Еволюцията на Apple.com
Дизайнерският екип на Apple се счита за една от най-талантливите групи дизайнери в индустрията днес. Тенденциите, които те задават, се следват не само от всяка друга голяма технологична компания, но и от уеб дизайнери във всяка възможна ниша за продукти и услуги.
Следвайте, докато тръгваме на вълнуващо пътешествие във времето и станем свидетели на развитието на дизайнерския стил на Apple. Ще получите няколко невероятни отблясъци в Apple.com, които датират чак до 1997 г., когато сме свидетели на възхода и падението на няколко важни дизайнерски тенденции.
Разгледайте дизайнерските ресурси
Apple и дизайн

Изображението по-горе е моментна снимка на уебсайта на Apple, както е в момента. Това е перфектна картина на всичко, което обичаме за усещането на дизайна на Apple. Той е изчистен и минимален със силен акцент върху красотата на продукта.
Няма милион различни банери или мега падащи менюта, за да се сортирате, просто проста навигационна схема, представен продукт и четири различни полета за съдържание по дъното, които служат като универсален начин за подчертаване на други важни продукти и информация.
Забележете и копието: кратко и докрай с докосване на хипербола (къде би бил Apple без него?). Въпреки факта, че iPhone 4S има стотици функции, с които трябва да се похвалите, те са го намалили до четири основни точки на куршума, достатъчно, само за да присвоите интереса си и да ви насърчим да търсите по-нататък.
Винаги ли беше така?
Apple отдавна са известни с чувството си за стил и превъзходния си дизайн. Ненадмината иновация е начело на техния успех, но тласкането на този успех е плътно интегриран имидж на марката, който е безвъзвратно вграден в неговите продукти, реклами, уеб страници и дори магазините му.
Тъй като ние разглеждаме Apple.com като може би най-известния и често актуализиращ се импулс за визуалната марка на Apple, няма как да не се чудя на пътуването. Как се разви тази марка? Как изглеждаха ранните версии на Apple.com? Бяха ли подобни? Споделиха ли същата проста естетика или бяха по-склонни да отразяват натоварените стилове на уеб дизайн от преди десетилетие?
Apple в печат
За да усетим еволюцията на марката на Apple, трябва накратко да помислим за времето, преди Apple.com дори да съществува. От генезиса на компанията Джобс винаги поставя силен акцент върху простотата. Въпреки това, този термин имаше много различен визуален превод тогава. Mac Mothership разполага с възхитителна колекция от реколта реклами на Apple, които ни дават поглед върху имиджа на марката на Apple в края на 70-те, както можете да видите, това е далеч от Apple.com днес.

Тези реклами са пълни с търговски площадки и информационно копие. Това може да е необходимо зло за новите категории продукти, но това надхвърля това. Дори логотипите показват еволюция на определението на Apple за себе си. Оригиналът вляво е много сложна илюстрация на Нютон под дърво, обновената версия вдясно е цветна дъга, стреляща през цялата страница. И двете са много по-сложни от простия и повсеместен символ, който виждаме днес.
През следващите двадесет години Apple ще флиртува с щедро количество празни пространства, но само за кратко между рекламите, които следват същите основни копия на тежки подходи, които виждаме по-горе.
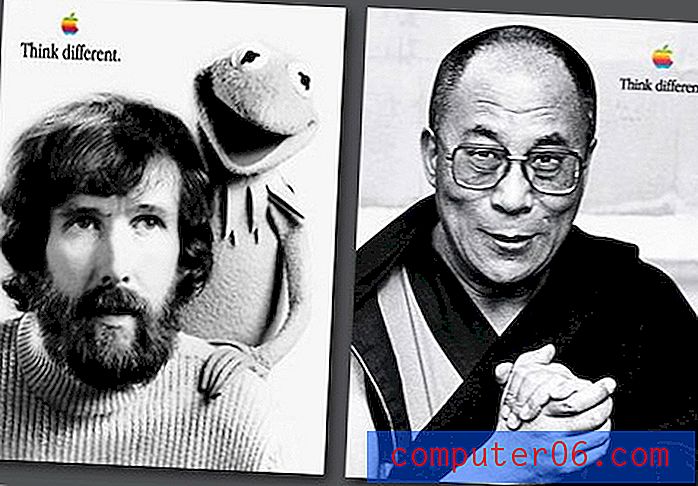
Може да се каже, че най-важният скок към простотата на марката Apple, която познаваме днес, е от TBWA \ Chiat \ Day, агенцията, която стои зад оригиналната рекламна кампания Macintosh от 1984 г. и впоследствие една от най-известните рекламни кампании на всички времена: Помислете Различен.

