7 съвета за проектиране на голям футър
Не всички колонтитули на уебсайтове са равни. Въпреки че дизайнът на долния колонтитул може да не е секси част от процеса на уеб дизайн, страхотният долен колонтитул може да помогне на потребителите да намерят информация, да се свържат с вас и да работят по-добре с уебсайт. Ето как създавате функционален и красив такъв.
Големият футър може също да помогне за организирането на информация и да направи навигацията по сложен уебсайт, което е много по-лесно - помислете за масивния, многослоен футър на уебсайта на Amazon.
Номерът на голям футър е организацията на съдържанието. След като разберете какво дизайнът на долния колонтитул трябва да помогне на потребителите да правят, е по-лесно да проектирате елемент отдолу на страницата, с който можете да се гордеете. Нека се потопим в някои съвети за дизайн на футера.
1. Дайте му цел

Преди да можете всъщност да проектирате голям колонтитул на уебсайт, преценете как потребителите всъщност трябва да го използват. Добрият дизайн на футера не е място за зареждане на всички връзки и информация, които не знаете какво да правите. (Въпреки че твърде много уебсайтове го използват по този начин.)
Добрият дизайн на футера има преднамерено предназначение, както всяка друга част от дизайна.
Честите приложения на футера включват:
- Карта на сайта или списък с най-популярните страници / връзки
- Контакт или друг формуляр за изпращане
- Център за социални медии с визуализации и връзки към социални акаунти
- Призив за действие или последен шанс за действие
- Карта, за да се покаже местоположението ви (важно за тухлени и хоросанни фирми или заведения за хранене)
- Свързано съдържание (чудесно за блогове)
2. Направете го отзивчив
 Не забравяйте да се грижите за отзивчивия вид, усещане и взаимодействия на този елемент на дизайна на уебсайта.
Не забравяйте да се грижите за отзивчивия вид, усещане и взаимодействия на този елемент на дизайна на уебсайта. Използвайте формат на базата на колони, така че вашият подножието лесно да се срива и да се подрежда в отзивчив формат. Това става по-важно, тъй като размерът на подножието се увеличава.
Докато един колонен колонтитул може да изглежда хубаво на десктоп устройство, той може да се превърне в някаква бъркотия на мобилни устройства. Не забравяйте да се грижите за отзивчивия вид, усещане и взаимодействия на този елемент на дизайна на уебсайта.
Не забравяйте, че не е нужно да включвате различни типове съдържание във формат с много колони. Дизайнът е най-вече да ви помогне да организирате това, което може да е голям брой елементи в долния колонтитул.
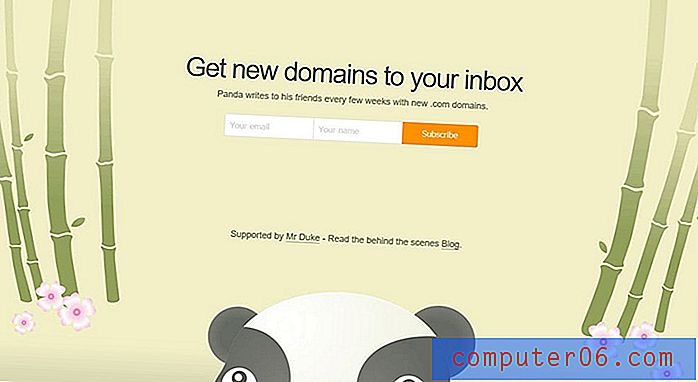
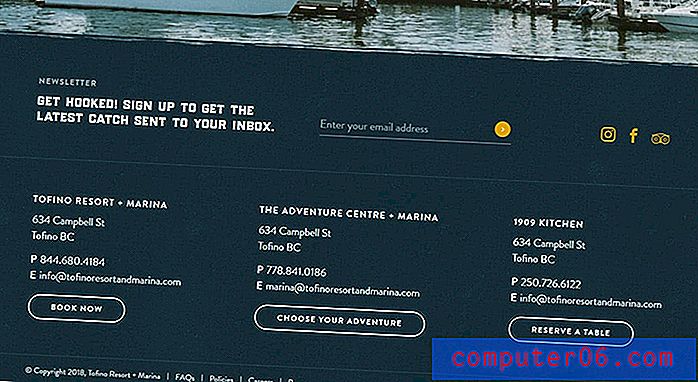
Освен ако… вие приемате изцяло друг подход с голям размер на футера за един елемент. Това може да бъде популярен вариант за голяма форма за контакт или призив за действие, като Hustle Panda (по-горе). В този случай областта на съдържанието е толкова голяма, че една опция за една колона може да се срине добре до по-малки размери. (Просто се уверете, че текстът и CTA са все още достатъчно големи, за да се четат с лекота.)
