Хоризонтална хармония в дизайна: Дръжте го между линиите
Хоризонтална хармония. Това е едно от онези неща, които сякаш забелязвате само когато липсва. Хоризонталната хармония е връзката между елементите в дизайна. Това е повече от редове и правила; освен това невидимата решетка създава усещане за място на дизайнерските елементи.
Как можете да създадете хоризонтална хармония? Макар че някои техники са по-лесни от други, това не е прекалена концепция. Просто е необходимо малко планиране. Като мислите за неща като основна решетка, място между редове текст, позициониране на елементи и цялостната естетическа, хоризонтална хармония е само част от процеса на проектиране.
Основни решетки


Основните решетки, популярен инструмент за дизайн в печатни проекти, по-рядко се говори в уеб дизайна. Причината е проста: Много уеб (и дигитални) проекти съдържат една колона текст.
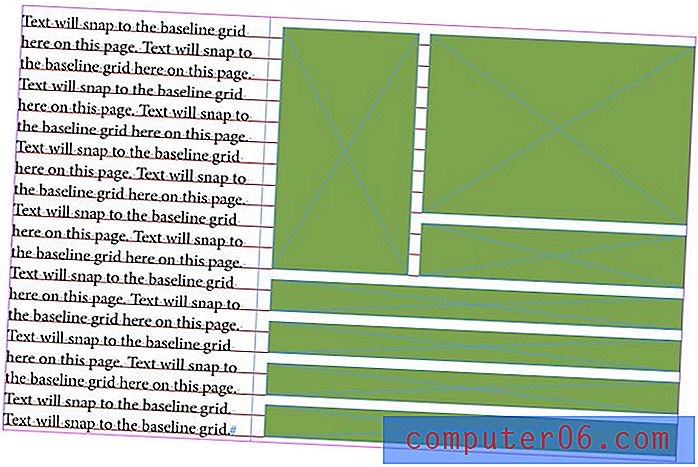
Основната решетка е въображаема линия, върху която седи типът. Всяка буква в текста ще почива на тази мрежа, така че множество колони от типа се подреждат. (Това предпазва колоните от назъбен вид.)
Базовите мрежи могат да работят за почти всяка типографска цел и повечето софтуерни програми включват инструменти за създаване на базови спецификации на мрежата. Това става малко по-сложно онлайн, но има и CSS базови линии, включително хубав пример от Smashing Magazine.
Основната решетка работи само когато се прилага към всяка колона в оформлението, където типът започва и завършва на едно и също място (обикновено горната и долната част на страницата). В допълнение, основната решетка обикновено се прилага към цялата страница в дигитален проект, а разпространението (или обърнатите страници) в проектите за печат.
Основните решетки са различни от височината на линията или водещите спецификации преди всичко, защото базовата мрежа диктува къде почиват буквите. Решетката може да принуди линиите да въвеждат, за да бъдат по-близо или раздалечени по-отдалечено. (В Adobe InDesign, например, базовата решетка ще отмени водещата, принуждавайки текста да живее в съответната мрежа.)
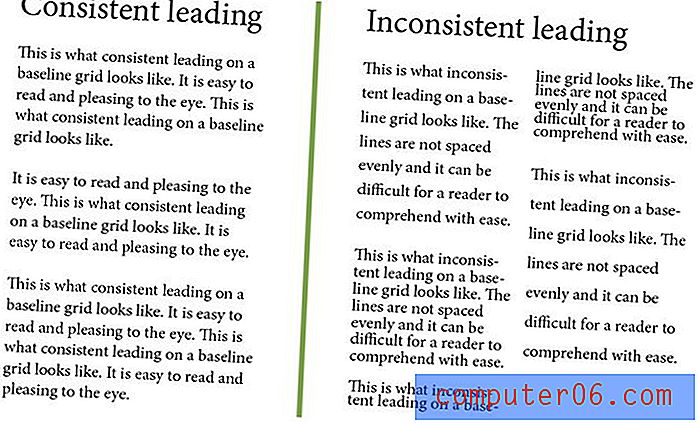
Хубавото на основната решетка е чистотата на текста. Когато всичко се подравнява по организиран начин, резултатът е букви, които са лесни за четене и разглеждане. Няма язвителни чувства. Има причина книгите, вестниците и списанията (които разчитат на множество колони текст на страница) правят това от години.

