5 съвета за създаване на уеб формуляр, който преобразува
Вашата уеб форма може да изглежда добре, но преобразува ли се? Висококонвертиращият уеб формуляр е задължителен, ако искате да заснемете потребителска информация, да създадете списък с абонаменти или да създадете бързо изживяване. Не е достатъчно само да имате форма, която изглежда привлекателна. Трябва да функционира добре!
Потребителите стават все по-разглезени към добре проектирани и функциониращи форми, оставяйки малко място за тези, които са тромави, неудобни или просто не работят.
И така, как го правите? Ето пет съвета за създаване на уеб форма, която ще ви помогне да конвертирате потребители и да разшири вашето онлайн присъствие.
Разгледайте елементи Envato
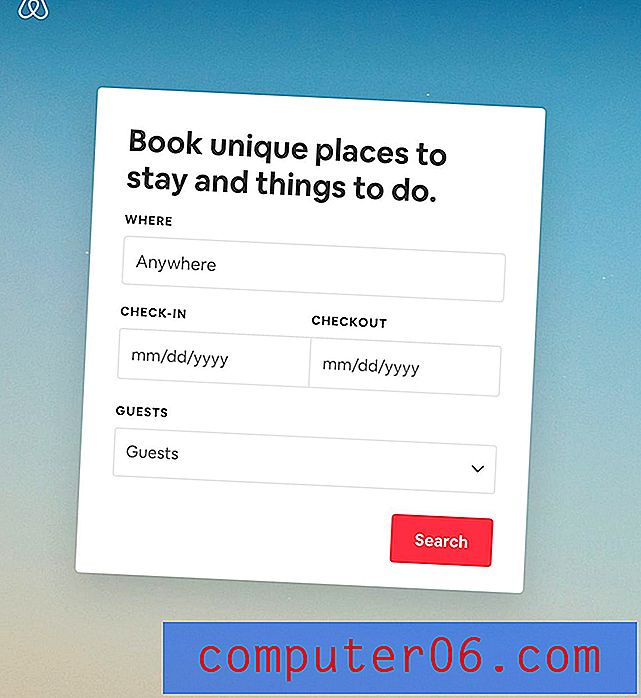
1. Оформете формуляр с една колона
 Формите с много колони се объркват, защото потребителите не винаги виждат логическия модел
Формите с много колони се объркват, защото потребителите не винаги виждат логическия модел Знаете, че потребителите имат кратки интервали от внимание. Проектирането на форма на една колона може да ви помогне да спечелите войната срещу разсейванията.
Проучване на института CXL установи, че потребителите могат да попълнят форма на една колона с 15, 4 секунди по-бързо от същата форма с множество колони. Това е вечността, когато става дума за взаимодействия с уебсайтове, което прави използването на една колона не-мозъчна.
Но има много смисъл, когато мислите и за дизайна. Формите с много колони стават объркващи, тъй като потребителите не винаги виждат логическия шаблон за раздела от едно поле към друго, може да бъде лесно да пропуснете полета или да пропуснете информация, а форматите с няколко колони могат да бъдат предизвикателство за по-малки (особено мобилни) екрани.
Всичко, което се свежда до едно лесно правило за дизайн на формуляри: Поддържайте всичко в линеен, вертикален формат.
Под последния елемент от формата бутонът за призив към действие трябва да бъде на своя собствена и голяма линия и лесно да се види. (Не искате да пропуснете това взаимодействие!)
2. Ръководство на потребителите с копие и пространство