До 1997 г. Apple е открила своята идентичност. За повече от десетилетие кампанията "Мисли за различно" не остаря на ден. Не се чувства старинен като оригиналните реклами на Apple, вместо това е безвременен и достатъчно мощен, за да повлияе на много следващи поколения.
Обратно към мрежата
Помислете, че различното промени всичко за Apple (това зареждане, разбира се, беше водено от завръщането на Джобс през 1996-97 г.). Той предостави невероятна идентичност не само на Apple, но и на своите клиенти. Визуално тя превърна стила на марката на Apple в това, което познаваме днес.
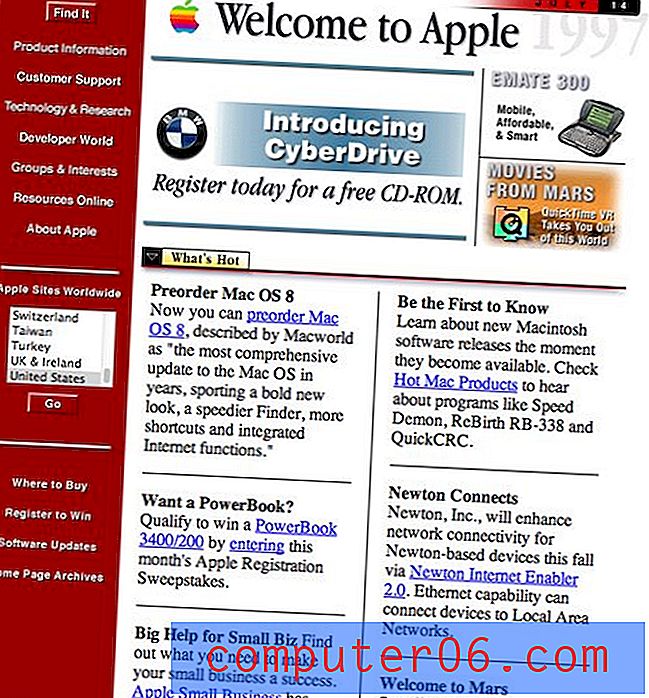
Никъде това не е по-ясно, отколкото в Apple.com. Използвайки чудесната машина на времето на Интернет архива, можем да се върнем в първите дни на уебсайта на Apple. Помислете за различен хит през 1997 г., така че ако нашата предпоставка се окаже вярна, трябва да разглеждаме това като година на промяна за сайта. Ето поглед към Apple.com около средата на 1997 г.:

