Тенденция на дизайна: Течна анимация в уеб дизайна
Възхитителните дизайнерски акценти могат да бъдат едно от онези неща, които създават неочаквано потребителско изживяване, което поддържа посетителите на вашия уебсайт.
Тенденционна техника, която прави точно това, е използването на течна анимация в уеб дизайна. Особеното в тенденцията му е, че можете да го използвате по толкова различни начини, за да създадете интерфейс, който работи с вашето съдържание.
Тук ще разгледаме различни примери за тази тенденция и как можете да накарате да работи за вас. (Уверете се, че щракнете върху примерите, за да усетите добре как работи всяка от тези анимации.)
Разгледайте елементи Envato
Какво е течна анимация?

Течните анимации са движения по екрана, които имат усещане за вода. Тези анимации често имат бавно, плавно движение, което може да пулсира или да се изтръгне и да тече. (И точно това го прави; течните анимации трябва да се чувстват реалистични.)
Течните анимации могат да влязат в сила като състояние на задържане или като част от видео или подвижна анимация. Можете дори да активирате течна анимация на превъртането.
Тази техника наистина започна да нараства по популярност, най-вече поради факта, че компютрите и по-малките уеб устройства и браузърите имат капацитета да предоставят техниката ефективно.
Корените на тази тенденция може да се върнат към използването на форми на петна в дизайна с анимация. Много от онези дизайни (включително Fleava, по-горе), които бяха доста модерни миналата година, имаха някакъв течен анимационен елемент към тях.
Течни слоеве

Течната анимация е популярна техника с уебсайтове за портфолио и за творчески агенции, вероятно защото това е място, където много дизайнери се чувстват удобно да тестват и да играят с нови дизайнерски концепции.
Течната анимация работи в съгласие с други тенденции, като слоести ефекти. (В повечето от примерите тук също ще видите проблясъци на други тенденции.)
Иля Кулбабен използва два слоя течна анимация по два различни начина, за да добави много визуален интерес към прост дизайн. Най-горният слой включва текст, който се движи с течна анимация и темп, които не се влияят от взаимодействието на потребителя.
Фоновият слой изглежда изображение, но когато задържите курсора на мишката върху картината, краищата се движат в течен поток. Изображението се измества с движение на мишката при движение върху курсора с движение, подобно на вода.
Течни действия на задържане

Течните анимационни състояния може да са едно от най-популярните приложения на тази тенденция. Няма какво да ви насочи към течната анимация, докато мишката не премине върху обекта със състояние на анимирано задържане.
Това е прост и възхитителен инструмент, който може да ангажира потребителите.
Нещото при течните анимации е, че движението е толкова реалистично и плавно, че всъщност насърчава хората да продължават да играят с него, за да видят как движението се случва и работи.
Течност „превъртане“

Течната анимация прави страхотен „превъртане“ или навигационен инструмент. (Ще искате да кликнете върху примера по-горе със сигурност на този.)
С теглене и дърпане на мишката върху екрана, движението на изображението се чувства така, сякаш се въртите в аквариум. Можете да видите как всички елементи се движат около вас, без да ходите никъде.
Тогава, когато спрете, има този малък момент на анимация, в който пулсациите и скоростта, които идваха с движенията ви, изглежда се установяват на екрана.
Движението се чувства невероятно реално и транспортира потребителите в пространството на дизайна.
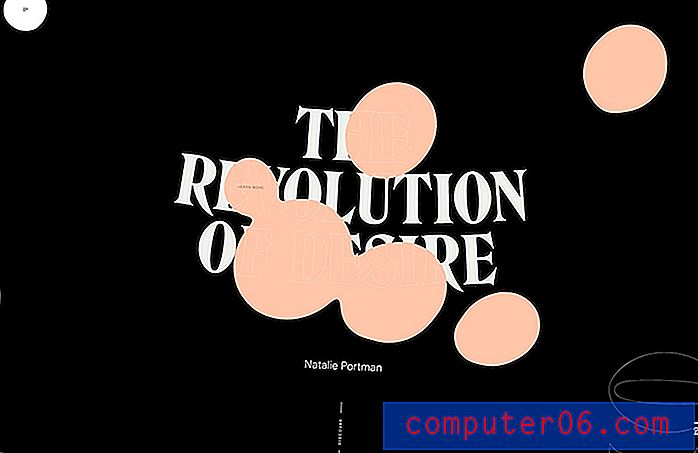
Течен фон / Преден план

