7 често срещани грешки в UX, които могат да съсипят съдържанието ви
Успешният проект е комбинация от добър дизайн, убийствено съдържание и малко късмет. Твърде често дизайнът се дерайлира от прости UX грешки, които разрушават съдържанието и заглушават предвидените действия на интерфейса.
Потребителите лесно могат да загубят следите защо са там и какво трябва да правят. За щастие, много от тези грешки в дизайна са лесни за идентифициране и коригиране. (Като бонус примерите в тази публикация правят нещата правилно; използвайте ги като ръководство!)
1. Непрочетена типография
Настъпи кратка фаза, в която дизайните бяха пълни с шрифтове за новости. Въпреки че това не е проблем сам по себе си, той представлява проблем, когато думите са трудни за четене. (Какъв смисъл са думите в дизайна, ако потребителят не може да разбере какво казва?)
Когато разглеждате опциите за новости, имайте предвид как изглеждат буквите с думите, които използвате. Някои комбинации могат да работят по-добре в шрифт, отколкото други. Обърнете внимание на кернинга и броя на използваните символи, особено с шрифт за новост. (По-малко знаци често е по-добре със специална типография на дисплея.)
Откъде знаеш, че е трудно да се чете? Внимавайте за шрифтове с екстремни наклони, стегнати и сгъстени форми на букви, прекалено сложни фигурки, опашки или лигатури или букви, които изглежда се движат заедно или имат необичайни форми.
Поправете го сега: Изключете този нечетлив шрифт за нещо с по-широка позиция и по-често срещани букви. Не е нужно да променяте целия път до Helvetica, но отидете за нещо четимо и интересно. Опитайте нещо от тази колекция на Google Fonts.
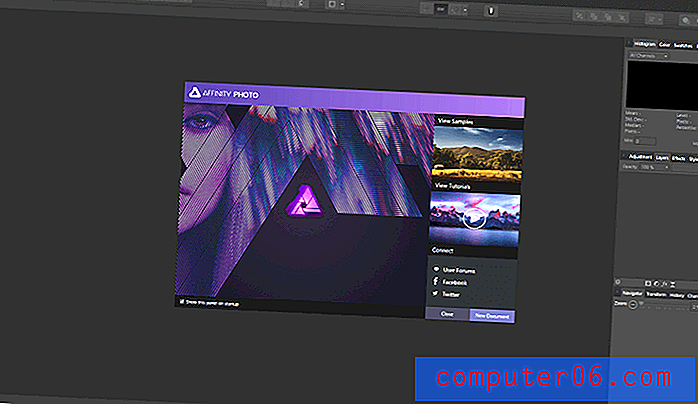
Да го правим правилно: LeadGen

2. Лошо привеждане в съответствие
Ляво, дясно, вентер, оправдано?
Няма да спорим за достойнствата на видовете изравняване тук. Големият повод е това: последователното подравняване е това, което наистина има значение. Типът и елементите трябва да почиват удобно в мрежа. Назъбените ръбове трябва да се избягват.
Проблемът с лошото привеждане в съответствие е, че той нарушава визуалния поток, което затруднява преминаването на потребителите от един елемент към друг в дизайна. Те могат да се изгубят в кашата и може да пропуснат това, което е най-важно, когато става въпрос за съдържание.
Поправете го сега: Задайте стилове за подравняване на елементи. Снимките са центрирани или седят в един ред с текст отляво? Създайте набор от насоки, коригирайте дизайна и се придържайте към правилата, движещи се напред.
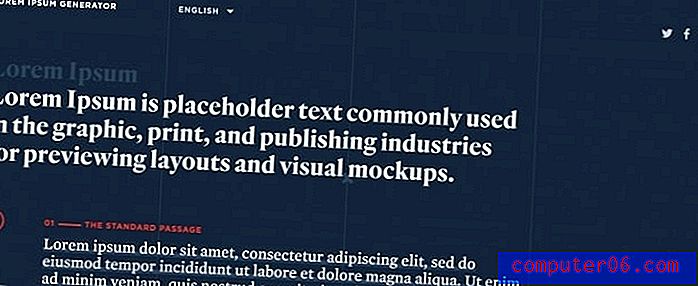
Правилно: Lorem Ipsum