Съвет: Задайте основна решетка
- InDesign: В менюто Редактиране изберете Предпочитания, а след това Мрежи. Можете да зададете цвят за основната мрежа, където мрежата започва (в началото на страницата или горния ръб) и нарастването (височината на решетката). Snap to Guides ще се прилага към основната мрежа.
водещ


Водещият, количеството пространство между редовете от тип, е друг важен инструмент, когато създавате хармония в страницата или екрана. Текстът трябва да има последователни водещи.
Мислете за това по този начин: Ако параграф 1 е тип 14 точки с 16 точки, а параграф 2 е 14 точка с 12 точки, това ще доведе до смущение на читателите. Тази промяна е трудна за окото и може да направи четенето предизвикателство. Това е вярно дори с една колона текст.
Особено в печатни проекти, комбинацията от последователни водещи и допълваща базова линия е идеална. Това сдвояване ще гарантира, че типът се подравнява от колона към колона и ще има постоянно усещане отгоре надолу.
Поддържайте разстоянието последователно


Количеството пространство между елементите е също толкова важно. Има ли един ред интервал между абзаците? Какво ще кажете между заглавката и основния текст? Или снимка и текстът около нея?
Определете правила за разстояние, които работят с вашата основна мрежа и водещи спецификации, за да се гарантира, че пространствата около елементите са последователни. Ще бъде най-лесно да създадете и поддържате съгласуваност с тези пространства, ако и те са настроени да работят с вашия тип спецификации.
Направете стъпка по-нататък и помислете за вертикално пространство - ширина на улука, текстове и полета. Тези пространства също трябва да са част от вашата последователна схема на разстояние.
Определете го

Текстът е 14 точки? Изградете елементи, които да съвпадат.
След като усетите добре текста в даден проект, други елементи ще влязат в игра. Тези елементи трябва да се подреждат и във вашата невидима мрежа. Текст, снимки, линии, бутони и всеки друг елемент на дизайна трябва да работят заедно, когато ги гледате през страницата или екрана.
Това може да отнеме малко планиране. Когато става въпрос за изображения, скицирайте разположения и как всяко ще почива на хоризонталната мрежа. Дъното на фоторамката трябва да лежи върху основната решетка с текст и да спре в съответствие с върховете на главни букви за перфектна хармония.
Помислете за малки парчета, като бутони или навигационни елементи, по същия начин. С малки части помислете за вертикалните височини на тези елементи, за да съответстват на водещите на текста или на множеството от тях. (Само не забравяйте да вземете предвид всяко допълнително разстояние между линиите.)
Мислете в блокове