Не съвсем това, което бихте очаквали от Apple, нали? Подобно на рекламите за ранен печат, тук виждаме тип и много от тях. За да бъдем справедливи, в сравнение с общото състояние на уеб дизайна по това време, това всъщност беше доста минимален дизайн. Наистина всичко е изложено хубаво, но има един тон съдържание. Всъщност това, което не виждате на екрана, е, че тези нови параграфи продължават с километри (щракнете тук за версията на живо).
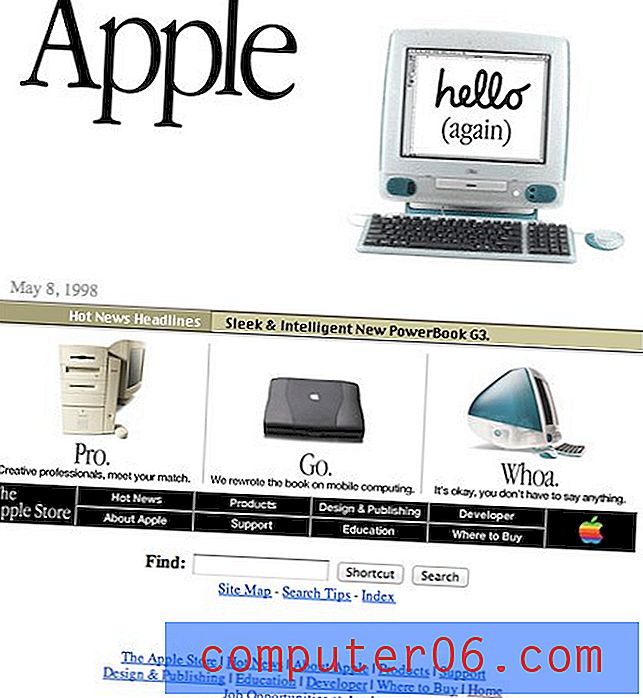
Имайте предвид, че този дизайн е различен от мислите. Предишните дизайни на Apple.com споделят тази естетика. Сега да преминем към май 1998 г., първият по-такт пост-Think-Different Apple сайт, който успях да намеря.

