5 алтернативи на падащите надолу ховър менюта
Приключи ли ерата на падащите менюта на курсора? Може и да е така. Този модел на дизайн не работи за днешните потребители. Концепцията е тромава и не винаги превежда добре на по-малки екрани.
Потребителите искат менюта и опции за навигация, които са по-лесни за използване, лесни за разбиране и не предлагат повече опции, отколкото могат да мислят за няколко секунди. Навигационните менюта трябва да са агресивни за устройството и да работят по един и същ начин, създавайки едно единствено изживяване за всички типове устройства. И така, какво можете да направите, за да се сбогувате с тези падащи менюта? Имаме пет алтернативи.
1. Превъртане на панели

Без значение как ви харесва превъртането, използването на ефекти на превъртане, като паралакс или панели, за да доведе потребителите към друга част на сайта, е ефективен навигационен стил. Докато много от нас (включително и аз) дадоха превъртането за мъртви преди няколко години, по-малкият екран помогна на превъртащите се модели да се появят отново като изключително използваема функция за всички типове устройства.
Потребителите не се страхуват да се преместят надолу по страницата, така че не е нужно да прехвърляте всяка връзка или малко информация на този първи екран. Използвайте HTML5 в своя полза и създайте сайт, който превръща навигацията в част от потапящото потребителско изживяване. (Толкова потапящо в действителност, че потребителите може дори да не разпознаят навигацията за това, което е.)
За да го направите, трябва да направите нещо повече от просто да създадете дълга страница с куп връзки. Дизайнът трябва да идва с въздействие. Опитайте потребителите в това, което правите. Създайте визуално разделяне с цвят между „екрани“ и включете големи зони за кликване, които казват на потребителите къде точно ще отидат след това.
Ако имате притеснения, че някои потребители може да се нуждаят от това по-традиционно меню в стил на картата на сайта, помислете дали да го приберете в долния колонтитул. Ще завършите с по-рационален дизайн и ще продължите да съхранявате тези свързващи елементи на едно място за потребители в стари училища.
2. Скрити хамбургери

Преди да скочите в гнева „Мразя икони за хамбургер“, помислете за момент. Харесва ви или не, тази мъничка икона се е превърнала в символ на изскачащо, люлеещо се надолу или скрито по друг начин меню. Потребителите сякаш го разбират. И докато изглежда, че много дизайнери го ненавиждат, все пак най-вероятно ще го използвате.
Затова престанете да се борите с него.
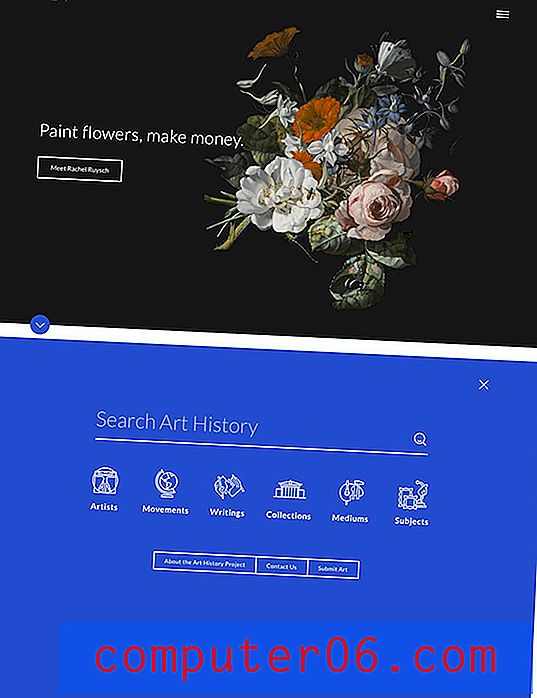
Вместо това, работете за разработването на по-добри начини за включване на иконата в цялостния ви навигационен патер. Изцяло копая икони за хамбургер, които се отварят в минималистични менюта на цял екран в момента, като Trivium Art History, по-горе.
Номерът тук е простотата. Менюто е удебелено, предоставя на потребителите само няколко възможности за избор и е лесно за използване на всяко устройство. Кой така или иначе се нуждае от десетки опции на менюто? Значителна част от потребителите ще кацнат на вашия уебсайт от търсачка на вътрешна страница; броят на потребителите, които въвеждат директно вашия URL адрес и след това преминават през навигацията на място, се намалява през цялото време.
3. Навигация в стила на картата

Карти, карти и други карти. Изглежда дизайнерите (и потребителите) могат да получат достатъчно от тях. Така че защо да не направите картите предпочитана от вас опция за навигация / меню?
Започнете с картичка на началната страница, която е изживяване на цял екран. След това всяка карта отвежда потребителите в различна част от сайта. Идеята е толкова проста и интуитивна, че всеки потребител трябва да може да се ориентира в потока и да намери това, което търси с лекота.
Като допълнителен бонус, отзивчивите карти след това „попадат на мястото си“ на екраните на мобилни устройства, така че изживяването да е подобно в платформите. (Потребителите ще ви харесат за това.)
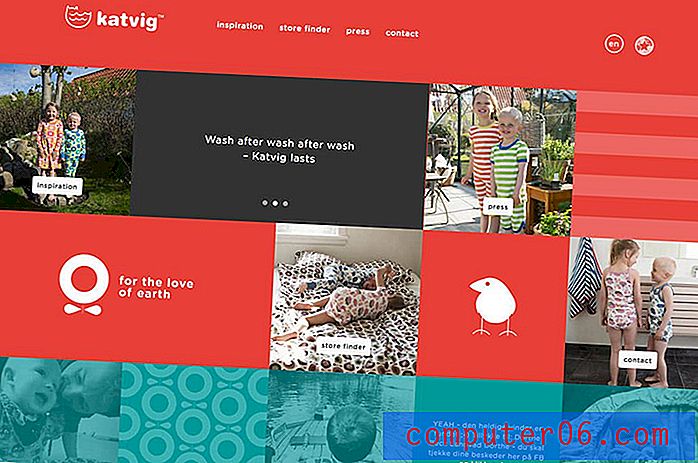
За да смесите дизайна, помислете извън кутията с интерфейса на вашата карта. Смесете различни стилове на карти - текст, изображения, видео - така че потребителите да бъдат привлечени да гледат през екрана и да взаимодействат с множество елементи. Katvig, по-горе, върши хубава работа, като включва много стилове на карти, цвят и проста анимация, за да привлече вниманието към конкретни елементи.
4. Лепкави менюта

