Разрушаване на решетката: Алтернативни стратегии за оформление и съвети
Омръзнало ви е да създавате уебсайтове, като използвате същите стари оформления, базирани на решетките, за всеки проект? Сърбяхте ли да се откъснете от нормата и да опитате нещо малко по-органично?
Днес ще разгледаме няколко сайта, които са направили точно това, за да видим какво можем да научим за алтернативните методи за оформление и как те могат да бъдат успешно приложени.
Разгледайте елементи Envato
Оформление на решетката
Въз основа на решетка оформлението е крайъгълен камък на съвременния уеб дизайн. Във време, в което чистите, минималистични дизайни се поддържат като краен идеал (директен отговор на разхвърляните стилове на дизайн от 80-те и 90-те години), самото определение на "добрия дизайн" без съмнение ще включва споменаване на прости и солидни изравнения.
В крайна сметка това е добро нещо. Решетките, базирани на мрежа, осигуряват несъвместима структура, баланс и организация. Те внасят предвидим ритъм и усещане за познаване на дизайна и оставят съдържанието да се откроява самостоятелно.
Градинските оформления са невероятно удобни за потребителя. Инстинктивно четем страница отляво надясно, отгоре надолу и решетките имат тенденция да се засилват, а не да се противопоставят на тази тенденция. С решетъчен дизайн съдържанието е точно там, където зрителят би очаквал, че не е, не се изискват изключителни усилия.

Разполагаме с цели дизайнерски галерии, като тази, показана по-горе, посветена на проекти, базирани на решетки. Има безброй CSS рамки и шаблони на Photoshop, посветени да ни помогнат да постигнем бързи схеми на мрежата с минимални усилия. Ако дизайнът е религия, решетките са свещеното писание, на което ние приписваме истината.
Ако продължаваме с тази прекаляваща метафора още повече, днешната тема не е нищо по-малко от „богохулство“. Нека да проучим как можем да внесем малко повече разнообразие в нашите оформления, като изоставим мрежата, поне отчасти, в полза на повече органични оформления и графики. Оказва се, че всъщност има множество начини, по които можете да структурирате информация, просто не казвайте на дизайнерските богове.
Намерете други начини за насочване на вниманието
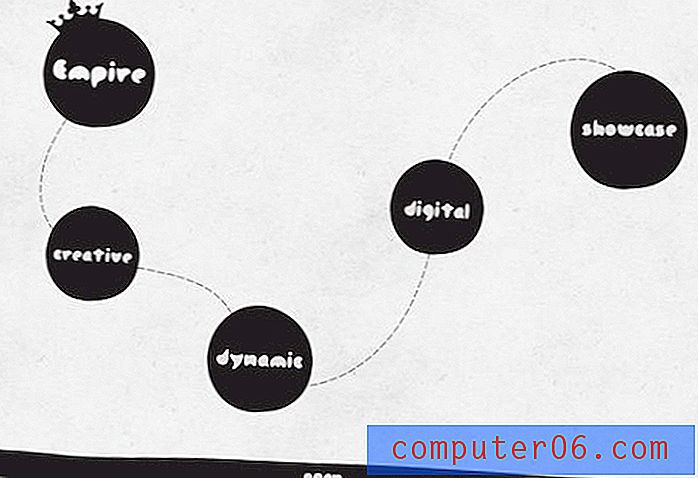
Първият ни пример за алтернативно оформление идва от We Are Empire, агенция за дигитален дизайн. Ето екранна снимка на началната страница на уебсайта им.

Както можете да видите, тя определено не представлява вашето типично оформление на уеб страниците. Тук трябва да отбележим няколко неща. Първо, основните обекти на страницата са кръгове. Всеки нормален, базиран на мрежата уебсайт обикновено се състои предимно от правоъгълни обекти. Мрежите са изградени от правоъгълници, така че обектите с четири ръба и поне минимално твърди ъгли работят доста добре.
За разлика от това, почти всички органични оформления, които ще срещнете, използват тежки кръгове. Кръговете се чувстват по-органични и изглежда, че отговарят по-добре на този стил на оформление. Освен това те представят непокорни дизайнери с още един начин да се отклонят от нормата.
Още по-важно от формите на обектите е начинът, по който са свързани. За пореден път, оформлението на решетките може да бъде прочетено съвсем естествено, но органичните оформления оставят окото да се лута объркано в търсене на какво да погледнем следващата.
Създавайки рудиментарен път, дизайнерът тук е създал ясен поток от информация, който да следвате. Поглеждайки тази страница, почти няма как да не следвате пътя с очите си; прост и изключително ефективен трик за контрол на потребителското изживяване.
По-малко обекти
Пътят помага, но не е пълна необходимост. Това е особено вярно, когато в оформлението наистина има няколко обекти. Например, вижте страницата на Майкъл Вонг по-долу, която използва подобно оформление.

