8 правила за създаване на ефективен отзивчив уебсайт или приложение
Потребителите прекарват много време във взаимодействие с уебсайтове на мобилни устройства, а не на настолни компютри. И този брой като че ли нараства всеки ден. Според eMarketer, възрастните в САЩ прекарват средно 3 часа и 35 минути на телефоните си, а времето за ангажиране на тези устройства се очаква да премине гледане на телевизия през следващата година.
Това има значително значение за всички уеб дизайнери и разработчици. Трябва да създавате ефективни отзивчиви уебсайтове или приложения, за да задоволите тази нужда. Днес ние проучваме осем правила, за да сме сигурни, че следвате всеки път, когато проектирате отзивчиво изживяване (независимо дали за уебсайт или приложение).
Разгледайте елементи Envato
1. Декларирайте дизайна

Най-доброто нещо, което можете да направите, за да се възползвате максимално от отзивчивия уебсайт или дизайн на приложението е да го изхвърлите. Не пакетирайте дизайна, пълен с твърде много опции или бутони. Всичко това само затрупва потребителите. Има няколко начина да направите това ефективно:
- Рационализирайте съдържанието: Обърнете внимание на това, което потребителят трябва да знае, за да взаимодейства с уебсайта или приложението. Представете тази информация по логичен начин, като използвате серия от екрани или стъпки. Пълненето на всичко на екрана наведнъж е зашеметяващо на малките екрани.
- Използвайте само интерфейсни елементи, които са от съществено значение за функцията на дизайна. Защо да включва бутони за опции, с които потребителите не взаимодействат? (Ако не сте сигурни, прегледайте данните от анализите. Трябва да можете да видите модел на взаимодействие и потребителски поток от определени действия.)
2. Направете задачи смилаеми
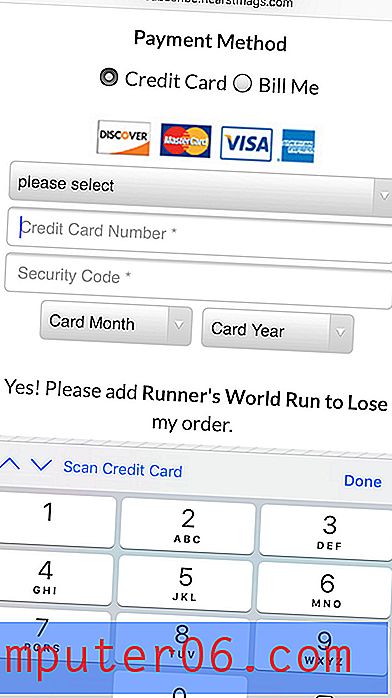
 Когато формулярът изглежда лесен, хората са по-склонни да предоставят информация
Когато формулярът изглежда лесен, хората са по-склонни да предоставят информация Една от най-често срещаните задачи за потребителите е да попълнят формуляр. Така че ще използваме това като пример тук, за да мислим как да направим действията смилаеми. Представете си екран за проверка, след като сте сложили нещо в количката си онлайн. Какво се случва тогава?
Има ли дълъг екран с тонове полета, които трябва да попълните (някои от тях са много малки)? Или взаимодействието започва с обикновен въпрос, който можете да завършите на един екран?
Предполагам, че е по-вероятно да попълните последната форма. И така са повечето потребители. Когато формулярът изглежда лесен, хората са по-склонни да предоставят информация и да кликнат върху касата (или друго желано действие).
Още един съвет, когато става въпрос за данни и форми - използвайте интелигентни функции, когато можете. Функционалност като автодовършване ще направи по-голяма вероятност потребителят действително да преобразува тази форма докрай до завършване, защото е лесно. Колкото по-малко неща действително трябва да напише потребителят (или натиснете, за да го въведете), толкова по-голяма е вероятността да продължи.
Друг пример е ясен в примера на Evernote, по-горе. Една от основните задачи е да добавите нова бележка. Зеленият бутон + е силно видим в долния център на екрана, което прави това действие лесно да се намери и завърши.
3. Създайте бутони, които са очевидни и лесни
 Придържайте се към общи модели на използване и функционалност.
Придържайте се към общи модели на използване и функционалност. Понякога има тази тенденция дизайнерите да искат да създадат нещо ново и вълнуващо и да преодолеят очевидното: бутоните трябва да изглеждат като бутони.
Не се опитвайте да изобретите колелото тук. Не се фантазирайте и създайте нов начин за завършване на действията. Дизайн бутони, които изглеждат и действат като бутони. Придържайте се към общи модели на използване и функционалност.
Ако потребителите трябва да мислят твърде трудно - или изобщо - как да се ангажират с адаптивния дизайн на уебсайт или приложение, вероятният сценарий е, че те изобщо не се ангажират и преминават към друга опция.
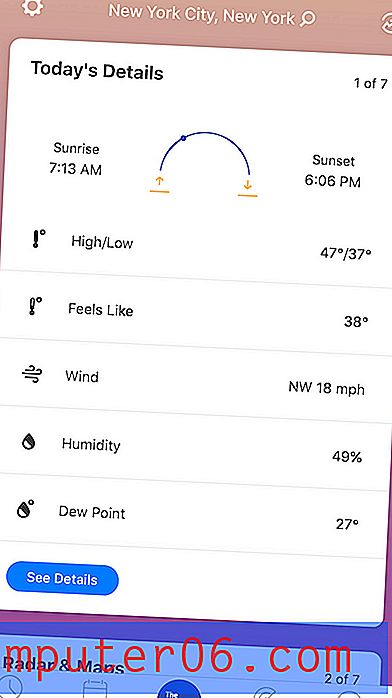
4. Съпоставете клавиатурата с данните