Проста и използваема. Лепкавите менюта са лесен начин да помогнете на потребителите да се движат през вашия сайт. Създайте проста структура на менюто само с няколко важни елемента и гарантирайте, че лепкавият елемент намира и се заключва в определена позиция на екрана.
През повечето време тези ленти от менюто са големи и след това се сриват в по-малка версия, която е горната част на екрана на всяка страница. (Трудно е да получите по-удобен за потребителя от това.)
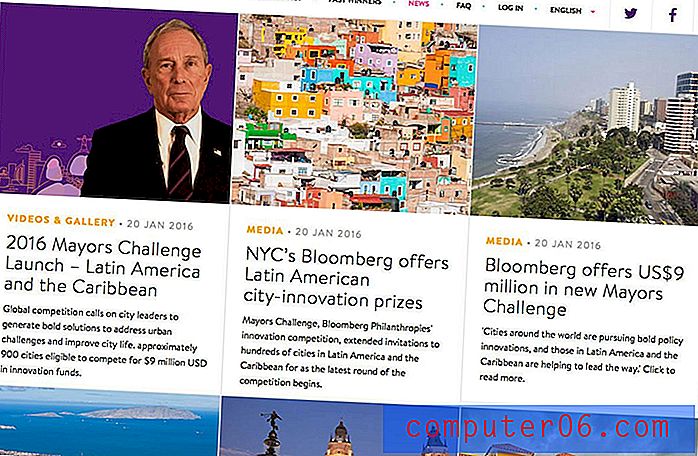
Сайтът Bloomberg Mayors Challenge върши чудесна работа със своето лепкаво меню. Позицията на менюто се премества от средния екран до горната част на началната страница (и на всички страници от менюто от най-високо ниво), като предоставя визуален интерес и се залепва с всяка друга страница в сайта. Освен това менюто ви предоставя още няколко неща, които потребителите може да искат, като икони в социалните медии за бърз достъп и бърз селектор за промяна на езика.
Това просто решение е едно от най-удобните за потребителя неща, които можете да направите. Ето защо лепкавите менюта са популярна функция за продажба на много „кутийки“ уебсайтове. (Донякъде е изненадващо, че повече сайтове не ги използват.)
5. Вертикално странично меню

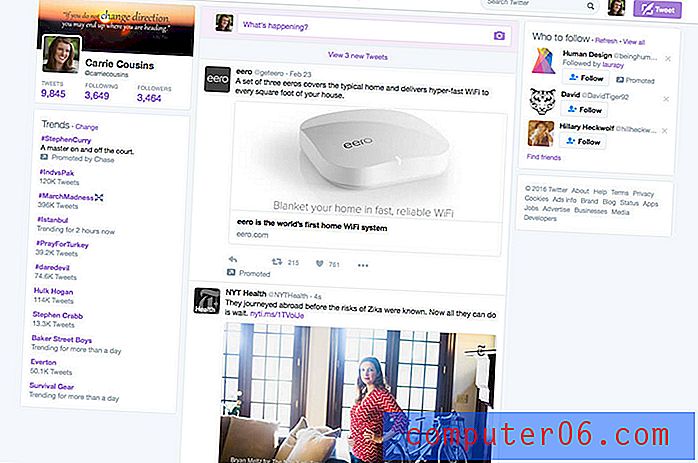
Това е популярна функция за два от най-популярните сайтове в света - Twitter и Facebook, но не много други уебсайтове се възползват от навигацията по вертикално странично меню. Може би е време да започнете.
И двата сайта за социални медии вмъкват важни елементи в елементите за навигация в страничната лента. Тънката вертикална колона е чудесна за съхраняване на много проста текстова информация и за улесняване на нещата от пръв поглед.
Дали ще изберете меню от лявата или дясната страна на екрана зависи от вас. (Има плюсове и минуси и при двата варианта.) Бих помислил за това по отношение на начина, по който навигацията работи с други изображения. Останалата част от сайта има ли посока към едната или другата страна? Може ли доминиращият образ да накара потребителя да гледа на навигацията? Мислете за елементите заедно по начин за голяма картина, за да създадете парчета, които работят заедно за единно, единно усещане.
5 Страхотни ресурси
- Електронна книга за най-добри практики за уеб дизайн
- CSS фрагменти: проста хоризонтална навигация
- „Отпадащите трябва да бъдат потребителският интерфейс на последния курорт“ и как да създадете по-добри форми
- Примери за навигация на адаптивни за NavNav
- "10 зашеметяващи HTML шаблона за меню за изтегляне"
заключение
Навигационните модели и стиловете на менюто са развиваща се част от дизайна на уебсайтове, но много от тенденциите се развиват по-бавно, отколкото на друго място. Това може да се дължи на сложността при проектирането на различни стилове за този съществен елемент или предпазливост от дизайнерите, които се сдържат да видят какво води до по-приети потребителски модели.
Урокът тук е следният: Простата навигация е по-добра. Ако използвате тромави, преобладаващи падания, време е за промяна. Направи го.