10 плюса и минуса на минималната навигация в уеб дизайна
От известно време се наблюдава промяна в дизайна на уебсайтове: навигацията и менютата се свиват. Минималните стилове и елементи за навигация нарастват все по-често, въпреки аргументите срещу иконата на менюто за хамбургер.
Въпреки че не всички минимални навигационни елементи използват този стил, това със сигурност е визуален стил, който видяхме да експлодира при употреба през последните няколко години.
Но работи ли? Трябва ли да обмислите използването на минимална навигация за проекти? Тук ще разгледаме някои плюсове и минуси с примери за употреба. Отговорът може да не е толкова прост, колкото си мислите.
Разгледайте елементи Envato
Дизайнерска тенденция: Минимална навигация

Минималните стилове за навигация могат да се представят по различни начини, но най-популярният вероятно е с икона за хамбургер.
Това малко преместване с три подредени линии стана толкова често, че повечето потребители могат да го идентифицират. Но общостите изглежда спират до там, когато става дума за минимална навигация. Хамбургерските икони са се развили, за да включват само две линии, имат различни разположения на екрана (може да са отляво или отдясно или в средата) и понякога се комбинират с други елементи за навигация.
Друг път минималната навигация изобщо не използва хамбургер. Веднага е лесно да се види, че има много възможности за минимална навигация, но не и цялостна последователност. Следователно тази тенденция може да създаде много възможности за дизайн ... и предизвикателства.
Минимални плюсове за навигация
Има много ситуации и схеми за дизайн на уебсайтове, при които използването на минимална навигация работи прекрасно. Минималният навик дава възможност за поразителни дизайни без претрупване и концепцията се превръща в нещо, което е по-често приеман модел на потребител.
Малките военноморски елементи са се превърнали в норма

Благодарение на мобилното доминиране малките навигационни елементи се превърнаха в съвсем норма. Потребителите, които имат достъп до уебсайтове на мобилни телефони, се използват за опростени и минимални елементи от менюто, включително такива, които са скрити в икони в стил хамбургер.
След като потребителски поток или модел станат общоприети, няма какво да се притеснявате от гледна точка на използваемост или объркване за посетителите на уебсайта. И докато минималната навигация е често срещана при малките устройства, това поставя въпрос дали има различно очакване на екраните на работния плот.
Потребителите знаят точно какво искате да правят

Докато потребителите разбират какво искате или имате нужда от тях с дизайна, минималните стилове за навигация са доста ефективни. Но имайте предвид, че минималният не означава „не“ навигация.
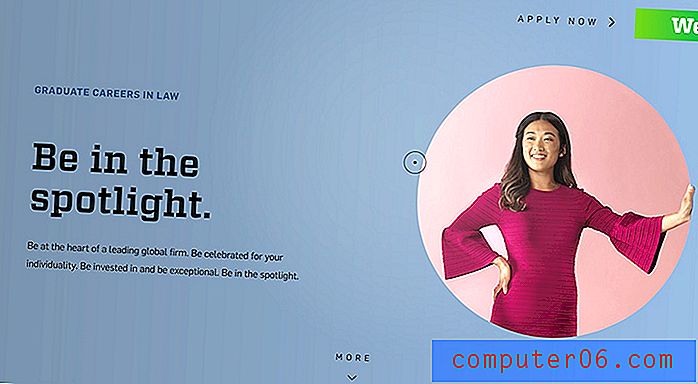
Минималната навигация в стила от Lifted Logic по-горе показва колко ефикасна и ефективна минимална навигация може да бъде с меню за хамбургер, за да изтръгне някои елементи, като основните елементи са все още в горната част на екрана. Този среден, минимален стил прави дизайна лесен за използване и създава ясно пътуване на потребителя.
Навигацията с изскачащи и плъзгащи се изображения може да предостави повече информация


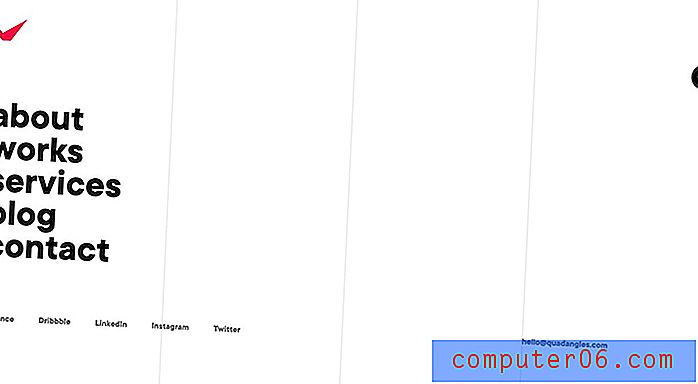
Едно от най-добрите неща за минималната навигация е, че тя може да се разшири до много по-приобщаващ стил с допълнителен контекст и информация, когато потребителят поиска.
Тази концепция работи чудесно в дизайна за четириъгълници по-горе, който предоставя връзки към съдържание в уебсайта, както и социални медии в разширеното навигационно изскачащо меню.
Минималната навигация дава повече място за дизайна

