7 съвета за възхищение на потребителите с страхотен UX
Страхотното потребителско изживяване започва с дизайнера. Трябва да си представите и създадете нещо, с което хората ще искат да се докоснат и да се ангажират, отново и отново.
Звучи лесно, нали? Ключът към удоволствието на потребителите е да мислят като един. Не се опитвайте да преоткривате колелото с всеки нов дизайнерски проект; използвайте инструменти и техники, които потребителите харесват и разбират, за да улеснят процеса малко и да ви дадат повече време да се съсредоточите върху други визуални елементи. Днес споделяме няколко съвета, за да се съсредоточите върху тази линия на мислене!
1. Персонализирайте го

Една от най-големите тенденции в уеб дизайна е персонализацията. Потребителите искат опитът им да е само за тях, когато посещават уебсайт, играят игра или пазаруват онлайн.
Интерфейс, който „знае“ потребителят създава определен уау фактор. Помислете за някои от най-посещаваните уебсайтове в света и как използват персонализацията. Amazon.com предлага препоръки за пазаруване въз основа на покупки и гледани артикули, Netflix предлага предложения за това какви филми или шоута да гледате следващите, а Twitter предлага потенциал, който следва за вас въз основа на потребители, с които вече взаимодействате.
Всяка от тези малки персонализации кара всеки потребител да се чувства като UX е направен само за тях. Може да помогне за увеличаване на ангажираността и лоялността на потребителите. И най-вече, това може да направи потребителите щастливи, че са част от определена общност на уебсайтове.
2. Поддържайте анимациите прости

Друга голяма тенденция в дизайна също може да бъде чудесна за UX. Анимациите могат да зарадват, изненадат и да помогнат на потребителите да се ориентират по дизайн.
Номерът е да поддържате анимациите прости. Не искате да създавате движение, което кара потребителите да се чувстват замаяни или претоварени. Анимацията трябва да има цел - подобно на всеки друг елемент на дизайна - и да изпълни тази цел.
Уверете се, че анимациите ви се движат по начин, който има смисъл за потребителя. „Илюзията за живота: анимация на Дисни“ от Франк Томас и Оли Джонстън все още предоставя рамката за анимация и днес. (Вземете цялостно въведение към анимацията в дизайна на уебсайтове в тази предишна статия Design Shack.)
- Мачкане и разтягане
- Очакване
- постановка
- Прав напред на действие и позиция за поза
- Следвайте действие и припокриване
- Забави и забави
- Дъга
- Вторично действие
- синхронизиране
- преувеличение
- Плътно рисуване
- Обжалване
3. Използвайте Приети шаблони за дизайн

Моделите на дизайна са повтарящи се решения на често срещани проблеми. Казано просто, това е най-разпространеният начин за групова информация и взаимодействие с интерфейс, като например щракване или натискане на бутон, за да извършите действие или превъртане отгоре до долу на уеб страница.
Искате да проектирате с тези модели предвид повечето потребителски интерфейси. Това е UX, който хората разбират и няма да им се налага да мислят за използване с лекота.
Създайте и дизайнерски модели във вашия дизайн, като използвате общи визуализации, които работят по същия начин от страница на страница. Можете да направите това, като направите всички бутони за призив към действие в един и същи цвят или ги поставите на едно и също място на екрана или включете в проекта карти или други елементи на контейнери.
4. Дайте личност

Никой не харесва скучен дизайн. Вашият UX трябва да има същата индивидуалност като останалата част от вашата марка.
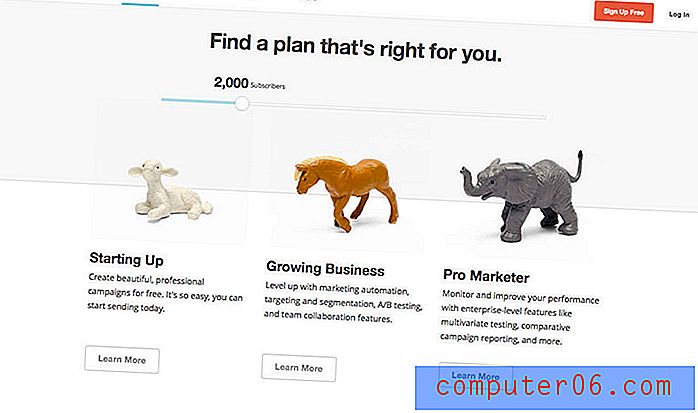
Включете го с помощта на микрокопиране и разговорни сигнали. Не сте сигурни как да развиете вашата UX личност? Погледнете MailChimp за вдъхновение. (Разбраха го. Забележете как изображенията и текстът са безпроблемно свързани.)
5. Мислете в екраните