3. Неподходящи изображения
Неподходящите изображения са убиец на съдържание. Той може да създаде прекъсната визуална връзка с текст или да остави потребителя да се почесва по главите си.
Докато изображенията, които не достигат, често се появяват по мода „знайте го, когато го видите“, има няколко червени знамена, които да търсите във вашите проекти.
- Глупави или прекалено използвани изображения: Ако снимката не изглежда истинска (хората в бизнес костюми се усмихват безцелно) или ако сте я виждали на други подобни уебсайтове, избягвайте я.
- Изображения с лошо качество: Ако снимката е извън фокус, тъмна или лошо съставена, не я използвайте. Никоя снимка не е по-добра от лоша снимка.
- Изображения с ниска разделителна способност: Пикселираното изображение винаги е лошо. Много от правилата за снимки, които бяха част от дизайнерските работни процеси преди няколко години, трябва да бъдат преразгледани благодарение на доминирането и популярността на екраните с висока разделителна способност.
- Изображенията на пух са не подобряват съдържанието: Не се придържайте, включително снимка, само защото можете, дори когато тя няма връзка със съдържанието. Изображенията трябва да подобряват съдържанието, а не да го калят.
Поправете го сега: Направете одит на снимките. Преминете през дизайна си и премахнете всички изображения, които съдържат червените флагове по-горе. Не е нужно да заменяте изображение, ако нямате нещо подходящо.
Правилно: Xpand дантели

4. Пренебрегване на мобилните детайли
Общоизвестно е, че уебсайтовете трябва да бъдат създадени на отзивчиви рамки. Би било трудно да се намери дизайнер или предприемач, който да твърди друго. Но отзивчивият шаблон не е решение на едно гише. Дизайнът трябва да бъде коригиран за различни размери на екрана.
Твърде често този детайл се пренебрегва. Уебсайтът функционира на мобилни устройства, но размерите на типа са малко прекалено малки или изображенията се оразмеряват отзивчиво и пропорционално за различното съотношение на мобилно устройство. Тези малки подробности могат сериозно да дразнят потребителите.
Поправете го сега: Прекарайте известно време с вашия мобилен дизайн. Обърнете внимание на всички детайли, които изглеждат не на място и предизвикват неудовлетвореност. Проверете размерите на текста, изображенията, времето за зареждане, разположенията на бутоните и направете необходимите корекции, за да осигурите по-безпроблемно изживяване.
Правилно: И Ко

5. Луд цвят
Скучен дизайнер ще създаде разединен дизайн. Един от начините това често се проявява е с луд цвят и липса на определена палитра.
Твърде много цвят може да бъде разсейващ и често има аматьорско усещане. За всеки един проект, който изважда вдъхновена от дъгата палитра, други 1000 проекта се провалят. Освен ако указанията на марката ви не изискват използването на такава цветова схема, избягвайте я. (И ако вашата марка има такива указания, насърчете опресняване.)
Поправете го сега: Създайте силна цветова палитра. Започнете с доминиращ цвят и една или две вторични опции. Ако имате нужда от повече варианти, използвайте нюанси и тонове от тази палитра (и създайте правила и за тях). Не започвайте да добавяте повече цвят.
Правилно: Правилно печатане на флаери

6. Да не даваш на потребителите нещо, което да правят
Представете си кацане на красива уеб страница, но след това да не знаете какво да правите по-нататък. Превъртате ли? Щракнете ли? Има ли следваща стъпка за намиране на повече съдържание?
Би трябвало да има.
Добрият дизайн на уебсайт е мрежа от действия, взаимодействия и движения, които преминават от страница на страница. Целта е посетителите да се свързват с възможно най-много съдържание по пътя към желаното действие.
Поправете го сега: Всяка страница в дизайна трябва да съдържа призив за действие. Потребителите трябва да знаят точно каква е целта на всяка страница и искат да кликнат върху бутона, да попълнят формуляр, да играят игра или да купят продукт. Структурата на дизайна трябва да включва смели елементи на потребителски интерфейс за насърчаване на кликвания или докосвания от стилове на бутони до инструкции за действие.
Правилно: Vinebox

7. Твърде много от доброто нещо
Не прекалявайте с вашия супер готин елемент.
Имате страхотна илюстрация? Използваи го. Използвайте го голям, дори. Но не го претрупвайте с много други илюстрации, които разреждат изображението.
Същото се отнася и за иконите или всяка друга техника, която е вашата кука, за да примами потребителите. Искате да ги оставите искат повече, а не затрупани от обем. Това звучи доста лесно, но в действителност може да е трудно. (Помислете само за пакета с икони, който сте купили и изпитвате нужда да спечелите парите си, като използвате всеки елемент.)
Поправете го сега: Работете по-малко е повече стратегия. Използвайте само елементите, които са ви необходими за подобряване на съдържанието. Не го затрупвайте. Преминете сегашния дизайн и си представете как да отделите по един елемент от всяка страница. Какво би било? Дизайнът е по-добър за него?
Правилно: Любителите на изкуството Австралия

заключение
Всеки дизайнер прави грешка в дизайна тук и там. (Някои от нас правят повече, отколкото бихме искали да признаем.) Но можете ли да идентифицирате проблемите и да се възстановите?
Трябва да започнете добре в тази посока сега с този списък с грешки и начини за поправянето им. Не се срамувайте, когато извършите дизайнерски грях, коригирайте и продължете напред.