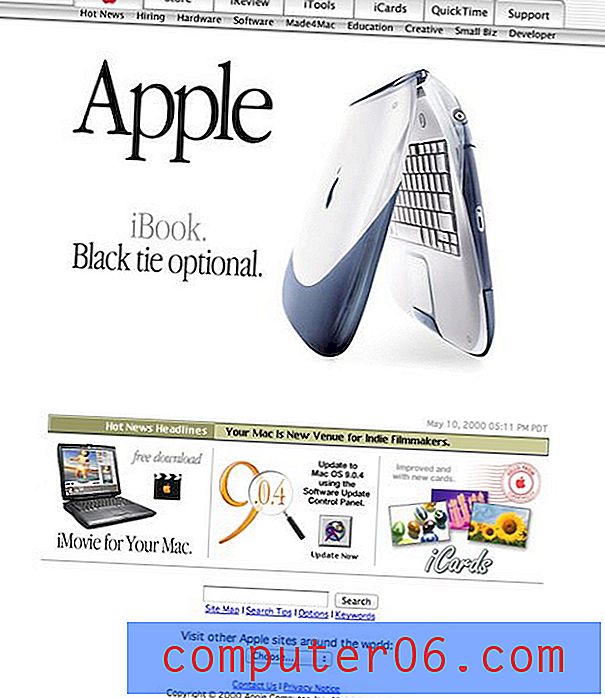
Разликата между двете естети е невероятна, те дори не изглеждат от една и съща компания (нека си признаем, всъщност не са). Там, където преди бяхме намерили претрупване и прекомерно изобилие от информация, сега намираме бяло пространство; тонове и тонове бяло пространство. Там, където преди намирахме страница, която се превърташе от километри, сега намираме краткост.
Простото заглавие просто казва „Apple“, продуктовият кадър направи своя възход за героя и има дори впечатляваща анимация на iMac, който се върти на мястото си чрез чудото на анимирания GIF.
Мисли същото
Най-невероятната част от дизайна от 1998 г. е колко е подобна на тази, която Apple в момента използва, влизайки през 2012 г.! Типографията, логото и цветните пръски служат като важен урок по дизайна в какъв тип елементи можете да очаквате да остаряват с времето във вашия дизайн, но основното оформление тук е шокиращо близо до това, което виждаме в Apple.com днес.
Горната част на сайта е запазена за основната функция на продукта (в случая оригиналният iMac), а долната е разделена на няколко хоризонтални правоъгълника, които съдържат други важни продукти.
Ключови разлики
Както споменах, типографията е основен елемент, който се откроява в тази еволюция. Има причина да наричаме шрифтове на sans-serif като „модерни“, можете ясно да видите как настоящият шрифт на Apple привежда дизайна си напред във времето в сравнение с класическия сериал в стар стил от 1998 г.
Една от най-важните промени, които виждам тук, е навигацията, забележете колко далеч е страницата. В наши дни ние сме толкова свикнали да навигация отгоре, че този дизайн със сигурност ще хвърли много потребители за цикъл (може би дори безкраен). Apple очевидно е научила, че да ви помогне да стигнете до мястото, където искате да отидете на сайта, е буквално основен приоритет.
Много важен компонент от оформлението, което не получавате от изрязания екран на екрана по-горе, е, че съдържанието с фиксирана ширина се намира в лявата част на екрана. В наши дни модерните сайтове обикновено центрират своите оформления, така че произходът е средата на прозореца на браузъра.
Също така си струва да се спомене емисиите за новини на Apple, които години наред остават основен сайт и са премахнати само по-рано тази година.
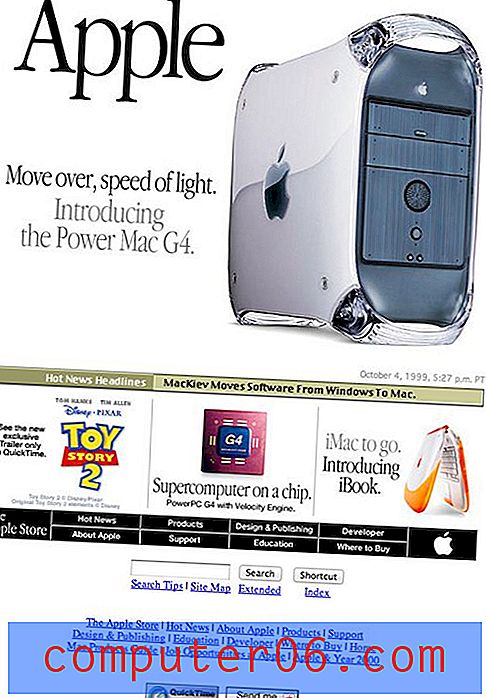
Движение напред: 1999
До октомври 1999 г. Apple все още използва същия дизайн. Продуктите се развиват, но дизайнът на страницата е почти точно като предишната година. Забележете вика към Pixar's Toy Story 2 направо в Apple.com, можете ли да кажете, че Стив е начело на двете компании?

Също така забележете голяма промяна в логото, до момента Apple е убила дъгата в полза на солидна бяла Apple. Apple ще се окаже силен лидер в движението за опростяване на логото, което продължава и до днес. Можете да прочетете повече за това в нашата статия, Pepsi vs Coke: Силата на марката.
2000
Когато ударим май 2000 г., наблюдаваме няколко големи промени. За начало цялото оформление сега е центрирано в браузъра. Освен това навигацията най-накрая е преместена до върха и много наподобява интерфейса в аква стил, който Apple направи известен с OS X. Забележете колко сложна е навигацията с двата слоя връзки.

