10 полезни съвета за завладяващ формуляр за контакт
Формата „Свържете се с нас“ твърде често се хвърля като бърза мисъл, а не като елемент, който задава тона на комуникацията. Днес ще разгледаме няколко лесни техники, които можете да използвате, за да прехвърлите вашите форми за контакт от скучни до блестящи.
По пътя ще видим няколко примера за страхотни форми за контакт, заедно с ресурси за това как да пресъздадете ефекта в собствения си сайт.
1: Проектирайте го


Може би бихте си помислили, че това не означава, но аз разгледах множество страници и формуляри за „връзка с нас“, за да се подготвим за тази публикация и 90% или повече от тях използваха стандартните потребителски интерфейси на браузъра по подразбиране (бели, квадратни ъгли, скучни). Това не е непременно нещо лошо, но ако търсите начин да подправите страницата си за контакти, самите полета за формуляри са чудесно място за начало. Опитайте да промените цвета на полетата, за да съответствате по-добре на сайта си, като закръгляте ъглите или добавяте щрихи като примери по-горе. Малко стилизиране стига дълъг път към придаване на вашите форми, създадени по поръчка.
Полезен ресурс:
Ако имате нужда от помощ, разгледайте тази публикация от 40 ръководства за стила на уеб формата на CSS за уеб разработчици.
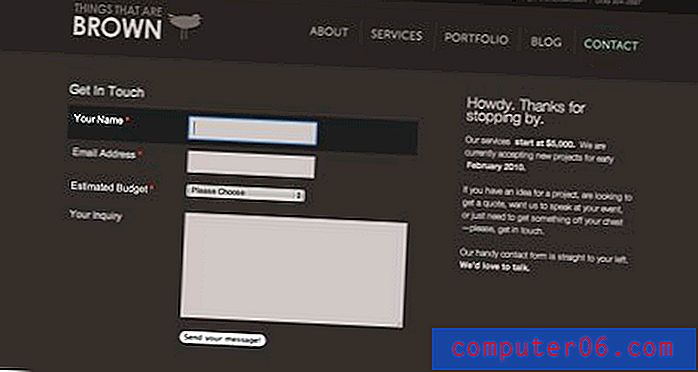
2: Дайте фокус

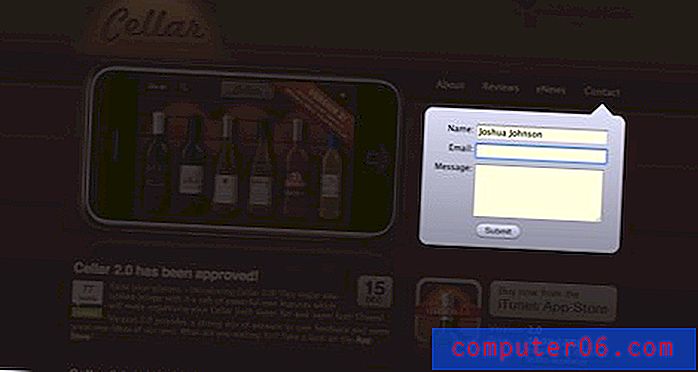
Посетете сайта по-горе и започнете да попълвате формата за контакт. Докато го правите, сайтът се затъмнява, така че формата за контакт е единственият фокус на вашето внимание. Това е красив начин да се гарантира, че потребителите не започват да се свързват с вас, само за да се разсейват от друго съдържание. Това е също чудесен начин да накарате посетителите да кажат „оооо“.
Полезен ресурс:
Спрете от Build Internet, за да научите как да затъмнявате съдържание с jQuery.
3: Make it Goofy