Един от най-добрите дизайнерски елементи на минимална навигация е, че почиства останалата част от платното, за да може дизайнът да диша и да тече. Няма да почувствате натиск да добавите бяла лента в горната част на екрана или да избледните снимка, за да се настанят малки текстови бутони.
Това чисто платно може да осигури солиден фон за правене на нещо специално с дизайна и да ви накара да се притеснявате по-малко дали навигацията е на пътя или дори ако е четена.
Минимални навигационни сили за вас, помислете за други „точки за влизане“

И накрая, минималната навигация ви кара да обмислите други начини да накарате потребителите да се съсредоточат върху пътуването до уебсайта. Това може да включва призиви за действие с възможност за кликване през целия дизайн, елементи на карти или бутони, които насърчават прескачането към друго съдържание или схема, която насочва потребителите към други страници.
Влизането в дизайн с този план на ум може да ви помогне да преосмислите и промените преобразуванията и да се съсредоточите върху ключови действия / взаимодействия между уебсайта и потребителя. Дори ако дизайнът не го преодолее итеративни етапи, мисленето чрез минимален навигационен план може да ви помогне да фокусирате целите си за проекта.
Минимални минуси за навигация
Минималната навигация не е за всеки проект. Голяма част от основата за избор на този стил - или не - е свързана със съдържанието и личните предпочитания. Но има някои по-дълбоки причини, поради които минималната навигация може да не е най-доброто решение.
Някои потребители няма да намерят това, което търсят
Основният проблем с минималната навигация е потенциалът на потребителите да се изгубят. За толкова потребители, които разбират, че бутонът „начало“ е икона на сайта, има и такива, които изглежда не могат да се върнат.
Това важи за всеки един от тези навигационни елементи. Преди да преминете към минимален стил на навигация за препроектиране или оформяне на дизайн, погледнете анализите и трафика си. Колко хора използват тези елементи? Използват ли ги всички? Това може да ви помогне да диктувате плана си да се движи напред.
Деприоритизира съдържанието
Минималната навигация също може да деприоритизира съдържанието по някакъв начин. Повечето потребители мислят, че навигационните елементи са най-важните страници и съдържание в дизайна на уебсайта.
Но какво, ако нищо няма? Как така те знаят къде да се насочат към следващия?
Това може да създаде проблем, ако останалата част от дизайна не помогне на потребителя да намери това, което търси. Минималната навигация се нуждае от подкрепата на останалата част от дизайна, за да бъде наистина ефективна.
Може да има потенциално ниска ангажираност
Помислете да опитате дизайн в стил бутон за навигация, а не икона за хамбургер.
Това може да изглежда като малка корекция на оформлението, но би могло да се бори с един от най-големите проблеми с минимална навигация - ниска ангажираност. Бутоните по дизайн са по-кликащи. Променете дизайна и поддържайте функцията същата. Тествайте го. Кликват ли повече потребители?
Потенциално отрицателно SEO въздействие
По-малко думи на страницата предоставят по-малко възможности на роботите и двигателите за индексиране да четат и разбират съдържанието ви. Въпреки че това може да окаже известно въздействие върху оптимизацията на търсачките, въздействието като цяло е слабо.
Най-силно въздейства на SEO, ако потребителите отскачат бързо или не остават с дизайна, защото не могат да намерят съдържание. Бъдете наясно, тъй като може да бъде хлъзгав наклон.
Може да се изгуби в зает дизайн
Минималната навигация представлява предизвикателства, ако цялостният дизайн е претъпкан или зает. Без много усилия за носене на елементи от менюто, този стил може да се изгуби в дизайна, което го прави неефективен.
Поради тази причина правите лепкави ленти за навигация в бели или тъмни полета, дори и с малък брой възможности, за да гарантирате, че всяка от тях е четена и разбираема от пръв поглед, когато има видео възпроизвеждане, висока цветна или движеща се графика или снимки с много продължава.
заключение
По-вероятно е по-малката аудитория или тези, които основно осъществяват достъп до вашия уебсайт с телефон, да виждат и използват минимална навигация с лекота.Лично дълбочината и доминирането на навигацията зависят от съдържанието. Малките уебсайтове без дълбоки страници може да не се нуждаят от това, въпреки че почти винаги чувствам, че е необходимо за уебсайтове с електронна търговия. (Елементите от менюто на магазина и количката винаги трябва да присъстват.)
Друг реален фактор е публиката. По-вероятно е по-малката аудитория или тези, които основно осъществяват достъп до вашия уебсайт с телефон, да виждат и използват минимална навигация с лекота. (Традиционните менюта не работят добре в този формат.) Потребителите на работния плот, от друга страна, могат да получат много допълнителна информация за вашия уеб сайт от думите и изборите в навигационното меню.
Това прави тази тема трудна. Въпреки че минималната навигация става все по-популярна на всички устройства, по-добрата опция за мнозина може да бъде по-„пълен“ стил на навигация на по-големи устройства, като настолни компютри и минимален стил на телефони или малки устройства.
Както при всяка нова идея или концепция, обърнете внимание на анализите и потребителите си. Ако преминете към по-рационален формат за навигация и потребителите се откажат да посетят няколко страници или ключови страници в дизайна, може да искате да преосмислите решението. Обратно, може да откриете, че навигацията всъщност не е допринасящ фактор за пътуването на потребителя, а минималният стил е просто отличен и по-естетически приятен.