Дизайнерска тенденция: Проектиране за тъмен режим
Тъмният режим набира все по-голяма популярност. Повечето телефонни и таблетни интерфейси имат възможност потребителите да преминат към тъмна, а не към стандартната цветова схема по подразбиране на светлината.
Повечето потребители имат ясно предпочитание дали да използват тъмни или светли потребителски интерфейси.
Ето защо все повече дизайнери добавят опция за тъмен режим към своите проекти. И макар че може да бъде малко повече работа и много да се мисли, това може да помогне за създаването на по-силна връзка и елемент на персонализация за потребителите. Ето още за тази тенденция в дизайна.
Какво е тъмен режим?


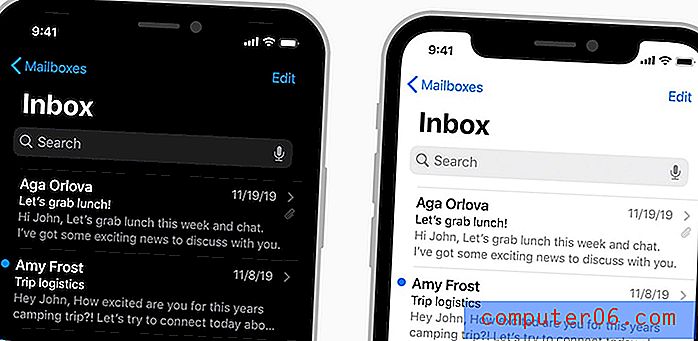
Тъмният режим е цветова схема, която използва тъмен фон и светли текстови елементи в дизайна. Ние създаваме тъмни уебсайтове и проекти отдавна, но „тъмният режим“ се превърна в нещо повече от това, защото така се нарича опцията за превключване в повечето потребителски интерфейси.
Всичко се свежда до това, че някои потребители предпочитат тъмен режим, а проектирането за тях може да увеличи потребителите и взаимодействията с дизайна.Можете да проектирате нещо в тъмен режим без лека алтернатива.
Тази тенденция е по-фокусирана върху проекти, които включват и двете. Докато основният дизайн има светъл интерфейс - светъл фон с текстови елементи с тъмен цвят - флипът е тъмен режим. Потребителите могат да превключват между светли и тъмни режими на своите устройства.
Опцията е изцяло вкоренена в предпочитанията на потребителя. Някои потребители просто харесват по-добре тъмния режим. Други казват, че тъмният режим намалява напрежението на очите и е по-малко разрушителен за използване през нощта, когато се опитват да избегнат толкова много светлина.
От гледна точка на дизайна, тъмният режим изглежда по-настроен и модерен. Всеки уебсайт е светъл и светъл, но само някои са тъмни. Тази асоциация дори може да бъде обвързана с някои от индустриите и марките, които живеят на територия в тъмен режим, като услуги за видеоигри, стрийминг на видео и аудио (Netflix и Spotify).
Всичко се свежда до това, че някои потребители предпочитат тъмен режим, а проектирането за тях може да увеличи потребителите и взаимодействията с дизайна. Въпреки че тъмният режим не е необходимост, това е модерна техника на проектиране. Не само можете да го намерите на мобилни устройства, но и някои уебсайтове на настолни компютри предлагат опция.
Защо трябва да помислите за тъмен режим

Тъмният режим идва с някои предимства за потребителите - и вие. Докато основната полза е предпочитанието на потребителя и създаването на нещо, което потребителите искат и ще работят по начина, по който искат да взаимодействат, остатъчната полза може да бъде повече потребители и по-големи взаимодействия.
Други причини да помислите за добавяне на дизайн в тъмен режим включват:
- Може да е по-лесно в очите на потребителите в тъмното. Хората стават все по-свикнали да превключват между тъмни и светли режими в зависимост от условията на околната среда.
- Тъмните фонове могат да осигурят фокус върху визуалните изображения, могат да привлекат вниманието към текстовите елементи.
- Тъмният режим може да е за предпочитане за хора с някои нарушения на зрението, което прави дизайна по-достъпен, ако имате тази опция.
- Тъмният режим може да увеличи живота на батерията.
- Просто изглежда готино и искате да го опитате.
11 дизайнерски съвета за дизайн в тъмен режим