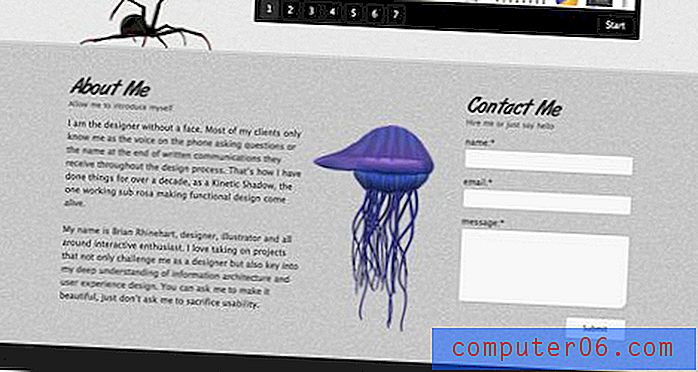
Ако наистина искате да насърчите потребителите да се свързват с вас, направете средата около формата за контакт приятелска и приканваща. Това прави вашата компания да изглежда по-достъпна и подсъзнателно ще накара посетителите ви да очакват приятелски отговор (не забравяйте да я доставите!). Примерите по-горе използват ярки цветове и глупави илюстрации за изпълнение на тази задача, но не се колебайте да проявите творчество с типография, икони или нещо друго, за което можете да се сетите, за да намалите напрежението, което някой може да почувства, когато се обърне към вас с въпрос или коментар.
Полезен ресурс:
Ето няколко супер евтини, безумни персонажи от Graphic River, за да започнете.
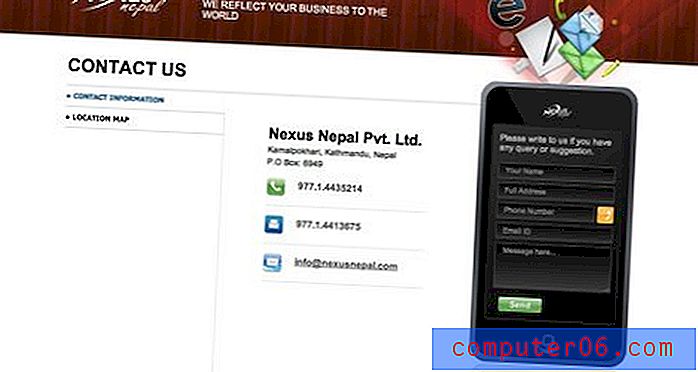
4: Дайте му карта


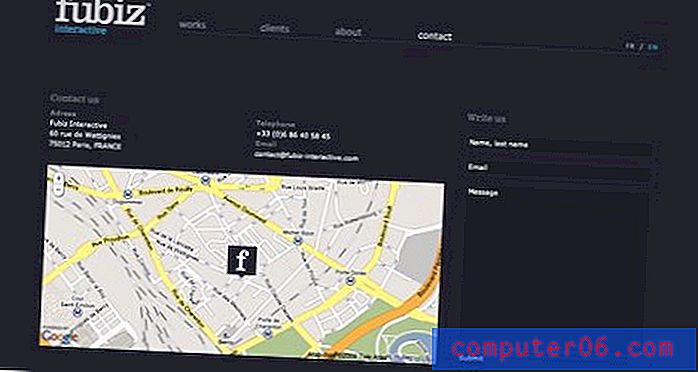
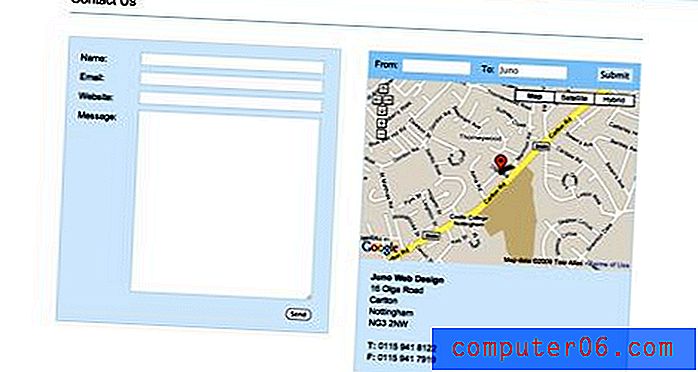
Ако вашият сайт е за магазин за тухли и хоросан или какъвто и да е вид физическо местоположение, интегрирането на карта в страницата ви за контакти е абсолютно задължително, така че потенциалните клиенти да могат действително да ви намерят. Това може да бъде толкова просто, колкото стилизирана илюстрирана карта или напълно представена като интерактивна карта на Google. Примерите по-горе вземат интерактивния подход (според мен, по-добрият начин), вторият от които дори интегрира персонализирани указания за шофиране, показани на видно място в горната част на картата.
Полезен ресурс:
Ако имате нужда от помощ, вижте този безплатен генератор на карти на Google за началната си страница.
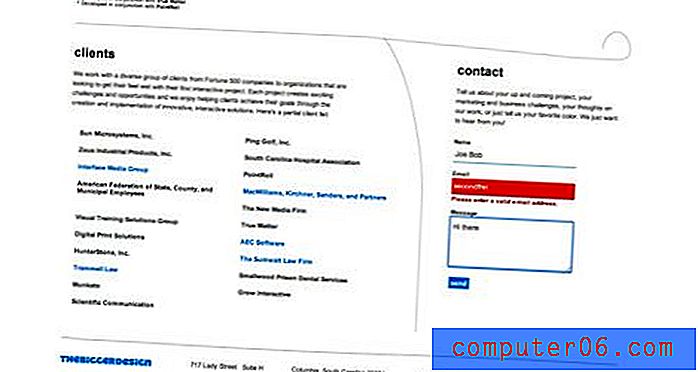
5: Направете го умен