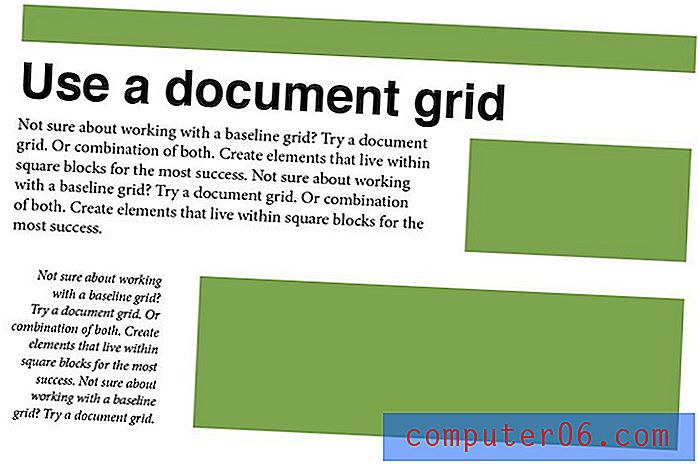
Ако цялата тази основна решетка и водеща ви върти главата, мисленето за мрежа в блокове може да бъде по-лесно. Графичната хартия за старо училище, която сте използвали в началното училище, може да бъде перфектната скица за това приложение. (Софтуерният пакет на Adobe също има мрежов режим, който можете да приложите към фона, когато скицирате цифрово.) Планирайте своя дизайнерски проект, така че всяко парче да се побира в определен брой блокове.
Например текстът е висок два блока. Други елементи ще се равняват на кратни текстове, правейки изображения високи осем блока и бутони четири блока високи. Разстоянието между елементите също е два блока, вертикално и хоризонтално. (Вземете снимката?)

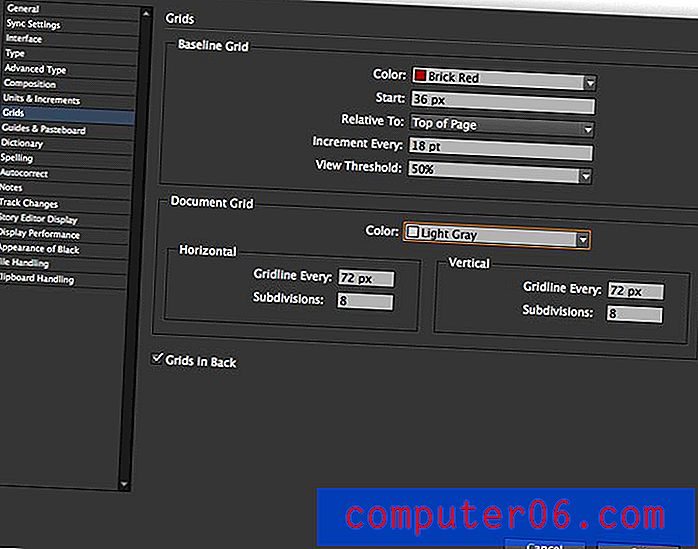
Съвет: Задайте решетка за документ
- InDesign: В менюто InDesign Edit (в Windows) изберете Preferences, след това Grids. Можете да зададете цвят за мрежата, да посочите хоризонтално и вертикално разстояние и подразделения. Решетката може да бъде настроена да се показва зад или пред обекти в оформлението.
- Photoshop: Под менюто Photoshop Редактиране (в Windows) изберете Предпочитания, след това Ръководства, Мрежа и Slices. Задайте спецификациите за всяка решетка, включително цвят, интервал и подразделения.
Хоризонтално мислене за вертикални проекти
Хоризонталната хармония не е просто нещо, върху което трябва да мислите, когато работите върху проекти, които се простират на голямо пространство, тя може да бъде също толкова важна при вертикално ориентираните проекти.
Помислете колко важна е хоризонталната хармония за уебсайт с функции за превъртане на паралакс. Всеки „екран“ трябва да работи в хоризонтална хармония, докато се движи нагоре и надолу. Мобилен уебсайт, често гледан във вертикална ориентация, трябва да се движи по начин, който има смисъл.
Същото важи и за по-малките печатни проекти. Погледнете етикета на контейнера за напитки. Текстът вероятно е зададен в решетка, която се увива около контейнера.
заключение
Хоризонталната хармония е навсякъде. Ключът към него е, че всъщност не го виждате. Проектите просто ще се чувстват правилно, когато е там, и ще се почувстват малко, когато не са.
Като дизайнер е важно да мислите за решетките и подравняването през целия процес на проектиране. Крайният резултат на дизайна е да създаде нещо, което е четено, използваемо и ефективно. Хоризонталната хармония може да ви помогне да постигнете това.