовете на Parallax могат да се натрупат бързо, създават някои SEO проблеми, често са несъвместими с адаптивните дизайнерски рамки, не позволяват вътрешно обвързване на страници и не работят толкова добре за здраво съдържание.Въпреки че има известен дебат дали всички потребители харесват паралакс ефекти или не - очевидният отговор е не, не можете да угаждате на всички през цялото време - има няколко недостатъци, за които да помислите. Уебсайтовете на Parallax могат да се натрупат бързо, създават някои SEO проблеми, често са несъвместими с адаптивните дизайнерски рамки, не позволяват вътрешно обвързване на страници и не работят толкова добре за здраво съдържание.
Трябва да се избягва тежък уебсайт за паралакс. Ако сайтът не се зарежда бързо, потребителите няма да чакат, за да видят съдържанието ви. Създайте сайта възможно най-строго, като внимавате специално с изображения и ефекти.
Оптимизацията за търсачки заема основен удар с уебсайтове с една страница от всякакъв вид. Тъй като природата на сайта е проста, не може да се направи много за подобряване на ключовите думи, създаване на връзки и допринасяне за търсенето. Където можете да видите SEO стимул е чрез социалните медии, защото уникални и различни сайтове са склонни да се споделят.
Що се отнася до отзивчивия дизайн и мобилността, паралакс все още не е налице. Често се нуждаете от голям екран, за да видите действително ефектите. Parallax е също техника, която работи най-добре за проект с тесен обхват. С прекалено много съдържание може да се получи непреодолимо бързо.
5 страхотни сайта на Паралакс
Световен панаир на Атлантида

Експресни адвокати

Марио Карт

Minhacidade.me

Soleil Noir

заключение
Благодарение на своята забавна и проста природа, паралаксните техники за дизайн са нещо, към което ще продължим с напредването на годината. Броят на сайтовете, които вече използват някаква форма на паралакс действия, се увеличава всеки ден, като все повече дизайнери се опитват да използват своите движими ефекти.
Това е тенденция, на която се радвам. Обичам да посещавам сайт за първи път и наистина искам да играя със съдържанието, за да видя какво ще се случи след това. Parallax говори с моята любопитна природа и добавеният елемент на разказването на истории прави този тип дизайн на уебсайт по-забавен.
Източници на изображения: Бен Бодигард, Хонда CRV, Проектът за черни очи, Опасности от фракинг, Арнолд Кларк и Тинке. (Препоръчвам да щракнете, въпреки че споменатите изображения наистина придобиват усещане за пълния обхват на това как работи паралаксът на всеки сайт. Снимките на екрана не предават напълно красотата на това как работят тези сайтове.)