За да видите какво имам предвид под „умен“, посетете двата примера по-горе. Първият проверява типа на потребителите на съдържание в полето, за да се увери, че е правилно (т.е. валидиране на формата). Например, ако въведете „joe“ в полето за имейл адрес, формулярът ви казва да въведете валиден имейл адрес. Вторият пример просто изпълнява формата, подчертавайки творчески. Като правите текущото поле на потребителя да се откроява по някакъв голям начин, вие му помагате да запазят фокуса и позицията си във формата. Това е малко докосване до използваемост, което наистина може да помогне на всеки, който може да има проблеми да види в кое поле се намира.
Полезни ресурси:
Нямате идея как да ви направят форми умни? Ето няколко ресурса за валидиране на формуляри, от които можете да избирате:
- Наистина лесно валидиране на формуляра
- Урок: Проверка на формата с JavaScript
- Скрипт за валидиране на безплатни формуляри (Apple Developer Connection)
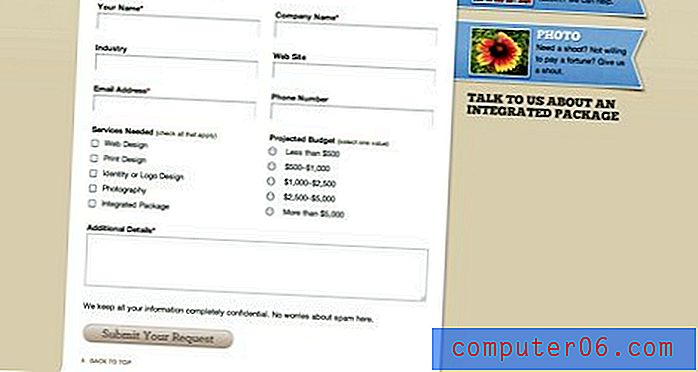
6: Вървете ги през него


Ако има конкретна информация, която се изисква от потребителя, като например бюджетни изисквания или зона на интерес, не разчитайте на потребителя, който да го включва, дори ако изрично изрично заявите, че информацията трябва да е налице. Вместо това използвайте квадратчетата за отметка, радио бутоните и падащите панели като начин, за да се уверите, че не го изключват. Тези инструменти не само помагат на потребителите да запомнят всичко, което да включат, но като цяло правят процеса на контакт много по-лесен, като елиминират голяма част от работата по писане.
Полезни ресурси:
Вижте този пълен списък на UI елементи, разбит по браузър и операционна система.
7: Анимирайте го


И двата сайта по-горе използват анимирано падащо меню за формата си за контакт. Поставянето на това меню точно на началната страница прави наистина лесно за посетителите да се свържат с вас, без да търсят информация за контакт. Аспектът на падащото меню ви позволява да изпълни тази задача, без да добавя затруднения към началната си страница. Забележете, че менюто Blue Acorn всъщност избутва съдържанието на сайта надолу, докато Фред Мая се плъзга върху съществуващото съдържание. И двата начина работят отлично, но предпочитам метода на Blue Acorn, тъй като той не пречи на нищо и е по-лесен за четене без прозрачност.
Полезни ресурси:
За да постигнете подобен ефект на вашия сайт, проверете ръководството на Noupe за създаване на Sexy Drop Down Menu w / jQuery & CSS.
8: Темата