Течната анимация може да бъде елемент на дизайна на фона или преден план на дизайна и да „работи“ без взаимодействие от страна на потребителя.
Отвъд Beauty's's Revolution of Desire има елемент на фона / преден план, който прави точно това. Малките петна се движат по екрана и дори се свързват помежду си. Те допълнително анимират и изместват фигурата, когато мишката е включена в допълнително състояние на задържане.
Показалецът също има течно усещане с блог като курсор и реалистично усещане за движението по екрана. Показалецът на петна почти се забавя, за да съответства на движението на други елементи.
Течен кинограф

Изображенията на кинографите идват и си отиват като тенденция и се появяват отново с по-течни анимации.
Тези дизайни включват комбинация от неподвижно и движещо се изображение - често на заден план - което има някакво течно движение към него.
В примера по-горе от 1 Минус 1, жената на изображението изглежда под вода благодарение на движението на роклята си. Това е просто, но визуално интригуващо. Дизайнът на уебсайта използва и различни други техники за анимация под превъртането.
Подводно движение

Това беше намекнато в примера по-горе - подводно движение - и тук това е доминиращият анимационен ефект.
Подводно движение, бавно, течащо движение е популярен начин за използване на тази техника. Les Animals използва анимирана илюстрация, която изглежда като растения, които се движат под вода. Формите се изместват и текат в успокояващ, бавен модел.
Ако взаимодействате с дизайна, има допълнително течно състояние на анимация при движение на мишката. Той е фин и идеално пасва на останалата част от дизайна на интерфейса.
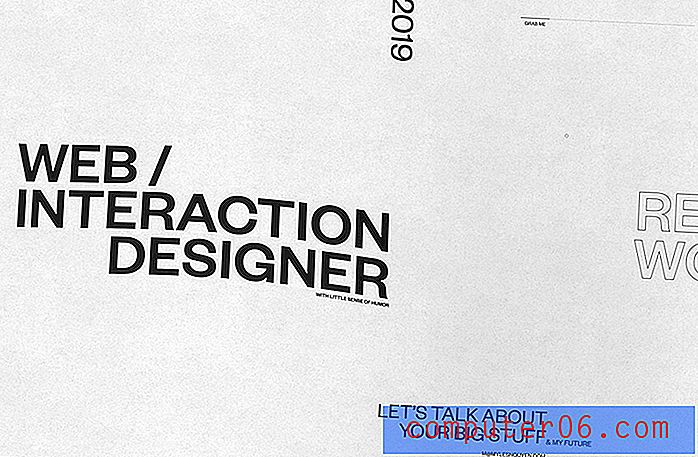
Течна типография

Вече видяхме малко от това, но течните анимационни ефекти могат да се прилагат и за типография.
Номерът да накарате тази техника да работи върху буквите е да поддържате четността на думите. Ако във всеки момент текстът се разтегли или издърпа до степен, че е нечетлив, анимацията е отишла твърде далеч.
Може да се постигне доста деликатен баланс, но когато се направи добре, може да бъде забавно да гледате и да взаимодействате. Течната анимация върху текстовите елементи може да се изпълнява самостоятелно, например примера по-горе от Myles Ng, или да функционира като състояние на задържане.
заключение
Течната анимация е основно тенденция на техника на проектиране. Движението може да помогне на потребителите да се интересуват от дизайна на уебсайта ви по-дълго и да предостави още една причина за взаимодействие със съдържанието.
Тази техника за дизайн на уебсайт трябва да изглежда проста и реалистична. Движенията, които са твърде бързи или изглеждат принудени, няма да имат същото възхитително привличане като финото движение, което очаквате от течна анимация.