Работа с 3D визуализации в уеб дизайна: грунд
Най-горещата - и евентуално най-разговорената - джаджа там навън в наши дни е 3D принтерът. Това е инструмент, който вероятно ще промени революцията в начина, по който се правят продуктите. Но има и друга триизмерна тема, която прави вълни и в света на дизайна - 3D визуализации.
Въпреки че дизайнът на уебсайтове всъщност живее в две измерения, това не спира дизайнерите да разгъват творческите си мускули и да натискат границите на екрана с повече обекти и проекти, които имат усещане в реалния живот. Нека да разгледаме как можете да извлечете максимума от 3D тенденцията.
Работа в три измерения


Що се отнася до дизайна на уебсайтове, триизмерните ефекти най-вероятно действително живеят в 2D пространство. (По-специално защото опитът да се съберат нещо, което изисква специални очила, не е особено ефективно. Как бихте разбрали кои потребители са ги имали?)
Когато става въпрос за употреба, 3D ефектите могат да работят доста добре за различни опции на сайта. От интерфейсите на стила на играта до пазаруването и идентифицирането на продукти, интерфейс, до който потребителите почти могат да се докоснат, се оказва доста полезен.
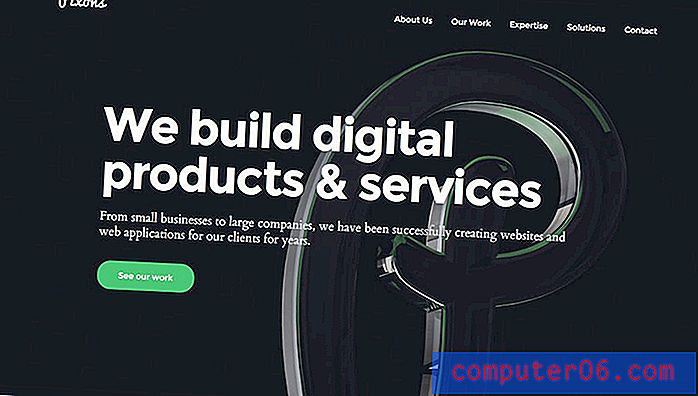
Също така става все по-модерно да включваме 3D ефекти и стилове в дизайна. Точно когато дизайнерите започнаха да мислят за 3D преди няколко години, безумната популярност на плоския дизайн спря тенденцията, тъй като имитирането на истинска естетика изисква техники, които бяха обезкуражени, тъй като плоската набра скорост. Ефекти като сенки за капки, скосяване и релеф са от жизненоважно значение, когато става въпрос за създаване на дълбочина на полето в 2D до 3D пространството.
Еволюираща тенденция

И така, как можете да се възползвате максимално от тази непрекъснато развиваща се тенденция? Смесете и го съпоставете с други тенденции за максимален ефект.
Ето няколко неща, които трябва да вземете предвид, когато става дума за използване на 3D визуализации:
- Добавете реалистично усещане към елементи, до които потребителите ще искат да се докоснат
- Добавете дълбочина към елементи на игра или видео
- Направете го част от интерфейса с паралакс превъртане
- Не затрупвайте потребителите и се придържайте към един трик трик в дизайна
- Оставете дизайна прост
- Що се отнася до използваемостта, напътствайте потребителите как да навигират или използват инструменти
Слоеве и материални влияния

Работата с 3D ефекти набира скорост благодарение на Material Design. Дизайнът, базиран на Google, помогна да се върнат някои техники и ефекти, които излязоха от мода с по-плоски и минимални стилове.
Това включва използването на капки сенки - да, те са обратно. Но те вземат по-внимателно внимание, така че капките сенки винаги имитират светлина от „източник“. Това означава, че сенките трябва да изглеждат естествено, защото елементът има дълбочина, а не съществува само за да подчертае малко текст или предмет.
Въпреки че не искате да се побъркате със сенки, мънички сенки на множество обекти са наред. Най-добрите сенки са тези, които служат на цел, но не са очевидни за случайния потребител. Ако някой може да "види" сянката, вероятно е твърде много. Изберете за сенки, които са бледи, меки и подчертават реалността.
Една от ключовите концепции на Material Design е идеята за наслояване на обекти върху самолети. Документацията дори подчертава използването на 3D пространство:
Материалната среда е 3D пространство, което означава, че всички обекти имат размери x, y и z. Z-оста е перпендикулярно подравнена спрямо равнината на дисплея, като положителната z-ос се простира към зрителя. Всеки лист материал заема едно положение по оста z и има стандартна дебелина 1dp, еквивалентна на един пиксел с дебелина на екраните с плътност на пикселите 160.
В мрежата z-оста се използва за наслояване, а не за перспектива. Триизмерният свят се емулира чрез манипулиране на оста y.
Така че, когато мислите за 3D, е също толкова важно да обмислите как обектите се движат и взаимодействат, както и да мислите за техниките на проектиране, свързани с създаването им.
3D илюстрации и анимация