Лъскавите бутони и раздели бяха огромно движение в уеб дизайна и бяха стандартното „готино“ от няколко години. Настоящата мания на уеб дизайнерите с прости, минимални бутони с плоски цветове или фини градиенти е директен отговор на този по-богат стил
2001
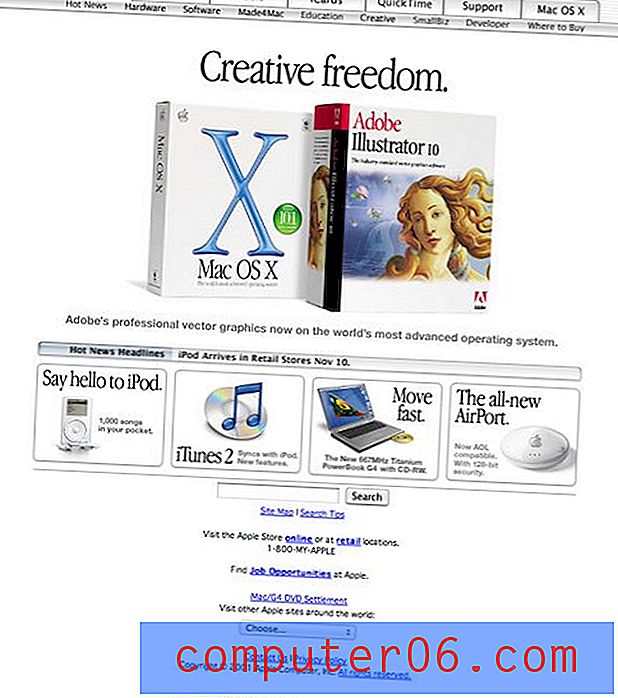
Бързо напред към ноември 2001 г. и виждаме още няколко важни скока. Аква стилът си проправи път към емисиите на новините, тип sans-serif започва да се хваща (забележете подзаглавието) и полетата със съдържание са се развили драматично. Направихме скок на четири вместо на три и кутиите вече са напълно отчетливи форми със заоблени ъгли като тези, които виждаме в раздели в горната част. Те все още са закръглени днес, но Apple се отдръпна драстично назад в граничния радиус.
Въпреки че Adobe заема централната сцена в този екран, 2001 г. беше монументална година за Apple поради излизането на iTunes и iPod. Това бележи първото им навлизане в поколение нетрадиционни устройства, които биха предефинирали изцяло компанията. Това беше и годината, в която направиха скока към OS X, решителен ход към много по-приятелска и интуитивна система, която би се оказала полезна за победа над потребителите на Windows, привлечени към Mac от любовта им към iPod.

2004
В края на 2004 г. Apple започна да експериментира с подчертаването на основната си област на съдържание с плътна цветна заоблена кутия. По-типично ще видите това поле в черно, което създаде красив контраст с белия фон, но цветната реклама на iPod бе повод да внесе малко живот в страницата.

Друг наистина важен аспект на дизайна от 2004 г.: те направиха скока към всички тип sans-serif. Това е основен момент в развитието на тенденциите в дизайна.
2005
Флиртът с черно през 2004 г. доведе до голям експеримент за излизането на Tiger през 2005 г. Тук виждаме по-голямата част от началната страница на Apple.com наводнена с черно. Тенденция, която се пренася на много от страниците с продукти.

До голяма степен до 2005 г. бяха отраженията на продуктите, видими в долната част на тази страница с iPod-ите. Напълно си спомням как ги видях и веднага ги изтръгнах за проектите, по които работех по онова време.
2007
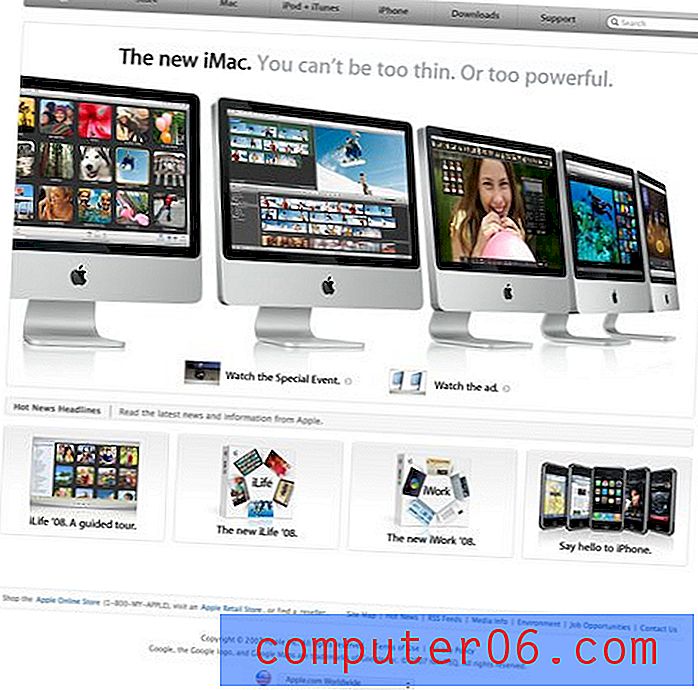
Тенденциите на Apple останаха доста статични през следващите няколко години, едва в края на 2007 г. те най-накрая направиха огромен и много добре дошъл скок към сайта, който познаваме днес.