Твърдите копирайт и интервали могат да направят или нарушат четенето на формата.
По отношение на дизайна се съсредоточете върху четири неща.
- Уверете се, че всяко копие е полезно, кратко и казва на потребителите точно какво да правят. Няма нужда да ставате сладки или прекалено обяснявани с копието.
- Включете текст на заместителя, за да направите всяко поле малко по-малко объркващо за потребителите.
- Елементите на пространството са достатъчно отдалечени, така че всяко поле да е ясно и лесно да се попълва. Не забравяйте да направите кутиите достатъчно големи, за да натискате с лекота на мобилни устройства.
- И накрая, използвайте обща нотация, например червена звездичка, за да отбележите кои полета са задължителни. Не карайте потребителите да стигнат до края, само за да разберат, че са пропуснали необходимите полета. Това може да е разочароващо и да доведе до изоставяне.
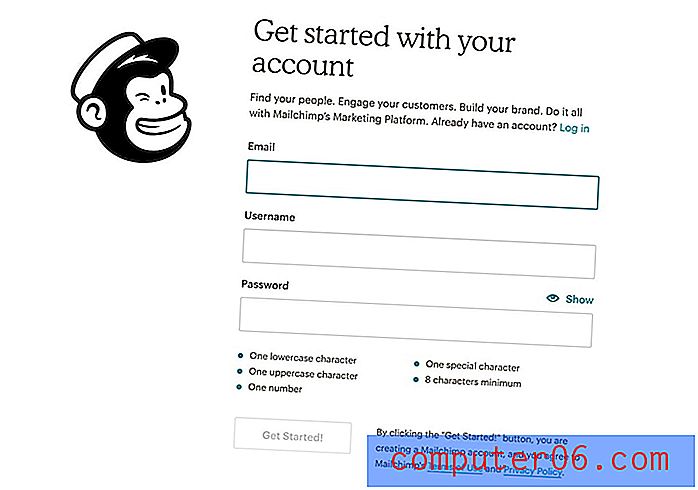
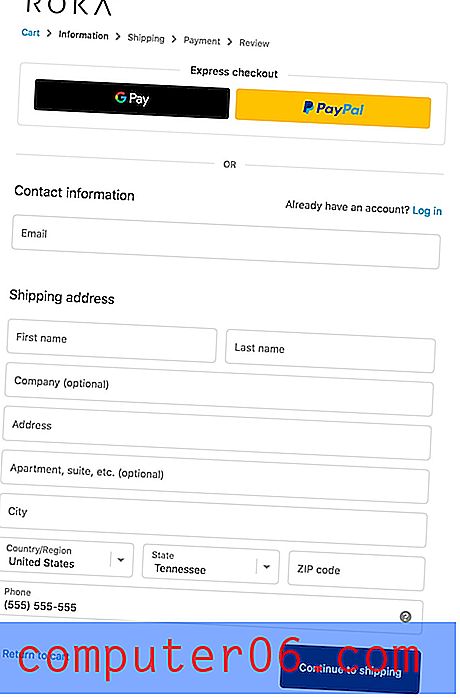
3. Не питай за всичко, което не ти трябва сега
 Елиминирайте полета, които не са абсолютно необходими
Елиминирайте полета, които не са абсолютно необходими Колко информация ви е необходима в момента? Отговорът зависи от това в коя част от маркетинговата фуния се намирате, но има вероятност да поискате от потребителите твърде много информация.
Ако искате да генерирате нови абонати в имейл списък, имате ли нужда от повече от имейл адрес в момента? (Можете да получите допълнителна информация по-късно.)
Ако молите потребителите да се регистрират за достъп до уебсайт, имате ли нужда от пълна лична история? (Започнете с основните положения, не питайте потребителите за адрес, ако никога не планирате да им изпращате нещо.)
Ако имате формуляр за плащане, наистина ли се нуждаете от потребители, за да изберат тип карта? Или въведете адреси за фактуриране и доставка? Елиминирайте полета, които не са абсолютно необходими, и разрешете квадратчетата да консолидират полета, когато е възможно.
Друг вариант тук? Използвайте автоматично откриване и предсказуемо търсене, когато е възможно.
4. Използвайте валидиране на полето

Проверката на полето може да помогне на потребителите да покажат грешка, преди да преминат към следващото поле. Проверката гарантира, че подходящият вид съдържание се въвежда в съответното поле, като имейл адрес в поле за имейли.
Колкото по-интелигентна е валидирането на формуляра, толкова по-добра информация и водачите могат да генерират.
Позволете на някоя стая да се поклаща и за валидиране, за да не разочаровате потребителите.
Помислете например за телефонните номера. Стандартният 10-цифрен телефонен номер може да бъде въведен по различни начини:
- (000) 000-0000
- 0000000000
- 000-000-0000
Но кое от тях е правилно? С малко финално програмиране всички работят еднакво добре. (Използвайте същата концепция за дати.)
Валидирайте за обикновени имейл адреси на домейни, като gmail.com, yahoo.com и т.н., така че ако те са грешно написани, това ще предупреди потребителя.
Други трикове за формуляри включват задаване на настройките по подразбиране за общи потребителски групи, като държава или държава, ако повечето от потребителите ви идват от конкретно местоположение.
И накрая, използвайте съвети за грешки при валидиране, така че потребителите да разберат веднага, че нещо не е наред. Не ги карайте да изпращат само да открият грешка в грешка или валидация. Направете всичко възможно, за да направите предоставянето на информация възможно най-лесно.
5. Забавлявайте се

Формите за уебсайтове всъщност могат да бъдат забавни. (Това не е шега.)
Въпреки че много форми обикновено са прости, типът на формата, който често се пренебрегва, е формулярът за анкета. Простите въпроси с лесни отговори са най-вероятните за конвертиране.
За по-сложни формуляри ги поставете на собствената си страница в рамките на дизайна на уебсайта си.Наскоро изпратих анкета до респонденти на събитие с A / B тест. Някои бяха помолени да класират събитието по скалата от 1 до 10. Други използваха скала на емоджи от тъжно лице до щастливо лице. Последният получи 50% повече отговори. Беше много по-забавно!
Други начини да направите дизайна на формата забавен включват използване на поканен и изпълним език в копието, заобикалящо формата. Какво искаш да примамиш хората да обмислят да го попълнят?
Елементите на дизайна могат да помогнат да привлечете и потребителите във формата. Въпреки че много форми могат да изскачат или да се плъзгат, дизайнът трябва да е достатъчно разрушителен, за да не се слее с останалата част от фона. Хората трябва да го видят, преди да обмислят взаимодействие с него. Изскачащата форма на Salt Life по-горе включва движеща се водна анимация.
За по-сложни формуляри ги поставете на собствената си страница в рамките на дизайна на уебсайта си. Простотата е ключова. Това се отнася и до когнитивния товар; по-малко неща на екрана наведнъж са по-лесни за обработка и усвояване.
заключение
Формите са основен уеб инструмент и могат да помогнат във всяка фаза на маркетинговия процес, от първоначален контакт под формата на имейл абонамент до извършване на покупка. Както при всеки друг инструмент за дизайн на уебсайтове, ключът към продължителен успех е да следите формулярите, за да разберете дали работят.
Проследявайте анализите, регистрациите и преобразуванията за формуляри, за да гарантирате, че вашият дизайн резонира с потребителите. Ако дадена форма не доведе до желаното действие, направете някои тестове с дизайна и функцията, за да сте сигурни, че тя е съобщила това, което искате и работи правилно.
Късмет!