Когато става въпрос за отзивчиви уебсайтове или приложения, има много малки ангажименти, които имат голямо влияние. Използването на клавиатурата правилно може да бъде едно от най-големите ви предимства.
Уверете се, че последователно съответствате на типа клавиатура - алфа или цифрова - с типа на заявката. Ако питате за определена информация, като имейл адрес, включете ключа @. Тези малки подробности радват потребителите и правят уебсайта или приложението ви лесни за използване. И това отнема само малко допълнителни усилия от ваша страна.
Нуждаете се от повече информация как да го направите?
- Брой входове от Mozilla
- Типове въвеждане на HTML5 от W3Schools
5. Използвайте прост език
 Дайте прости, ясни и директни инструкции.
Дайте прости, ясни и директни инструкции. Думите, които използвате, могат драматично да повлияят на използваемостта на отзивчив уебсайт или приложение. Ефективният дизайн включва език, който е лесен за четене и разбиране, както визуално, така и познавателно.
Не се опитвайте да бъдете прекалено сладки с език или елементи, които потребителите трябва да разбират. Дайте прости, ясни и директни инструкции. Избягвайте жаргон или неясен език. След това направете крачка напред. Използвайте чиста, ясна типография, за да осигурите допълнителен акцент и разбиране с текстови елементи.
Разбирането и четимостта имат две части - когнитивно разбиране (потребител знае точно какво означават думите или какво действие се предполага) и визуално (всяка дума е ясна и лесна за четене на екрана).
Това означава, че трябва да пишете по разбираем начин, да изберете шрифт, който е четим и да осигурите много визуален контраст между фона и текста, така че всичко да се събере по начин, лесен за потребителите да разберат.
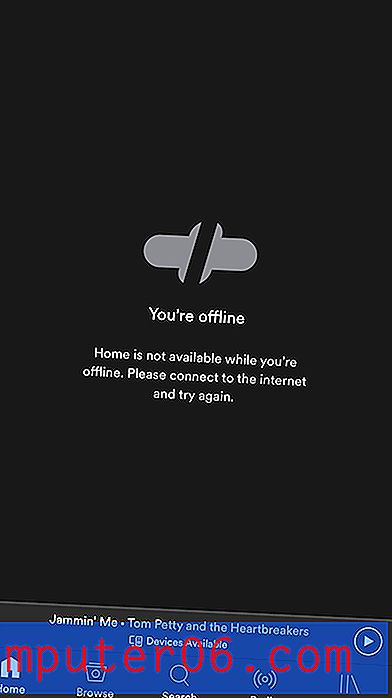
6. Внимавайте за грешките

