Персонализирани техники за уеб дизайн за необичайна навигация
Навигацията по страниците е може би най-важният аспект за всеки правилно изграден уебсайт. Колко лесно вашите посетители могат да пътуват от страница на страница, ще се отрази на цялостната емоция и потребителския интерфейс на вашия уебсайт.
Страхотните уеб дизайнери винаги поддържат изненада зад всеки ъгъл и навигационните менюта могат да представят това голямо време. От пълната страница до ъглови връзки споделих няколко страхотни примера за необичайна навигация в уебсайта. Надяваме се, че тези идеи могат да подтикнат творчество в себе си и всички бъдещи проекти.
Разгледайте дизайнерските ресурси
Някои фантазии
Обратно, когато Adobe (Macromedia) Flash управляваше мрежата, не беше необичайно да видите странни навигационни анимации. Но те изпаднаха настрани, когато стандартите HTML / XHTML започнаха да се развиват през последните 2000-те. Оттогава наблюдаваме драстично увеличаване на поддръжката за HTML5 и CSS3 ефекти, както и пълна поддръжка на браузър за JavaScript и по-важното jQuery.
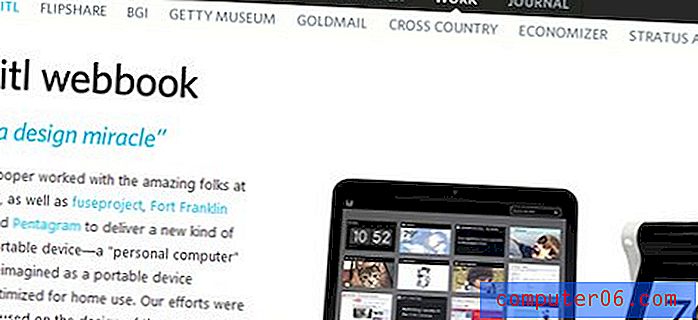
Момчетата в jQuery направиха детска игра по персонална анимация. Всеки, който разбира основите на сценариите, може да моделира страхотен уебсайт около библиотеката на jQuery и да излезе с изключително положителни отзиви. По-долу съм включил заснемане на екрана на Cooper Design, който предлага блестяща изненада за тяхната навигация.

Когато щракнете върху горните връзки, ще бъдете изпратени да лети хоризонтално около страницата чрез jQuery ефект. Като алтернатива това ще отвори подменю с категории въз основа на вашата заглавна страница. Докато избирате между тях, ще забележите, че страничните ефекти се превъртат и вертикално!
Техният сайт е пъзел с анимации, осигуряващ невероятна демонстрация на силата в уеб дизайна днес. Като алтернатива можете да превъртате вертикално като нормално и да преминавате между страници наляво / надясно, като щракнете върху колоните една до друга.
Друг сайт Janette D. Council може да се похвали с уникална навигация, която пренарежда позициите на портфолиото си въз основа на данни от заявки. По подразбиране ще преглеждате всички проекти, но можете да насочите отделно печат, лого и илюстрация.

Освен това нейните изображения и информация за сайта се отварят в една и съща страница. Това означава, че ако имате пълна поддръжка на JavaScript, никога няма нужда да презареждате браузъра си! След допълнителна проверка на нейния код се вижда, че няма алтернативни страници, които Google да обхожда. Това не е лошо нещо, тъй като цялата информация за страницата се съхранява стриктно в един файл!
Цялостно поемане на страници
Когато се сещате за необичайна навигация по страниците, следващите примери трябва да вземат вкъщи трофея. сърдечната работа очевидно е пълно портфолио, работещо чрез WordPress. При влизане в началната им страница ще забележите големи хоризонтални ленти, каскадни надолу по страницата. Всички те показват страхотни ефекти на задържане и водят до външни статии и снимки в портфолио.

Ще забележите, че всяка лента има заглавието на проекта с удебелени букви с подтекст, съдържащ типа разработена работа. Това включва уебсайтове, илюстрации, мобилни устройства и други. Портфолиото им е изчерпателно и всъщност е доста забавно да прелиствате.
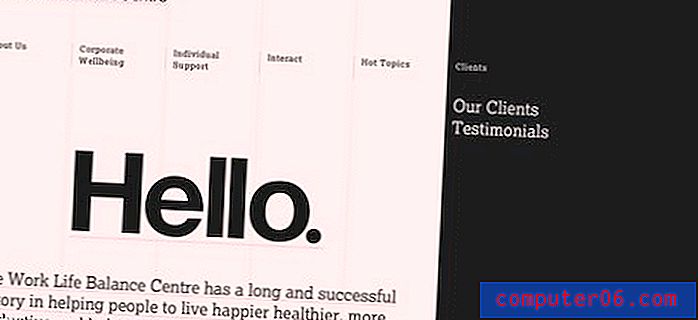
Друг чудесен пример е сайтът Център за баланс на работния живот. Центърът е основан през 1991 г. и през това време е видял няколко актуализации на уебсайта им. В момента работи на Flash, техните цели навигационни функции чрез увеличаване на текущо фокусирания навигационен обект.