3. Включете информацията, която потребителите очакват

Повечето потребители очакват да намерят определени видове информация във футера на уебсайта. Включването на неща в местоположение, което потребителите очакват, може да направи дизайна толкова по-лесен за използване.
Въпреки че не всички тези елементи трябва да са във всеки подножник на уебсайт, ето някои от често срещаните неща, които потребителите ще превъртат до дъното на страницата, за да намерят:
- Карта на сайта или разширена навигация
- Информация за контакт, адрес или карта
- Връзки или джаджи в социалните медии
- Регистрация по имейл или бюлетин
- Търсене
- Мисия или информация
- Отзиви
- Новини, последните публикации в блогове или списъци със събития
Има и няколко миниатюрни елемента, които могат лесно да се поберат и в долния колонтитул. Не всички потребители търсят тези елементи, но те често са по-скоро елементи от домакинството.
- Информация за авторските права
- Връзка към условия или политика за поверителност (чудесно за актуализации на GDPR)
- Професионални организации или асоциации
4. Организирайте връзки
 Чрез организиране на връзки можете да помогнете на потребителите да намерят частта от сайта, която е най-подходяща за тях.
Чрез организиране на връзки можете да помогнете на потребителите да намерят частта от сайта, която е най-подходяща за тях. Уебсайтовете с много съдържание или различни видове информация трябва да обмислят голям футър с връзки, групирани в категории ресурси. Чрез организиране на връзки можете да помогнете на потребителите да намерят частта от сайта, която е най-подходяща за тях. (Мислете за това по същия начин като онези стари мега менюта, които бяха популярни в основната навигация за известно време.)
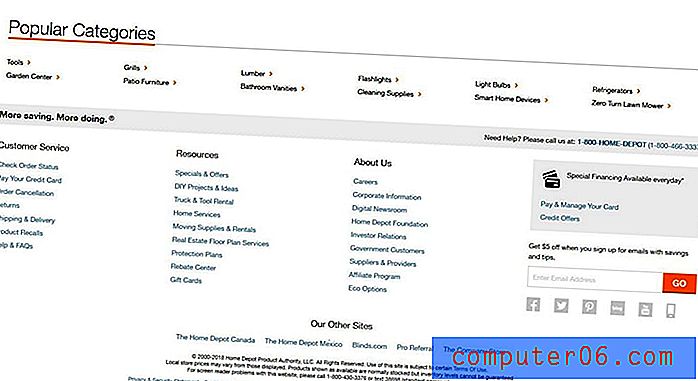
Това е доста често срещана техника за мащабни проекти и може да бъде доста полезна за потребителите. Онлайн търговците на дребно вършат чудесна работа по организирането на информация за големи колонтитули.
Подножието на Home Depot по-горе включва множество нива на многопластова информация в долния колонтитул. Горният ред включва популярни категории (това е „намерихте ли всичко, което търсите?“ За онлайн търговията на дребно), след това групи връзки за обслужване на клиенти (въз основа на това, което потребителят трябва да направи), ресурси, информация за компания и призив за действие. И накрая, долният колонтитул включва връзки към други марки в компанията, информация за авторските права и условия и връзки към споразумението.
