7 съвета за проектиране на последователност
Постоянството ще направи дизайна ви по-добър, лесен за използване и практически невидим. Дава на потребителя достатъчно място да опита дизайна по начина, по който възнамерявате.
Проектирането за консистенция е не-разумно в някои случаи и малко по-сложно за разбиране в други. Просто казано, последователността е нишката, която свързва елементи в един дизайн. Той също така обвързва проекти в една кампания или марка, създавайки продукт, който е различим, използваем и ефективен. Обърнете специално внимание на всички примери по-долу, всяка марка е лидер, когато става дума за постоянен и използваем дизайн.
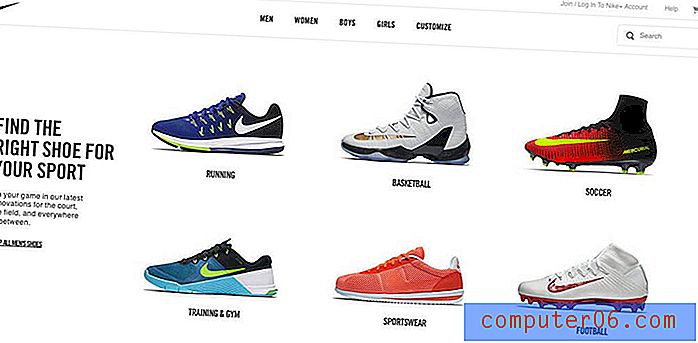
1. Доминиращи и вторични цветове и нюанси

Има причина да има толкова много информация за създаването на страхотни цветни палитри. Цветът може да бъде един от основните визуални фактори, който свързва марката с визуалното лечение.
Специален идентификатор на цвят може да каже на потребителите кой сте на пръв поглед. Помислете само как някои от най-големите марки в света - Coca-Cola, Facebook, T-Mobile - се идентифицират по цвят. Бихте ли разпознали дори тези марки без техния подпис?
Доброто използване на цветовете също помага на потребителите да се движат през уебсайт и да знаят, че все още са на правилното място. Ако всяко щракване ви отведе до страница с нова цветова палитра, бихте ли поставили под въпрос дали сте на правилното място?
За да създадете страхотна цветова палитра, изберете доминиращ цвят и използвайте концепции за теорията на цветовете, за да добавите вторичен цвят или два. След това запишете бърз набор от правила за стил и използване за всеки цвят и как ще се използва през целия дизайн. Придържайте се към правилата и имате цветна консистенция. (Бонус: Създайте забавна лятна цветова палитра.)
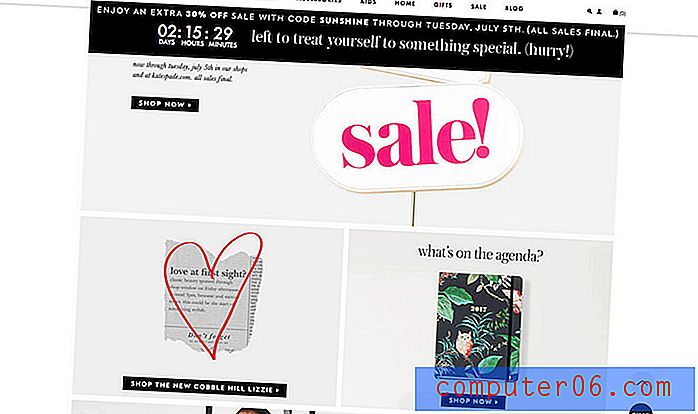
2. Размер, разстояние и позиция на типография

Точно както цветът трябва да се основава на палитра със правила за стил, така и типографията се нуждае от същото третиране. И лесно за вас, концепцията е същата като при цвета.
- Изберете доминиращ шрифт и размер.
- Изберете вторични шрифтове и размери.
Може да е малко по-сложно от това за типография в мрежата, но разбирате, нали? Когато става въпрос за уеб стилове, трябва да свържете специфични видове третиране, размер, разстояние и позициониране с CSS, така че всеки маркер (като h1, h2, h3, body и т.н.) да извика правилната опция за тип.
По-нататъшен тип, който се използва на едно място - например навигация - трябва да бъде последователен в целия елемент. Потребителите ще бъдат доста объркани, ако всеки елемент за навигация използва различен шрифт. Тази последователност се прилага в целия сайт; всички подобни елементи трябва да използват еднакви текстови обработки.
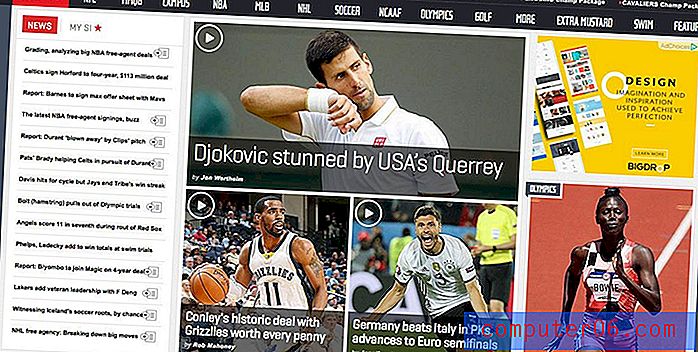
3. Размер и връзки на елементите