Потребителите взаимодействат на екрани. Независимо дали гледат на уебсайт на настолен компютър или мобилен телефон, изживяването е ограничено до един екран в даден момент. Направете проектите си така, че да работят по този начин.
Тази концепция е защо интерфейсите за превъртане на паралакса и стила на карти са толкова популярни. И двете техники създават „екрани“, които съдържат определено количество информация в екранен контейнер и след това помагат на потребителите да преминат към следващия елемент.
Това може да е малко сложно поради количеството информация, която трябва да бъде предадена на екран. Това, което работи като един екран за резолюции на работния плот, може да се наложи да бъде разбито на няколко екрана за преносими устройства.
Въпреки че персонализирането може да добави ниво на планирането на дизайна, крайният резултат си заслужава за потребителите поради по-ориентирания към устройството интерфейс.
6. Включете интерактивно съдържание

Видео, игри, викторини и други елементи, които молят потребител да реагира, служат на цел: Да стимулират ангажираността на потребителите с дизайна. Колкото повече човек иска да взаимодейства с интерфейс, толкова по-добро е изживяването за този потребител.
Забавните елементи могат да направят всичко различно.
Поддържайте интерактивното съдържание просто и без много участие, така че потребителите да виждат как да реагират с един поглед и да не се отегчават от опита. (Не забравяйте, че периодите на внимание са по-къси от всякога.)
7. Направете го лесно и подредено

И накрая, един от най-лесните начини да създадете страхотно потребителско изживяване е с дизайн, чист, спретнат и подреден. Проектирайте с помощта на решетка, така че всеки елемент да има място. Мислете отзивчиво, така че опитът да се прехвърля от устройство на устройство.
Простотата и минимализмът са тенденциите в дизайна „то”. Потребителите ги разбират. Визуалната простота прави интерфейсите лесни за взаимодействие. Един дизайн не трябва да бъде прекалено сложен, за да работи страхотно и да направи потребителите щастливи.
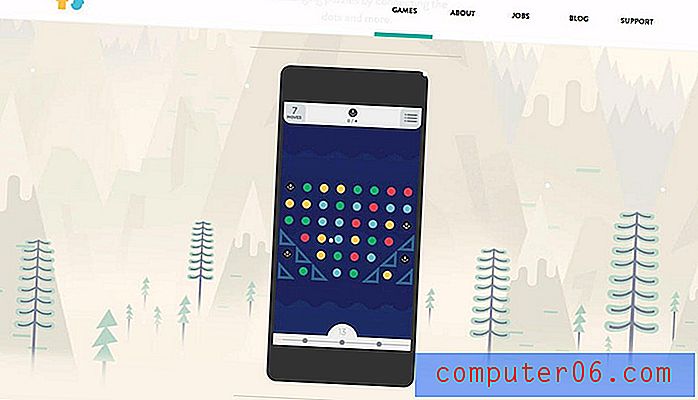
Чудесен пример за това е играта две точки. Играта за избор на редактори в iTunes App Store и в Google Play е най-играна игра по цял свят, защото всеки може да я вземе и играе без никакво обяснение почти веднага. Дизайнът е прост, чист и лесен за взаимодействие. Има много място около елементи, които потребителите могат да пипат, без да правят невнимателни ходове в играта, а опитът е ангажиран на множество нива. Единичните играчи могат да тестват себе си или да споделят резултати или предизвикателства в социалните медии за по-конкурентен стил на игра.
заключение
Що се отнася до UX, насладата често може да бъде трудна за дефиниране. Преосмислете удоволствието на потребителите, че предоставя преживяване, което потребителите искат.
Един добър - и възхитителен UX е лесен за разбиране, навигация и взаимодействие с. Изглежда страхотно, но също така е използваем. Прави това, което потребителите очакват, като предлага няколко изненади по пътя. Обичам да виждам нови потребителски интерфейси и да си играя с тях; виждате ли нещо готино напоследък. Пусни ми линия в Twitter. Ще се радвам да видя някои от любимите ви.