Сайтът на Wong използва друга популярна техника за тези типове оформления: контролирана с мишка анимация. Докато премествате мишката си по екрана, обектите в оформлението се движат наоколо с ефект на паралакса, който симулира 3D интерфейс.
Структурата все още съществува
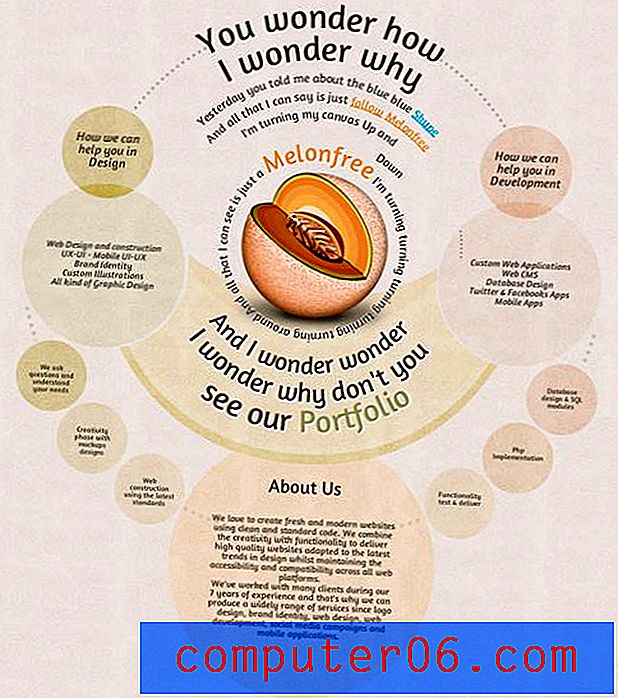
Едно много важно нещо, което трябва да запомните, когато се отклонявате от базирани на мрежата оформления, е, че не е задължително да изоставяте структурата напълно. Както показва оформлението на Melonfree по-долу, вашият дизайн все още може да бъде много логичен.

Тук в полза на обикновена решетка намираме силно използване на заоблената симетрия. Дизайнът е доста атрактивен и добре балансиран. Четенето в кръг определено не е най-лесното нещо в света, но крайният резултат е освежаващо различен.
Фокусни точки
Когато работите с алтернативно оформление, винаги се опитвайте да сте наясно къде създавате фокусни точки. Оформлението по-горе умишлено има тежка рисунка към центъра, където ще намерите голяма графика на пъпеш, която представлява името на компанията.
Във вашите оформления използвайте размер, цвят и разположение на обекти, за да създадете конкретни фокусни точки и анализирайте колко добре работят с визуалния път, който се опитвате да създадете (отгоре).
Изградете сцена
Много различен, но все пак доста популярен алтернативен метод за оформление е да се създаде сцена, която служи като интерфейс за вашия сайт. Обикновено предупреждавам силно за това, тъй като обикновено се стига в посока на лош, управляван от Flash сайт за бързо хранене, в който не можете да намерите нито едно нещо.
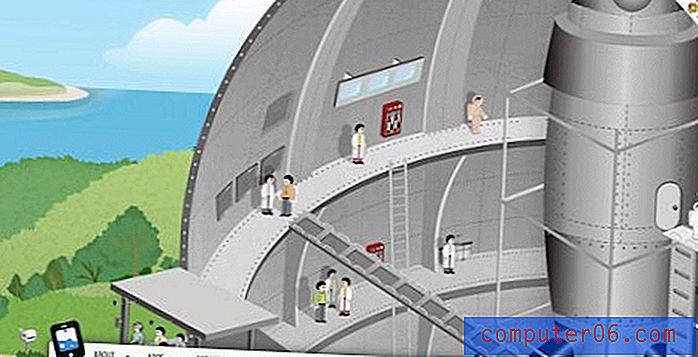
Този метод обаче може да доведе и до някои атрактивни, добре проектирани сайтове. Помислете сайта iCodeLabs по-долу, който използва наистина страхотна илюстрирана сцена, до която може да се навигирате, познахте, движейки мишката наоколо.

Една ключова характеристика тук е, че сайтът iCode запазва проучвателната сцена като незадължителен забавен елемент на сайта. Основната навигация е по-познат интерфейс на лентата в края на страницата. Тук няма лов за връзки!
Мрежи: Скрити, но рядко изчезнали
Голямата тайна на цялата тази дискусия относно изоставянето на базирани на решетки оформления е, че те рядко изцяло отсъстват от даден уеб дизайн. В действителност, ако посетите показаните по-горе сайтове, можете да видите, че все още има цялостна структура на мрежата на много от страниците. Алтернативните методи за оформление съществуват в области в по-голямата структура.
Урокът тук е, че не е нужно и често не искате да изоставите напълно безопасността на ясни, прости и логични оформления, за да постигнете нещо, което изглежда и се чувства уникално.
Наклонени решетки
Един умел начин за скриване на вашето мрежово оформление е да използвате силно диагонални линии, вместо вертикални и / или хоризонтални линии. Могат да се прилагат същите конвенции, които се използват в нормалните мрежи, резултатът просто изглежда по-остър.

Както можете да видите, Estilo DLT има вид на органично оформление, но в действителност отговаря на някои много строги принципи на оформление.
заключение
Откъсването от нормата може да бъде забележително освежаващ експеримент. Помага ви да мислите по различен начин и да виждате дизайна по начини, които никога преди не сте имали. Проучването на идеи за алтернативно оформление е основен начин да намокрите краката си на тази сцена. Използвайте примерите и информацията по-горе, за да започнете в правилната посока.
Не забравяйте, че оформлението на мрежата често се нарушава, но рядко се изоставя напълно и че дори когато не използвате решетка, все още може да има много логична структура на вашето оформление. Оставете коментар по-долу с връзка към всички нетрадиционни оформления, на които сте попаднали. Също така, уведомете ни дали сте стикер за решетките или сте склонни да се впускате извън кутията с вашите оформления.