Моят стандартен отговор за всички творчески неща: просто измислете умна тема! Направата на интерфейс отразява нещо, с което хората вече са запознати, може не само да предостави страхотни дизайнерски идеи, но може да увеличи и използваемостта ви (също така може да намали използваемостта ви, ако не сте внимателни). Примерът по-горе използва iPod touch като интерфейс за формата за контакт. Опитайте се да измислите нещо уникално за вашето! Възможностите включват всичко - от бележка след него до визитна картичка.
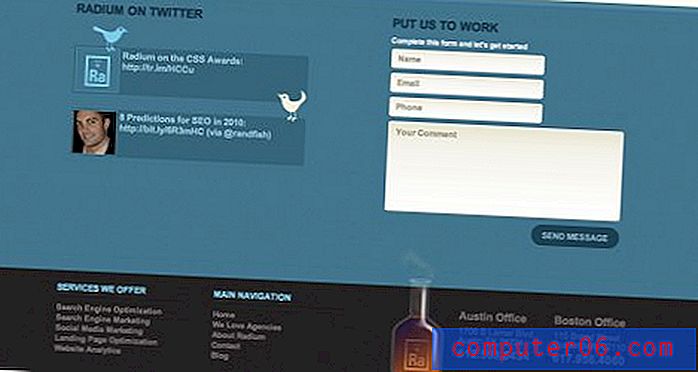
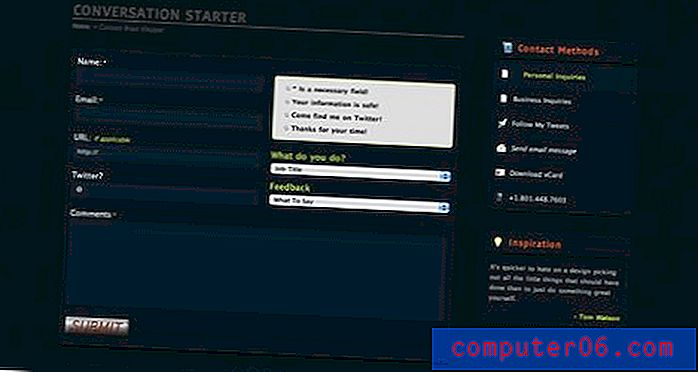
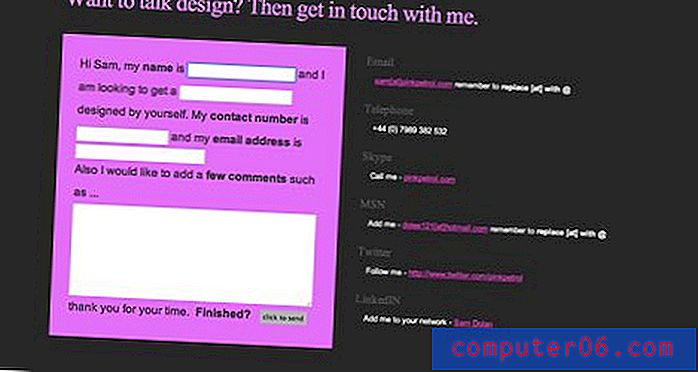
9: Направи го разговорно

Примерът по-горе беше една от най-уникалните идеи, на които попаднах. Подобно на формата за контакт Mad Libs, потребителят получава няколко изречения и е помолен да попълни празните места. Това гарантира, че получавате информацията, която искате, но е представена на потребителя е много по-приятелски формат от обикновените стари полета с етикети. Сигурно е по-малко използваем, защото включва повече четене от страна на потребителя, но получава златна звезда в забавление!
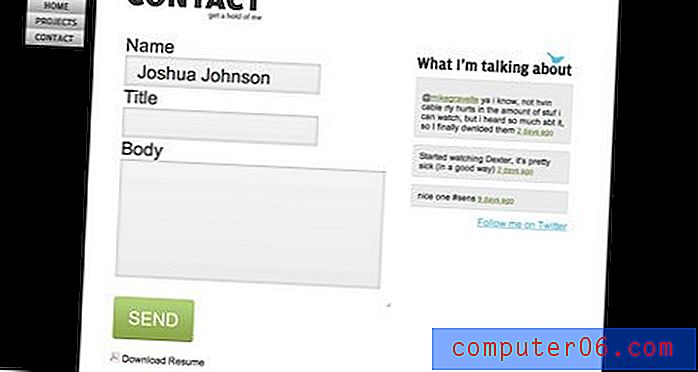
10: Направете го по-голям

Един прост начин да привлечете вниманието на потребителя с всичко, което проектирате, е да го направите много по-голям, отколкото биха очаквали. След като използвах куп форма за контакт с нормални размери, тази на сайта горе изглеждаше направо огромна. Изненадата беше приятна, въпреки че обичах огромното усещане на формите и текста. Не съм съвсем сигурен защо, но по някаква причина големият се чувства приятелски!
заключение
Вече би трябвало да се изгаряте от свежи идеи как да направите свой собствен контакт от гордост. Отидете и създайте невероятни страници за контакти и ни кажете за тях в коментарите по-долу. Също така не забравяйте да ни уведомите кой от горните примери е бил любимият ви заедно със собствените ви страхотни идеи как да ги подобрите.