Така че докато разглеждате, ще забележите големи ленти, фокусирани върху отделни страници и подстраници с включени връзки. Тези връзки не отиват никъде по-специално, а просто ви плъзгат през оформлението на Flash. Интересно е, че този ефект беше забелязан по-рано на уебсайта на Cooper, всички създадени с jQuery.
Grip Limited вероятно е друг пример за навигация по цял екран. При зареждане на сайта ще забележите разгъване на ленти за показване на нова информация и връзки към страници. Можете да щракнете през заглавките на всяка лента, за да свиете съдържанието и да покажете повече екранна стая.

Може би не е най-доброто използване на навигацията, въпреки че е абсолютно уникална. В самия връх има лента, озаглавена Open Menu, която пуска още повече връзки пред лицето ви. Те включват основни фирмени страници и препратки към казуси.
Неясни дизайни
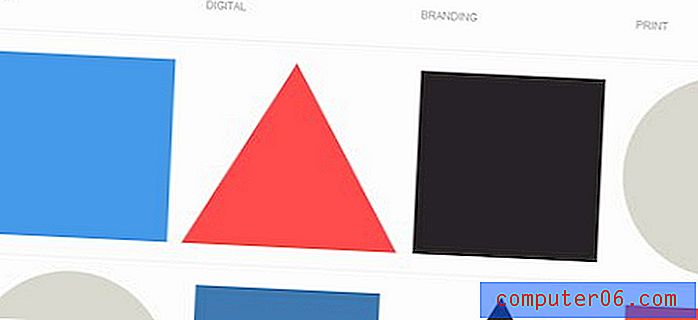
Когато наистина започнете да разглеждате мрежата, много портфейли се открояват като обикновена тайна. Юна Ким разполага с лично портфолио, което наистина поема собствен живот. Тя е изградила цялата навигация чрез jQuery и CSS позициониране.
За всяка позиция от портфолиото тя е обозначила символ, който представя работата на проекта. Квадрат за цифрова работа, Триъгълник за брандиране и Кръг за печат. Докато превъртате надолу, ще забележите, че всяка връзка към проекта е цветна форма, маркираща нейната работа.

Освен това навигацията й в заглавието пада надолу, докато се движите през най-горните връзки. Трите опции здравей, туитове и контакти ще показват различно съдържание в зависимост от това къде се намирате. За да бъдем по-конкретни, туитовете и контактите ще изпуснат същата информация: последната й актуализация в Twitter, заедно с имейл и телефонни контакти. здравей ще предложи кратко въведение към Юна Ким и нейния уебсайт. Доста готини неща!
Big Kid е блог, управляван WordPress, който показва отделни блокове съдържание. Можете сами да разгледате сайта им, за да видите какво имам предвид. Навигацията не е нещо рядко, макар и доста необичайно за оформлението на блога. Голяма част от публикациите са актуализации на портфолио, които можете да сортирате.

