Grid-First Design: Как да създадете вертикален ритъм и хармония
Когато чуете решетка, кое е първото нещо, което ви идва на ум? За повечето дизайнери това често е концепция на хоризонтална основа с колони по платното. Това е особено вярно, когато се мисли за проекти за уеб и дигитален дизайн.
Но какво да кажем за вертикалните решетки? Също толкова важно е да създавате и поток нагоре и надолу по страницата. И има редица начини да направите това с мрежови системи.
Разгледайте елементи Envato
Защо да използвате вертикална мрежа?

Ако вече не мислите за вертикални решетки във вашите дизайнерски проекти, може би се чудите защо това е важно. Вертикалната мрежа помага да се постигне вертикален ритъм и хармония на страницата.
Решетката ще помогне да се установят и установят правила за дизайна, независимо дали е отпечатан или цифров. Тази структура прави дизайна по-лесен за изготвяне и предоставя насоки за разстояние, поставяне на елементи и оразмеряване на текст и други предмети върху платното. Вертикалната мрежа също създава ритмичен модел и поток за уебсайт, докато потребителите превъртат. (Това може да бъде особено важно на по-малките устройства.)
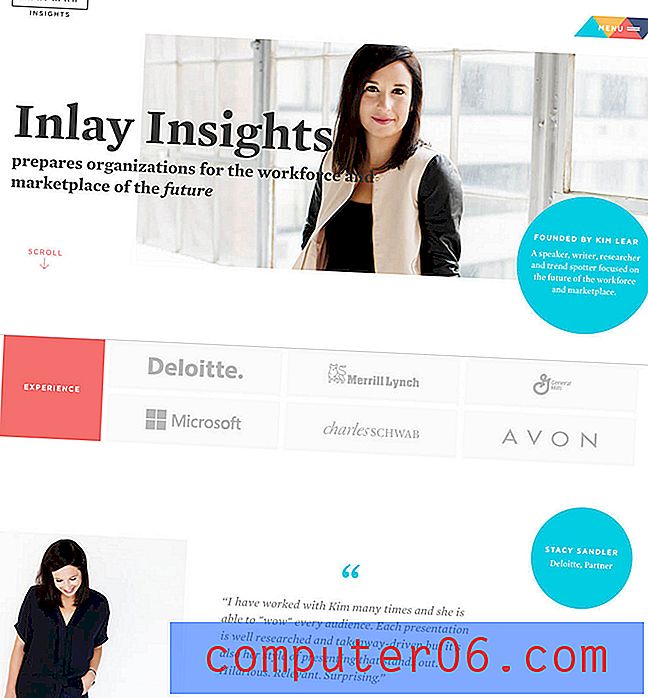
Цялостният ефект е дизайн, който ако го скицирате в стил на телена рамка има вид с поток. Елементите са разположени добре, преходите се виждат и разбират лесно и всяка различна част от дизайна се чувства целенасочена и част от плана.
Просто погледнете телената рамка по-горе. Можете да начертаете линии през скицата, така че всеки елемент да се изравнява в една и съща равнина. Този визуален поток е точно това, което искате да постигнете.
Мрежи за текст

Вертикалната мрежа е особено важна, когато става дума за текст. Може да се използва по няколко начина за създаване на поток в копие. Всичко се свежда до вашата основна мрежа.
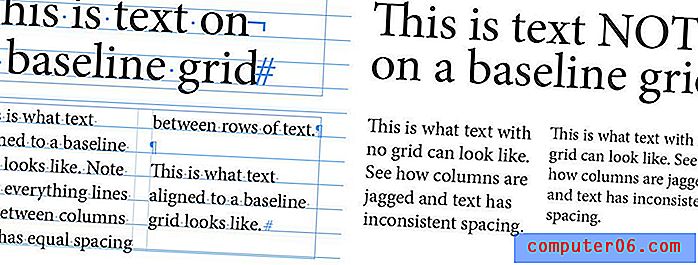
Основната решетка е въображаем набор от еднакво разположени хоризонтални линии - помислете, че правилата хартия, която сте използвали в училище клас - този текст подравнява. Дъното (основното) на буквите почива на тези редове, така че да има еднакво разстояние между редовете на текста и че колоните от текста също се подреждат една с друга.
Ето няколко приложения:
- Създайте две колони и запазете типа си на основната линия.
- Използвайте математика, за да подравните всички видове, независимо от размера им към основната скала.
Но как го правите? Започва с малко „типографска математика“. (Концепцията е почти еднаква за печатни или цифрови проекти.)
- Изберете шрифта и размера на основния текст.
- Задайте линията на мрежата или количеството разстояние между редовете текст.
- Използвайте същата пропорция за други разстояния в дизайна.
- Можете да използвате множество от основната решетка и за елементи. Така че, ако текстът на тялото ви е 16 точки, по-големият текст може да бъде с размер два пъти по-висок от линията.
Тази математика на основната мрежа прави и нещо друго. Помага ви да създадете йерархия на типография, защото всяко ново ниво на текст е подредено пропорционално на други нива на текст.
Мрежи за екрани или панели