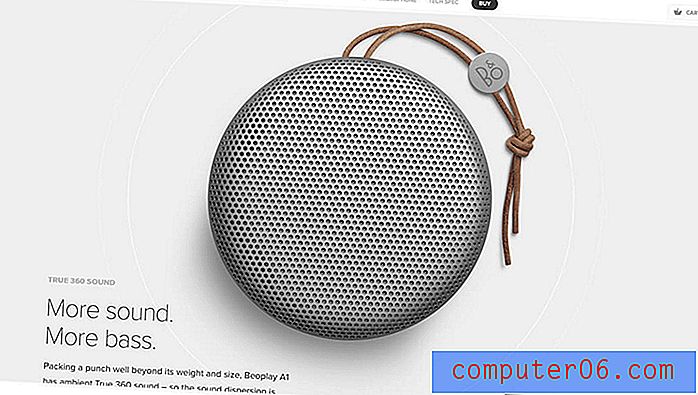
Едно от местата, където наистина можете да вземете 3D визуализации на следващото ниво, е с илюстрации, обектни изображения и анимация. По-специално, онлайн търговците на дребно вършат чудесна работа по включването на 3D анимирани ефекти в страниците с продукти.
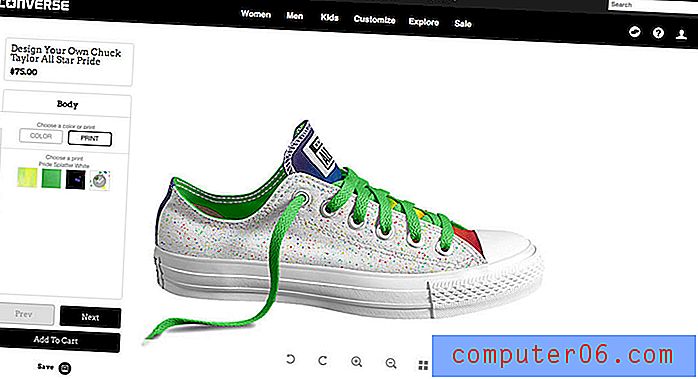
Едно от най-добрите приложения на това е с 360-градусови опции за гледане на продукти, които купувачите могат практически да преместят и разгледат с няколко кликвания или докосвания. Converse върши чудесна работа с това със своите страници за обувки. Потребителите могат да преместват всяко шоу наоколо, за да го видят от всякакъв ъгъл, плюс да променят цветовете и други опции, всичко на платно, което кара потребителя да се чувства като в среда, която държи обувката и я гледа.
Това е ефективно използване на 3D визуализации за дизайн на уебсайтове. Това е сложно и готино, но преобладаващо удобно за потребителите. (Това е истинският трик да направите това - или каквато и да е техника на проектиране всъщност - да работи по начин, който има смисъл за потребителите.)
Съвети и трикове



Когато става въпрос за 3D визуализации, просто е по-добре. Не искате да затрупвате потребителите с твърде много ефекти или елементи, които са само за шоу. Тъй като триизмерният дизайн е изцяло визуална илюзия върху плоското платно на уебсайта, важно е да не полудявате с трикове. Съсредоточете се върху използваемостта на съдържанието и решете оттам дали 3D е правилният път.
Що се отнася до използването на 3D, имайте предвид тези съвети:
- Използвайте 3D, за да отделите обекти от тяхното обкръжение (слоеве)
- Стремете се към фини сенки за капки или релеф и не забравяйте да вземете предвид „естествен“ източник на светлина, когато става въпрос за ъгли и разположение
- Трябва да изглежда истински
- Градиентите и акцентите също могат да създадат дълбочина и наслояване
- Използвайте 3D ефекти последователно на страниците
- Ако 3D е свързан с действие, като например щракване, предоставете сигнали, които помагат на потребителя да разбере какво да прави (бутоните са общ 3D елемент)
- Елементи на скалата по подходящ начин; 3D е илюзия за реалността, така че обектите трябва да се чувстват „истински“ по размер, тегло и околна среда
Заключение (И дума за предпазливост)
Сега това, което искате да избегнете, е да завършите с 3D типография или изображения, които приличат на текстово изкуство от ранни текстови процесори. (Можете да се хванете и да стигнете до този резултат по-бързо, отколкото си мислите.)
Номерът на триизмерните ефекти е тънкостта. Трябва да има елементи на реалността и слоевете, но това не трябва да бъде очевиден „трик“ или ефект. Добрите 3D ефекти насърчават потребителите да се ангажират и играят с интерфейса, благодарение на техника, която им помага по-интуитивно да знаят какво да правят.