5. Поддържайте гласа и брандирането

Не третирайте микрокопията в долния колонтитул като последна мисъл. (Това е често срещан недостатък.)
Гласът и стилът на това съдържание трябва да отразяват тона на останалата част от дизайна на уебсайта. Включете същата цветова схема, дизайнерски елементи и уникален глас, които се използват в останалата част от проекта. Потребителите не трябва да предполагат или да мислят къде се намират в мрежата, когато са в долния колонтитул.
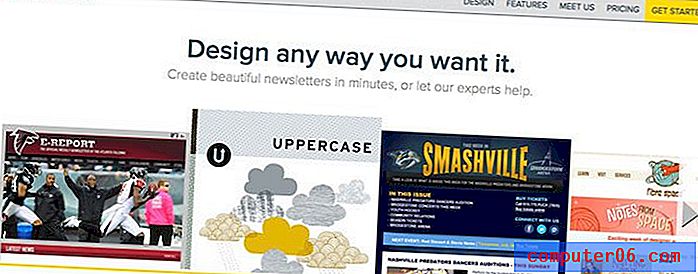
Доставчикът на имейли Ема по-горе включва призив за действие в долния колонтитул с лица и същото приятелско отношение като останалата част от дизайна на уебсайта: „Кажете здравей на новия си маркетинг екип.“ Тонът е лек, има достатъчно пространство между елементите (визуално подчертавайки това усещане за светлина) и щастливите лица, които да привлече потребителите, карайки компанията да се чувства като някой, когото познавате.
6. Дайте му достатъчно пространство

Малкият текст и ограниченото пространство могат да бъдат рецепта за бедствие. Уверете се, че в елементите има достатъчно място за дишане на долния колонтитул, така че информацията да е лесна за сканиране и щракване.
Същите принципи, които прилагате за пространството, четливостта и сканирането, се прилагат и за долния колонтитул. (Колкото по-голям е футорът, толкова по-важни са тези елементи.)
Не забравяйте, че ако не е използваем, не е добре. (Можете да получите добра представа за това какво е и какво не работи, използвайки аналитична информация и следващи пътища за щракване. Какви връзки в долния колонтитул всъщност се кликват?)
7. Дръжте го разделено
 Промяната в контраста може да бъде силна визуална щека, която създава усещане за място в дизайна.
Промяната в контраста може да бъде силна визуална щека, която създава усещане за място в дизайна. За да се възползвате максимално от големия дизайн на колонтитула, уверете се, че той се откроява от съдържанието над него. Докато долен колонтитул трябва да изглежда, че е част от цялостния дизайн, той също трябва да включва достатъчно контраст, така че потребителят да разбере, че това е дъното на страницата, където се намира ключова (и очаквана) информация.
Обща техника за подпомагане установяването на този контраст е поставянето на долния колонтитул в контейнерен елемент - например цветна кутия - който е различен цвят от останалата част от фона. (Ако дизайнът на уебсайта има предимно светъл фон, например, долният колонтитул може да се съдържа в тъмен фон.)
Този допълнителен контраст е визуален сигнал, че тази част от дизайна е различна. Той кара потребителя да прави пауза и да мисли за информацията на екрана. Промяната в контраста може да бъде силна визуална сигнализация, която създава усещане за място в дизайна, както и инструмент за използваемост.
заключение
Но кога футърът е твърде голям?
Докато изследвах тази статия, попаднах на много страхотни дизайни на футури. Повече дизайнери създават големи (и дори големи колонтитули), отколкото си мислех, когато започнах по този път. Но има един тип голям долен колонтитул, който намерих досадно - долни колонтитули, които превъртат.
Въпреки че подножието е чудесно място за организиране на много информация, като потребител, аз исках да го видя всичко от пръв поглед. Така че имайте това предвид, когато изграждате своя дизайн. (Или може би това е просто моят домашен любимец да надникне, след като погледна толкова много дизайни на футъри.) Успех с големите ви проекти на футъра!