"Всичко, което може да се обърка, ще се обърка." - Законът на Мърфи
Нещата ще се объркат. Не е голяма работа, ако сте готови за това.
Потребителите ще натиснат странна комбинация от елементи или ще копират странен URL адрес, или ще загубят интернет връзката си, или ще направят нещо друго, което просто не очаквате. Предоставете възможно най-много информация, когато нещата се объркат, така че потребителите да могат да се върнат на път с лекота.
Когато проектирате съобщения за грешки, опитайте се да обясните какво се обърка и защо - например „няма интернет връзка“ - и как проблемът може да бъде разрешен. И двете информации могат да се предават на един екран с връзка към поправката (когато е подходящо). Smashing Magazine има много хубаво четене за това как да проектирате състояния на грешки за мобилни тук.
7. Внимавайте за видеото - засега

Въпреки че обичаме да използваме видео на отзивчиви уебсайтове, това все още не винаги е най-добрият вариант за мобилни устройства. (Много устройства все още са петнисти, когато става въпрос за възпроизвеждане на видео по този начин. И дори ако устройството може да се справи, интернет връзката може да не е готова за зареждане.)
Това не означава, че трябва да избягвате напълно видео, но не забравяйте да отчитате този тип съдържание и да осигурите алтернатива за мобилните потребители. Това ще допринесе за по-добро цялостно изживяване. Простото решение е винаги да има неподвижно изображение, което да работи вместо видеото за мобилни устройства, като възпроизвежда видеоклипа само ако това е изискано от потребителя.
8. Използвайте последователен дизайн

И накрая, най-доброто нещо, което можете да направите, когато става въпрос за създаване на ефективен отзивчив уебсайт или приложение, е да разработите последователен дизайн, който изглежда и работи по същия начин на устройства. Единствената реална разлика в дизайна трябва да бъде специфичната за устройството функционалност или потребителски модели.
Визуално това означава, че трябва да използвате еднакви шрифтове и цветова палитра, изображения и призиви за действие. Повечето от това може да изглежда като здрав разум, но фактът, че трябва да се каже, означава, че твърде много уебсайтове и приложения не спазват този принцип на проектиране.
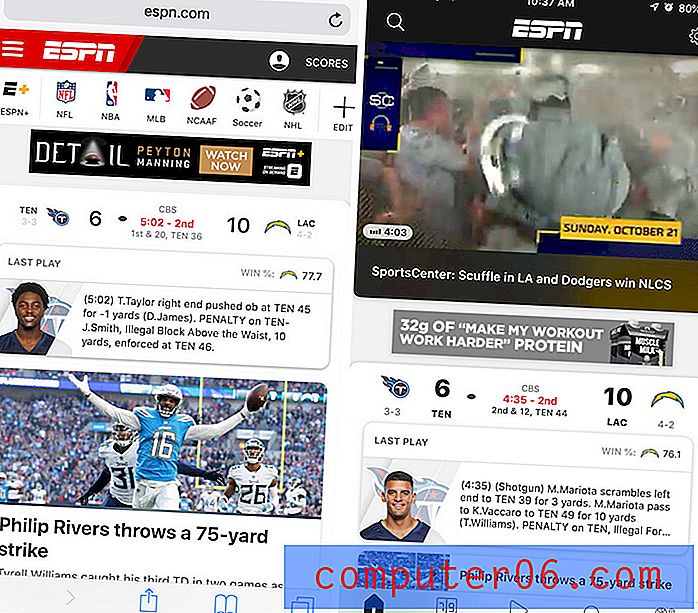
Целта е всеки потребител да използва вашия уебсайт или приложение на едно устройство и да се премести на друго, без наистина да забележи, че нещата са различни. Същото е вярно, ако имате и отзивчив уебсайт, и приложение. Обърнете внимание на приликите от началната страница на ESPN (отляво) и началната страница на приложението (вдясно) по-горе.
Долния ред? Има голяма вероятност по-голямата част от това, което проектирате, да е направено за мобилни устройства. Това няма да се промени скоро.