Няма да се впускаме в техническото ръководство за проектиране на опцията за вашия интерфейс в тъмен режим. Можете да намерите страхотни уроци за това (с примери за кодове) от Kirupa и UX Collective. (И двете статии се препоръчва да прочетете, ако искате да знаете повече за тъмния режим.)
Можете също да играете с тази писалка от Koos, за да получите по-добра представа за работата с кода.
Ако искате да внедрите тъмен режим, имайте предвид следните съвети:
- Тъмният и светлият режим не са само бяло на черно или черно на бяло. Това всъщност може да бъде твърде много контраст. Помислете за черен или тъмен вариант, който не е чисто черен. Препоръката за дизайн на материали е # 121212. Дълбокото блус и лилаво също работят добре като фон за избор на тъмен режим.
- Използвайте същата концепция за цветове на тъмен фон. Чисто бялото може да бъде твърде светло в някои ситуации и да предизвика напрежение на очите. Използвайте ярък, не съвсем бял оттенък.
- За цветове, различни от бялото, избягвайте силно наситените цветове. Те може да не включват достатъчно контраст срещу тъмни фонове. Придържайте се към по-леки варианти на цветове от вашата палитра. Повечето дизайнери създават вторична „тъмна“ палитра за тази цел.
- Създайте йерархия на цвета за текст. (Това може да бъде добра идея дори на леки фонове.) Тази концепция, която също произтича от материал Дизайн, отбелязва, използвайки нива на светъл цвят на текста. Високото ниво на ударение (прозрачност от 87% бяло) е за най-големия, най-важен текст; средно бял акцент (60%) е за по-голямата част от основния текст, включително копие на тялото; и деактивиран текст (38% бял) е леко видим.
- Помислете как елементите всъщност изглеждат в тъмното и тествайте дизайна в различни нива на светлина. Не забравяйте, че потребителите често използват тъмен режим в тъмни среди и това може да повлияе на това как нещата се появяват на екрана.
- Тъмният режим трябва да идва с превключвател за изключване / включване. Това е нещо, което някои потребители ще обичат, а други не. Планирайте съответно и използвайте общи икони, за да обозначите тази функция.
- Логотата могат да представят уникална ситуация в тъмен режим, ако нямате бяла версия или ако цветовете не съдържат достатъчно контраст. Поставете лога в бял контейнер в тъмен режим, за да решите този проблем. Уверете се, че създадете стил, който изглежда умишлено и дава на логото малко пространство за дишане вътре в полето.
- Малка, тясна цветова палитра е много по-лесна за управление в тъмен режим.
- Обмислете емоцията, когато създавате цветова палитра за тъмен режим. Не е толкова просто, колкото да промените цвета на фона и да оставите останалите сами. Тъмният режим вътрешно апелира към различно емоционално състояние у хората. Това може да повлияе на това как планирате цветове в тъмната версия на уебсайта или темата за приложението.
- Обърнете внимание на указанията, изложени от основните играчи. Apple и Google имат набор от принципи за тъмен режим. Можете да намерите Насоките за човешки интерфейс на Apple тук, а документацията на Google за материали за материали тук.
- Не забравяйте правила за достъпност и тествайте цветовата си палитра в тъмен режим спрямо общите стандарти. Можете да тествате цветовете си тук.
заключение
Тъмният режим може да бъде много забавен за проектиране и изпълнение. И някои потребители го обожават. Със стандартите както за iOS, така и за Android, това е едно от онези неща, които няма вероятност да изчезнат скоро и използването им ще продължи да нараства, което го прави важно дизайнерско съображение.
Когато за пръв път започнете да играете с тази дизайнерска тенденция, поддържайте я просто, докато не се справите с всички малки неща, които се нуждаят от превключване и тестване - докато създавате тъмен режим. Тук подробностите правят цялата разлика и потребителите със сигурност ще забележат, ако останат без надзор.