Началната страница на сайта е изцяло обновена. Те значително разшириха съдържанието и убиха старата аква навигация, заменяйки я със значително опростена версия, използваща гладките градиенти, за които вече споменах, че ще следва аква тенденцията за повечето дизайнери. Разширената ширина на съдържанието определено може да бъде причислена към широкоекранните дисплеи, които сега присъстваха както на повечето настолни компютри, така и на преносими компютри. Много е важно да сте наясно с развитието на хардуера, който може и трябва да повлияе на тенденциите в дизайна на потребителския интерфейс.
Също така забележете, че лентата за търсене най-накрая е в горната част на страницата. Това беше размисъл, хвърлен в дъното твърде дълго и беше чудесно да видим най-накрая да получи вниманието и известността, които заслужаваше.
2011
Apple намери своя напредък с предишния дизайн и той остана почти непроменен до януари 2011 г., впечатляващо изпълнение от всеки стандарт!
В началото на тази година видяхме Apple да направи крачка назад и да върне навигацията към лъскав вид, макар и актуализиран тъмен завършек. Те също така започнаха да експериментират с някаква фина текстура на фоновия шум - болезнен ход според мен, който направи техния водещ дизайнерски екип да изглежда, че скачат върху популярни тенденции, зададени от безброй други преди тях. Кликнете върху изображението по-долу, за да видите текстурата отблизо.

Какво следва?
Трудно е да се предвиди къде ще отиде началната страница на Apple, но виждаме някои интересни експерименти, които се провеждат по-нататък в сайта. Въпреки факта, че на началната страница се е понижила шумовата текстура, настоящата страница на iPhone въведе много по-тежка реализация на текстуриран фон с вмъкната продуктова област.


Има и някои наистина впечатляващи анимации на iPhone, който лети във и извън полезрението. Те заменят анимираните GIF от 1998 г. със съвременни уеб технологии, но сърцевината на идеята определено е същата.
Продължавайки напред, ще видим ли Apple да се върне към стари трикове като анимирани продукти и гланцови бутони? И ще се затруднят ли в прилагането на текстурирани фонове, може би въвеждайки повече от текстурите, които виждаме в iOS? Вашето предположение е толкова добро, колкото и моето!
заключение
Това проучване на еволюцията на Apple.com е много повече от поглед към капризите на една-единствена компания, то служи като важен урок за няколко основни тенденции в уеб дизайна за всички компании през последното десетилетие. Станахме свидетели на опростяването на оформлението и намаляването на текста, нарастването на типа без сарифи и няколкогодишната любовна връзка с гланц, с която все още играем, въпреки произтичащото от това възраждане на минимализма.
Лесно можем да забележим и други тенденции, като например увеличаването на важността на лентите за търсене, осъзнаването, че навигацията трябва да бъде видна и лесна за намиране и богатството, което новите уеб технологии носят на уеб дизайна в ерата след флаш. Apple е отговорна за натискането на HTMl5 и CSS3 може би по-открито от която и да е голяма технологична компания при пряко нападение срещу царуването на Adobe.
Огромна благодарност се дължи на хората в Интернет архива за запазването на тези и безброй други важни части от историята на дизайна. С нетърпение очаквам дали Apple ще служи като лидер или последовател в тенденциите в уеб дизайна през следващите години.