Това, което наистина харесвам, е индивидуалността, подразбираща се с тяхното оформление. Това е почти най-уникалното използване на блокчейн модели, които съм виждал в интернет. От гледна точка на потребителското изживяване е много лесно да преминете през всичко и да сортирате работата по проекта въз основа на личните интереси. Освен това е много лек уебсайт, бърз за зареждане в много от браузърите, които опитах (включително Internet Explorer и Safari за Windows).
Галерия на сайта
Тъй като има толкова много странни и необичайни навигационни стилове, които да покрия, събрах малка галерия от моите лични любими. Тези уебсайтове имат странни стилове, които никога не съм срещал никъде другаде в мрежата.
Популярността на неудобния дизайн на уебсайтове драстично нарасна през последните няколко години. Странни и необичайни оформления на страници, съчетани с внимание за правилния потребителски интерфейс, са предизвикали няколко страхотни проекта. Ако знаете за подобен дизайн, моля, предложете идеите си в дискусионния раздел по-долу.
Amore
Amore може да се похвали с един цветен фон. Бърза за зареждане, навигацията по страниците всъщност се предлага директно в долния център. С преминаването от всеки блок областта се разширява, за да включва информационен текст за страницата. Цялата им информация се отваря в прозорец на лайтбокс, спестявайки проблемите с презареждането на всеки изглед на страница.
Органична решетка
Майкъл Макдоналд е създателят на Organic Grid, изграден върху Flash. Приложението отнема известно време, за да се зареди с по-бавни връзки, но мисля, че наистина ще оцените стила му на дизайн. Всяка зона за навигация се показва като хоризонтална лента, която ви отвежда до дисплея на портфолио на цяла страница. Тук има много работа, а подобрените визуализации се харесват блестящо на UX дизайна.
TinyTeam
Това, което най-много ми харесва в TinyTeam, е тяхната креативност в изграждането на сайта. Няма допълнителни графики или ефектни илюстрации, а плътният им син фон е прекрасен за ограничаване на разсейванията. Друг сайт, създаден на Flash, който демонстрира колко уникално може да бъде менюто на страниците. Щракването върху централната кутия ще отвори нов набор от опции за сърфиране в портфолиото на фирмата им.
LoveBento
На първа поява LoveBento не е лесен за очите. Има много съдържание за консумация и няма директна навигация. По-горе вдясно ще намерите падащи панели, но истинските елементи са разположени по протежение на лявата страна. Под логото на компанията ще намерите уникален дисплей от изображения, използвани за представяне на задържане на връзката. Освен това в долната дясна част има номерирани връзки за маневриране между страниците.
Lucuma
Тук открихме още една просперираща употреба на хоризонтално превъртане. Техните ефекти са изградени под jQuery библиотеката. Lucuma също има връзки под основната си област на съдържание, предлагащи XHTML и CSS валидиране. При проектирането на портфейли за мрежата тук те наистина имат предвид бизнеса!
Андреас Сметана
Витрината на Andreas Photography наистина извежда на преден план нестандартната дума. След като страницата е напълно заредена, ще получите известие, обясняващо как да преминете в галерията на своите миниатюри. С помощта на колелото за превъртане на мишката или клавишите със стрелки можете да маневрирате между много категории снимки. В долния ляв ъгъл е друг малък набор от връзки към менюто, които се отварят отстрани на страницата, на която се намирате. Доста спретнато!
cypher13 Design Studio
Тук стигаме до друго дизайнерско студио със съответно портфолио, зададено в черно-бяла тема. Оформлението е изградено с HTML / CSS и използва jQuery анимационни ефекти за преход между елементите на портфолиото. Страхотното тук е колко елегантно става всяко движение. Чувствате се изящно предложен от вас, докато разглеждате портфолиото им. Възможно е да сортирате елементи въз основа на клиент и категория или да се възползвате от лентата им за търсене, която показва резултатите в реално време.
Студио изход
Studio Output носи нова функция в портфолиото им. Началната страница може да се похвали с красив колаж от изображения на проекта, който може да се кликне, за да се изведат повече информация в лайтбокс ефект. Те предлагат много и много примерни изображения и дори показват свързани проекти, когато е възможно. Тук изрязах парче от портфолиото им на някои произведения на изкуството и графиката на Спонджбоб.
Дуейн Кинг
Портфолиото на Duane King е друг отличен пример за поддръжка на клавиатура. Веднъж зареден на началната страница, можете да превъртате между сегменти отляво и отдясно с клавишите със стрелки. Можете да кликнете върху проект, за да разширите изображението и да покажете малко повече информация. Това е още един пример, когато елементите от портфолиото не се зареждат на нова страница, като наистина се възползват от jQuery библиотеката и предлаганите плъгини.
Sideshow Press
Това, което наистина харесвам в Sideshow Press, е използването на хеш марка (#) между страниците. Това показва на търсачките, че цялото ново съдържание не се зарежда на нова страница, а се контролира динамично чрез JavaScript. В този случай разглеждаме приложение за Flash, но затова техниката работи толкова добре. Навигацията на страницата предлага някои цветни анимационни ефекти върху състояние на задържане. Всеки преход на страница показва и плъзгащ ефект, изключително уникален и съставен перфектно.
заключение
Надявам се да сте се насладили на тези примери за необичайни навигационни техники и че са ви вдъхновили да създадете свои собствени уникални експерименти.
Ако знаете за някакви луди навигационни менюта, които сме пропуснали, оставете коментар с линк по-долу, за да можем да го проверим!