Колко големи са елементите във вашия дизайн? Всички бутони имат ли еднакъв размер? Какво ще кажете за заглавия и снимки?
Размерът на елементите трябва да бъде продиктуван от стил и да остане един и същ при всяко използване. (Помислете само колко смешно ще изглежда плъзгачът ви, ако се опитате да поставите снимки с различни форми. Няма да работи.)
Общият размер и връзките между елементите помагат на потребителите да виждат модели и да създават визуален поток. Тези общности създават хармония и баланс, които правят дизайна лесен за смилане и поддържат потребителите ангажирани.
4. Пространство и как се използва

Също толкова важно, колкото и размерите на елементите, е пространството между тях. Няма нищо по-разсейващо от дизайна, при който елементите просто изглеждат изхвърлени върху платното без организация или правила - някои снимки се припокриват, докато други може да имат много място между тях.
Най-добрият начин да установите - и да се придържате към - общи правила за разстояние е чрез използване на мрежова система. Този набор от невидими линии ще ви помогне да определите къде и как да поставите елементи, така че много единичен блок, от текст до бутони до изображения, да изпадне в перфектна хармония.
Докато мислите за пространството, не забравяйте да проверите за последователно разстояние както вертикално, така и хоризонтално. Това включва разглеждането на връзката между подобни елементи и тези, които са различни. (Добре е да има правила за разстояние за всеки.)
5. Визуализации, които пресичат медиумите

Визуалните марки на марката, като изображения и илюстрации, трябва да се пренасят върху медии. Независимо дали проектирате проект за уебсайт или брошура, билборд или социални медии, визуалната идентичност на марката не трябва да се променя.
Това често включва използване на общ набор от снимки. Някои марки имат подробни правила за това как се използват визуалните изображения - от цветни наслагвания или водни знаци на всички изображения до определено съотношение на всички снимки. Независимо какво искате да бъде вашият стил, важното е да използвате, независимо от местоположението.
За да направите това най-ефективно, важно е да имате страхотна визуална палуба, пълна с висококачествени изображения с висока разделителна способност, които можете да използвате и използвате повторно.
6. Потребителски модели, които работят естествено

Вашият дизайн трябва да работи като други подобни дизайни и да следва приетите потребителски модели. Твърде често дизайнерите искат да направят нещо различно с начина, по който работят нещата; не попадайте в този капан.
Ако уебсайт или приложение или отпечатан елемент работи така, както потребителите очакват, те могат да си взаимодействат лесно с него. Те ще знаят какво да правят и дизайнът става някак невидим, когато използваемостта просветва. (Това е вашата действителна цел като дизайнер.)
Има четири типа общоприети модели, за които да мислите:
- Модели на съдържание: Стил и тон на съдържанието и вашата марка
- Шаблони за маркиране: HTML и CSS, които трябва да проектирате на страници и на целия уебсайт
- Дизайнерски модели: Изгледът на всеки елемент в дизайна и всички свързани стилове
- Потребителски модели: Как потребителите взаимодействат с дизайнерски елементи като бутони, менюта или икони
7. Елементи на потребителския интерфейс, които се залепват

Това не е лепкава навигация, но е подобна идея.
Всеки елемент на взаимодействие и интерфейс трябва да се държи по един и същи начин.
- Връзките се отварят директно или в нов раздел (изберете един за всяка връзка)
- Бутоните са един и същи цвят
- Навигацията остава на едно и също място и включва същите опции
- Футърите и страничните ленти трябва да съдържат конкретно местоположение и размер (не правете долния колонтитул на една страница и мъничък на следващата
- Иконите са разпознаваеми и правят това, което потребителите очакват
- Елементите, които могат да се кликват, винаги могат да се кликват (например снимки, които свързват)
Списъкът за това е трамплин, който показва всички мънички детайли, за които трябва да помислите по отношение на лепкавостта и използваемостта. Не забравяйте, че ако позволите на даден елемент да извърши действие, той вероятно трябва да е универсален.
заключение
Консистенцията на дизайна създава структурата, която желаят потребителите. Освен това създава рамка, която потребителите разбират, допринасяйки за цялостната използваемост и ангажираност.
Започва с набор от правила и ръководство за стил за всеки проект. Дори и да работите самостоятелно, създайте списък с правила за това как даден проект ще използва цвят, тип, размер, пространство, елементи на потребителски интерфейс и взаимодействия. Това ще ускори процеса на проектиране за вас и ще доведе до по-добър, по-използваем дизайн.