Вертикалните решетки са един от основните инструменти при проектирането на страница по страница, като уебсайтове с функции за превъртане на паралакса. Всяка страница трябва да е с еднакъв размер и да има същото усещане, така че всяка нова страница да се чувства като непрекъсната част от една и съща история и естетична.
Повечето дизайнери правят това с цвят или докосване на анимация, за да направят екраните „щракащи“ на място при всяко превъртане. Когато елементите са подравнени в перфектна вертикална ориентация, всеки екран се вижда наведнъж и не е наполовина, наполовина от екрана. Тази вертикална решетка създава подходяща хармония и допринася за правилната четимост и по-желаното потребителско изживяване.
Рамката за този стил на дизайн зависи от добрия вертикален поток. Елементите трябва да бъдат разположени по подобен начин, както потребителят превърта. Типът трябва да попада в подобен формат на колоните, а размерът и разстоянието на буквите и елементите трябва да са последователни от екрана до екрана.
Тези малки сигнали са нишката, която поддържа фокусирането на потребителя и създава визуално разбиране и поток от един къс информация към следващия.
Мрежи за карти

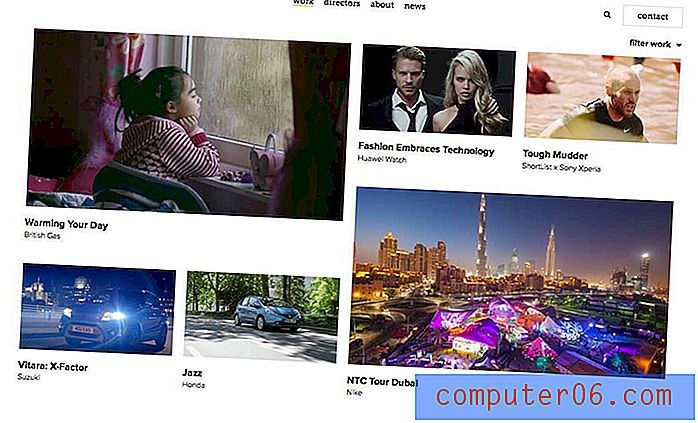
Дизайнът в стила на картичката е един от най-популярните и тенденционни елементи на годината и те работят благодарение на вертикална решетка. Вертикалната решетка ви помага да създадете карта, която има ясно усещане, правилно разположение и удобно пространство за множество елементи в един контейнер.
Помислете за всички места, за да използвате вертикална решетка с карта:
- Разстояние между картите в дизайн. (Една карта на екран на мобилни устройства).
- Разстояние между границите на картата между елементи като изображения, текст или бутони.
- Оразмеряване за всеки елемент.
- Текстова йерархия и оразмеряване.
Мрежи за електронна търговия

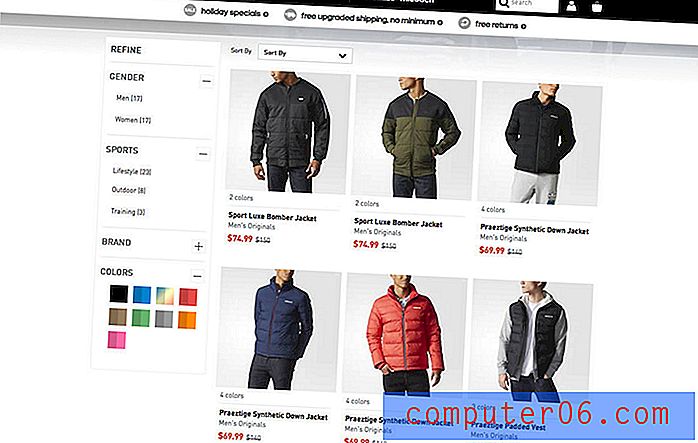
Вертикалните (и хоризонталните) мрежи са популярна опция за уебсайтове за електронна търговия поради различния организационен поток. Елементите могат да бъдат поставени един до друг, така че потребителите да могат да сравняват и да правят избор, преди да направят покупка.
Погледнете внимателно и вероятно ще разберете, че останалата част от рамката на уебсайта също ще следва същия вертикален ритъм. Лекото използване на мрежата е удобно и ще накара купувачите да се чувстват спокойни, да се доверят на дизайна благодарение на хубавата организация и да се надяваме да направят покупка.
Мрежи за цялостна организация

Само защото използвате решетка, дизайнът не трябва да има зидария или външен вид. Използвайте решетката на множество и половини, за да създадете интересни комбинации от елементи, които са в хармония.
И не се колебайте да прекъсвате мрежата всеки път. Понякога ще се окажете в ситуация, в която множеството на мрежата просто не изглежда правилно, особено когато става въпрос за тип липсващи възходящи или низходящи. Добре е да го изгладите малко тогава. Не забравяйте, че дори ако използвате решетка и тя изглежда смешна, това ще наруши хармонията и потока. Направете тези визуални корекции и корекции, ако е необходимо.
заключение
Така че защо вертикалният ритъм и мрежа са толкова важни? Що се отнася до текст, той помага да се предпази потребителя от изморяване, докато чете. За останалите елементи създава ясно усещане за хармония и поток.
Хората харесват организацията по природа и искат дизайните да бъдат лесни за разбиране от пръв поглед. Една добра решетка може да ви помогне да постигнете това с лекота. След като решетката е създадена, разположенията, размерите и формите на елементите са по-лесни за представяне, защото можете да ги монтирате към рамката, която вече сте очертали.
Източник на изображението: baldiri.